Cocos2d-x 3.1.1 Lua示例 ActionsProgressTest(进度条)
本篇博客介绍Cocos2d-x中的进度条动画,进度条涉及以下几个重要的类和方法,笔者来给大家详细讲解一下:
ProgressTo类:进度控制器,控制进度从当前进度变化到某个值。其实它就是一个动作,控制进度条变化。
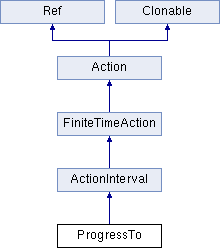
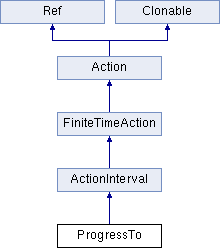
它的类继承图如下:
ProgressTimer是Node的子类。 该类根据百分比来渲染显示内部的Sprite对象。 变化方向包括径向,水平或者垂直方向。
ProgressFromTo:FromTo进度控制器,控制进度从一个指定值到另一个值的变化.
这里有两个方法可能是大家比较疑惑的:
left:setMidpoint(cc.p(0, 0))
setMidpoint()函数是设置进度条的起始点,(0,y)表示最左边,(1,,y)表示最右边,(x,1)表示最上面,(x,0)表示最下面。
right:setBarChangeRate(cc.p(1, 0))
setBarChangeRate()函数是用来设置进度条动画方向的,(1,0)表示横方向,(0,1)表示纵方向
下面笔者把例子中的代码贴出来,已经进行了详细的注释,对应了每个进度动画效果,如有疑问,可以留言或者加入笔者所创建的群:299402133
-- 获得屏幕大小
local s = cc.Director:getInstance():getWinSize()
------------------------------------
-- SpriteProgressToRadial 绕圆心旋转的进度条、
-- 圆形进度动画是一个绕中心将精灵边缘扫描一圈在这个过程中消失的动画消果。
------------------------------------
local function SpriteProgressToRadial()
-- 创建层
local layer = cc.Layer:create()
-- 初始化层
Helper.initWithLayer(layer)
-- 创建并初始化进度,第一个参数是duration持续时间,100为进度
local to1 = cc.ProgressTo:create(2, 100)
local to2 = cc.ProgressTo:create(2, 100)
-- ProgressTimer是Node的子类。 该类根据百分比来渲染显示内部的Sprite对象。 变化方向包括径向,水平或者垂直方向。
local left = cc.ProgressTimer:create(cc.Sprite:create(s_pPathSister1))
-- 设置进度计时的类型,这里是绕圆心
left:setType(cc.PROGRESS_TIMER_TYPE_RADIAL)
-- 设置显示位置
left:setPosition(cc.p(100, s.height / 2))
-- 运行动作
left:runAction(cc.RepeatForever:create(to1))
-- 添加到层当中
layer:addChild(left)
-- 右边的方块
local right = cc.ProgressTimer:create(cc.Sprite:create(s_pPathBlock))
-- 设置进度计时的类型
right:setType(cc.PROGRESS_TIMER_TYPE_RADIAL)
-- Makes the ridial CCW
right:setReverseDirection(true) -- 设置反向
-- 设置位置
right:setPosition(cc.p(s.width - 100, s.height / 2))
-- 运行动作,无限循环
right:runAction(cc.RepeatForever:create(to2))
-- 添加到层当中
layer:addChild(right)
-- 设置标题
Helper.subtitleLabel:setString("ProgressTo Radial")
return layer
end
------------------------------------
-- SpriteProgressToHorizontal 条形的横向进度动画演示
------------------------------------
local function SpriteProgressToHorizontal()
-- 创建层
local layer = cc.Layer:create()
-- 初始化层
Helper.initWithLayer(layer)
-- 创建进度条
local to1 = cc.ProgressTo:create(2, 100)
local to2 = cc.ProgressTo:create(2, 100)
-- 创建进度条的动画渲染器
local left = cc.ProgressTimer:create(cc.Sprite:create(s_pPathSister1))
-- 设置进度条类型,这里是条形进度类型
left:setType(cc.PROGRESS_TIMER_TYPE_BAR)
-- 设置圆心位置为左下角
left:setMidpoint(cc.p(0, 0))
-- 设置横向进度条变化率,y=0意味着没有竖向的变化
left:setBarChangeRate(cc.p(1, 0))
-- 设置在x=100,y为屏幕宽度一半的位置
left:setPosition(cc.p(100, s.height / 2))
-- 执行动作
left:runAction(cc.RepeatForever:create(to1))
-- 添加到层中
layer:addChild(left)
-- 进度条渲染器,这是右边演示的进度条
local right = cc.ProgressTimer:create(cc.Sprite:create(s_pPathSister2))
-- 设置渲染类型
right:setType(cc.PROGRESS_TIMER_TYPE_BAR)
-- Setup for a bar starting from the left since the midpoint is 1 for the x
