全景图是一个当下非常流行的展示方式,在 VR | AR领域有广泛应用。
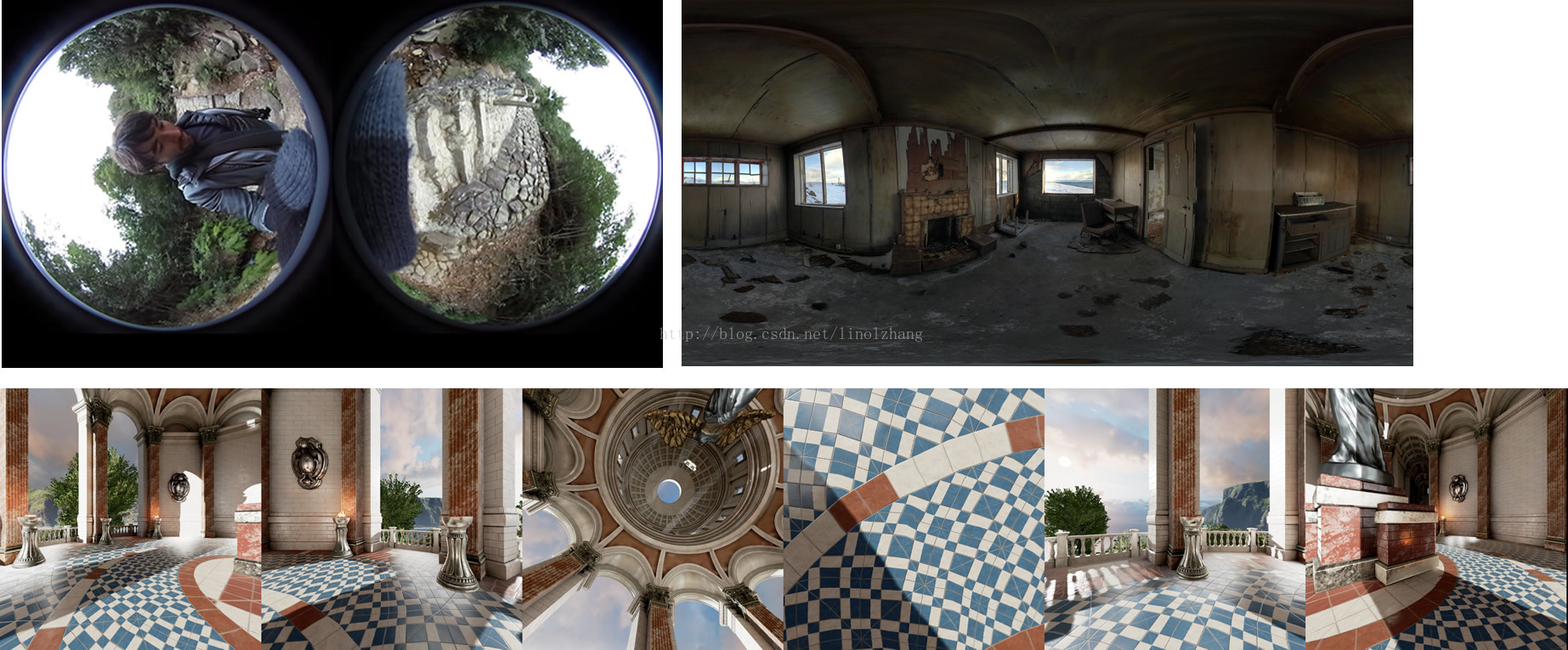
在三维内的 全景图 通常是根据 鼠标事件调整摄像机位置(在包围球内旋转),其基本思路一致,包围球可以通过 球面、立方体来实现,在几何上面贴上全景图纹理,一个典型的全景纹理图可能是下面这几种:
或者也有可能是多副图的形式,组成一个Cube(根据实际的方式会有所不同)。
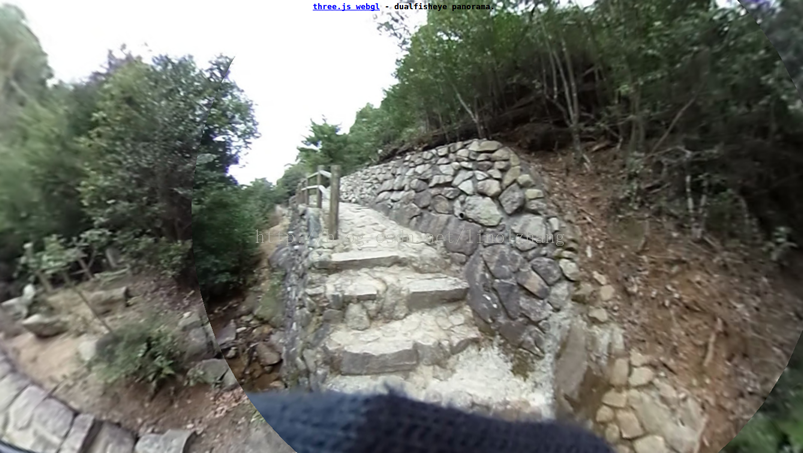
概念就不解释了,我们先来看下 多鱼眼全景的展示效果(webgl_panorama_dualfisheye.html):
参考代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>three.js webgl - dual fisheye panorama</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<style>
body {
backgroun









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4800
4800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








