最近打算开发一款跨平台(Windows,IOS,Android,Mac,iPad等平台)的2D游戏,
至于游戏引擎的选择呢,在我再三斟酌下,决定选择Cocos2d-JS游戏引擎。理由呢,
当然了,因为开发2D游戏,我觉得还用不到Unity3D,而,Cocos平台的几款游戏引擎,
Cocos2d-X,Quick-Cocos2d-x(Cocos2d-Lua)分别使用的是C++和Lua,但是
由于本身对Lua以及C++不太熟悉,所以选择了使用JavaScript语言的Cocos2d-JS。
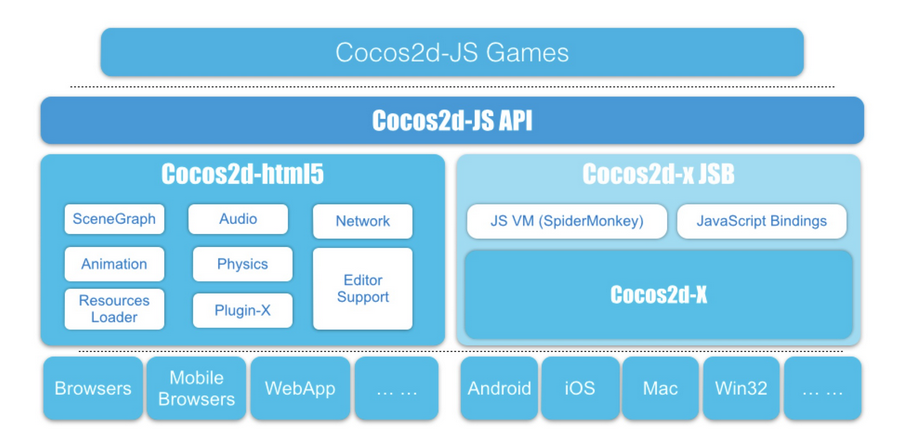
至于什么是Cocos2d-JS,以及他与他的兄弟们什么关系,建议去Cocos官网查看。我在这里,
仅仅引用官网的一个分析图来给大家看一下。
***特别声明:本篇博客部分内容引用自凌建风在Cocos官网的教程,当然我也是看着他的教程入门的,
在这里,向他表示真心的感谢。***
第一步,准备工作
首先,你需要下载以下资源,以备环境的搭建。
1. Cocos2d-JS引擎包,下载地址引擎包下载地址
如果你只是想开发web游戏的话,可以下载Lite版本,否则下载V3.X版本。Lite版本是专为Web开发准备的
,具体区别请参照官网。我们下载的是V3.X版本。
2. 下载IDE:至于IDE,你有如下选择:
(1)Cocos Code IDE,下载地址:Cocos Code IDE。
强烈推荐此款IDE,很多功能非常Nice。
(2)WebStorm + Chrome + JetBrains-IDE-support(这里面的有些下载需要翻墙才能获得,至于
翻墙的方法,在这里,我就不说了,有需要的可以给我私信,我告诉你。或者自行百度都可以。)
PS:在这里要说明一点如有你有一个服务器软件比如XAMPP,appServ,wamp等,就可以直接在本地浏览器
上运行游戏,用起来比较方便。
3. Python,这个到官网下载即可,但是请注意,虽然官网上是推荐使用2.7版本,但是实际操作过程中发现,
貌似不是2.7版本的,会出现很多问题,导致无法继续进行,而且必须是2.7.5版本之上的才可以。所以,推荐最好
下载2.7.9版本的。
4. Android环境配置:(前三个链接,貌似需要翻墙,后一个链接为凌建风提供的网盘下载,再次感谢他)
Apache Ant 【下载地址:http://ant.apache.org/bindownload.cgi】
Android NDK 【下载地址:http://developer.android.com/tools/sdk/ndk/index.html】
Android SDK 【下载地址:https://developer.android.com/sdk/index.html?hl=sk】
一键下载地址:http://pan.baidu.com/share/home?uk=1260900318#ca
到这里呢,所有的准备工作就结束了,无论是Mac还是Windows准备工作都是一样的。Mac可能已经自带了
Python环境,但是可能版本不一致,自己查看一下。
第二步,开始搭建
1. python环境搭建
因为windows操作系统不能直接运行python脚本,所以我们需要安装下python,安装步骤如下。