-- 用来设定进度条横向前进的方向从左向右或是从右向左,这里是从右往左
right:setMidpoint(cc.p(1, 0))
-- Setup for a horizontal bar since the bar change rate is 0 for y meaning no vertical change
-- 用来设置进度条增长按横向或是按纵向增长,这里是横向增长
right:setBarChangeRate(cc.p(1, 0))
-- 设置渲染器到右边
right:setPosition(cc.p(s.width - 100, s.height / 2))
-- 让它运行一个无限循环的进度动画,进度变化由控制器2来控制
right:runAction(cc.RepeatForever:create(to2))
layer:addChild(right)
-- 标题
Helper.subtitleLabel:setString("ProgressTo Horizontal")
return layer
end
------------------------------------
-- SpriteProgressToVertical 纵向的条形进度动画演示
------------------------------------
local function SpriteProgressToVertical()
-- 创建层
local layer = cc.Layer:create()
-- 初始化层
Helper.initWithLayer(layer)
-- 创建两个进度动画的控制器.2秒进度值变化到100
local to1 = cc.ProgressTo:create(2, 100)
local to2 = cc.ProgressTo:create(2, 100)
-- 创建进度条渲染器
local left = cc.ProgressTimer:create(cc.Sprite:create(s_pPathSister1))
-- 设置渲染器进度条类型
left:setType(cc.PROGRESS_TIMER_TYPE_BAR)
-- 设置进度起点在左下角
left:setMidpoint(cc.p(0,0))
-- 设置进度条横向无变化,纵向变化
left:setBarChangeRate(cc.p(0, 1))
-- 设置渲染器的位置
left:setPosition(cc.p(100, s.height / 2))
-- 无限循环第一个动画控制器
left:runAction(cc.RepeatForever:create(to1))
-- 添加渲染器到层中
layer:addChild(left)
-- 创建右边的进度条渲染器
local right = cc.ProgressTimer:create(cc.Sprite:create(s_pPathSister2))
-- 设置渲染类型
right:setType(cc.PROGRESS_TIMER_TYPE_BAR)
-- 设置中心点在左上角
right:setMidpoint(cc.p(0, 1))
-- 设置进度条纵方向变化,横方向不变化
right:setBarChangeRate(cc.p(0, 1))
-- 设置显示位置
right:setPosition(cc.p(s.width - 100, s.height / 2))
-- 让它运行一个无限循环的进度动画,进度变化由控制器2来控制
right:runAction(cc.RepeatForever:create(to2))
layer:addChild(right)
-- 设置子标题
Helper.subtitleLabel:setString("ProgressTo Vertical")
return layer
end
------------------------------------
-- SpriteProgressToRadialMidpointChanged
-- 中点可改变的绕中点旋转的进度动画
------------------------------------
local function SpriteProgressToRadialMidpointChanged()
-- 创建层
local layer = cc.Layer:create()
-- 初始化层
Helper.initWithLayer(layer)
-- 创建进度动画控制器,2秒完成100进度值
local action = cc.ProgressTo:create(2, 100)
-- 创建一个进度动画的渲染器.使用块色图精灵来渲染
local left = cc.ProgressTimer:create(cc.Sprite:create(s_pPathBlock))
-- 设置表现为绕圆心旋转的进度动画。
left:setType(cc.PROGRESS_TIMER_TYPE_RADIAL)
-- 设置旋转的中心点在横向靠左1/4位置,纵向靠上3/4位置
left:setMidpoint(cc.p(0.25, 0.75))
-- 设置渲染器的位置在屏幕左边
left:setPosition(cc.p(100, s.height / 2))
-- 让它运行一个无限循环的进度动画,进度变化由action来控制
left:runAction(cc.RepeatForever:create(action))
layer:addChild(left)
-- 创建一个进度动画的渲染器.使用块色图精灵来渲染
local right = cc.ProgressTimer:create(cc.Sprite:create(s_pPathBlock))
-- 设置表现为绕圆心旋转的进度动画。
right:setType(cc.PROGRESS_TIMER_TYPE_RADIAL)
-- 设置旋转的中心点在横向靠右3/4位置,纵向靠上1/4位置
right:setMidpoint(cc.p(0.75, 0.25))
--[[
Note the reverse property (default=NO) is only added to the right image. That's how
we get a counter clockwise progress.
