接上一篇文章,我们要在刚刚的背景上加上一个按钮。
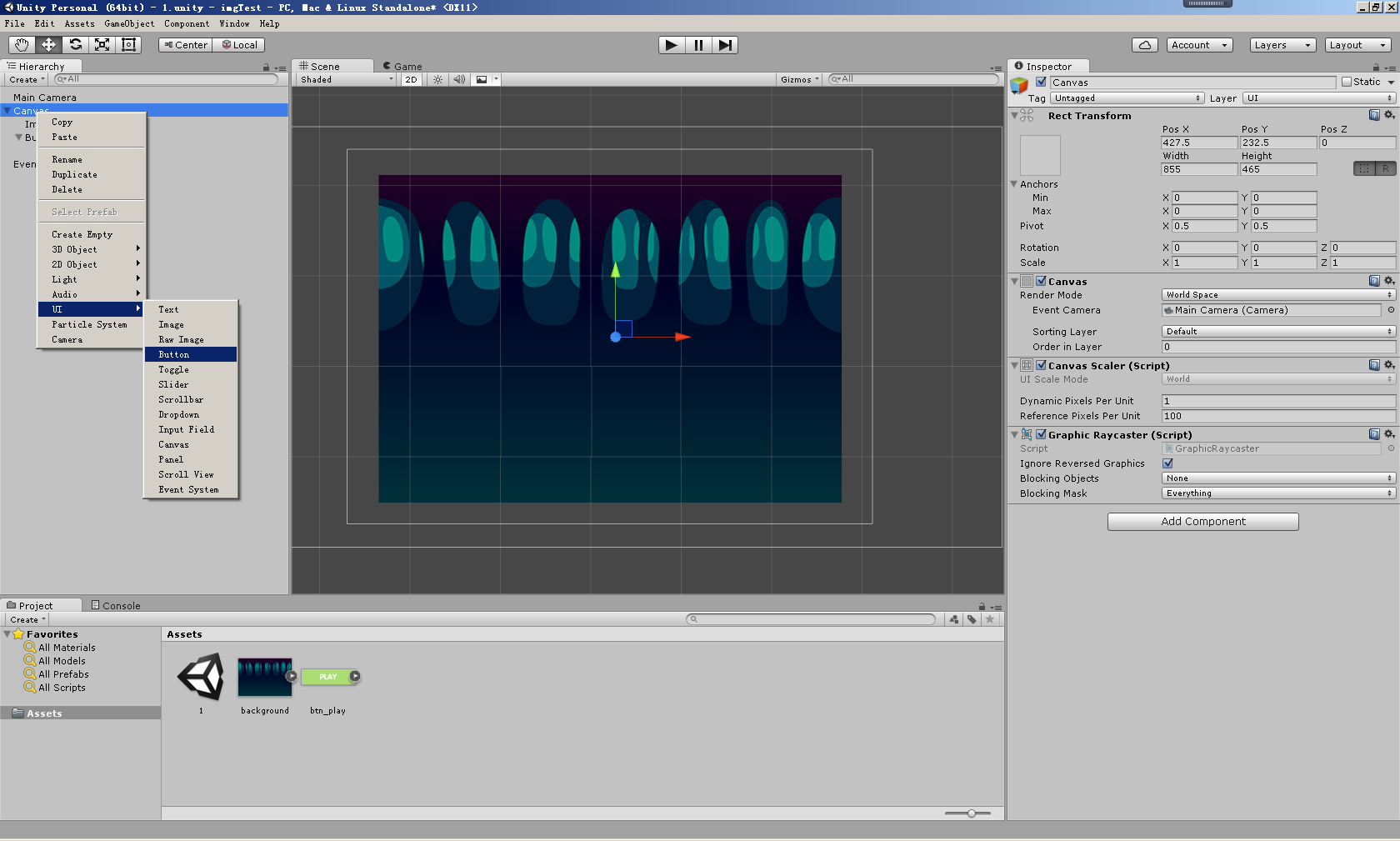
1 选择canvas,右键鼠标,选择UI->Button

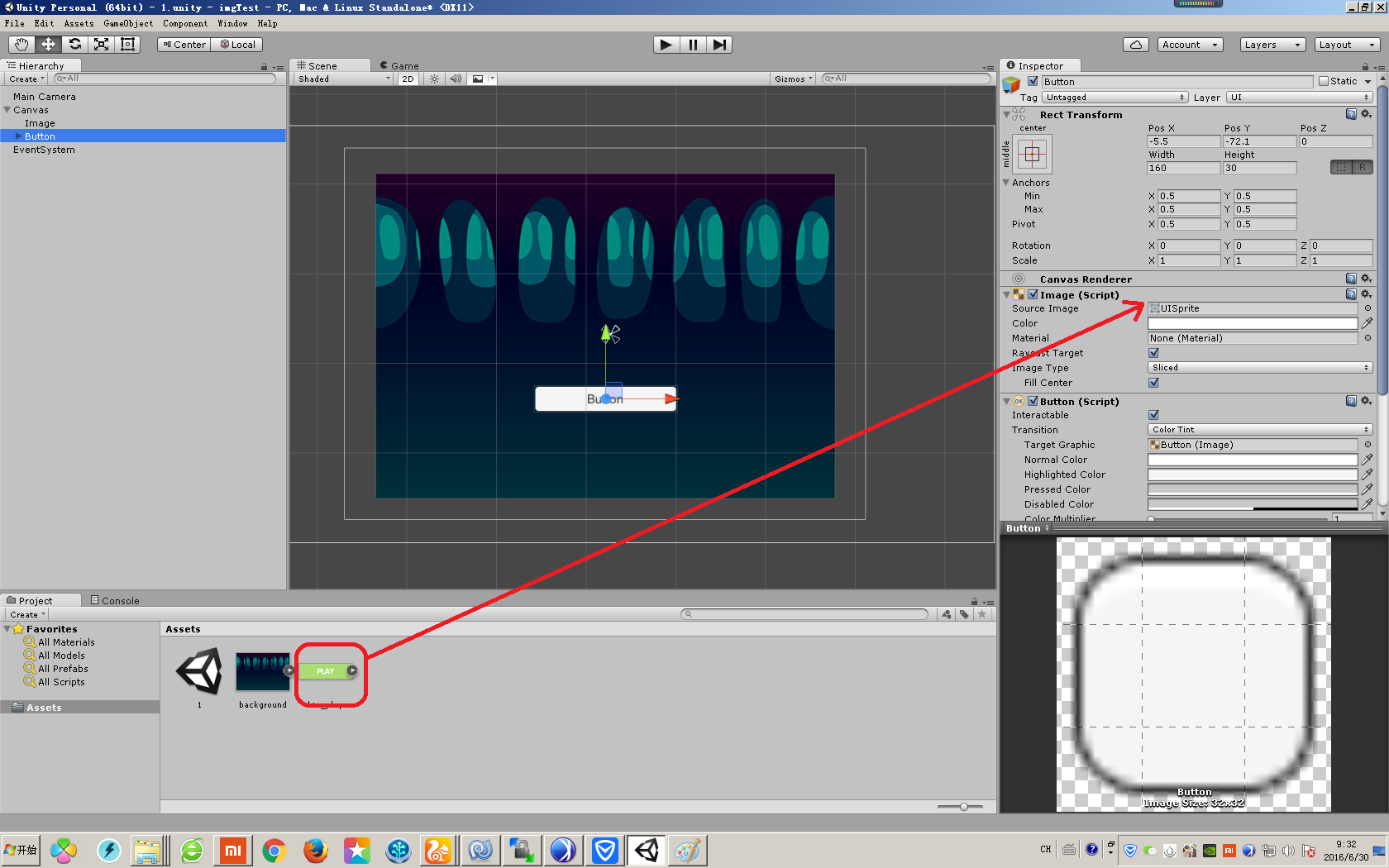
2 从本地把button的图片拖进来,方法与拖拽图片一样,放到assets中
