在ios程序设计中,会大量使用到tableview视图(UITableView),那么在cocos2d-x中,如果需要类似的列表,该如何实现呢?在引擎中参照ios中的UITableView实现了一个叫做CCTableView的类,用于创建列表,对于熟悉ios程序设计的人来说,这个内容应该是很好理解的。
下面这篇博客就介绍一下是如何使用这个CCTableView的吧!
这个文件是在extensions这个文件夹中的:
下面通过一个demo详细介绍一下。
1、使用的时候要注意要引入扩展库文件: #include"cocos-ext.h"
并且最好要添加: USING_NS_CC_EXT; 这样就不用老是加前缀cocos2d::extension
#define USING_NS_CC_EXT using namespace cocos2d::extension
2、要继承CCTableView的两个代理 CCTableViewDelegate 和 CCTableViewDataSource
所以首先要继承这里两个代理:
class HelloWorld : public cocos2d::CCLayer,public cocos2d::extension::CCTableViewDelegate,public cocos2d::extension::CCTableViewDataSource其中至少要实现以下的代理方法:
//触摸到某个cell的事件
virtual void tableCellTouched(cocos2d::extension::CCTableView* table, cocos2d::extension::CCTableViewCell* cell);
//定制每个cell的size
virtual cocos2d::CCSize tableCellSizeForIndex(cocos2d::extension::CCTableView *table, unsigned int idx);
//定制每个cell的内容
virtual cocos2d::extension::CCTableViewCell* tableCellAtIndex(cocos2d::extension::CCTableView *table, unsigned int idx);
//确定这个tableview的cell行数
virtual unsigned int numberOfCellsInTableView(cocos2d::extension::CCTableView *table);可以选择实现:
//设置单元格高亮的状态
virtual void tableCellHighlight(CCTableView* table, CCTableViewCell* cell);
//设置单元格非高亮的状态
virtual void tableCellUnhighlight(CCTableView* table, CCTableViewCell* cell);3、有于CCTableView是继承 CCScrollView ,所以必须要继承这两个方法,但是什么都不做,只是空实现而已。
//由于CCTableView是继承CCScrollView,所以要继承这两个方法
virtual void scrollViewDidScroll(cocos2d::extension::CCScrollView* view) {}
virtual void scrollViewDidZoom(cocos2d::extension::CCScrollView* view) {}4、按照需要实现代理方法。
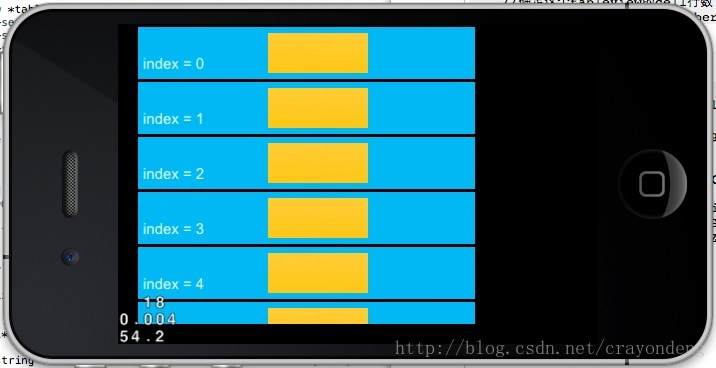
首先看看我定制的tableview吧!
其中每一个cell包含的内容:一个背景sprite(蓝色),左边一个label,中间一个menu。
(1)触摸到某个cell的事件处理:
void HelloWorld::tableCellTouched(cocos2d::extension::CCTableView *table, cocos2d::extension::CCTableViewCell *cell)
{
CCLOG("you touch cell index = %u",cell->getIdx());
}(2)定制每一个cell的size
CCSize HelloWorld::tableCellSizeForIndex(cocos2d::extension::CCTableView *table, unsigned int idx)
{
return CCSizeMake(337, 55);
}(3)定制一个tableview的cell的个数
unsigned int HelloWorld::numberOfCellsInTableView(cocos2d::extension::CCTableView *table)
{
return 10;
}(4)定制每一个cell的内容
CCTableViewCell* HelloWorld::tableCellAtIndex(cocos2d::extension::CCTableView *table, unsigned int idx)
{
CCString *string = CCString::createWithFormat("index = %d",idx);
CCTableViewCell *cell = table->dequeueCell();
if (!cell) {
cell = new CustomTableCell();
cell->autorelease();
//添加背景图片
CCSprite *sprite = CCSprite::create("22.png");
sprite->setAnchorPoint(CCPointZero);
sprite->setPosition(ccp(0, 0));
cell->addChild(sprite,1);
//添加label
CCLabelTTF *label = CCLabelTTF::create(string->getCString(), "Arial", 15);
label->setAnchorPoint(CCPointZero);
label->setTag(123);
label->cocos2d::CCNode::setPosition(5, 5);
cell->addChild(label,2);
//添加menu
CCMenuItemImage *itemImage = CCMenuItemImage::create("23.png", "24.png", cell, menu_selector(HelloWorld::menuCallBack));
