起源
Fiber架构 诞生在react16, 为了解决react15及以前版本更新不可中断的问题。
堆栈协调Stack Reconciler
react在工作中有一个协调阶段Reconciler,在react15使用stack reconciler,因为react是使用递归来生成虚拟DOM树(react15的叫法)。构建过程中,数据保存在堆栈,由于递归是同步执行,当需要协同节点元素过多,会导致浏览器卡顿。
Fiber 架构
react16推出了Fiber架构,解决了协调阶段递归调用无法中断的问题。
react团队提出Concurrent Mode(并发模式),通过将大的同步任务拆分成一个个的小的同步任务,在浏览器运作的时候,平均的把这些小的同步任务塞到每一帧的一小块时间里执行,这种做法我们称为可中断的异步更新。
由于堆栈协调无法拆分任务,而Fiber可以保存更新运行的状态,以便下次调用可以继续上次的更新,所以说Fiber为Concurrent Mode 模式打下了基础,并解决了卡顿掉帧问题。
Fiber 工作流程
react15用虚拟DOM树,用来建立和真实DOM的映射关系。在Fiber中这种映射关系替换成了Fiber树。由当前应用根节点FiberRootNode和当前组件根节点rootFiber构成,rootFiber实际上是一个FiberNode,它又连接了由其他FiberNode组成的子树。FiberRootNode通过current指针连接当前组件树的rootFiber。这里我们用了当前组件树这个词,其实是为了引出Fiber架构下的双缓存机制。
双缓存机制
在React中,我们使用了双缓存机制,即系统中始终存在着两棵Fiber树,一棵对应的是当前DOM在屏幕上显示的画面,被称作current,此时我们称其为当前组件树,一棵是在内存中进行构建的新的Fiber树,被称作workInProgress,此时我们称其为正在构建中的组件树。
Fiber树示例
function App() {
return (
<div className="App">
<header>
<div>
Hello React
</div>
<section>
Happy Hacking
</section>
</header>
</div>
);
}
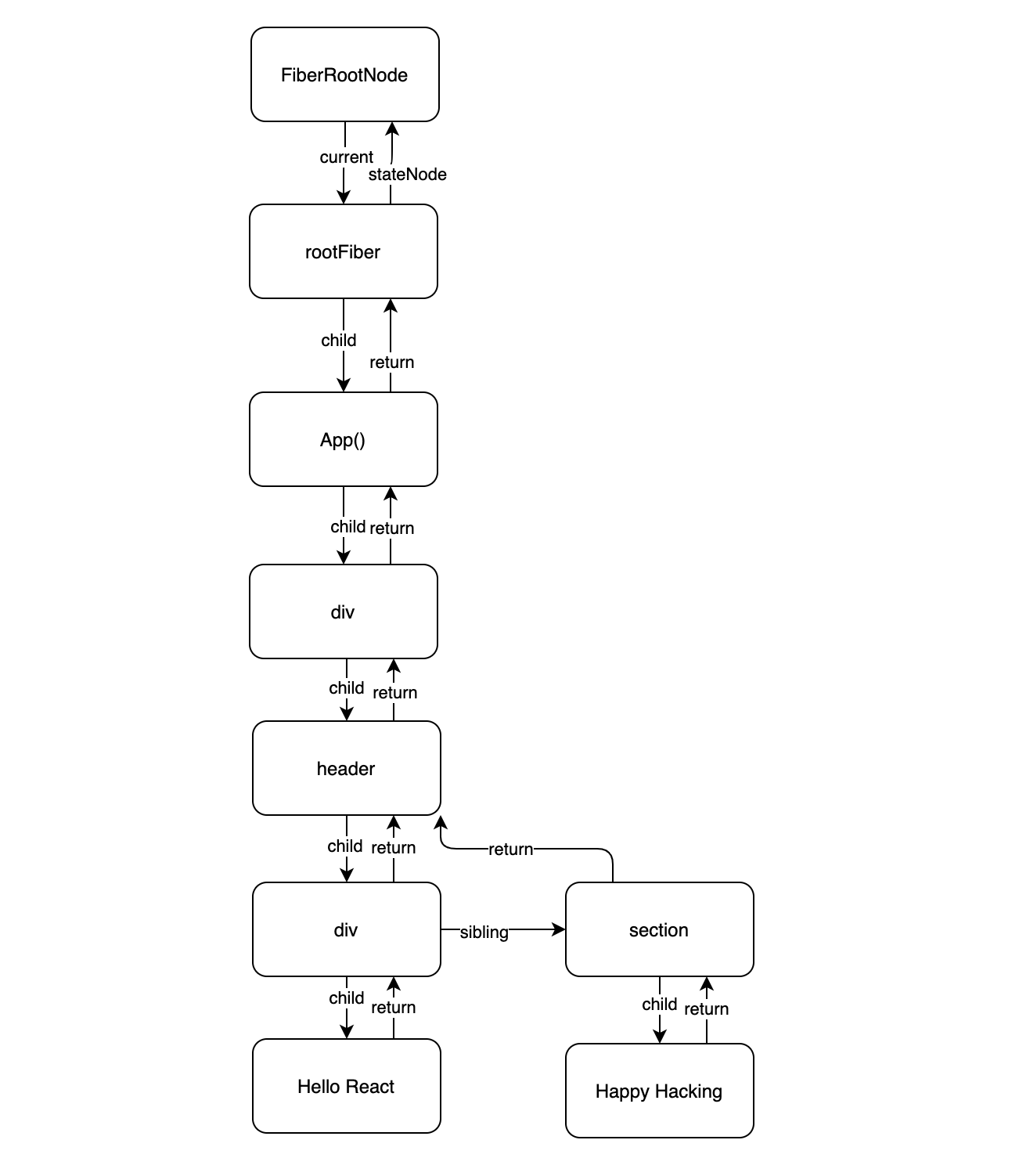
一棵完整的Fiber树示例如图所示:
根节点FiberRootNode会使用current指向当前组件树,当前组件树的根节点rootFIber会使用child指向子节点,如果存在多个子节点,那么子节点与子节点之间又会使用sibling指针连接。






















 4298
4298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