3 把刚刚放进来的按钮如图所示拖拽到指定位置

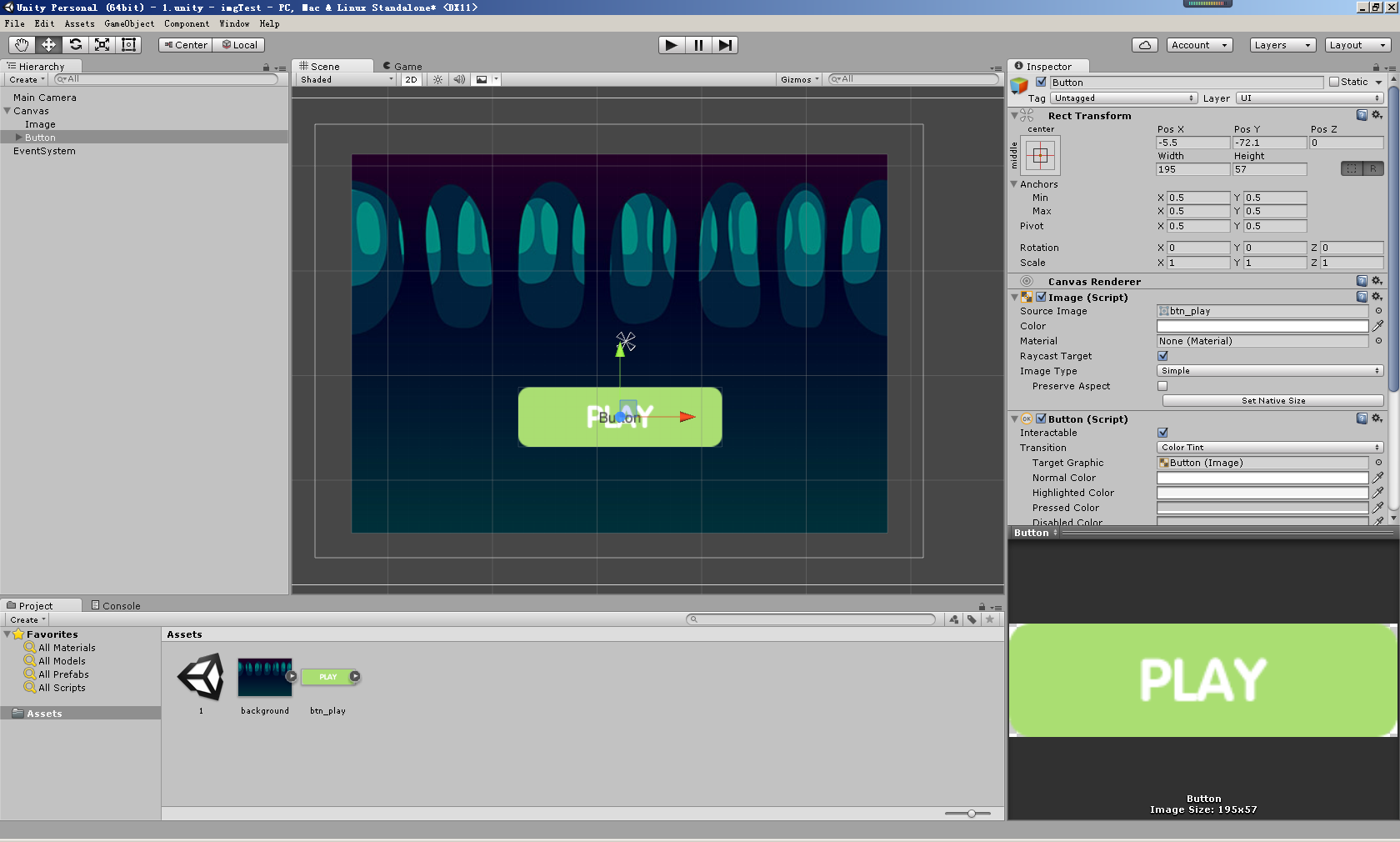
4 拖完以后点击setNativeSize

5 可以看到按钮已经放到我们的背景上面了,接下来去掉button里面的text控件,就完成了按钮的布局。
各位童鞋,这里仅仅只把按钮的布局完成,还没有对它进行控制。点击运行按钮就可以看到效果啦。
https://www.processon.com/i/568c6ea4e4b0e51d149a085f
这个网站解决了大家开始设计阶段的问题,轻量级的各种设计模型,强烈推荐
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