CCMenu *menu = CCMenu::create(itemImage,NULL);
//注意CCMenu是无法修改锚点的,其默认位置是在其几何中心
menu->setPosition(ccp(180,26));
//可以通过修改CCMenuItemImage的锚点的位置
// itemImage->setAnchorPoint(CCPointZero);
// menu->setPosition(ccp(180,6));
cell->addChild(menu, 2);
}
else
{
//由于每一个cell的label都是不同的,所以我们通过tag值获取到label来对label进行修改
CCLabelTTF *label = (CCLabelTTF*)cell->getChildByTag(123);
label->setString(string->getCString());
}
return cell;
}
void HelloWorld::menuCallBack(cocos2d::CCObject *pSender)
{
CCTableViewCell *cell = (CCTableViewCell*)(((CCMenuItemImage*)pSender)->getParent()->getParent());
CCLog("menu click cell index : %d",cell->getIdx());
}这一部分是最重要的部分,稍微解说一下吧!
①这里tableview也是用到了ios中cell的重用机制:CCTableViewCell *cell = table->dequeueCell(); 当然这也导致了下面的一些问题:每一个cell 的 label 中的内容都是不一样的,所以要对label进行一些处理。
②添加menu,我们可能要在menu点击的时候获取所在cell的一些消息,这里也要注意是如何处理的:是通过两次getParent获取到cell。
③还有在添加menu的时候意外发现一个问题:CCMenu是无法修改锚点值的,其锚点值是在其几何位置的中心。但是我们可以修改其子项的锚点值。
④由于Menu的触摸响应优先级是最高的,所以点击menu的时候是不会触发 cell 的 touch 事件的。
⑤在向cell添加内容的时候要注意zOrder,否则有可能被其他元素覆盖了。
⑥其中的tableview cell是可以定制的,代码中用到的 CustomTableCell 内容如下:
#ifndef __TableView__CustonTabelCell__
#define __TableView__CustonTabelCell__
#include <iostream>
#include "cocos-ext.h"
#include "cocos2d.h"
USING_NS_CC;
USING_NS_CC_EXT;
class CustomTableCell:public cocos2d::extension::CCTableViewCell
{
public:
void draw();
};
#endif /* defined(__TableView__CustonTabelCell__) */#include "CustonTabelCell.h"
void CustomTableCell::draw()
{
CCTableViewCell::draw();
}其中是没有添加定制实现的。
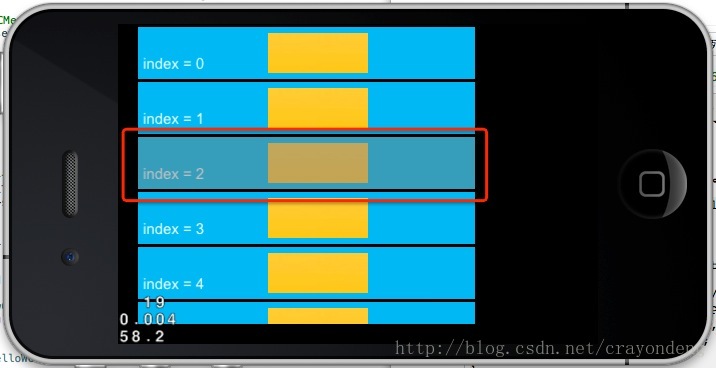
5、设置cell被点击时高亮和非高亮。
void HelloWorld::tableCellHighlight(cocos2d::extension::CCTableView *table, cocos2d::extension::CCTableViewCell *cell)
{
CCLog("High light");
CCSprite *sprite1 = CCSprite::create("21.png");
sprite1->setTag(21);
sprite1->setOpacity(125); //设置透明度
sprite1->setAnchorPoint(CCPointZero);
sprite1->setPosition(ccp(0, 0));
cell->addChild(sprite1,3);
}
void HelloWorld::tableCellUnhighlight(cocos2d::extension::CCTableView *table, cocos2d::extension::CCTableViewCell *cell)
{
CCLog("Unhigh light");
cell->removeChildByTag(21);
}
6、下面就是如何创建tablview了,在init方法中:
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !CCLayer::init() )
{
return false;
}
CCTableView *tableview = CCTableView::create(this, CCSizeMake(436, 300));
tableview->setDirection(kCCScrollViewDirectionVertical); //设置tableview的方向是竖直方向,当然也有水平方向
tableview->setDelegate(this);
tableview->setVerticalFillOrder(kCCTableViewFillTopDown);// 设置tableview cell的index排列,这里设置是从上到下变大,当然也可以从下到上变大。
tableview->setPosition(ccp(20,20));
this->addChild(tableview);
// tableview->reloadData();
return true;
}好啦,大概tableview常用的一些操作就是这些了,当然CCTabelView中还有一些其他方法,这些都是和ios中的差不多的,需要的时候查看就可以了。
 CCTableView在Cocos2d-x中的使用
CCTableView在Cocos2d-x中的使用





 本文介绍如何在Cocos2d-x中使用CCTableView创建列表视图,包括设置代理方法、定制cell内容及响应事件等关键步骤。
本文介绍如何在Cocos2d-x中使用CCTableView创建列表视图,包括设置代理方法、定制cell内容及响应事件等关键步骤。



















 168
168

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








