Button
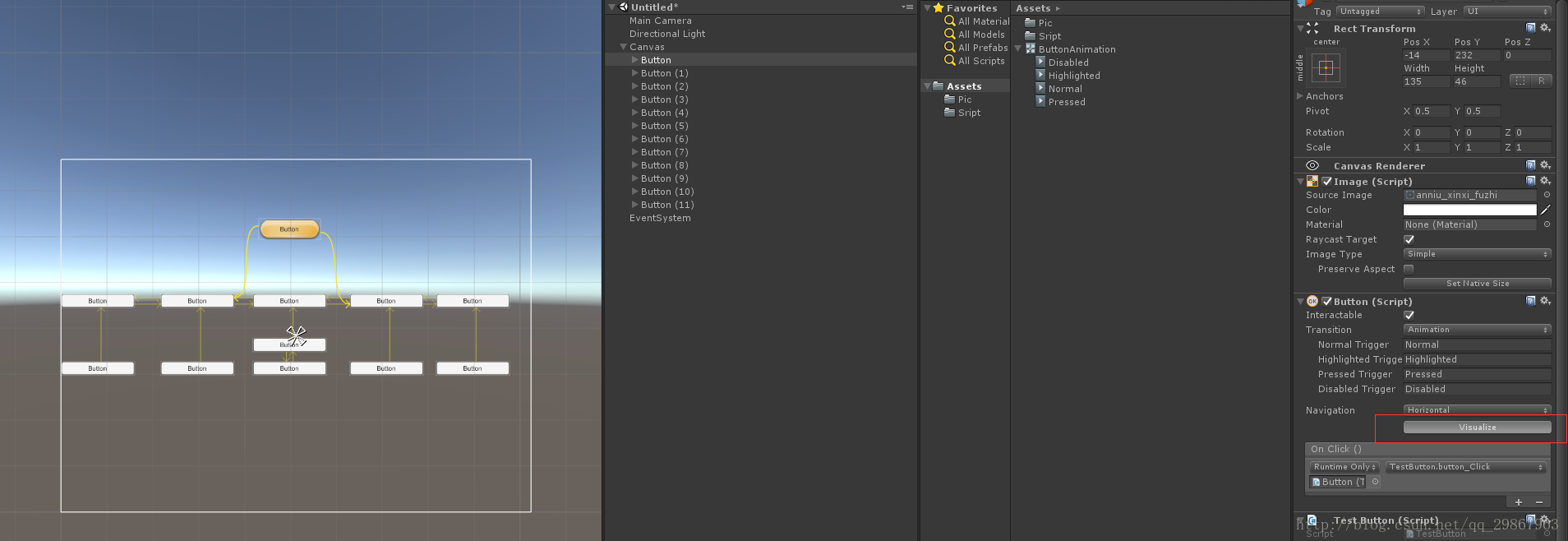
1. 属性详解
Interactable : Will this component will accept input? 是否可用
Transition : Properties that determine the way the control responds visually to user actions. 状态变化
Navigation : Properties that determine the swquesce of controls. 热键关联
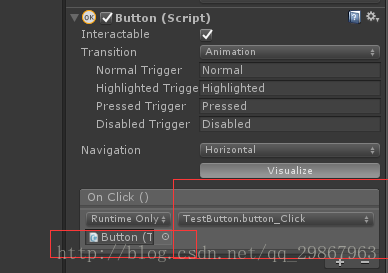
On Click : A UnityEvent that is invoked when a user clicks the button and releases is. 点击事件
2. Transiton 详解
Transition有三个类型Color Tint 色彩,Sprite Swap 图片,Animation 动画,只能有一种类型的效果。
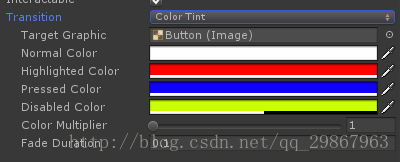
Color Tint

Target Graphic:目标图片,默认Button中的Image
Normal Color:正常颜色。
Highlighted Color :选中时的颜色
Pressed Color :按下时的颜色
Disabled Color :失效时的颜色。
Color Multiplier :颜色增强
Fade Duration :渐变时间
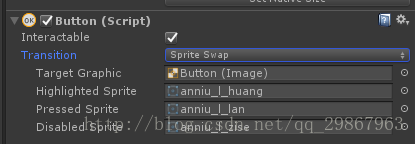
Sprite Swap

和Color Tint 一样的原理
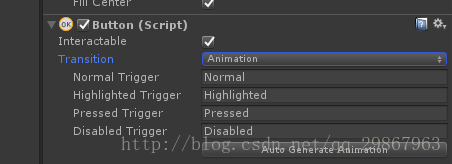
Animation

Normal Trigger :正常状态动画名字
Highlightes Trigger :选中状态动画的名字
Pressed Trigger :按下状态的动画名字
Disabled Trigger :失效状态的动画名字
设置好名字后,点 Auto Generate Animation生成动画文件,在动画文件里调出想要的动画就可以了。


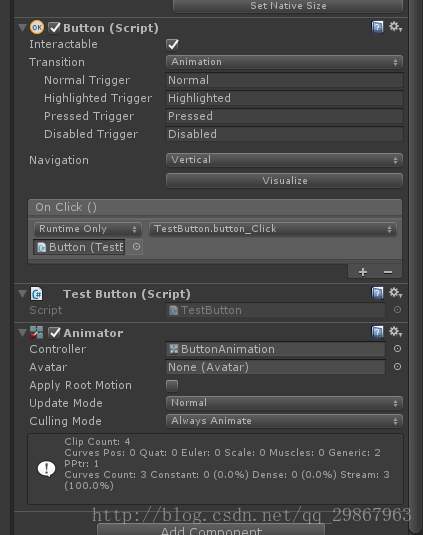
3. Navigation 详解
选中按钮后,按键盘上的四个方向键,会让下一个按钮被选中。有4个类型,Automatic自动,Horizontal水平,,Vertical垂直。Explicit固定。
点击 Visualize按钮可以查看按钮间的关系

黄色线条就是按钮间的关系。
4. 添加点击事件

在代码中动态添加事件。
btn.onClick.AddListener(buttonClickAuto);
4.6以后允许匿名委托
btn.onClick.AddListener(delegate ()
{
buttonClickAuto(btn.gameObject);
});






















 805
805

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








