1.下载并安装91卫图(免费版就可以用)

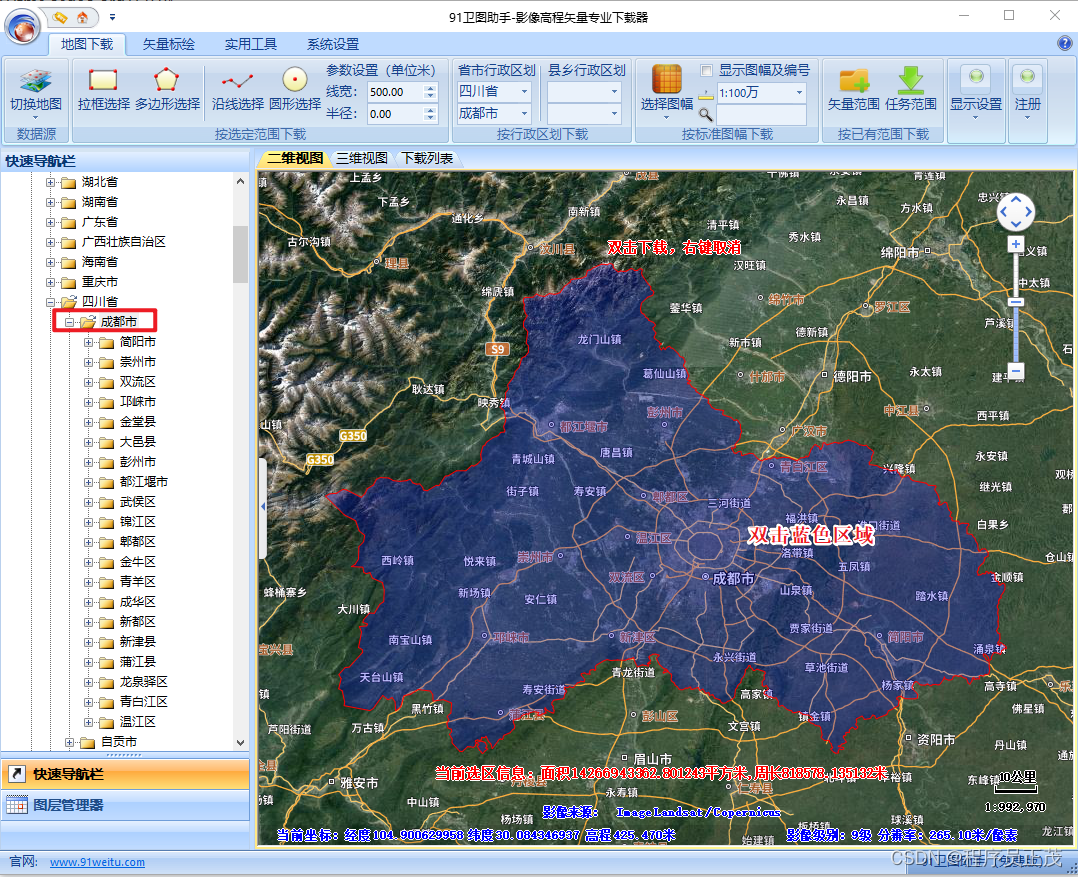
2.打开软件,从左测选择某个区域,,在地图区双击蓝色区域,开始下载

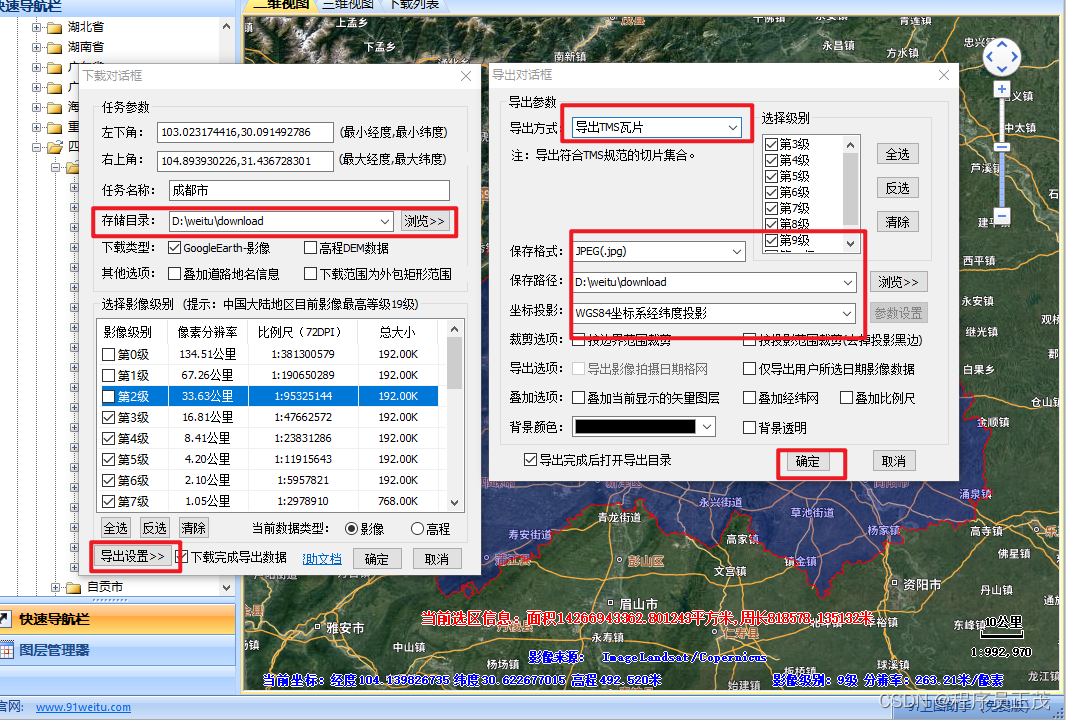
3.选择影像等级,在【导出设置】中选择导出方式为【导出TMS瓦片】,保存格式为JPEG,坐标投影为【WGS84坐标系经纬度投影】


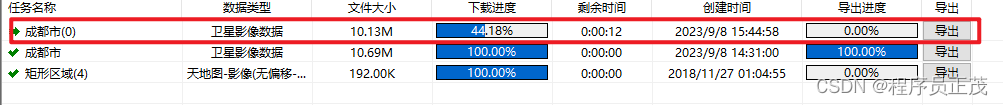
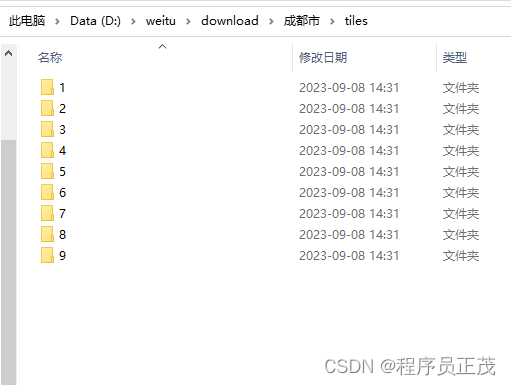
