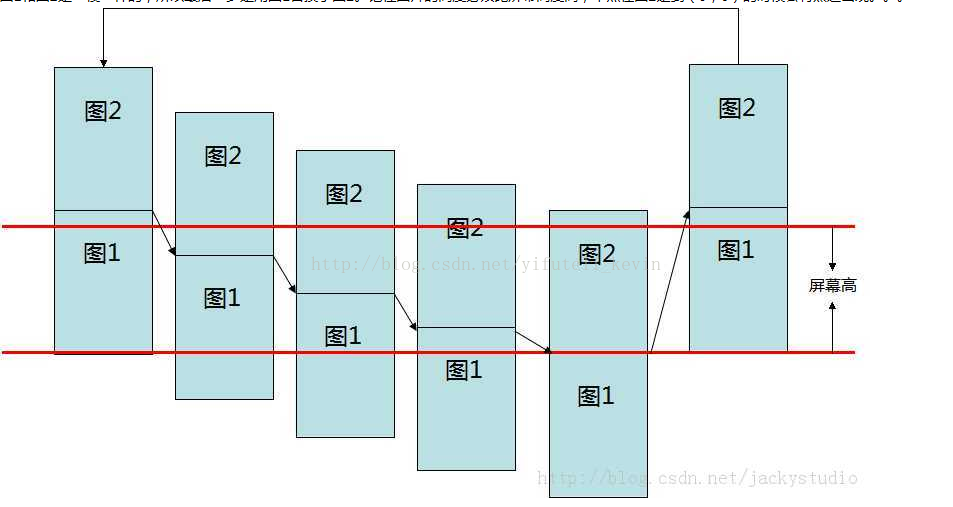
在飞机大战中,飞机一直是向前飞,根据相当论来说只要背景向后滚动,那飞机就保持向前飞的。只需用两张背景图片一直滚动就可以实现视觉上飞机飞起来的感觉。
function create() gameLayer = CCLayer:create()
local background1 = CCSprite:createWithSpriteFrameName("background.png")
background1:setAnchorPoint(ccp(0,0))
background1:setPosition(ccp(0,0))
gameLayer:addChild(background1)
local background2 = CCSprite:createWithSpriteFrameName("background.png")
background2:setAnchorPoint(ccp(0,0))
background2:setPosition(ccp(0,background1:getContentSize().height-2))
gameLayer:addChild(background2)
两个背景图片已经添加好,现在就让它们滚起来吧
---背景滚动
local function backgroundMove()
background1







 本文记录了使用cocos2d-x和Lua开发飞机大战游戏时,如何通过设置两个背景图片并定时滚动,来创造飞机前进的视觉效果。通过注册回调函数backgroudMove到scheduler,定时更新背景滚动,并使用backgroundEntry作为移除定时器的标识。
本文记录了使用cocos2d-x和Lua开发飞机大战游戏时,如何通过设置两个背景图片并定时滚动,来创造飞机前进的视觉效果。通过注册回调函数backgroudMove到scheduler,定时更新背景滚动,并使用backgroundEntry作为移除定时器的标识。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 702
702

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








