一个语义元素能够清楚的描述其意义给浏览器和开发者。
<article> 标签定义独立的内容。.
<article> 元素使用实例:Forum post/Blog post/News story/Comment
<nav> 标签定义导航链接的部分。 但是,不是所有的链接都需要包含在 <nav> 元素中!

5.HTML5-<aside> 元素
<aside> 标签定义页面主区域内容之外的内容(比如侧边栏),aside 标签的内容应与主区域的内容相关。
以上的元素都是块元素(除了<figcaption>),为了让这些块及元素在所有版本的浏览器中生效,你需要在样式表文件中设置一下属性 :
语义元素实例: <form>, <table>, and <img> - 清楚的定义了它的内容.
1.HTML5中新的语义元素
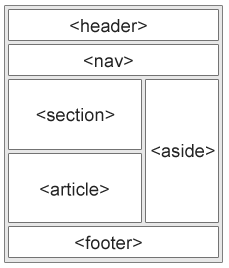
HTML5提供了新的语义元素来明确一个Web页面的不同部分:<header>、<nav>、<section>、<article>、<aside>、<figcaption>、<figure>、<footer>。
2.HTML5-<section> 元素
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is....</p>
</section><article> 标签定义独立的内容。.
<article> 元素使用实例:Forum post/Blog post/News story/Comment
<article>
<h1>Internet Explorer 9</h1>
<p>Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。</p>
</article><nav> 标签定义导航链接的部分。 但是,不是所有的链接都需要包含在 <nav> 元素中!
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
5.HTML5-<aside> 元素
<aside> 标签定义页面主区域内容之外的内容(比如侧边栏),aside 标签的内容应与主区域的内容相关。
6.HTML5-<header> 元素
<header>元素描述了文档的头部区域,在页面中你可以使用多个<header> 元素。
7.HTML5-<footer> 元素
<footer> 元素描述了文档的底部区域,文档中你可以使用多个 <footer>元素。
8.HTML5-<figure> 和 <figcaption> 元素
<figure>标签规定独立的流内容(图像、图表、照片、代码等等)。
- <figcaption> 标签定义 <figure> 元素的标题;
- <figcaption>元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置。
<figure>
<img src="img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig1. - The Pulpit Pock, Norway.</figcaption>
</figure>
以上的元素都是块元素(除了<figcaption>),为了让这些块及元素在所有版本的浏览器中生效,你需要在样式表文件中设置一下属性 :
header, section, footer, aside, nav, article, figure
{
display: block;
}






















 756
756

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








