作者:关宇
#一、概述
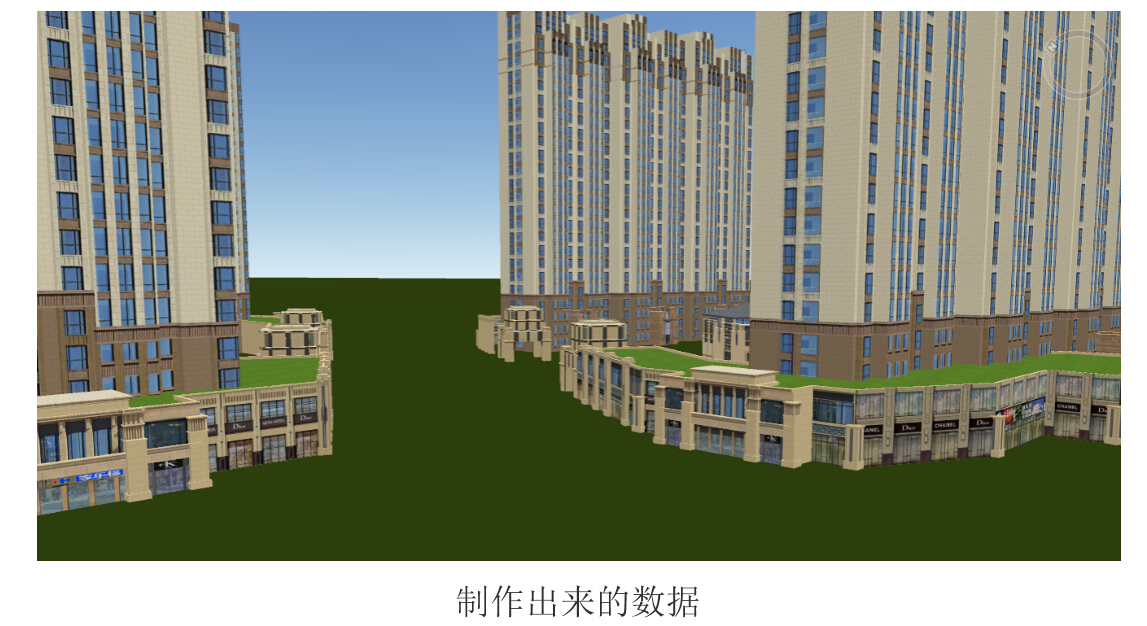
整个三维项目中建模制作为核心环节,决定了整个项目的框架基础。在制作的时候参考数据尤为重要决定了模型的精度。
一个完整的三维模型包括白模和贴图,白模决定了模型的外形结构,而贴图赋予色彩和细节。
个人推荐三维建模软件3ds Max 9,贴图处理软件为Photoshop CS。模型数据导入平台用的是SuperMap iDesktop 8.1.1,而导出插件为SuperMap Max Plugin 8C版本。
#二、模型贴图制作技巧
贴图对于整个模型来说其作用甚至比白模要大很多,对于一个模型好不好评定的标准最直观的感受就是贴图。
建筑模型贴图技巧
如果做一个结构非常复杂的模型,要求是既要控制模型的面数还要效果还要好,那我们应该从哪方面来入手呢?
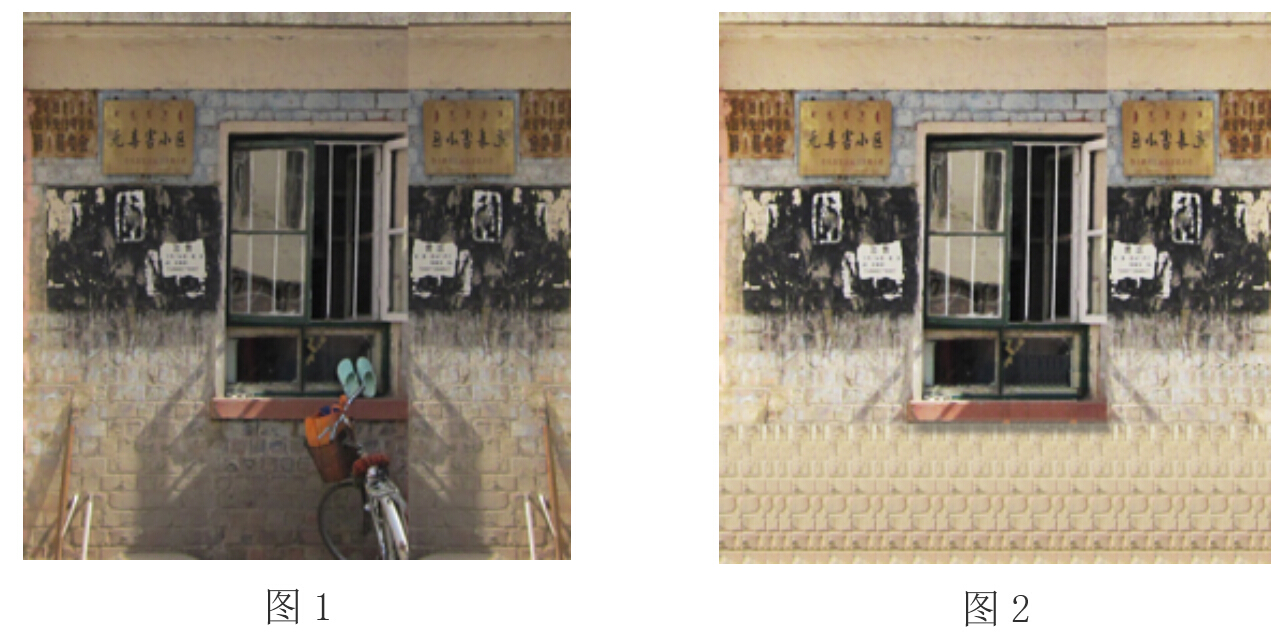
首先模型按照参考数据把结构关系大的部分做出来,小的部分不要做出来用贴图来表现,因为比较小的结构要做出模型的话费事费力贴图也不好贴。贴图要修的完整连贯,照片中的遮挡物、高光要修掉,比如一张建筑的照片在门前站个人旁边有个垃圾桶,而二楼的窗户又有树叶遮挡 ,这些都要修掉,保证建筑的原貌。