4.下载结束,得到tiles和tms.xml,发现没有0级

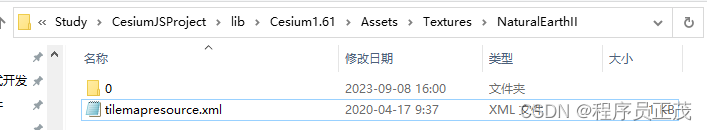
5.删除Cesium工程的Assets\Textures\NaturalEarthII下的文件夹1、2,仅保留0和tilemapresource.xml

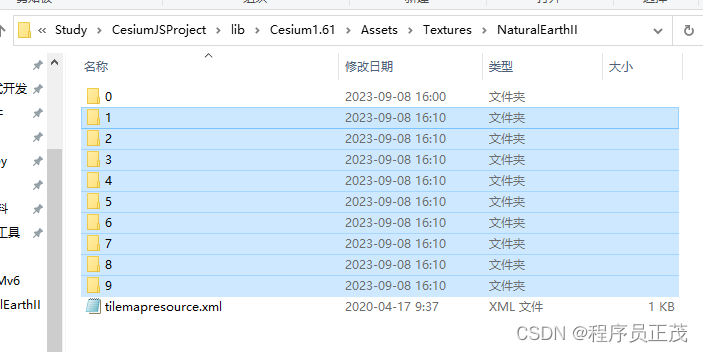
6.将tiles下面的所有文件夹复制到Cesium工程的Assets\Textures\NaturalEarthII目录下

