编辑器中编辑UI并使用
1. 控件蓝图
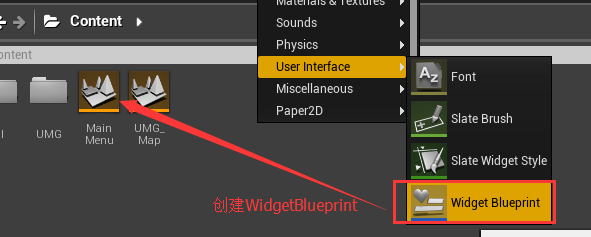
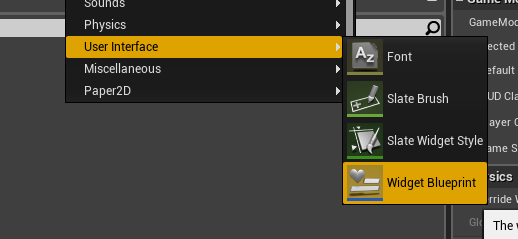
新建控件蓝图
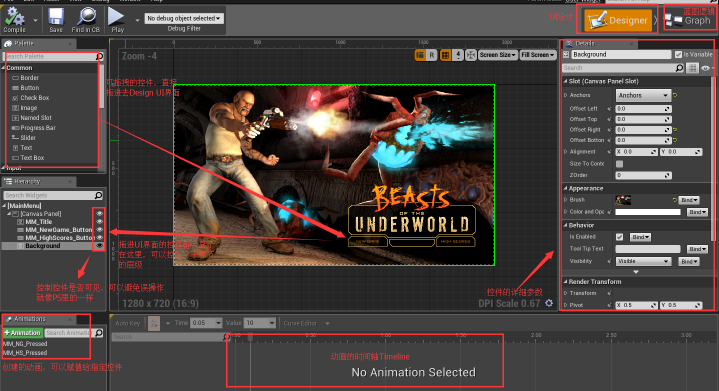
双击进入编辑
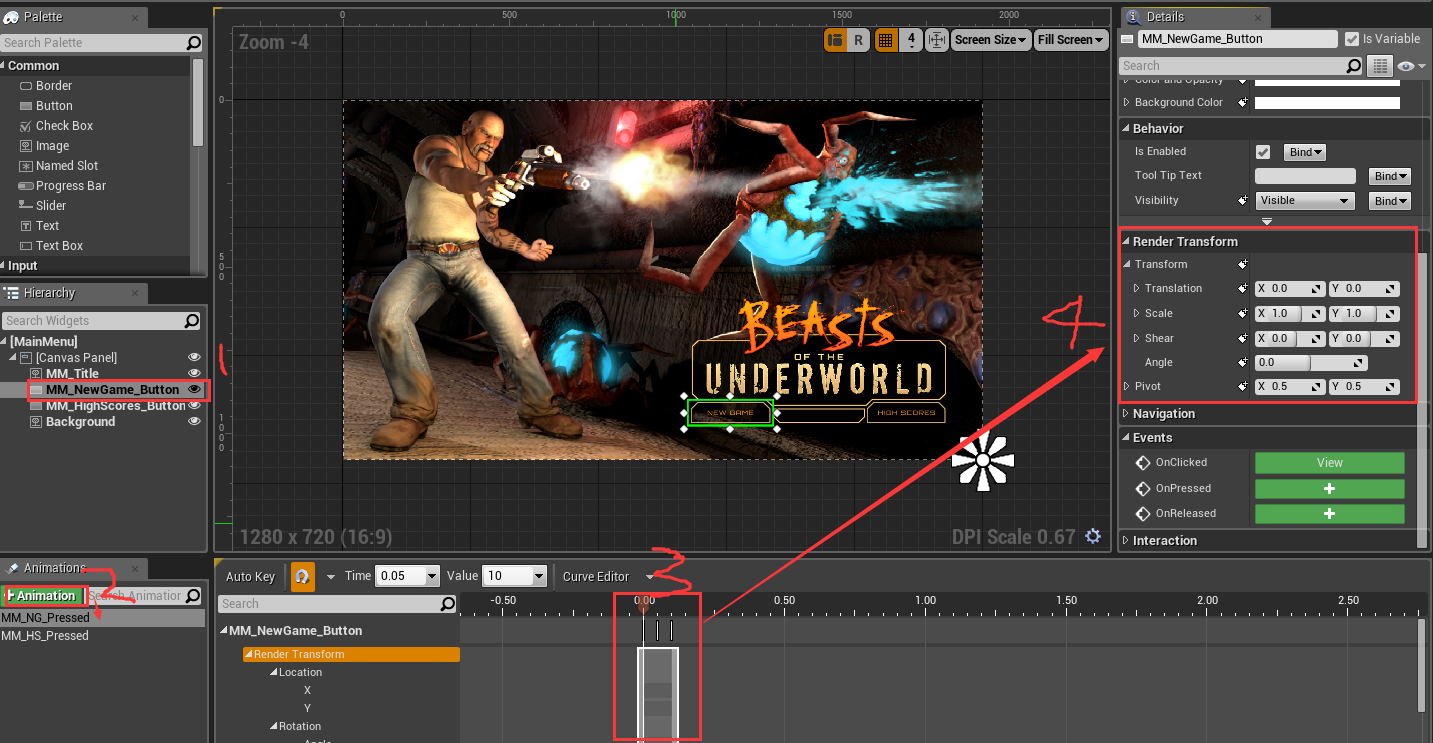
为控件创建animation
