在Unity3D中发布WebGL,当我们需要将其加入我们自己的网站时,需要将WebGL的内容放入服务代码中。
1. 首先我们需要创建IIS服务器。
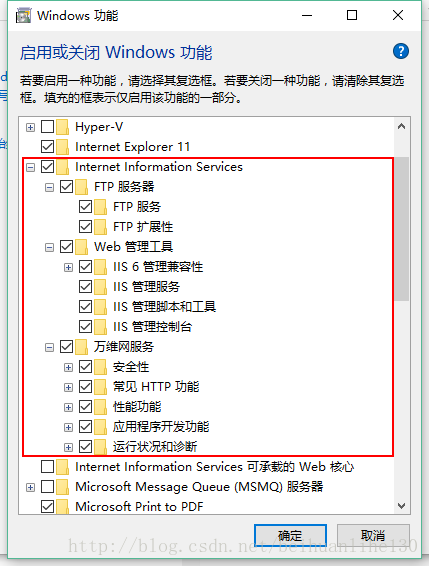
打开控制面板->程序->启用或关闭Windows功能->启用IIS服务。

这里我们将所有的IIS服务都勾选,在后续使用中都有可能会用到。
2. 接下来我们创建ASP.NET网站
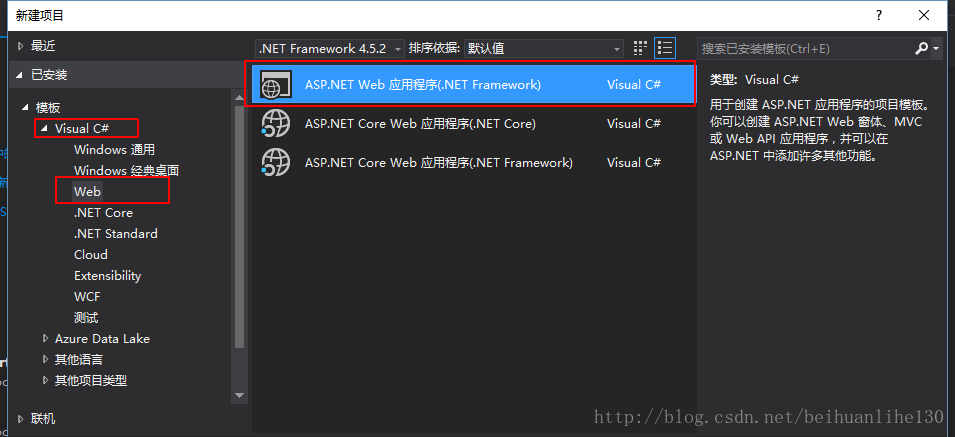
在VS中创建ASP.NET的Web应用程序

