近日做了个tablewidget的分页,也没啥好说的,直接上内容吧。
序
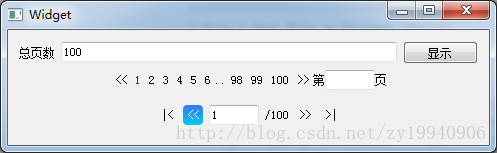
效果预览:
一共有两个分页栏,上面的是借(chao)鉴(xi)别人的,地址如下:
传送门
在他人基础上做了个自己合适的分页栏,也就是第二个,将这俩一并拿出来说吧,如有侵权,会删除第一个。
开发环境:windows7 + vs2015 + QT5.8
一、了解QSS:
qt支持qss,类似于web页面与css的关系,高效便捷地设置ui样式,这点还是蛮不错的。了解web的同学可以直接跳过,对不不了解qss的同学,这里简单介绍下:
qss文件:
QPushButton { color: red }在初始化的时候从文件读取,并且设置样式
QFile file("xxx.qss");
file.open(QFile::ReadOnly);
if(file.isOpen())
{
qss = QLatin1String(file.readAll());
a.setStyleSheet(qss); //QApplication a
file.close();
}即 按钮样式设置为:字体颜色红色,如下图:
二、分页思路:
说来说去 ,其实也不过是对于控件的运用,自定义一个组合空间,封装下便于使用,弄清楚了本质,那就很简单。
1、分页栏1:
这个思路较第二种稍微复杂点,首先我们需要明确的是 ,按照最复杂最典型的程度,应该是分三个模块的,即:
1 2 3 ... 7 8 9 ... 13 14 15 上面分页列表中,1 2 3页,做为一个模块,即左页面模块(leftPagesWidget),7 8 9页表示中间模块(CenterPagesWidget), 13 14 15页为右页面模块(RightPagesWidget)。
而中间的省略号,根据当前页和总页数来决定显示与否,如:
1 2 3 ... 7 8 9 10 11 12 1 2 3 7 8 9 10 11 12 









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 302
302

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








