cocos2dx里面提供了一份详细的说明
http://yannickloriot.com/library/ios/cccontrolextension/Classes/CCScale9Sprite.html
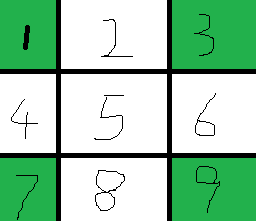
简单的说这个控件可以把一个精灵分成3*3份,然后进行拉伸或缩小操作
它关注AnchorPoint(锚点).
使用起来非常的简单
创建以后使用 setContentSize来对其进行缩放即可,而且不用担心它会扭曲(这个是这样做到的)
把一张图片分成9份(怎么分可以设置,也可以使用默认的,默认是9等分)
Initializes a 9-slice sprite with a texture file and a delimitation zone. The texture will be broken down into a 3×3 grid of equal blocks.
做缩放时对4个角不变,只动中间的部分,如下图所示
1,3,7,9区域不变,剩下的4块进行拼接操作。这样也是不会扭曲的原因,一般都是用来放大,因此原来的图会非常的小,基本上就只是放大了.
官方的图如下

好了,上代码了
CCSprite* tmp = CCSprite::create("extensions/background.png");
CCSize size = tmp->getContentSize();
CCRect fullRect = CCRectMake(0,0, size.width, size.height);
CCRect insetRect = CCRectMake(3,3,size.width-6, size.height-6);
tmp->release();
CCScale9Sprite* backGround = CCScale9Sprite::create("extensions/background.png", fullRect, insetRect ); // 这个就是 5的位置和大小
backGround-setContentSize(CCSizeMake(300, 30));
backGround->setPosition(ccp(10, 230));
backGround->setAnchorPoint(CCPointZero);
addChild(backGround);代码就这么简单,放进去就可以用了,要是想了解更多的话去最开始的网址上看看吧~























 1061
1061

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