]]
right:setPosition(cc.p(s.width - 100, s.height / 2))
right:runAction(cc.RepeatForever:create(action))
layer:addChild(right)
-- 设置子标题
Helper.subtitleLabel:setString("Radial w/ Different Midpoints")
return layer
end
------------------------------------
-- SpriteProgressBarVarious
--
------------------------------------
local function SpriteProgressBarVarious()
-- 创建层
local layer = cc.Layer:create()
-- 初始化层
Helper.initWithLayer(layer)
-- 创建进度动画控制器,2秒完成100进度值
local to = cc.ProgressTo:create(2, 100)
-- 创建进度动画渲染器,使用女演员精灵来渲染
local left = cc.ProgressTimer:create(cc.Sprite:create(s_pPathSister1))
-- 设置表现为条形的进度动画
left:setType(cc.PROGRESS_TIMER_TYPE_BAR)
-- 设置起始位置在中间
left:setMidpoint(cc.p(0.5, 0.5))
-- 设置进度条横向变化,纵向不变化
left:setBarChangeRate(cc.p(1, 0))
-- 设置到屏幕左边
left:setPosition(cc.p(100, s.height / 2))
-- 让它运行一个无限循环的进度动画
left:runAction(cc.RepeatForever:create(cc.ProgressTo:create(2, 100)))
layer:addChild(left)
local middle = cc.ProgressTimer:create(cc.Sprite:create(s_pPathSister2))
middle:setType(cc.PROGRESS_TIMER_TYPE_BAR)
-- 设置起始位置在中间
middle:setMidpoint(cc.p(0.5, 0.5))
-- 设置进度变化横纵方向都有变化
middle:setBarChangeRate(cc.p(1, 1))
-- 设置精灵显示在中间
middle:setPosition(cc.p(s.width/2, s.height/2))
-- 让它运行一个无限循环的进度动画
middle:runAction(cc.RepeatForever:create(cc.ProgressTo:create(2, 100)))
layer:addChild(middle)
local right = cc.ProgressTimer:create(cc.Sprite:create(s_pPathSister2))
-- 设置表现为条形的进度动画
right:setType(cc.PROGRESS_TIMER_TYPE_BAR)
-- 设置起始位置在中间
right:setMidpoint(cc.p(0.5, 0.5))
-- 设置进度条横方向不变化,纵方向变化
right:setBarChangeRate(cc.p(0, 1))
-- 设置精灵的位置在右边
right:setPosition(cc.p(s.width-100, s.height/2))
right:runAction(cc.RepeatForever:create(cc.ProgressTo:create(2, 100)))
layer:addChild(right)
-- 设置子标题
Helper.subtitleLabel:setString("ProgressTo Bar Mid")
return layer
end
------------------------------------
-- SpriteProgressBarTintAndFade
-- 进度动画之颜色,透明度的变化
------------------------------------
local function SpriteProgressBarTintAndFade()
-- 创建层
local layer = cc.Layer:create()
-- 初始化层
Helper.initWithLayer(layer)
-- 创建进度动画控制器,6秒完成100进度值
local to = cc.ProgressTo:create(6, 100)
-- 创建一个动画序列,先是1秒内变化到红色,再经1秒变化到绿色,最后1秒变化到蓝色。
local tint = cc.Sequence:create(cc.TintTo:create(1, 255, 0, 0), cc.TintTo:create(1, 0, 255, 0), cc.TintTo:create(1, 0, 0, 255))
-- 创建一个动画序列,先是1秒内透明度变化到0而消失,再经1秒变化到255显现
local fade = cc.Sequence:create(cc.FadeTo:create(1.0, 0),cc.FadeTo:create(1.0, 255))
-- 创建进度动画渲染器,使用女演员精灵来渲染