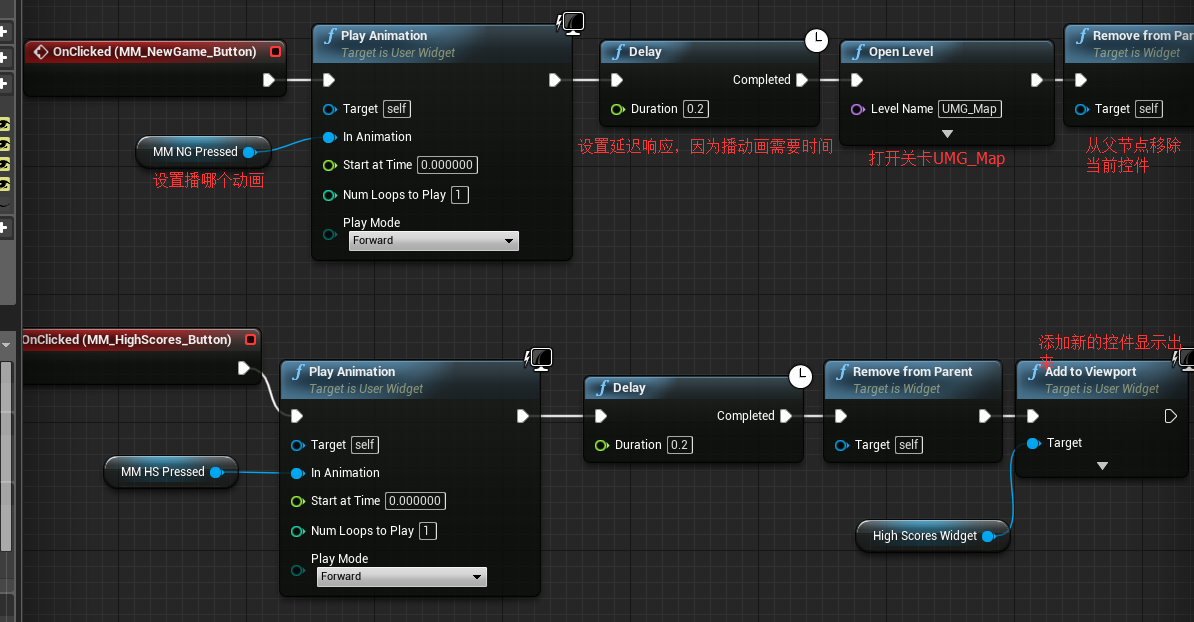
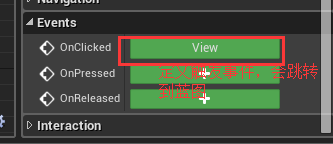
触发动画逻辑定义
2. 编辑游戏中HUD的事件逻辑
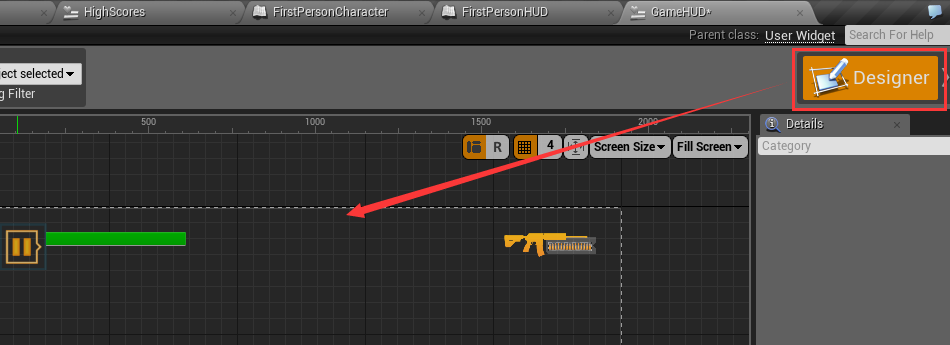
UI设计
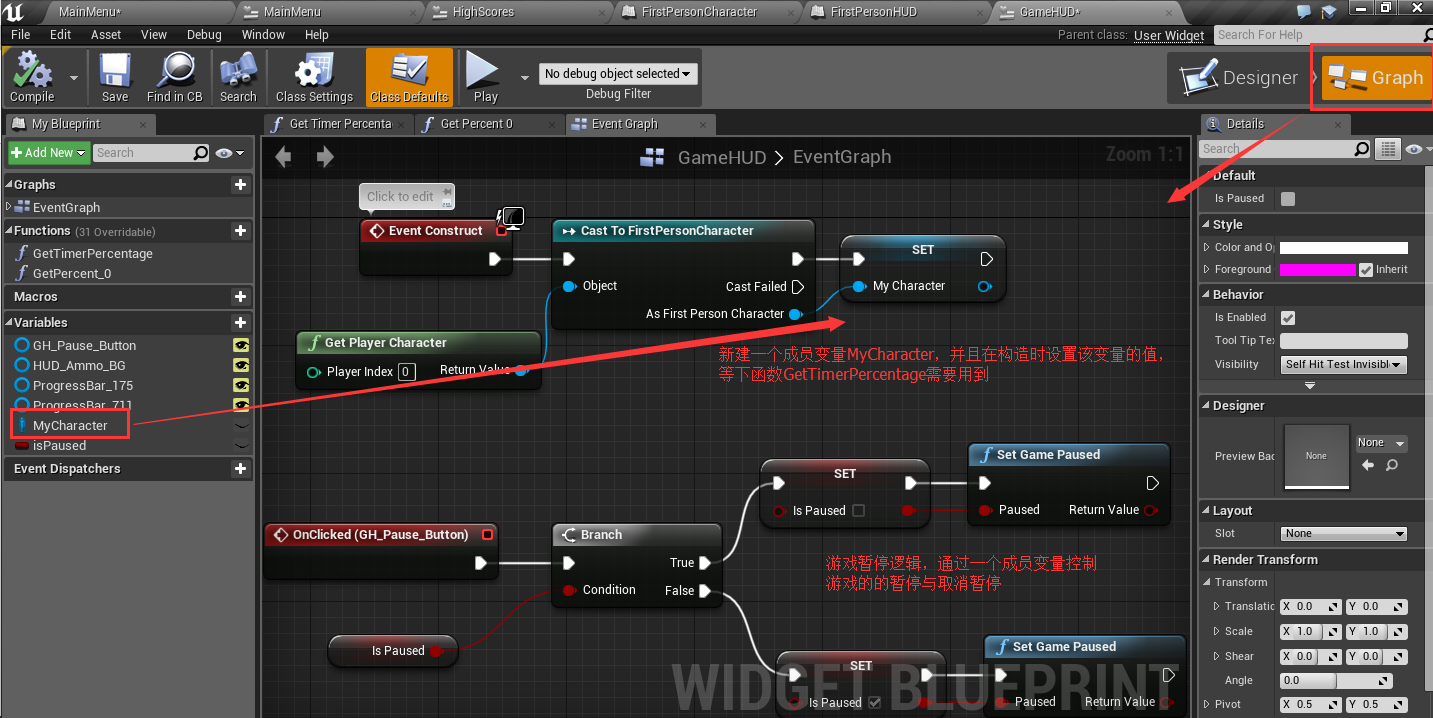
UI中控件的逻辑
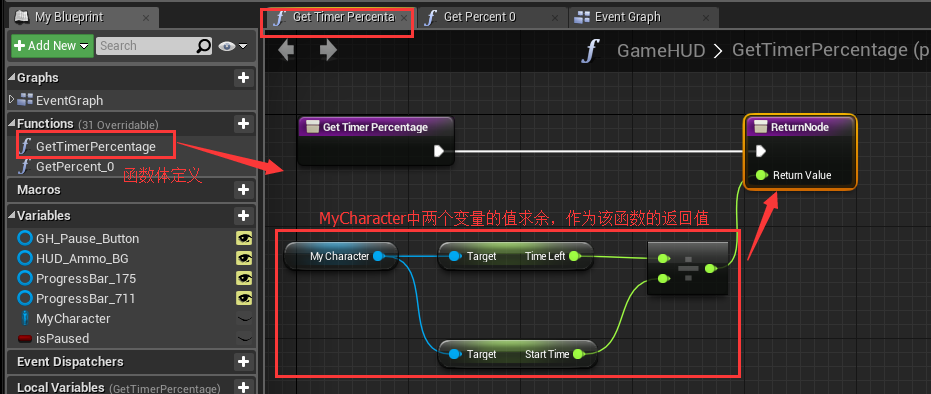