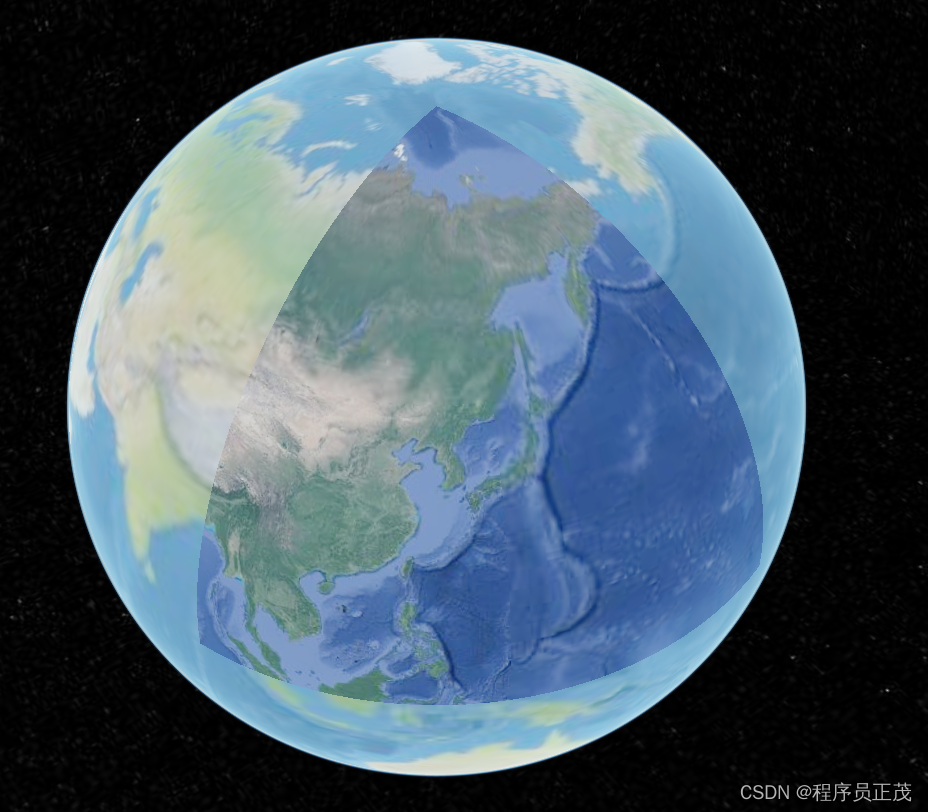
7.运行Cesium代码(代码见后面),可以看到离线地图了,但是只能加载到2级

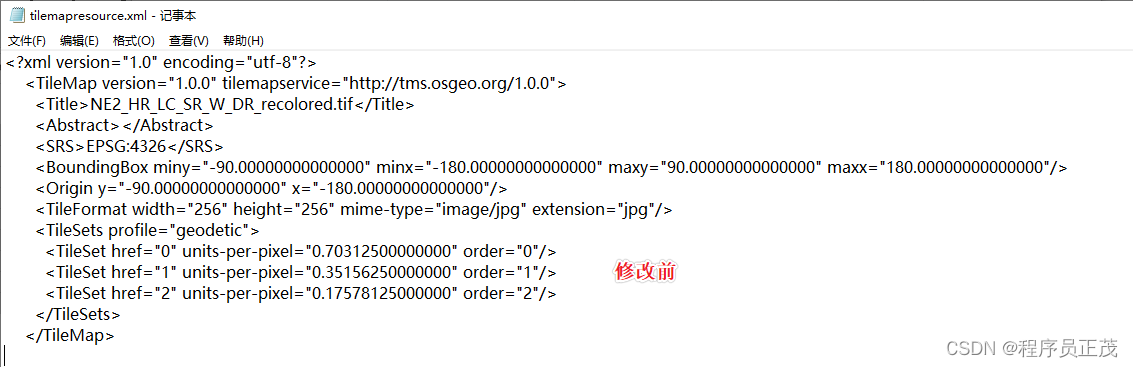
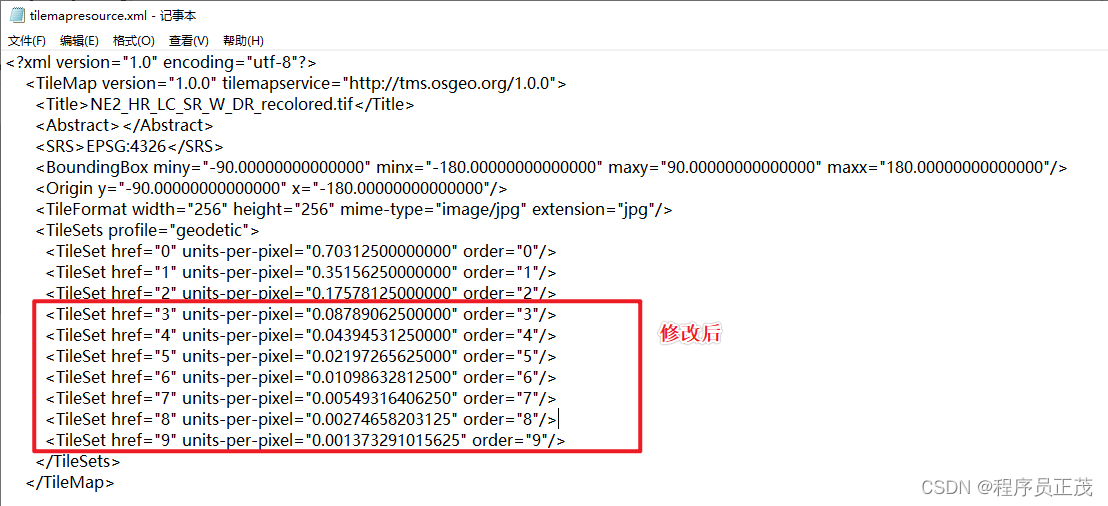
8.打开tilemapresource.xml文件,可以看到只配置到了2级,增加到9级


<?xml version="1.0" encoding="utf-8"?>
<TileMap version="1.0.0" tilemapservice="http://tms.osgeo.org/1.0.0">
<Title>NE2_HR_LC_SR_W_DR_recolored.tif</Title>
<Abstract></Abstract>
<SRS>EPSG:4326</SRS>
<BoundingBox miny="-90.00000000000000" minx="-180.00000000000000" maxy="90.00000000000000" maxx="180.00000000000000"/>
<Origin y="-90.00000000000000" x="-180.00000000000000"/>
<TileFormat width="256" height="256" mime-type="image/jpg" extension="jpg"/>
<TileSets profile="geodetic">
<TileSet href="0" units-per-pixel="0.70312500000000" order="0"/>
<TileSet href="1" units-per-pixel="0.35156250000000" order="1"/>
<TileSet href="2" units-per-pixel="0.17578125000000" order="2"/>
<TileSet href="3" units-per-pixel="0.08789062500000" order="3"/>
<TileSet href="4" units-per-pixel="0.04394531250000" order="4"/>
<TileSet href="5" units-per-pixel="0.02197265625000" order="5"/>
<TileSet href="6" units-per-pixel="0.01098632812500" order="6"/>
<TileSet href="7" units-per-pixel="0.00549316406250" order="7"/>
<TileSet href="8" units-per-pixel="0.00274658203125" order="8"/>
<TileSet href="9" units-per-pixel="0.001373291015625" order="9"/>
</TileSets>
</TileMap>
9.再次运行,发现可以完全加载了

10.附html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="lib/Cesium1.61/Cesium.js"></script>
<link href="lib/Cesium1.61/Widgets/widgets.css" rel="stylesheet">
<style>
html,
body {
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
const viewer = new Cesium.Viewer("cesiumContainer", {
baseLayer: Cesium.ImageryLayer.fromProviderAsync(
Cesium.TileMapServiceImageryProvider.fromUrl(
Cesium.buildModuleUrl("Assets/Textures/NaturalEarthII")
)
),
baseLayerPicker: false,
geocoder: false,
});
</script>
</script>
</body>
</html>





















 6867
6867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