local left = cc.ProgressTimer:create(cc.Sprite:create(s_pPathSister1))
-- 设置表现为条形的进度动画
left:setType(cc.PROGRESS_TIMER_TYPE_BAR)
-- 设置起始位置在中间
left:setMidpoint(cc.p(0.5, 0.5))
-- 设置进度条横方向不变化,纵方向变化
left:setBarChangeRate(cc.p(1, 0))
-- 设置在左边
left:setPosition(cc.p(100, s.height / 2))
-- 执行动作,6秒完成100进度值
left:runAction(cc.RepeatForever:create(cc.ProgressTo:create(6, 100)))
-- 执行动作,先是1秒内变化到红色,再经1秒变化到绿色,最后1秒变化到蓝色
left:runAction(cc.RepeatForever:create(cc.Sequence:create(cc.TintTo:create(1, 255, 0, 0), cc.TintTo:create(1, 0, 255, 0), cc.TintTo:create(1, 0, 0, 255))))
layer:addChild(left)
-- 添加标签
left:addChild(cc.Label:createWithTTF("Tint", "fonts/Marker Felt.ttf", 20.0))
-- 创建进度动画渲染器,使用女演员精灵来渲染
local middle = cc.ProgressTimer:create(cc.Sprite:create(s_pPathSister2))
-- 设置表现为条形的进度动画
middle:setType(cc.PROGRESS_TIMER_TYPE_BAR)
-- 设置起始位置在中间
middle:setMidpoint(cc.p(0.5, 0.5))
-- 设置进度条横方向不变化,纵方向变化
middle:setBarChangeRate(cc.p(1, 1))
-- 设置显示位置到中间
middle:setPosition(cc.p(s.width / 2, s.height / 2))
-- 执行动作,6秒完成100进度值
middle:runAction(cc.RepeatForever:create(cc.ProgressTo:create(6, 100)))
-- 创建淡入淡出的动画
local fade2 = cc.Sequence:create(cc.FadeTo:create(1.0, 0), cc.FadeTo:create(1.0, 255))
middle:runAction(cc.RepeatForever:create(fade2))
layer:addChild(middle)
-- 添加标签
middle:addChild(cc.Label:createWithTTF("Fade", "fonts/Marker Felt.ttf", 20.0))
-- 创建进度动画渲染器,使用女演员精灵来渲染
local right = cc.ProgressTimer:create(cc.Sprite:create(s_pPathSister2))
-- 设置表现为条形的进度动画
right:setType(cc.PROGRESS_TIMER_TYPE_BAR)
-- 设置起始位置在中间
right:setMidPoint(cc.p(0.5, 0.5))
-- 设置进度条横方向不变化,纵方向变化
right:setBarChangeRate(cc.p(1, 1))
-- 设置位置在右边
right:setPosition(cc.p(s.width - 100, s.height / 2))
--执行动作,6秒完成100进度值
right:runAction(cc.RepeatForever:create(cc.ProgressTo:create(6, 100)))
-- 先是1秒内变化到红色,再经1秒变化到绿色,最后1秒变化到蓝色
right:runAction(cc.RepeatForever:create(cc.Sequence:create(cc.TintTo:create(1, 255,0,0), cc.TintTo:create(1, 0,255,0), cc.TintTo:create(1, 0,0,255))))
-- 创建淡入淡出的动画
right:runAction(cc.RepeatForever:create(cc.Sequence:create(cc.FadeTo:create(1.0, 0), cc.FadeTo:create(1.0, 255))))
layer:addChild(right)
-- 添加标签
right:addChild(cc.Label:createWithTTF("Tint and Fade", "fonts/Marker Felt.ttf", 20.0))
-- 设置子标签
Helper.subtitleLabel:setString("ProgressTo Bar Mid")
return layer
end
------------------------------------
-- SpriteProgressWithSpriteFrame
-- 进度动画之使用序列帧中的单帧精灵来演示
------------------------------------