函数GetTimerPercentage的定义
3. HUD 和 UserWiget 详解
- HUD:学名叫抬头显示设备 也就是屏幕上的显示仪,只能用来看,不能类似按钮等可以触发事件,每帧绘制可以获取数据打印到屏幕上,实时提供参考。通过指定显示到屏幕上
- UserWiget:可以有按钮,可以触发事件,例如背包。通过add to viewport 添加显示到屏幕上
1. HUD
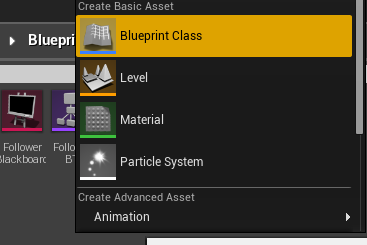
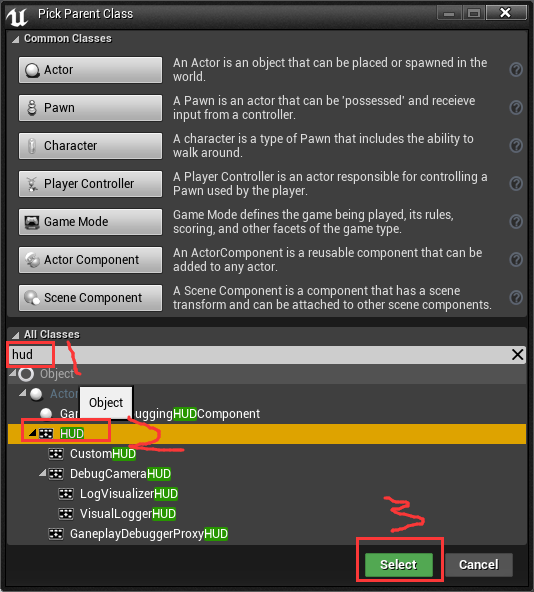
创建HUD
- 创建完成
- 创建完成
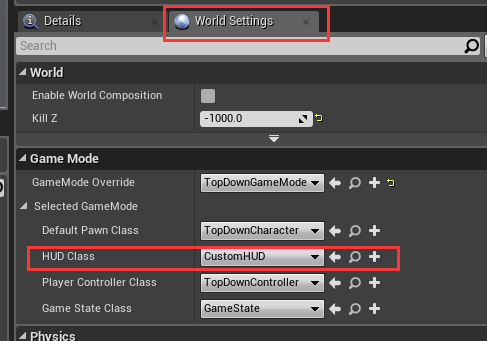
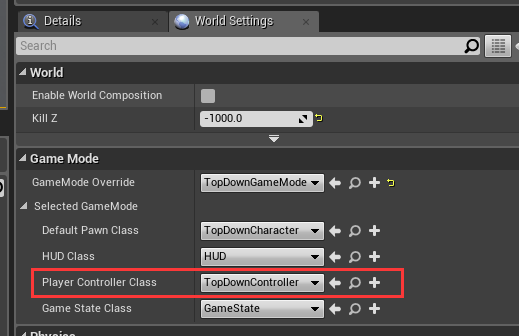
在world setting 中制定HUD
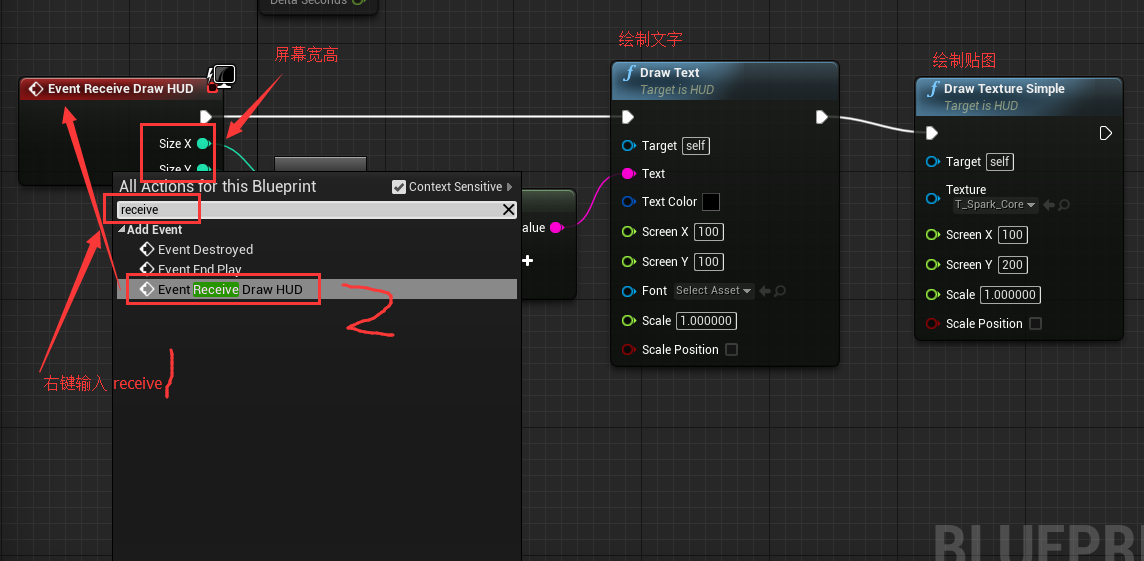
