之前说ExtJs是最适合做OA界面的前端框架,因为它把客户端界面搬来了网页,这东西可以说是,就是为那些各种各样的OA信息系统而生的。
一、基本目标
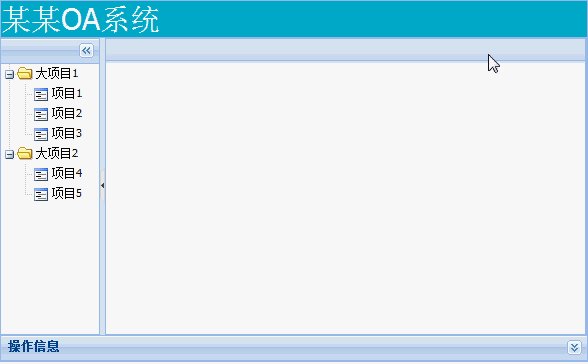
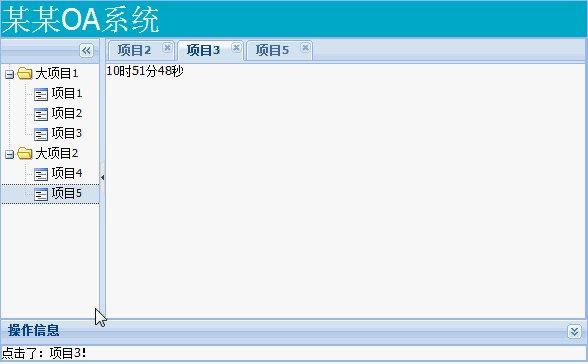
做出如下的OA界面,点击左边的项可以打开相应的标签页,点击标签页的关闭按钮可以关闭这个标签页,在下方的操作信息栏记录相应的操作。
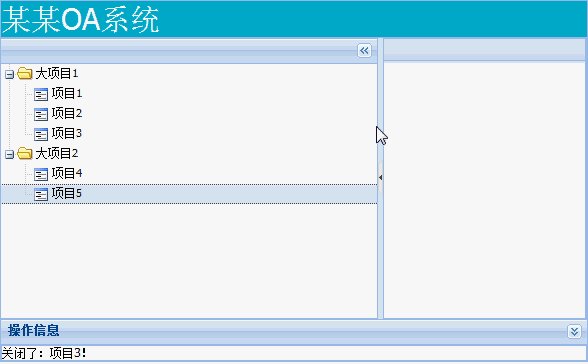
树状结构可以折叠,可以调整。操作信息可以节点。
搞出这样的结构,就是从小的方面研究ExtJs的其它UI组件与Ajax系统,再配合php,aspx或者jsp等后端语言,就可以去OA系统开黑了,或者,一个不爽,标签页里面的系统直接通过iframe与ajax完事,也基本可以交差了。
二、制作过程
1、首先还是与《【ExtJs】ExtJs4.2.1的配置与Helloworld》(点击打开链接)一样,HTML里面没有任何东西,仅仅是引入ExtJs4的资源
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ViewPort</title>
<script type="text/javascript" src="js/ext-all.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/ext-lang-zh_CN.js"></script>
<link href="ext-theme-classic/ext-theme-classic-all.css" rel="stylesheet" type="text/css" >
</head>
<body>
</body>
</html> Ext.create('Ext.container.Viewport',{
layout:'border',
renderTo:Ext.getBody(),
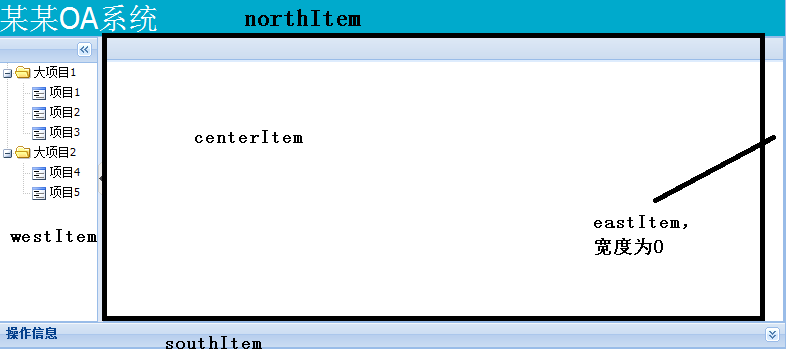
items:[northItem,westItem,southItem,eastItem,centerItem]
});具体如下图:
3、先是最简单的eastItem,里面什么都没有,但注意声明region:'east'表明这东西放在border布局的东边
var eastItem={
region:'east',
html:''
};4、之后是northItem,里面的html项同innerHTML,非常简单的前端内容,不解释了:
var northItem={
region:'north',//如果采用border布局,这个项一定要有
html:'<div style="background-color:#00aacc;color:#ffffff;font-size:30px;">某某OA系统</div>'
};5、随后的centerItem也没有什么内容,通过xtype:'tabpanel'声明这是一个标签页,同时声明一个id,一会儿这部分的内容将要被控制:
var centerItem={
region:'center',
id:'centerItem',
xtype:'tabpanel'
}; var southItem={
region:'south',
xtype:'panel',
id:'southItem',
title:'操作信息',
collapsible:true//可以折叠
};之后通过xtype:'treepanel'声明westItem是一个树状结构,通过store:store放上去。
ExtJs标签页在《【ExtJs】tabPanel标签页与修改标签页的内容》(点击打开链接)已经说过了。这里的标签只是多了两个监听器,表示其被激活与被关闭的处理动作而已。
//树状图
var store=Ext.create('Ext.data.TreeStore',{
root:{//树状图有且只有一个树根
expanded:true,//这树状图是可以打开叶子的
children:[
{
text:'大项目1',
expanded:true,
