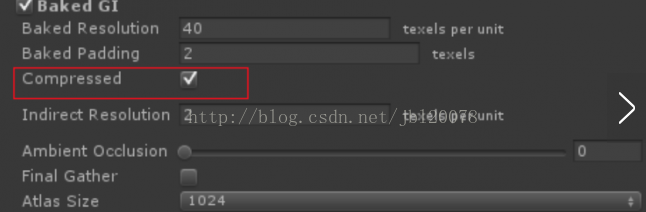
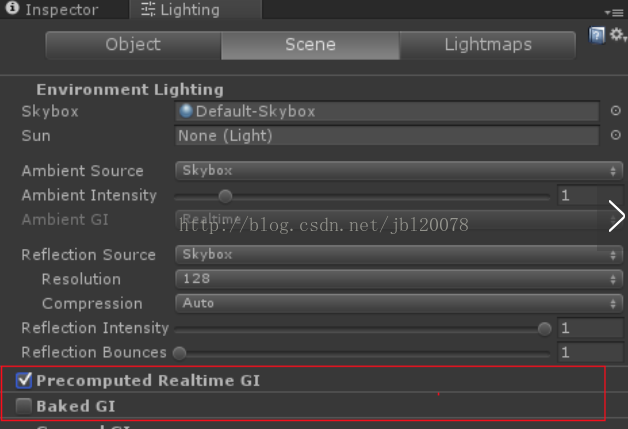
| 原文地址:http://www.360doc.com/content/16/0728/10/110467_579028119.shtml 为什么烘焙的point灯光会有一圈圈的色阶变化? 大家在烘焙lightmap的时候可能会发现类似下图的奇怪效果。  图中我们使用了一盏Baked的point light,烘焙之后发现光照效果会出现一圈圈的色阶突变。 原因是我们使用的是压缩版本的lightmap。如下图Lighting窗口中选项所示:  这个压缩虽然可以帮助我们减少游戏最后的打包体积,但是对场景的光照效果也会产生影响,所以对于要追求最好的光照效果的场景建议不要勾选此选项。 最后我们来看看去掉此选项后的效果,现在,色阶变化不存在了。  为什么在Realtime灯光下的效果和改为Baked烘焙的效果差别很大? 这个的问题美术同学会经常遇见。美术同学一般在烘焙场景之前会先把灯光都设为Realtime,来实时查看调整灯光参数后的效果。调整到较满意的效果之后,就把灯光类型改为Baked然后进行烘焙。 在Unity 4中这样做一般可以达到烘焙之后的效果与实时灯光的效果比较接近,但是在Unity 5中可能会发现差别很大。究其原因主要有二点。 1、在上面我们已经提到,新的灯光参数Bounce Intensity,这个参数的调整会影响最终烘焙效果中间接光分量的比例。 2、Unity 5中对Gamma和Linear颜色空间的实现做了调整以更符合真实情况,但这也导致实时灯光效果与烘焙效果在两种颜色空间中存在差异。 所以,建议美工同学在Linear颜色空间中进行Realtime灯光的调整。因为在Linear颜色空间下,实时灯光与烘焙效果最为接近。不过由于目前移动平台并不支持颜色空间切换,我们可以让项目在PC平台下切换为Linear颜色空间。该选项在Player Settings中的Other Settings里。 另外,为了让Bounce Intensity参数的调整也能反映在Realtime灯光中,建议美术同学在实时调整灯光参数的时候在Lighting窗口中勾选Precomputed Realtime GI,如下图所示: 
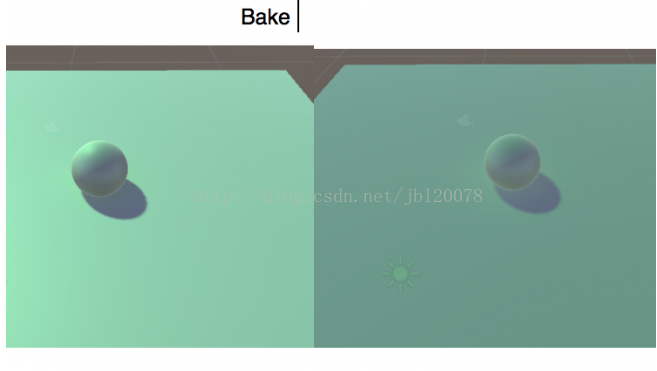
当然Precomputed Realtime GI也是需要在场景静态物体的位置固定之后烘焙一次的,所以如果怕会忘记烘焙的话也可以勾选Build旁边的Auto选框。 最后,在调整好灯光效果之后我们把灯光类型改为Baked(或Mixed),取消勾选Precomputed Realtime GI,并勾选Baked GI,然后进行烘焙。 下面展示了两种颜色空间下Realtime灯光与烘焙效果的对比: 

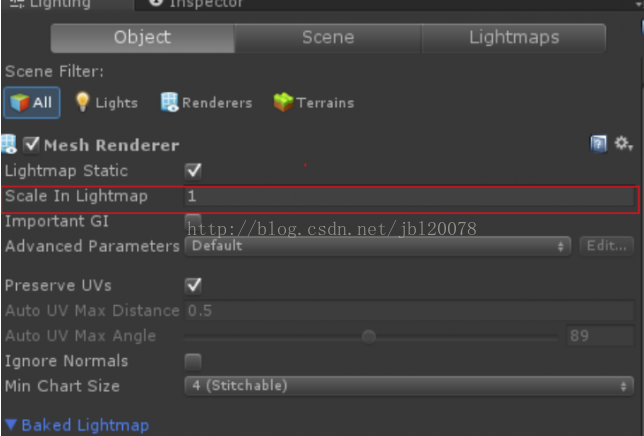
我们可以看到Linear颜色空间下两种光照方式的效果是最为接近的。 另外还有朋友曾经咨询:项目的场景在手机上的烘焙效果与Editor中看到的实时灯光的差异非常的大,已经远远比上面对比图中的差别要大了。 如果大家也有这样的问题,那么请注意:不同的屏幕对于同一种颜色的表现都会有或多或少的差别,要对比手机与电脑上看到的颜色差别不能直接进行对比,而应该让两个效果在同一个屏幕中对比。一个简单的办法是在手机中截屏然后传到电脑中进行对比。感兴趣的同学可以尝试,保证你一定会为手机与电脑屏幕的颜色解析差异感到惊讶。 怎么让不同物体占用不同数量的lightmap像素? 这个问题经常会有开发者遇见。主要目的是为了最大限度缩减lightmap的大小,通过让场景中次要物体的lightmap效果粗糙一点来节省游戏的空间。 其实做法非常简单,我们可以通过lighting窗口中Object页面里的Scale In Lightmap来设定某个选定的Object在lightmap中占用像素的多少,默认是1对于重要的物体通过提高这个数值来增加此物体使用的lightmap像素,反之我们可以把这个值设为0到1之间来减少此物体所使用的lightmap像素。选项如下图所示: 
为大家解答的Unity 5 全局光照系统Enlighten问题就到这里了,如果大家还有其他问题希望和我们的技术工程师直接进行交流,欢迎大家访问中文官方论坛进行提问: http://forum.china.unity3d.com |
Unity5.x 全局光照系统问题下
最新推荐文章于 2024-07-11 14:44:52 发布






















 1262
1262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