其他设置可依据自身需要进行选择。
完成ASP.NET Web应用程序创建后,找到项目目录,将打包导出的WebGL文件复制到指定目录中。
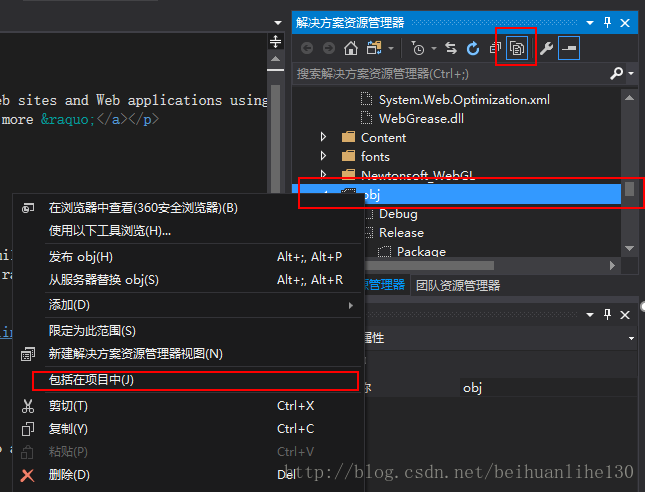
在VS中的解决方案资源管理器中选择显示所有文件,右击我们新导入的WebGL文件并选择包含在项目中。
接下来在网页中根据需要制定相应的跳转或单独初始化WebGL内容。初始化需要调用如下代码:
<script src="TemplateData/UnityProgress.js"></script>
<script src="Build/UnityLoader.js"></script>
<script>
var gameInstance = UnityLoader.instantiate("gameContainer", "Build/test.json", {onProgress: UnityProgress});//UnityProgress可自定义,详情可参看Unity官方文档
</script>自定义WebGL模板
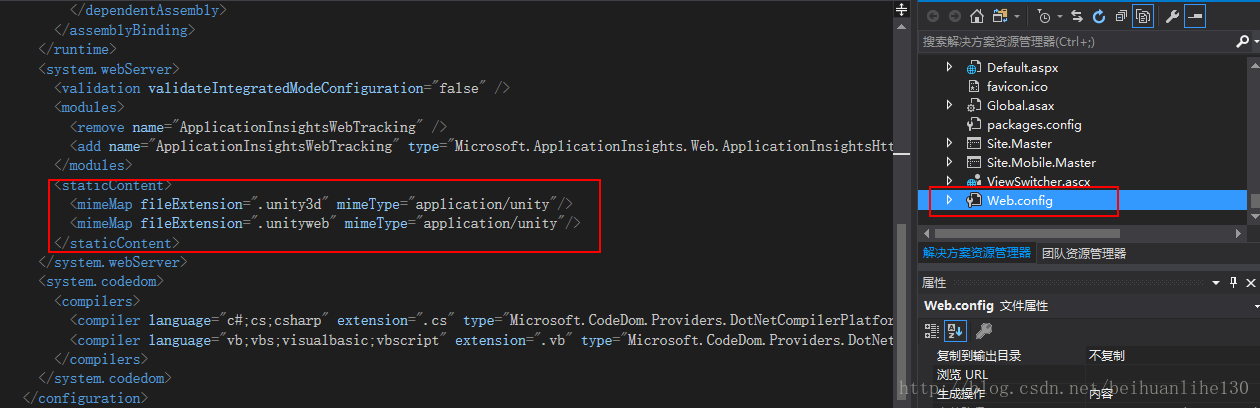
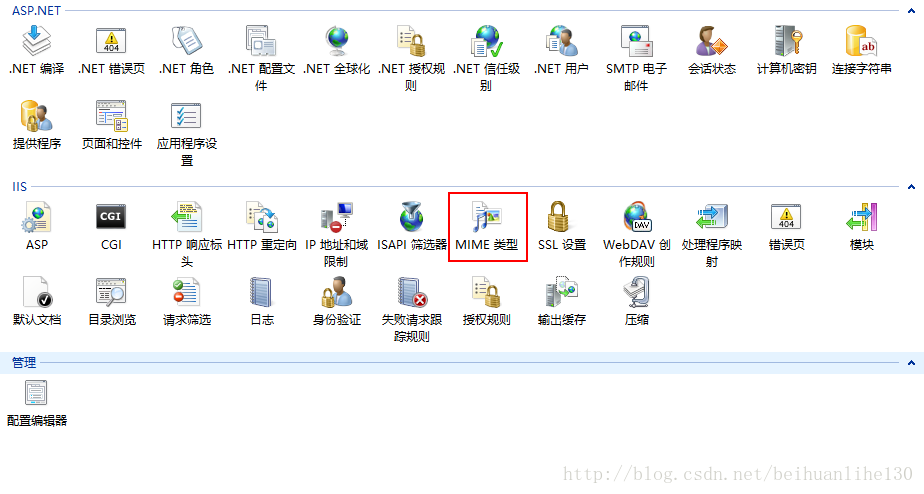
需要在ASP.NET中设置Web.config文件,在其中添加mimeMap属性。
<mimeMap fileExtension=".unity3d" mimeType="application/unity"/>
<mimeMap fileExtension=".unityweb" mimeType="application/unity"/>
然后点击重新生成即可完成网页操作。
3. 发布ASP到指定文件夹
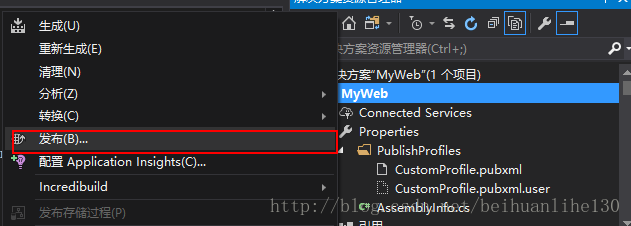
右击项目,选择发布。

