Github Pages 是在github上托管的静态网页。从2016年6月15日开始,通过域名github.io访问使用的是https协议。github pages的代码仓库容量限定是1G,并且带宽限制是100G或者每月10万次访问。这里是官网入口。
使用github搭建个人博客步骤如下:
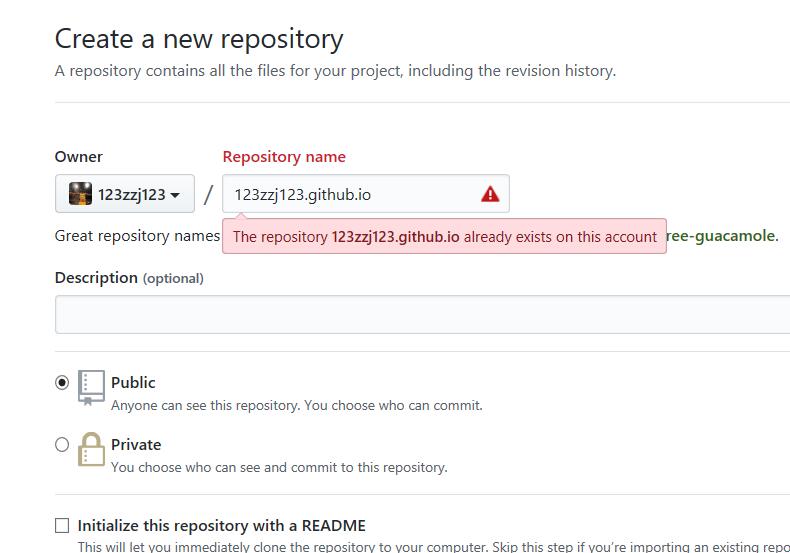
1.Create a Repository

注意repository的名字必须是YourName.github.io
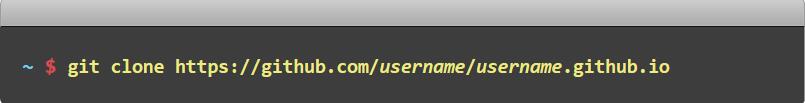
2.Git Clone 到电脑本地

3.在本地文件夹建立一个index.html
(该文件仅供测试)<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<title>zzj</title>
</head>
<body>
Welcome to github pages.this is my blog.
</body>
</html>4.git push
5.打开浏览器访问 https://username.github.io
github page就建立成功了。
目前github搭建个人博客主要有两种方法
- github page + Hexo(hexo是一款基于Node.js的静态博客框架)
- github page + Jekyll(官网推荐)
这里我用Jekyll的方式搭建。
优点:
- Github免费托管源文件,自动编译符合Jekyll规范的网站
- 引入版本管理,修改网站更加安全方便。
- 支持 Markdown ,编写具有优美排版的文章。
缺点:
- 需要学习一些基础的Git命令。
- 若要自己全权制作主题的话需要懂一点网页开发。
- 由于生成的是静态网页,若要使用动态功能,如评论功能,则要使用第三方服务。
具体步骤如下:
1.安装Ruby
ruby官网下载安装:
https://rubyinstaller.org/downloads/,我安装的是Ruby2.3.3,其他版本好像得翻墙
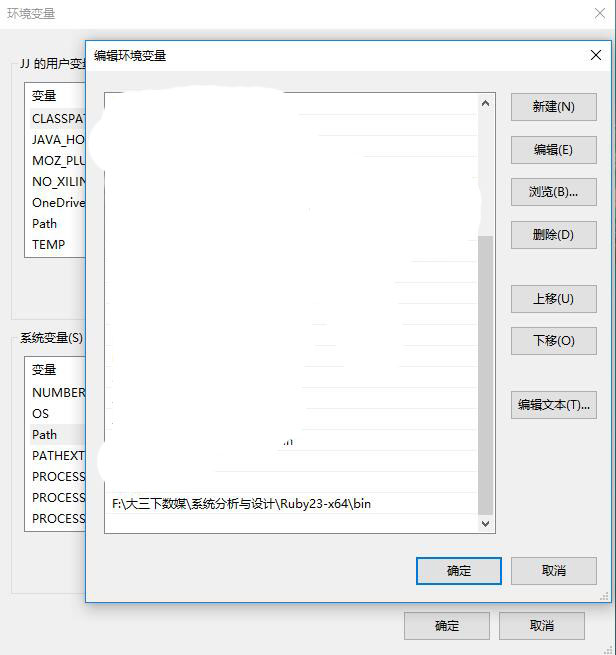
并且将ruby设置为环境变量