local function SpriteProgressWithSpriteFrame()
-- 创建层
local layer = cc.Layer:create()
-- 初始化层
Helper.initWithLayer(layer)
local to = cc.ProgressTo:create(6, 100)
-- 创建进度动画的控制器.6秒进度值变化到100
cc.SpriteFrameCache:getInstance():addSpriteFrames("zwoptex/grossini.plist")
-- 创建一个进度动画渲染器,使用序列帧中的grossini_dance_01.png图像来进行动画的渲染
local left = cc.ProgressTimer:create(cc.Sprite:createWithSpriteFrameName("grossini_dance_01.png"))
-- 设置表现为条形的进度动画
left:setType(cc.PROGRESS_TIMER_TYPE_BAR)
-- 设置起始位置为中点
left:setMidpoint(cc.p(0.5, 0.5))
-- 设置进度条横方向变化,纵方向不变化
left:setBarChangeRate(cc.p(1, 0))
-- 设置显示在左边
left:setPosition(cc.p(100, s.height / 2))
-- 执行动作,6秒完成100进度值
left:runAction(cc.RepeatForever:create(cc.ProgressTo:create(6, 100)))
layer:addChild(left)
-- 创建一个进度动画渲染器,使用序列帧中的grossini_dance_02.png图像来进行动画的渲染
local middle = cc.ProgressTimer:create(cc.Sprite:createWithSpriteFrameName("grossini_dance_02.png"))
middle:setType(cc.PROGRESS_TIMER_TYPE_BAR)
middle:setMidpoint(cc.p(0.5, 0.5))
middle:setBarChangeRate(cc.p(1, 1))
middle:setPosition(cc.p(s.width / 2, s.height / 2))
middle:runAction(cc.RepeatForever:create(cc.ProgressTo:create(6, 100)))
layer:addChild(middle)
-- -- 创建一个进度动画渲染器,使用序列帧中的grossini_dance_03.png图像来进行动画的渲染
local right = cc.ProgressTimer:create(cc.Sprite:createWithSpriteFrameName("grossini_dance_03.png"))
right:setType(cc.PROGRESS_TIMER_TYPE_BAR)
-- Setup for a bar starting from the bottom since the midpoint is 0 for the y
right:setMidpoint(cc.p(0.5, 0.5))
-- Setup for a vertical bar since the bar change rate is 0 for x meaning no horizontal change
right:setBarChangeRate(cc.p(0, 1))
right:setPosition(cc.p(s.width - 100, s.height / 2))
right:runAction(cc.RepeatForever:create(cc.ProgressTo:create(6, 100)))
layer:addChild(right)
Helper.subtitleLabel:setString("Progress With Sprite Frame")
return layer
end
function ProgressActionsTest()
-- 创建一个场景
local scene = cc.Scene:create()
-- 创建方法表
Helper.createFunctionTable = {
SpriteProgressToRadial,
SpriteProgressToHorizontal,
SpriteProgressToVertical,
SpriteProgressToRadialMidpointChanged,
SpriteProgressBarVarious,
SpriteProgressBarTintAndFade,
SpriteProgressWithSpriteFrame
}
-- 添加
scene:addChild(SpriteProgressToRadial())
-- 添加返回菜单
scene:addChild(CreateBackMenuItem())
-- 切换场景
cc.Director:getInstance():replaceScene(scene)
end



























 3107
3107

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