图1为裁切下来未处理的贴图,而图2为优化过的贴图。从上图很明显看出来,图2的贴图效果比图1好的多,其中不仅修掉了图中的遮挡物,而且适当的调节贴图的亮度、对比度来达到好的效果,所以做出来的模型效果也会好很多。
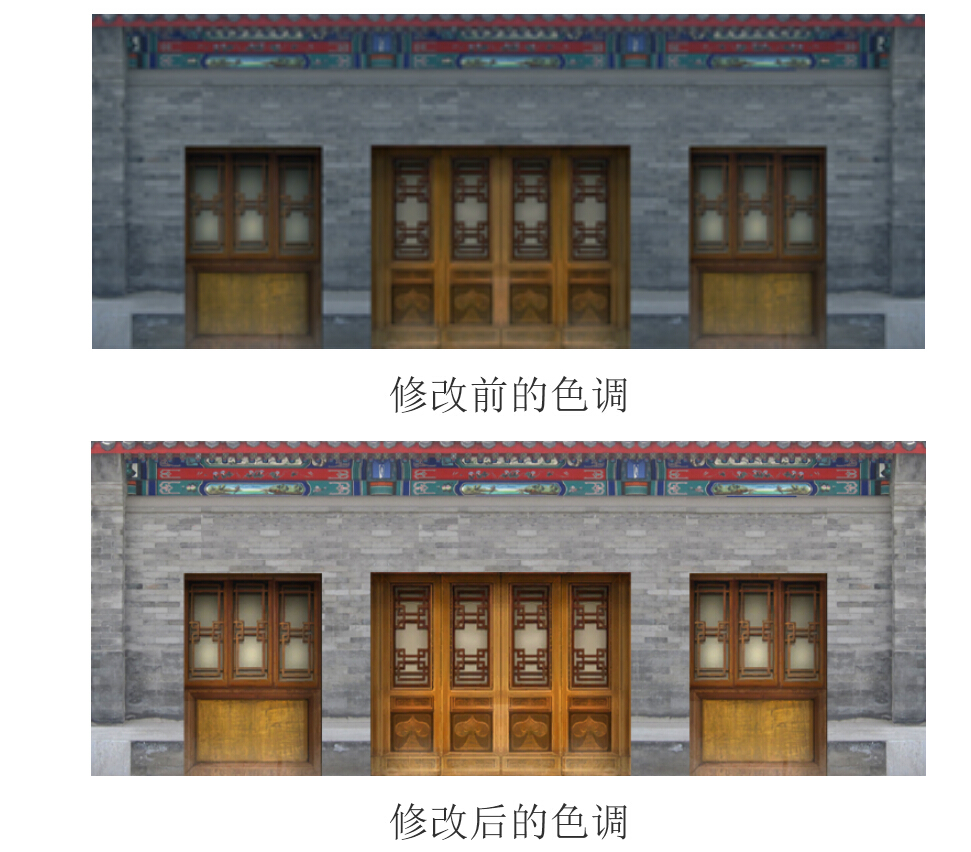
在制作过程中有时候会发现做出来的模型每个面颜色都多少有些不一样,这是因为在拍照取材过程中阳光照射所引起的自然现象,比如中午的时候楼的南面阳光覆盖很高很亮色调偏暖,而北面阳光覆盖不到色调就会偏冷。这种情况下需要贴图的色调保持一致,还原楼的本来颜色。
制作时注意贴图大小建议用512 X 512,简单的贴图比如色块一类建议用更小的分辨率以降低资源大小。格式的话可以选择bmp、jpg、png、tga、tif。我个人做模型的话贴图格式会选择tif,因为tif格式的贴图既能做普通贴图也可保留Alpha通道做出的透明效果贴图。
下面展示一下修过前修过后的样例
还有一种建筑模型是规划类的,这种模型参考的资料并不是已经建成的照片,而是规划图纸或是效果图。这类模型的制作相比平常的现状模型难度大了不少,因为这类模型的制作参考资料相对现状的资料要少很多,效果图数量有限而且资料上的拍摄角度不一定是我们制作方便的角度,所以这类贴图制作尤为重要。
规划贴图的制作重点在于不光截取效果图参考还有手绘的一部分,因为规划项目的参考图资料相对比较少,所以有些结构部分覆盖不到或是离得很远像素上达不到要求,这些缺失的部分都要自己画出来。