安装完成后在命令行测试如下:

2.安装rubygem
在Ruby Gems官网下载最新版v2.7.6
https://rubygems.org/pages/download
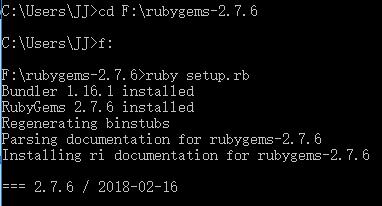
解压压缩包然后进入文件夹,在命令行输入如下

3.用Ruby Gems安装Jekyll
命令行操作如下:

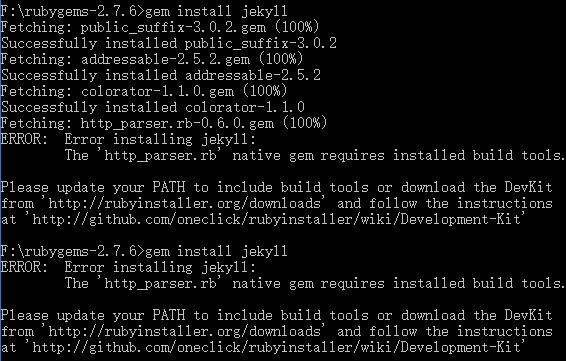
这时你可能会遇到这个错误,需要安装devkit,在Ruby官网下载
https://rubyinstaller.org/downloads/
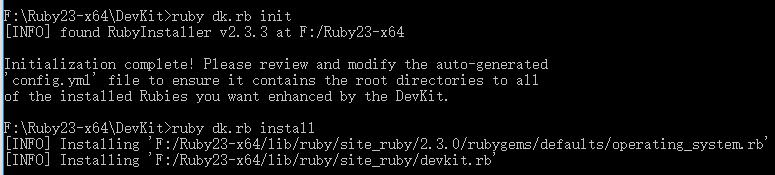
下载完成后命令行执行初始化和安装

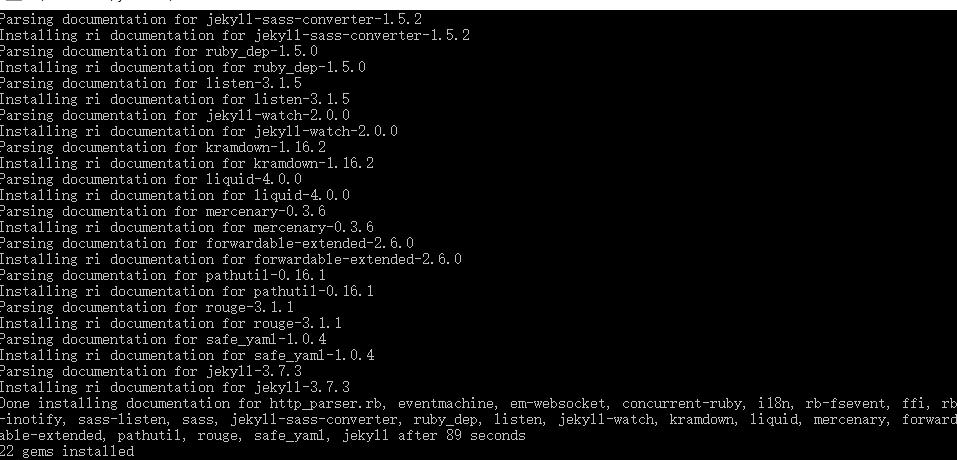
然后就可以安装Jekyll,命令行执行gem install jekyll
安装成功界面如下:

4.用jekyll创建博客
Jekyll new + 路径

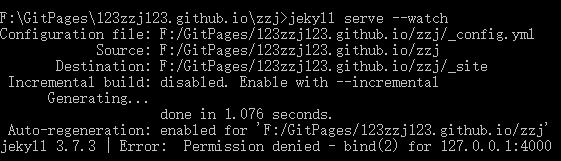
然后启动服务器端

有时候你可能会遇到这个错误,因为你的4000端口被其他服务占,打开任务管理器关闭相应服务进程即可
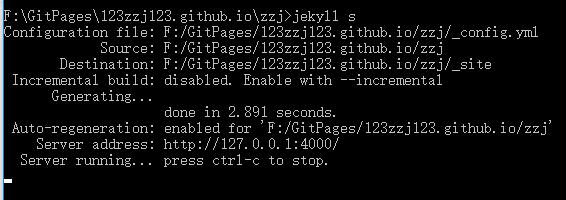
正常启动服务器情况如下

