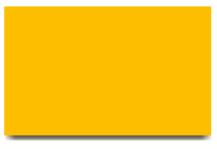
1. 单侧投影
由box-shadow的第四个长度参数即扩张半径,可根据你指定的值去扩大或 (当指定负值时)缩小投影的尺寸。
可知单侧投影实现如下:
box-shadow: 0 5px 4px -4px black;

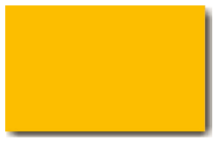
- 邻边投影
box-shadow: 3px 3px 6px -3px black;

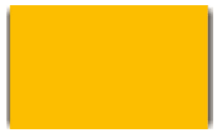
- 双侧投影
box-shadow: 5px 0 5px -5px black,
-5px 0 5px -5px black;

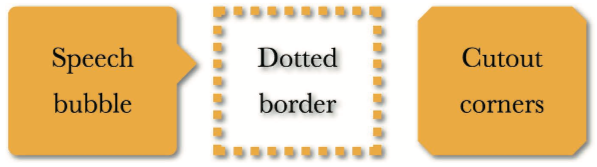
2. 不规则投影
drop-shadow()滤镜可接受的参数基本上跟box-shadow属性是一样的,但不包括扩张半径,不包括inset关键字,也不支持逗号分割的多层投影语法。
因此,不规则投影可实现如下:
filter: drop-shadow(2px 2px 10px rgba(0,0,0,.5));
最终效果为:

3. 染色效果
- 基于滤镜的方案
sepia():可给图片增加一种降饱和度的橙黄色染色效果;
saturate(): 可给每个像素提升饱和度;
hue-rotate():可把每个像素的色相以指定的度数进行偏移;
filter: sepia(1







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 599
599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








