Unity Shader结构介绍
上回我们创建了一个用自己的材质和Shader的立方体,并且举例说了模型、材质、Shader三者的关系,想必大家已经很了解了。还不了解的同学请戳这里。对于我们创建的Shader,虽然我们自己没有写代码,但是Unity为我们生成了一个简单的Shader:
Shader "Custom/CubeShader" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf Lambert
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D (_MainTex, IN.uv_MainTex);
o.Albedo = c.rgb;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}从结构上来看,Shader最外层是一个“Shader”开头的代码块,中间的”Custom/CubeShader”是Shader的路径,也就是我们从材质的Shader列表中选择的位置。
代码块中间是Shader的具体内容,这里分为三部分:
Properties块,该Shader的属性,也就是Shader的接口,会以UI的形式显示在使用该Shader的材质的属性面板上。
SubShader块,是Shader的主要内容,一个Shader中可以有一个或多个SubShader,Unity会选择一个合适的执行。如果有多个合适的,会按照从上到下的顺序选择。这样的目的是为了兼容新旧显卡,我们可以把只有在新显卡才能支持的代码写在上面,新旧都支持的写在下面,这样当程序运行在新显卡的时候就会显示更好的效果,在旧的显卡上也能保证正常运行。
FallBack语句,Shader的“备胎”,类似于default语句。当所有的SubShader都不合适的时候,Unity就会选择FallBack给定的Shader运行。
Shader属性
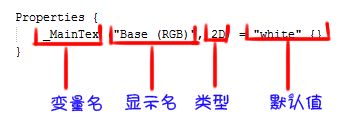
Unity Shader中属性的定义语法如下:
Ps技术让大家见笑了…
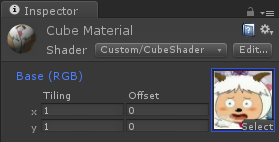
总体来说,属性就是Shader内外交互的一个桥梁。无论是从编辑器UI上去修改,还是通过脚本给Shader赋值,我们最终会通过变量名去拿到输入的值。至于显示名,是在UI中显示的该属性的描述。比如我们新建的Shader,UI上显示是这样的:
这里的“Base(RGB)”就是属性的显示名。
Unity Shader提供了不同类型的属性,这些属性决定了属性可以接受的值得类型和默认值是什么。具体的类型有以下几种,:








 这篇博客详细介绍了Unity Shader的基础知识,包括Shader结构、Surface Shader渲染过程和属性定义。作者通过实例展示了如何创建一个基本的Shader,解释了Properties块、SubShader块和FallBack的作用,以及如何自定义光照模型。文章还提到了完整Surface Shader的渲染流程,并提供了修改顶点位置和像素颜色的示例。
这篇博客详细介绍了Unity Shader的基础知识,包括Shader结构、Surface Shader渲染过程和属性定义。作者通过实例展示了如何创建一个基本的Shader,解释了Properties块、SubShader块和FallBack的作用,以及如何自定义光照模型。文章还提到了完整Surface Shader的渲染流程,并提供了修改顶点位置和像素颜色的示例。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 163
163

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








