
如图,当我们选中技能的时候,要用个框把需要的技能点数框起来,提示玩家消耗的能量。美术出图就出一个白色的一个的框,当需要的能量大于1时,如果仅仅将框放大,会失真严重。这个时候我们想到了九妹。
【CCScale9Sprite】
对于CCScale9Sprite类,不知道该怎么翻译,有人叫它点九图,有人叫它九宫图,有有人叫它九妹图。i_f08.gif
那么什么是CCScale9Sprite呢?CCScale9Sprite对象,是一种CCSprite对象的变形,它的用法和CCSprite类似,不同点是:CCScale9Sprite对象有个特性就是缩放贴图时可以尽量不失帧。
如下图所示,用普通的CCSprite拉伸后四个角模糊失真了,而是用CCScale9Sprite进行拉伸后,依旧很清晰。
1、原理
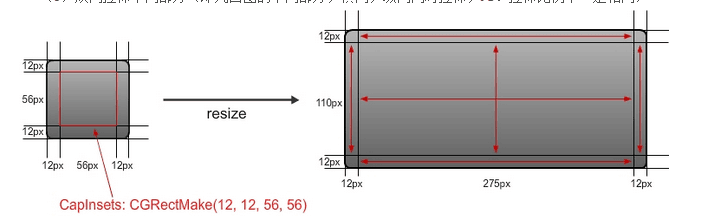
CCScale9Sprite的实现非常巧妙,是通过1个CCSpriteBatchNode和9个CCSprite来实现的,原理很简单,通过将原纹理资源切割成9部分(PS: 这也是叫九宫图的原因),根据想要的尺寸,完成以下的三个步骤:
(1)保持4个角部分不变形
(2)单向拉伸4条边(即在4个角两两之间的边,比如上边,只做横向拉伸)
(3)双向拉伸中间部分(即九宫图的中间部分,横向,纵向同时拉伸,PS:拉伸比例不一定相同)
2、需要引用的头文件及命名空间
//
#include "cocos-ext.h" //包含cocos-ext.h头文件
using namespace cocos2d::extension; //引用cocos2d::extension命名空间
//3、常用操作
CCScale9Sprite继承于CCNodeRGBA,所以除了可以使用以下自定义的操作外,还可以使用节点类CCNode、以及节点颜色类CCNodeRGBA的相关函数操作。
//
/************************************************************************/
/* 以上面原理部分提到的图片为例 */
/************************************************************************/
class CCScale9Sprite : public CCNodeRGBA
{
/**
* 创建的三类方式
* create , createWithSpriteFrame , createWithSpriteFrameName
*/
//使用图片资源名来创建
//参数说明:
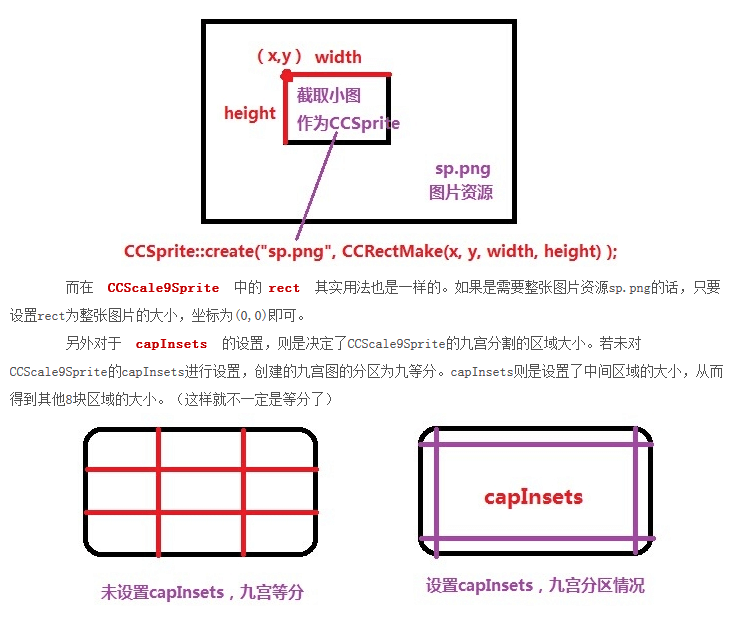
// rect整个图的矩形大小
// capInsets中间部分区域对应的矩形大小
//rect = CCRectMake(0, 0, 80, 80);
//capInsets = CCRectMake( 12, 12, 56, 56);
//create("sp.png", rect, capInsets);
//create(capInsets, "sp.png");
static CCScale9Sprite* create(const char* file);
static CCScale9Sprite* create(const char* file, CCRect rect);
static CCScale9Sprite* create(const char* file, CCRect rect, CCRect capInsets);
static CCScale9Sprite* create(CCRect capInsets, const char* file);
//使用精灵帧来创建
static CCScale9Sprite* createWithSpriteFrame(CCSpriteFrame* spriteFrame);
static CCScale9Sprite* createWithSpriteFrame(CCSpriteFrame* spriteFrame, CCRect capInsets);
//使用精灵帧的名称来创建
static CCScale9Sprite* createWithSpriteFrameName(const char* spriteFrameName);
static CCScale9Sprite* createWithSpriteFrameName(const char* spriteFrameName, CCRect capInsets);
/**
* 属性设置
