有光则有影,即时渲染的阴影可以使场景看上去更加真实。
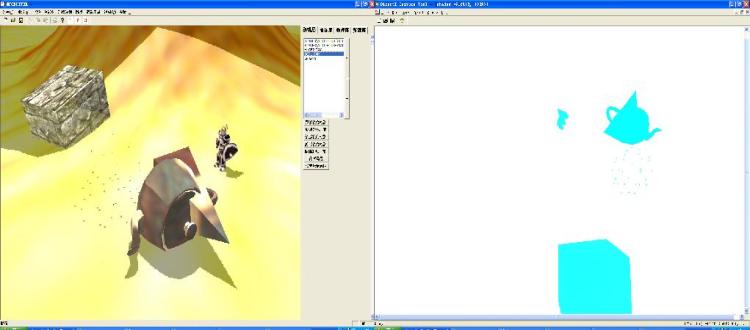
下图显示了实时阴影系统在一个3D项目中的应用:

算法描述:
ShadowMap是一种基于阴影图的阴影生成方法,阴影图是一张2D贴图。阴影图中的每个像素都记录了从光源到遮挡物(遮挡物就是阴影生成物体)的每个“可见”像素的距离。这里的“可见”像素是指,以光源为观察点,光的方向为观察方向,设置观察矩阵并渲染所有遮挡物,最终出现在渲染表面上的像素。使用ShadowMap渲染阴影主要分两个过程:生成阴影图和使用阴影图渲染。下面的代码取自生成阴影图的PS代码
|
float distance=distance(lightpos,input.PWorld);
①
distance*=distancescale;
②
distance-=depthbais;
③
return distance;
④
|
① distance是HLSL的内置函数用于计算两点距离,这里获得了光源到当前像素的距离。
② disancescaler用于对距离值进行缩放,这个值可以通过应用程序设置,使用它就可以对阴影进行即时可见的调整。
③ depthbais同样用于阴影图调整。
④ 返回距离值,实际上此时的渲染目标已经被设置成阴影图,阴影图的设置方法和上节的立方体环境贴图类似,不过这里只需要将遮挡物渲染一次。
下图显示了一个场景和其使用到的阴影图。

需要在阴影图中保存从光源到“可见”点的距离是因为:利用这个距离就可以直接判
断一个像素是否在阴影中。如果一个世界空间的“点”到光源的距离大于阴影图中对
应像素的值,那么这个点肯定已经被另一个离光源更近的点遮挡住了,所以它肯定在
阴影中。基于这个原理就可以很容易的编写渲染阴影的代码了。
下面的代码取自渲染阴影的PS代码
|
float CurrentPixelDistance=distance(lightpos,input.PWorld)*distancescale+depthbais;①
Shadow = (CurrentPixelDistance > tex2Dproj(shadowmap,input.ShadowMapCord))②
Shadow*=ShadowDensity;③
Return Shadow;
|
① 这里获得当前像素到光源的距离。
② 首先对阴影图采样,再用当前像素的值和采样所得的值进行比较。大于则当前像素在阴影中,Shadow=1;否则Shadow=0;
③ 这里ShadowDensity同样由应用程序调整,用于设置阴影浓度。
该PS返回了阴影值,该数值越大表示阴影越浓。但是直接将其输出是不行的,因为这里只有阴影,而场景必须将场景本身的颜色和阴影“混合”输出。这里的解决方案是AlphaBlend,简单的说就是首先按照指定的方式渲染场景,这里可以使用前面说的任何渲染方式;接着渲染阴影,在渲染阴影的时候启用AlphaBlend,这样前后两次渲染的结果就可以通过AlphaBlend“混合”在一起了。
另外,由于阴影图是一种基于贴图采样的技术。渲染效果和阴影图的分辨率有着极大的关系,当提高分辨率无法满足渲染效果的需要时,有必要采用一些图象处理的方法。例如,对阴影图进行多次采样使得阴影的边缘更加平滑。下面的Shader使用2x2PCF(Percentage Closer Filter)方法对阴影图进行过滤。
|
float ShadowDepth=tex2Dproj(shadowmap,input.ShadowMapCord);①
float ShadowDepth1=tex2Dproj(shadowmap,input.ShadowMapCord+float4(-SampleOffset,0,0,0));
float ShadowDepth2=tex2Dproj(shadowmap,input.ShadowMapCord+float4(0,-SampleOffset,0,0));
float ShadowDepth3=tex2Dproj(shadowmap,input.ShadowMapCord+float4(-SampleOffset,0,0,0));
float Shadow = (CurrentPixelDistance > ShadowDepth);②
float Shadow1=CurrentPixelDistance> ShadowDepth1;
float Shadow2=CurrentPixelDistance> ShadowDepth2;
float Shadow3=CurrentPixelDistance> ShadowDepth3;
……………………………………….
finalshadow=(Shadow+Shadow1+Shadow2+Shadow3)/4;③
|
① 这四行代码对阴影图执行了4次采样,每次采样以Sample Offset为偏移量,获得阴影图中对应像素周围4个像素所保存的光源距离。
② 这四行代码用每一个距离值和当前像素距离值比较得到4个阴影值。
③ 平均四个阴影值,得到最终的阴影值。
很显然,当一个像素处于阴影边缘的时候,4次采样中可能会有部分结果为0,部分为1。平均以后就可以得到一个
0,1之间的值,这个值将会表现在阴影的浓度上,这样就可以形成平滑的阴影边缘。但是,提升效果的代价也是明
显的,使用多次采样会明显的降低速度。由于PS2.0最多可用64条指令,编写3x3PCF刚好够用,效果更好,但也
更慢。
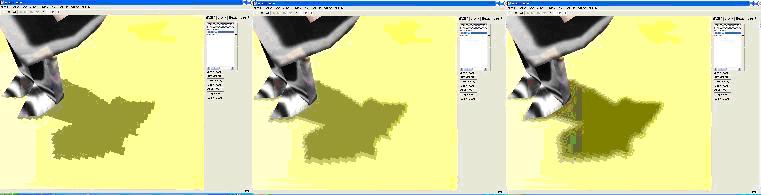
下图对各种采样方式做了一个比较。从左到右逐渐提高了PCF(百分比渐进过滤)的采样次数:

结论,本文给出了一个ShadowMap的实现方式。需要注意的是,文中所提到的PCF实现方式并不是 最佳的,因为现在的很多图形硬件已经从硬件上支持多次采样的PCF技术,这种技术能够获得更好的执行效率并且能够免除ps指令条数的限制。






















 1795
1795

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