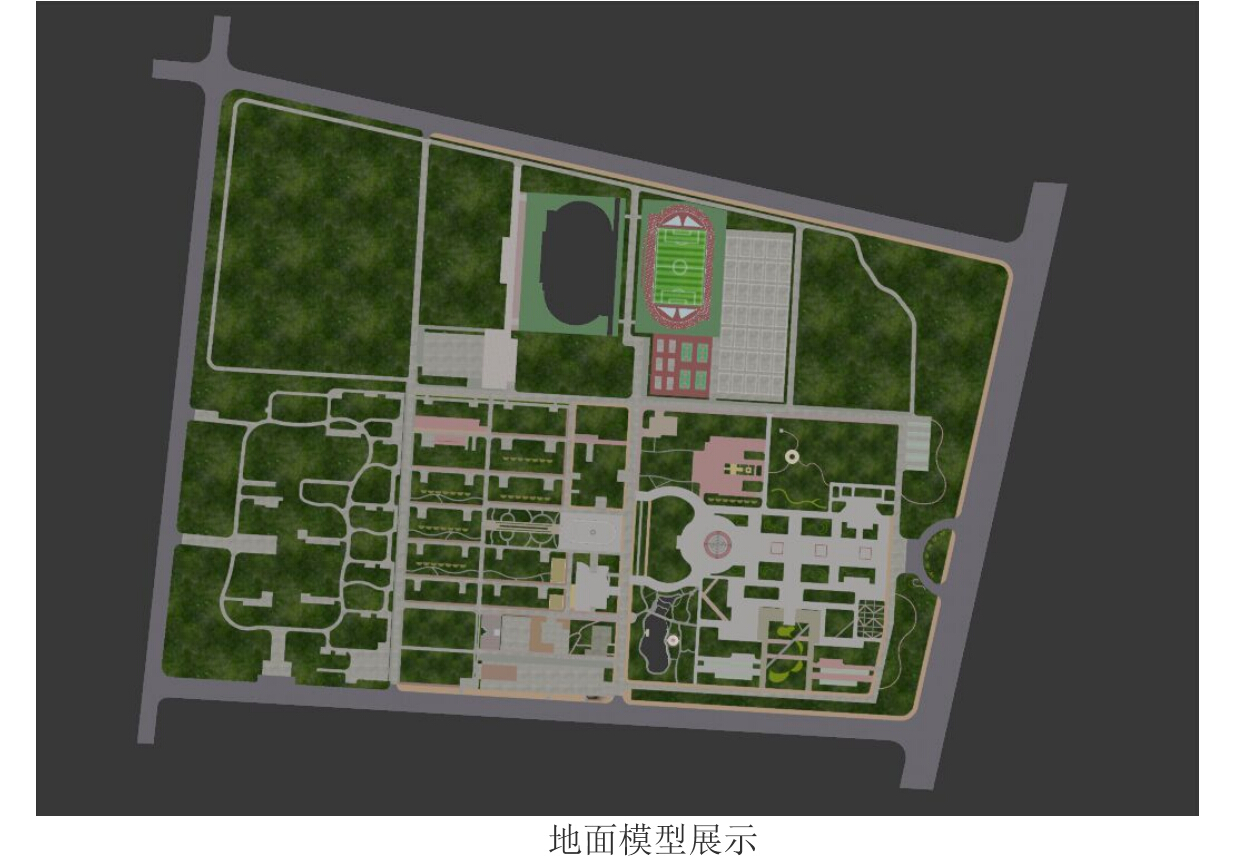
##地面模型贴图技巧
关于地面模型的贴图类型大致包括:绿地、路面、路牙、墙面、方拼等这几类。绿地、路面、墙面这类的贴图最好给修成无缝贴图,就是在拼接的时候看不出接缝,展贴图uv时为了视角离远后更为真实,数值不要过于大。
地面模型建议制作要完整,不要太零碎以避免修改时的繁琐,而且后期进行烘焙管理比较麻烦。地面模型的烘焙贴图的尺寸建议用大一些,我的话会选择1024 X 1024的贴图。制作时应注意面尽量少重叠,有些能画线的画出来比如道路、体育场。
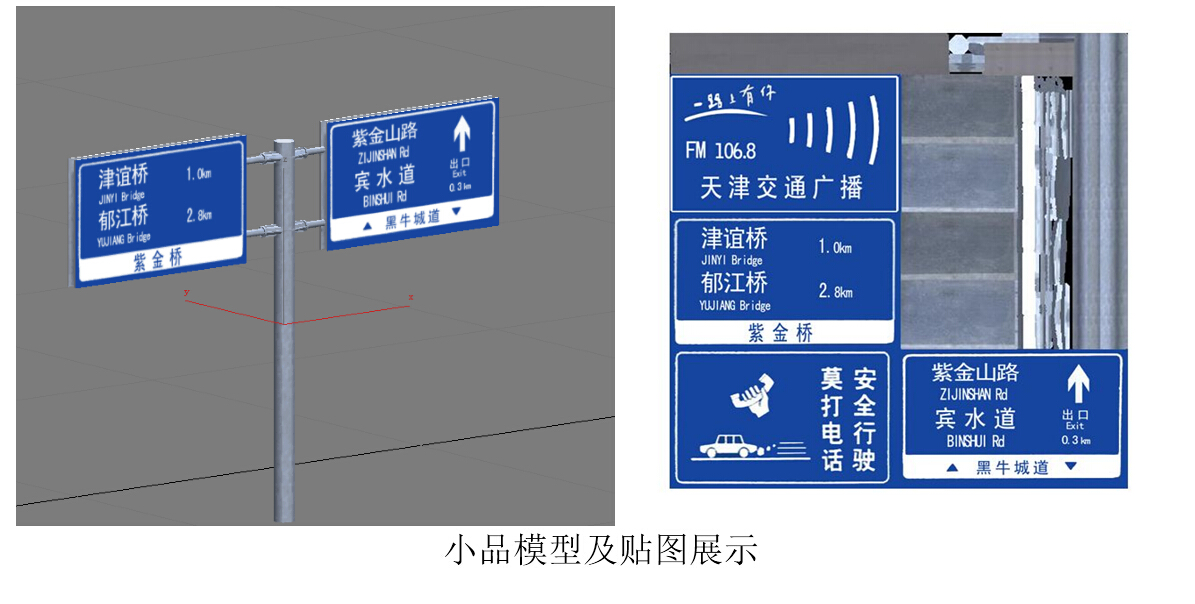
##小品模型贴图技巧
小品模型包括的类型有:路灯、垃圾桶、车站、雕塑、旗杆、树木等。此类模型后期不用烘焙,因为此类模型数量较大烘焙起来繁琐而且效果不明显,所以建议后期不加以烘焙。
小品模型的贴图有别于建筑和地面,一般建筑和地面的模型有多张贴图构成数量较多,而小品模型的贴图很少多数时为1张,因为小品加载场景中重复数量很多,所以在此要控制贴图的数量,以用来节省资源的大小。
此外我还有一篇关于模型错误问题的文档,介绍了模型在场景中所遇到的各种问题进行解答。
《常见的三维模型问题整理和解决办法》
http://support.supermap.com.cn/ProductCenter/ResourceCenter/TechnicalArticle.aspx
#三、烘焙贴图
什么烘焙?烘焙的作用是什么?有些人会问这类的问题,好比就是你刚建了一栋别墅但是没有装修样子显得并不是那么好看,而装修后边会体现出房子的价值让人居住的更加舒适。三维模型也就是这个道理,没有烘焙时候跟现场对比浏览时总有不太真实的感觉,到底差在哪里?答案就是物体间的光影关系。
上面图1图2所示的就是没有烘焙的效果和烘焙完的效果,很明显下面的图显得更为真实。
制作烘焙贴图之前最重要的部分就是打灯,好的灯光能体现出更真实的效果,所以渲染器尤为重要。在这里我推荐V-ray渲染器,该渲染器操作简便而且效果真实用的。
我的另一篇文章对烘焙的流程有详细的介绍:
《SuperMap平台中三维模型烘焙的处理步骤及应用》 http://support.supermap.com.cn/ProductCenter/ResourceCenter/TechnicalArticle.aspx































 291
291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