* setSpriteFrame , setCapInsets ,
* setPreferredSize , setContentSize ,
* setOpacity , setColor
*/
//设置精灵帧
virtual void setSpriteFrame(CCSpriteFrame * spriteFrame);
//设置中间部分区域对应的矩形大小
CC_PROPERTY(CCRect, m_capInsets, CapInsets);
//设置需要生成的尺寸大小,默认为精灵图的原始大小
CC_PROPERTY(CCSize, m_preferredSize, PreferredSize);
//CCScale9Sprite是通过这个来拉伸的,而CCSprtie是通过setScale来拉伸。
virtual void setContentSize(const CCSize & size);
//设置透明度
virtual void setOpacity(GLubyte opacity);
virtual GLubyte getOpacity();
//设置颜色
virtual void setColor(const ccColor3B& color);
virtual const ccColor3B& getColor();
};
//4、使用说明:
4.1、关于参数
当使用CCScale9Sprite::create(const char* file, CCRect rect, CCRect capInsets);进行创建的时候,必须要注意理解 rect 和 capInsets 这两个参数。
在曾经讲到的精灵类CCSprite中,是否还记得下列创建的方法?
//
CCSprite::create(const char *pszFileName, const CCRect& rect);
//该方法就是使用pszFileName图片资源,并从中截取某区域矩形的小图rect,来创建CCSprite精灵。当然若为设置rect的话,默认为整张图片的大小。
4.2、关于图片拉伸
我们都知道 CCSprite 的拉伸方式是通过 setScale(); 来实现的,而对于 CCScale9Sprite 则不同。它是通过 setContentSize(const CCSize & size); 来实现图片的拉伸。不过貌似使用 setPreferredSize(const CCSize & size); 的效果类似?
实现代码如下:
self.view.kuang:setVisible(false)--将UI上的隐藏
self.kuangSize = self.view.kuang:getContentSize()
self.kuang = cc.Scale9Sprite:create("ui/Resources/btn/btn_jindutiao_3.png")--重新生成
self.kuang:setAnchorPoint(0,0)
self.view:addChild(self.kuang,6)
self.kuang:setPosition(self.view.kuang:getPosition())
self.kuang:setVisible(false)将框的锚点设为左下角,然后位置可以不动了,需要改变大小的话,直接调用setContentSize就可以了。
--设置技能选中消耗能量框大小
function Power:setSkillCost(cost)
local offsetX = 4--中间的那个柱子
local width = self.kuangSize.width*cost+offsetX*(cost-1)
self.kuang:setContentSize(cc.size(width,self.kuangSize.height))
self.kuang:setVisible(true)
end
经代码验证,setContentSize和setPreferredSize的效果是一样的。
其实,经3.11的Creator创建的UI,ImageView可以开启九宫格属性,开启之后直接就可以setContentSize拉伸图片的大小不失真了(此时setPreferredSize接口不可用),或者直接代码里,imageview:setScale9Enabled(true)开启,除了ImageView之外,还有Button跟LoadingBar可以这么用。

























 1061
1061

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








