本教程是在Mac系统下的环境搭建。
要想游戏打包成Android的软件包,请参照我的另一篇教程Mac下配置Ant、NDK和Android SDK环境。
接下来,到官网下载Cocos2d-x开发引擎。
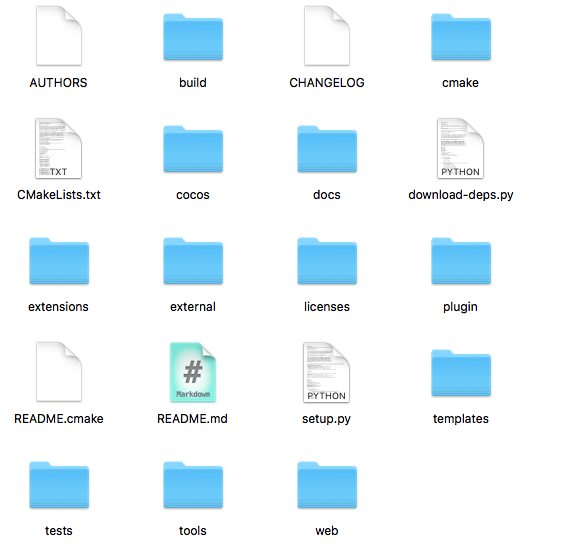
下载好.zip后,解压缩,文件夹的内容如下:
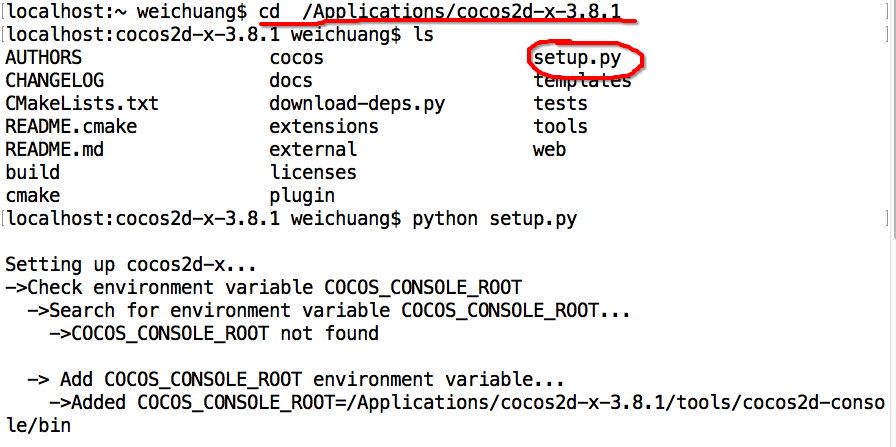
在终端进入文件夹的位置,发现里面有setup.py文件,运行命令python setup.py,系统自动为我们搭建环境,当然,如果你要能够打包出Android的应用包,你要配置NDK、SDK、Ant环境,教程已在上面给出。
至此,cocos2d-JS开发环境已经搭建好了,下面,我们来创建一个工程吧。
创建一个工程:
cocos new -l js ProjectName如下图,我们创建一个”HelloWorld”工程:
进入目录,内容如下:
创建好了工程,我们来进行Native平台编译,使用cocos compile命令即可将工程编译到不同平台:
在项目目录下打开终端并执行以下命令:
cocos compile -p web|ios|mac|android|win32其中,-p指示目标平台,包括web,ios,mac,android,win32,每次编译请选择其中之一。
当然,除此之外,还可以选择编译模式:-m debug|release,Web平台还可以添加--advanced来使用Closure Compiler的高级混淆功能对代码进行混淆
cocos compile -p android -m release
cocos compile -p web -m release --advanced将compile命令替换为run即可在模拟器或真机上运行游戏:
cocos run -p web
cocos run -p ios当我们的游戏开发成功后,自然要发布,那么下面将学习发布cocos2d-JS应用的方法:
注意:打包后的应用软件都可以在publish/目录下找到
i. Mac / Win32平台发布
cocos compile -p mac|win32 -m release使用上述命令便可打包出发布包
ii. iOS平台发布
cocos compile -p ios -m release --sign-identity "iPhone Distribution:xxxxxxxx"使用你自己的发布签名来打包出发布包
iii.Android平台发布
cocos compile -p android -m release --ndk-mode release使用上述命令打包出apk包
iiii.Web平台发布
cocos compile -p web -m release使用上述命令可在publish/目录下生成独立的发布文件夹,将该文件夹部署到你的服务器上,用户即可访问。

























 1168
1168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








