转载请注明出处:王亟亟的大牛之路
昨天把Material Design Button部分的内容分析完了,不知道大家理解了他的实现没有。如果没看的话,可以看下,传送门:http://blog.csdn.net/ddwhan0123/article/details/50555958
这几篇关于Material Design文章的代码几乎都是Git上摘录的,我做的事主要是分享给大家+解释分析。
昨天有小伙伴看完后希望我像以前一样把按钮那一部分的代码单独提取出来单独打成一个包,想单独使用或者学习而不是去扣源码看(懒人打屁股),那既然有需求我也就做了,今天的事例代码我单独做了一个包了,大家可以直接去下载,地址:https://github.com/ddwhan0123/BlogSample/blob/master/MaterialDesignToast.zip 直接下载然后解压就行了,可以run,我2台机器都试过了,并未出现问题(记得点个赞,支持下劳动成果,谢谢)
废话结束,开始我们具体内容,还是分为2部分,P1为概念讲解,P2为实例分析。
Snackbars
Snackbar 是一种针对操作的轻量级反馈机制,常以一个小的弹出框的形式,出现在手机屏幕下方或者桌面左下方。它们出现在屏幕所有层的最上方,包括浮动操作按钮。
它们会在超时或者用户在屏幕其他地方触摸之后自动消失。Snackbar
可以在屏幕上滑动关闭。当它们出现时,不会阻碍用户在屏幕上的输入,并且也不支持输入。屏幕上同时最多只能现实一个 Snackbar。Android 也提供了一种主要用于提示系统消息的胶囊状的提示框 Toast。Toast 同 Snackbar 非常相似,但是 Toast
并不包含操作也不能从屏幕上滑动关闭。
我们来上下效果图,看看是怎么样的:

从屏幕底部弹出的一个试图,一种是有交互的,一种是没有交互的。跟我们的Toast一样会自动消失,他消失的方式跟入场时的效果相反。
看完效果我们来读一些理论知识。
通常 Snackbar 的高度应该仅仅用于容纳所有的文本,而文本应该与执行的操作相关。Snackbar
中不能包含图标,操作只能以文本的形式存在。

样式尽量的精简不要附带复杂的布局内容
尽量不要附带过多的操作(样例里为一个点击事件),注意Snackbar不要打断任何UI界面其他元素正操进行的行为,就是如果有个dialog在跑,不要用Snackbar把他dimiss掉。
也不要遮蔽我们的悬浮按钮,尽量 让悬浮按钮置于Snackbar的上方。
原文地址:http://www.google.com/design/spec/components/snackbars-toasts.html#snackbars-toasts-specs
理论讲完了,我们来看一下代码是如何实现的。
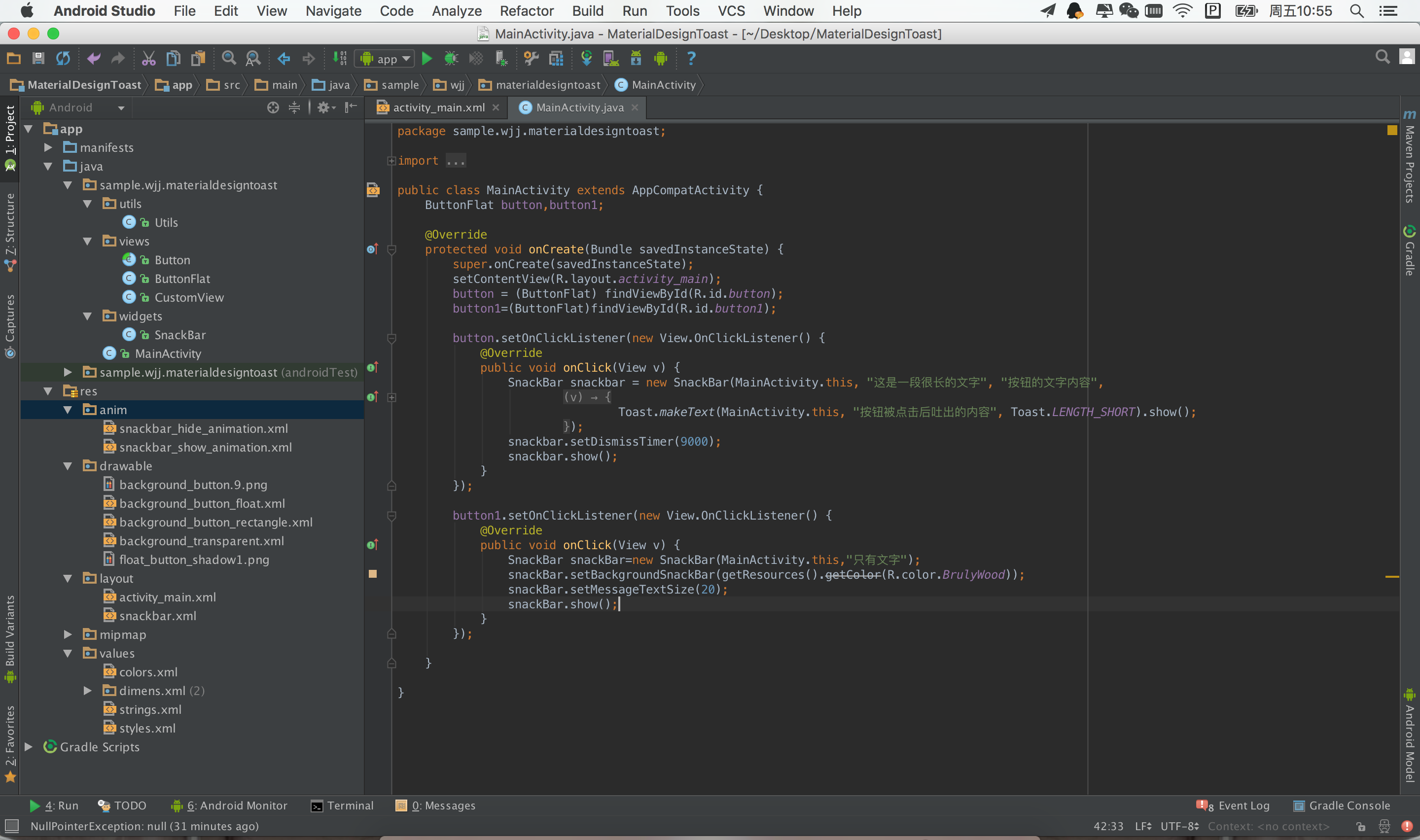
先贴下目录结构
正好Snackbar的布局里需要我们昨天用到的按钮,我就整合进来了,然后就是一些素材文件,大家根据自己的需求操作吧,Button部分的实现,这篇不解释了,大家往前翻吧。
public class SnackBar extends Dialog 24行,我们的SnackBar是一个Dialog的实现,而不是昨天的Rel的实现了(重要的是,要一看到继承Dialog就意识到,他有show() dismiss() 之类的功能)
String text;
float textSize = 14







 本文详细分析了Android中的Snackbar,它是Material Design的一种轻量级反馈机制,类似于Toast但可包含操作并能从屏幕上滑动关闭。文中通过理论讲解和实例分析,展示了如何创建和使用Snackbar,包括其样式、行为规范以及与Floating Action Button的配合。
本文详细分析了Android中的Snackbar,它是Material Design的一种轻量级反馈机制,类似于Toast但可包含操作并能从屏幕上滑动关闭。文中通过理论讲解和实例分析,展示了如何创建和使用Snackbar,包括其样式、行为规范以及与Floating Action Button的配合。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2550
2550

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