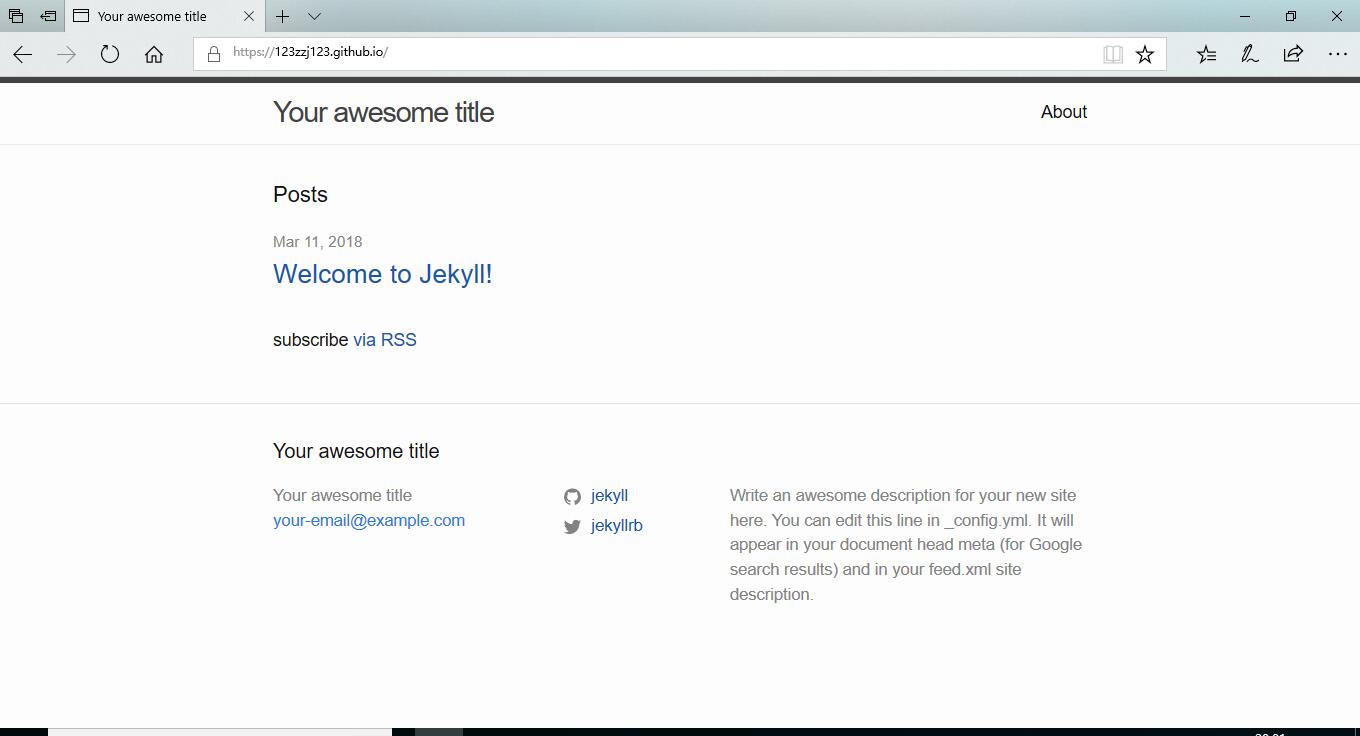
打开服务器登录http://127.0.0.1:4000/ 可以看到如下界面

接下来把文件push上去即可。
当然这样的界面只是基础界面,有能力的同学可以自己写html和css编写静态博客界面
当然还有更简便的方法那就是直接取fork别人的github page的项目,把名字改为username.github.io
这里提供一个github page主题网站 http://jekyllthemes.org/(貌似得翻墙)
PS:
有些主题需要额外安装一些工具,例如sass。但是直接在项目文件夹中gem install sass就好了,比较简单。如果你下载了模版使用中有问题,可以看一下模版文件夹下的README.md。
我选用这个主题

在浏览器界面看起来就是这样的(在_config.yml改一些配置即可,发表博客需要在_posts文件夹,文件名格式如2017-12-13-hello-world.md)
 想用github page + hexo可以去看一下这篇博客
如何搭建一个独立博客——简明Github Pages与Hexo教程,本篇博客内容就到这里了
想用github page + hexo可以去看一下这篇博客
如何搭建一个独立博客——简明Github Pages与Hexo教程,本篇博客内容就到这里了






















 443
443

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