(1)下载python –> 去 https://www.python.org/downloads/ 下载的python, 下载2.7.9版本。
至少要在2.7.5版本之上。
(2)安装python –> 直接运行python-2.7.msi。安装到你喜欢的文件夹下,但是路径上不要有中文,
空格等特殊符号。
(3) 环境变量配置 –>
3.1 找到python安装目录 –> 例如 C:\Python27 。
3.2 环境变量配置 –> 右键桌面上【我的电脑】→ 【属性】→ 【高级系统设置】→【环境变量(N)…】
→ 【系统变量(S)】 → 选择【 path】→ 点击 【编辑(I)…】 → 在变量值最后输入括号里面的内容
(;C:\Python27) ,之后一路连续有三个确定可以点,狂点吧。注意,每个环境变量之间用分号(;)隔开。
所以不要忘记了前面的分号, C:\Python27为你python安装的路径
3.3 OK。你的python安装成功啦。
2. Cocos Console安装
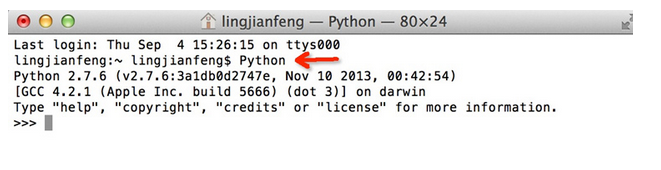
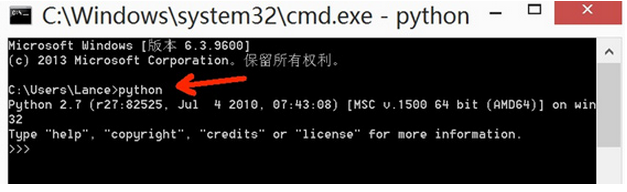
(1)Python检查: 这个时候,你的电脑操作系统(不管是Mac还是Windows)应该是都有Python环境了,
检查方法: 在终端(Windows 系统 Dos窗口)直接中输入 Python ,回车,可以看到你的Python版本,对比下图。
Mac 示意图:
Windows示意图:
如果不能看到Python版本,那么,一二三四,再来一次,重新安装Python。
(2) Cocos Console安装: 打开终端(Windows打开Dos窗口), 将Cocos2d-js-v3.x(Cocos引擎包的解压目录)
/setup.py 拖到终端中,潇洒的按下回车,这个时候,Cocos Console安装成功啦,接下来就是
配置Android环境了。Cocos2d-js-v3.x 就是你下载的Cocos2d-JS引擎包。
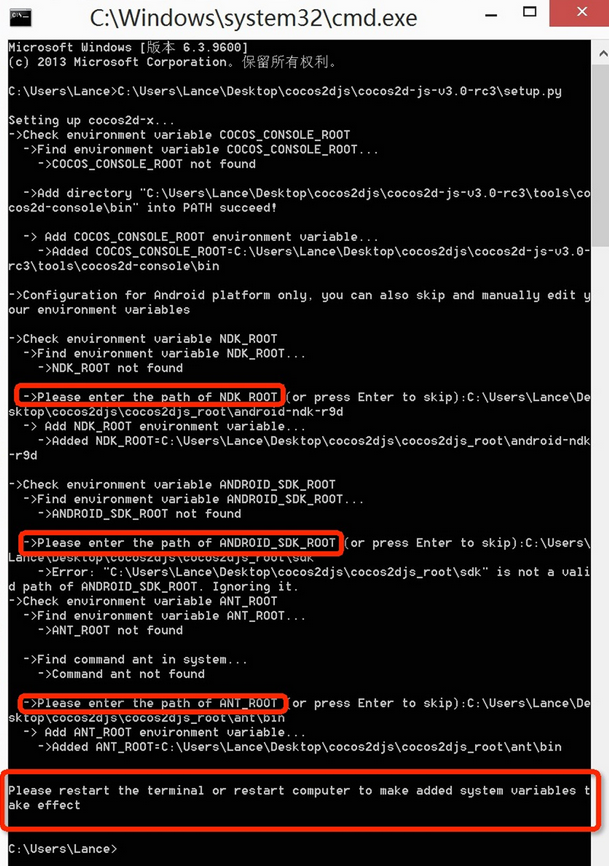
3. Android环境配置:
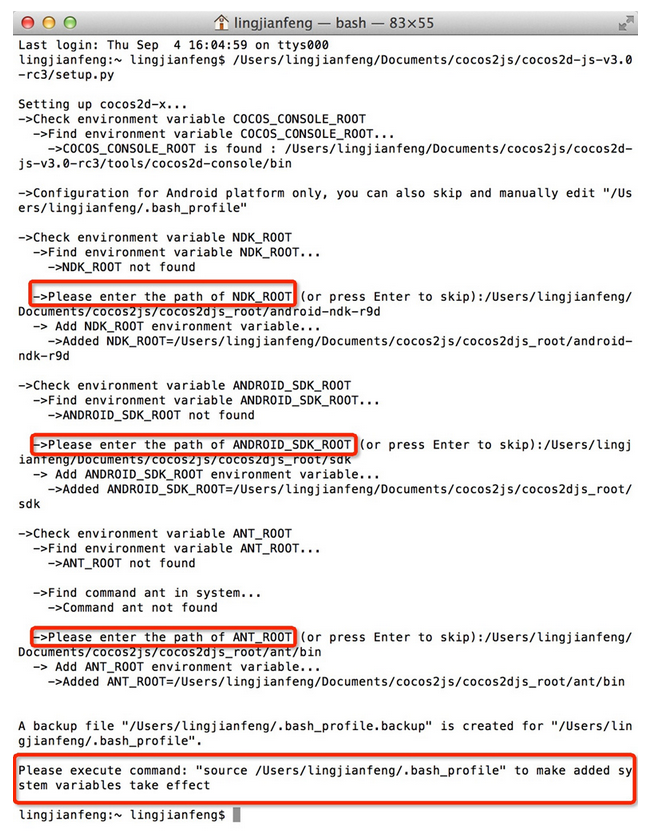
(1)第一步,Cocos Console 会问你说你的Ant, SDK, NDK 放在哪里?你告诉它之后,它会
转告给你的操作系统。需要注意的一点是:Ant比较矫情,需要定位到bin文件夹下。
Mac 示意图:
Windows 示意图:

(2)如何让配置的环境生效。
Mac: 进入到最后提示的那个路径,比如我的是:/Users/lingjianfeng/.bash_profile 然后双击
打开运行下这个文件。友情提示哦:这个文件是隐藏的,需要显示下隐藏文件。
Windows: 重启下电脑就好啦。
**到这个时候呢,你的Cocos2-JS的开发环境,已经是搭建成功了。你可以打开你的系统环境变量看看
Cocos Console都做了什么事情
Mac 用户打开 /Users/你的用户名/ .bash_profile
Windows用户打开你的系统环境变量**


























 874
874

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