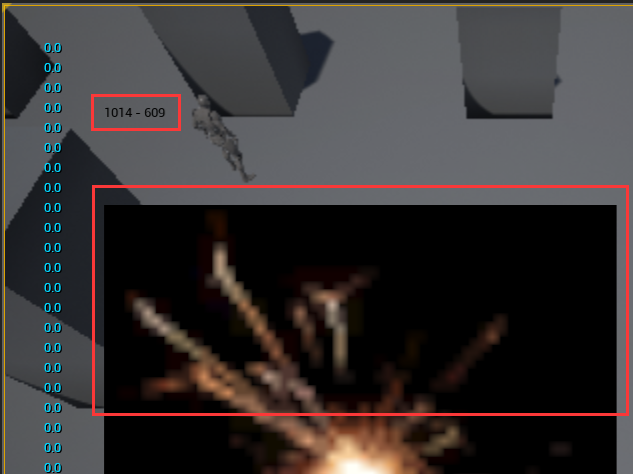
编辑HUD
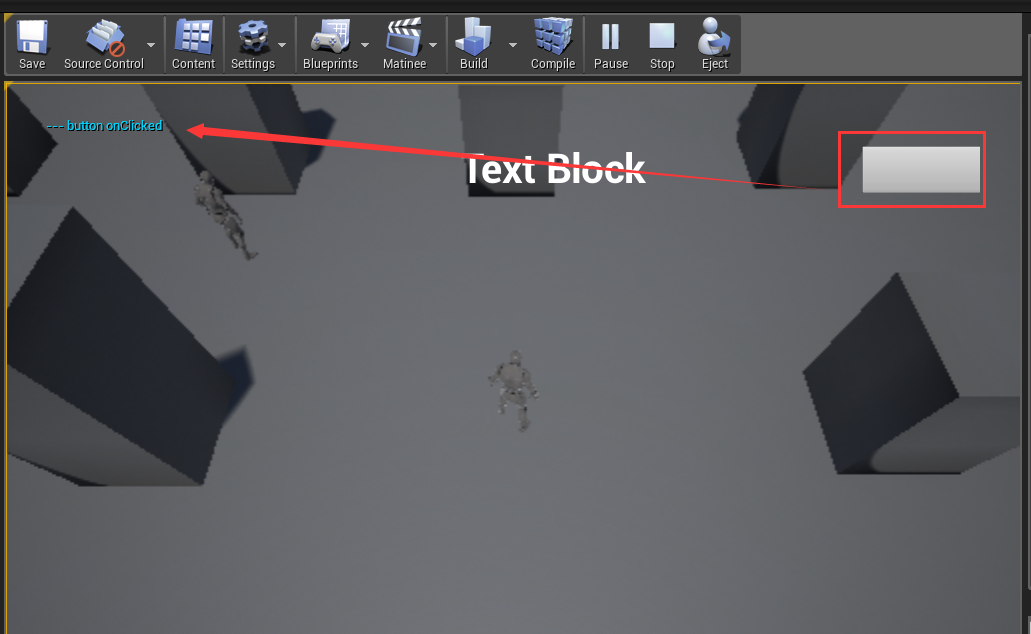
结果
2. UserWiget
创建UserWiget
- 创建完成
- 创建完成
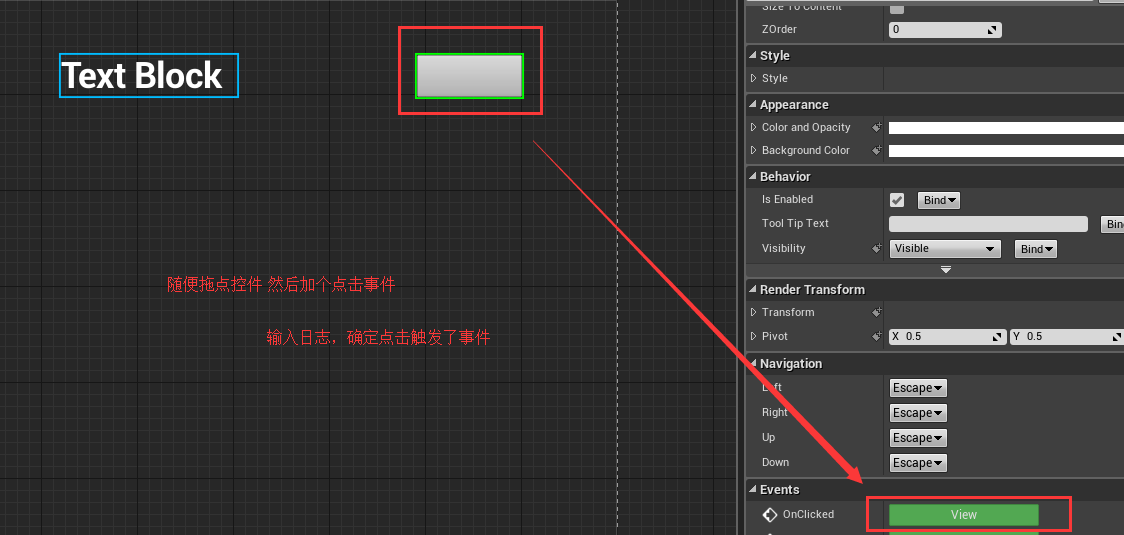
编辑UserWiget
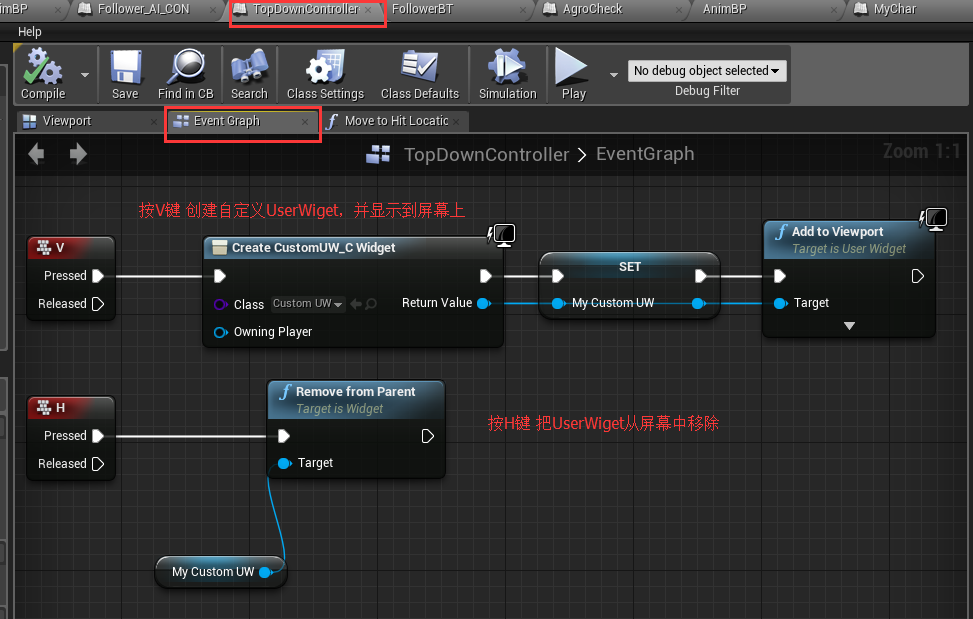
在控制器中定义按键触发事件,现在world setting中找到事件输入的controller
编辑这个controller,定义按键事件
结果按V键可测试。














































 704
704

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










