http://www.gdcvault.com/play/1277/HALO-WARS-The-Terrain-of
这个是09年的视频,很多技术点还是非常有借鉴意义的,主讲者ColtMcanlis当时在bonfire studio后来到了blizzard也发了一个gdc的presentation(link),不过后来又离职了。
看完video的几个感觉是:
像UE这样的engine只能提供general的技术,针对特定游戏类型(比如halo war这样的rts类的)需要其量身定做的技术才能达到最优的效果,而且这种最优可能有相当大的优势。
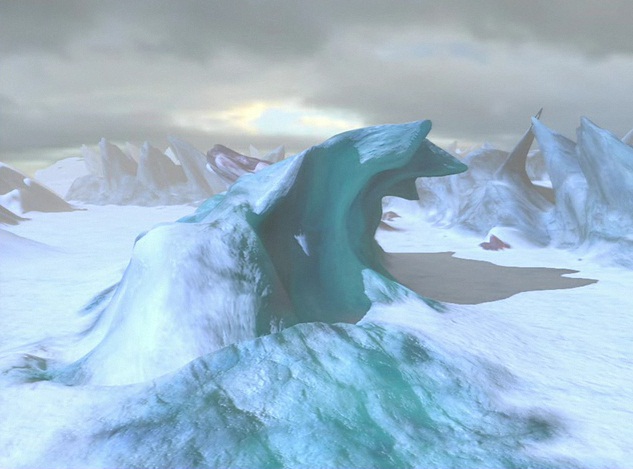
halo war中地形的变化
halo war的开发商之前是做帝国时代的,地形系统也是一脉相承,之前的技术提到的就是很通用的使用mesh来处理cliff的情况。
在halowar里面,bonfire:
- 大幅度的增加了地形的精度(8x)

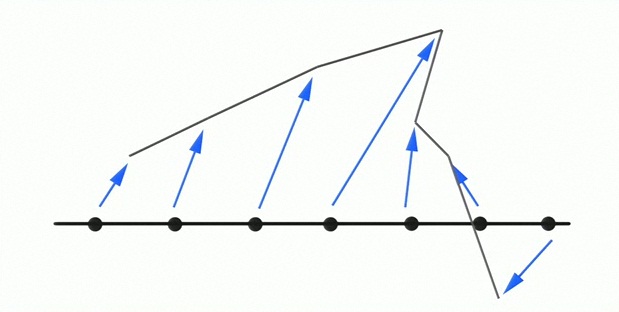
- 使用了vector field来增加地形的变化(可以倾斜)


- 200mb pos,200mb normal
- normal:11,11,10
- ao,alpha:dxt5
- index buffer sampling,和roam很像,通过改变index buffer的方式,但是这个有pop up
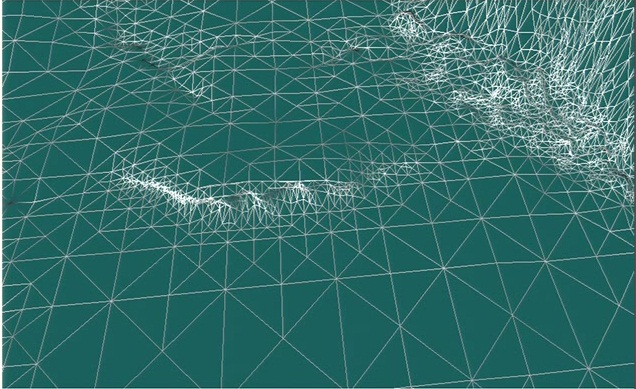
- RQT:这个前几天还看见intel在说这个,就是irregular的grid:

- 但是这种方式并不是由于每一个sector要有自己的index buffer,内存上的消耗不能接受
- 最后使用的xbox360上的tesselation,这个也是效果最好(性能和smooth的lod转换)

编辑器
这里mcanlis说他们犯了很二的错误,就是使用c#在pc上实现了一套代码在xbo360上搞了另外一套,不应该如此。
还实现了一个腐蚀系统,来模拟更加真实的一个情况,从实际工作来看,erosion不太可能人工用简单画刷来实现。
相当有技术含量的一个presentation, I like it!























 5297
5297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








