1. datebox验证
验证结束时间<起始时间:
起始时间:<input id="startDate" name="startDate" class="easyui-datebox" >
结束时间:<input id="endDate" name="endDate" class="easyui-datebox " validType="dateValid['#startDate']">$.extend($.fn.validatebox.defaults.rules,{
dateValid : {
validator : function(value,param) { //参数value为当前文本框的值,也就是endDate
startTime = $(param[0]).datetimebox('getValue');//获取起始时间的值
var start = $.fn.datebox.defaults.parser(startTime);
var end = $.fn.datebox.defaults.parser(value);
varify = end > start;
return varify;
},
message : '结束时间要大于开始时间!'
}
});2. 自定义清除按钮
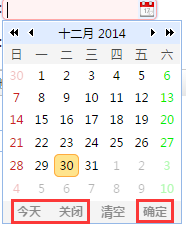
datebox默认设置了currentText、closeText、okText。操作页面时,如果要清空输入的时间,可以使时间文本框获得焦点直接删除里面的内容。更好的用户体验是在下拉的panel中增加一个清空按钮。

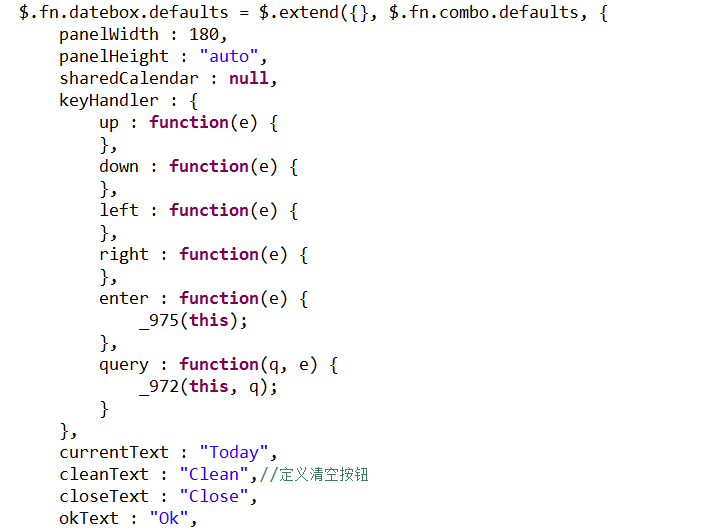
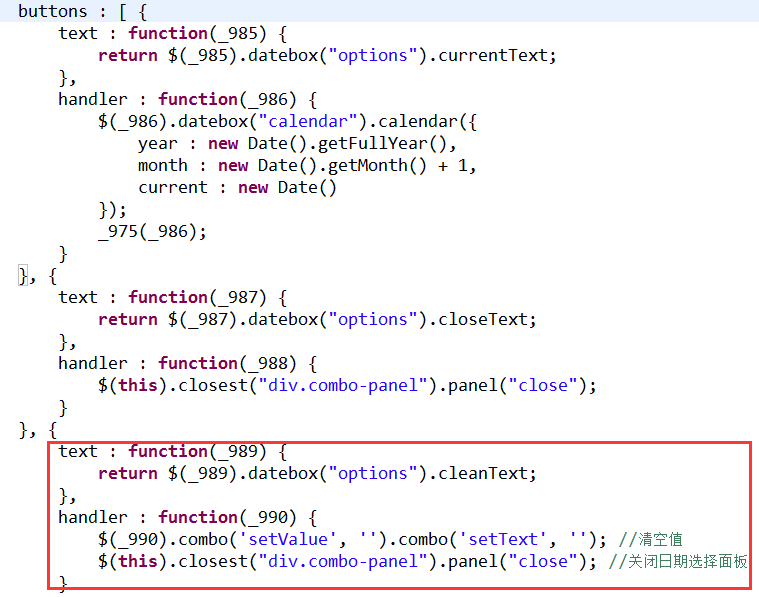
扩展这个功能,我们就在jquery.eaysui.min.js源码中找到currentText、closeText、okText的定义及事件,然后,加上清空按钮的定义及事件即可。添加的代码如下:


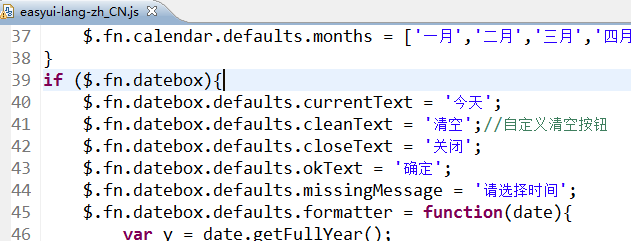
最后,easyui-lang-zh_CN.js中也加入清除按钮,否则,清除按钮是英文显示。

























 2739
2739

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