在弹出来的页面中选择新建配置,发布到文件夹中。

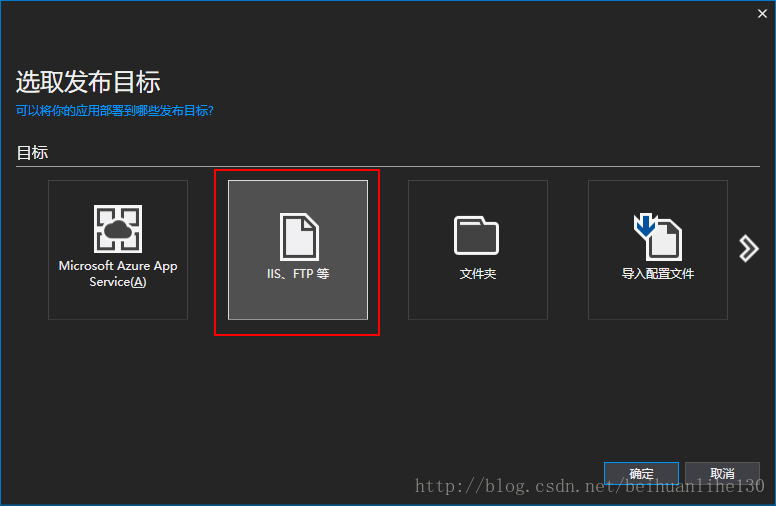
在IIS、FTP的设置中选择文件系统,并制定发布的位置,最后点击发布按钮即可发布网站到本地。
4. 接下来我们需要将刚刚发布到本地的网站加入到IIS服务中
打开控制面板->系统和安全->管理工具->Internet Information Services (IIS)管理器。
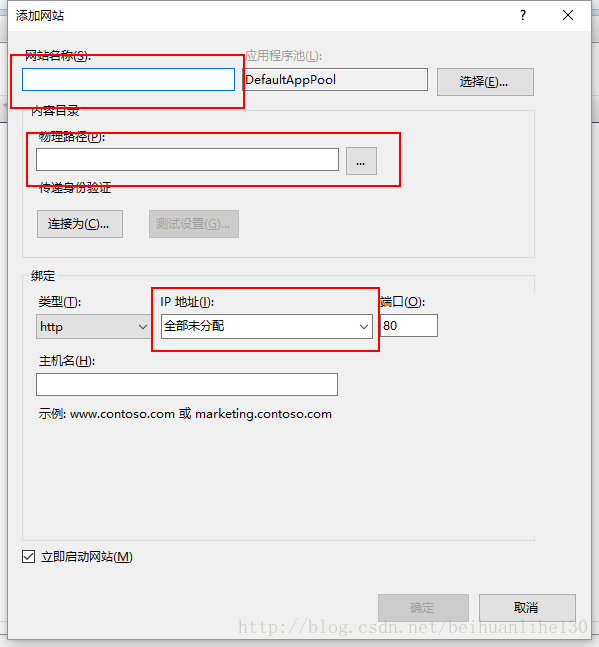
右击网站,添加网站即可进入设置界面。

在设置界面中,填写网站名称,选择刚刚发布的网站目录,并分配本地IP地址。

设置完成后即可通过浏览器访问我们发布的网站。
在局域网中可以通过IP地址进行访问。
PS:Unity官方提示WebGL不能在移动端运行,但是在发布的网页中,如果WebGL设置的内存不大,也可以在手机上打开(只测试了Chrome)。
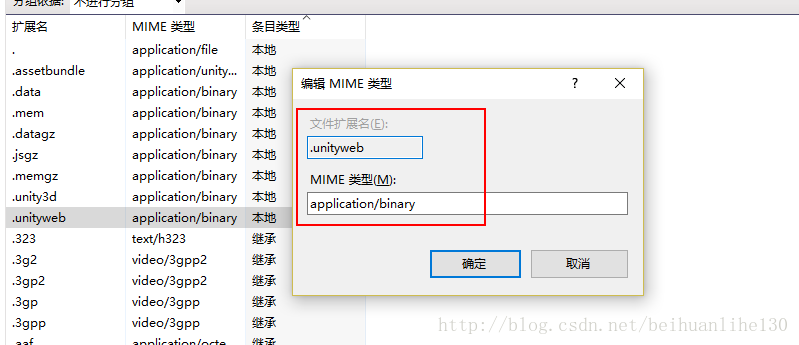
如果出现错误提示,如无法解析UnityLoader.js等问题,需要在IIS服务器中添加MimeMap设置,添加对.unity3d和.unityweb文件类型的支持即可。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