children:[
{
id:1,//为下面的监听事件所使用,且ID为1
text:'项目1',
leaf:true//表明这里是叶子,不再向下延伸,同时为下面的监听器所操作
},
{
id:2,
text:'项目2',
leaf:true
},
{
id:3,
text:'项目3',
leaf:true
}
]
},
{
text:'大项目2',
expanded:true,
children:[
{
id:4,
text:'项目4',
leaf:true
},
{
id:5,
text:'项目5',
leaf:true
}
]
}
]
}
});
var westItem={
region:'west',
xtype:'treepanel',
store:store,//添加树状图
width:100,//这里一定要设置好宽度,否则不显示
rootVisible:false,//不显示树根
split:true,//可以自己调整其大小
collapsible:true,//可以折叠
listeners:{
//如果项被点击的话
itemclick:function(view,record,item){
//如果是叶子,对应上面的leaf==true
if(record.data.leaf){
//如果没有与当前点击项目id相同的的标签页的话
if(!Ext.getCmp(record.data.id)){
//则新建一个与当前点击项目id相同的的标签页
Ext.getCmp("centerItem").add({
id:record.data.id,
title:record.data.text,
html:Ext.util.Format.date(new Date(),'H时i分s秒')+"",
listeners:{
//为这个标签页的关闭增加监听事件
removed:function(){
//在状态栏中删除原有的信息,添加新的操作信息
Ext.getCmp("southItem").removeAll();
Ext.getCmp("southItem").add({html:'关闭了:'+record.data.text+"!"});
},
activate:function(){
Ext.getCmp("southItem").removeAll();
Ext.getCmp("southItem").add({html:'点击了:'+record.data.text+"!"});
}},
closable:true//允许关闭,同时新建关闭按钮
});
}
//有没有这个标签页都激活这个标签页
Ext.getCmp("centerItem").setActiveTab(record.data.id);
//然后在状态栏中删除原有的信息,添加新的操作信息
Ext.getCmp("southItem").removeAll();
Ext.getCmp("southItem").add({html:'点击了:'+record.data.text+"!"});
}
}
}
};
三、总结
于是,整个网页的代码如下图,也是仅仅130行而已!
注意所有Ext代码必须写在Ext.onReady(function(){});之中就可以了
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ViewPort</title>
<script type="text/javascript" src="js/ext-all.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/ext-lang-zh_CN.js"></script>
<link href="ext-theme-classic/ext-theme-classic-all.css" rel="stylesheet" type="text/css" >
</head>
<body>
</body>
</html>
<script>
Ext.onReady(function(){
var northItem={
region:'north',//如果采用border布局,这个项一定要有
html:'<div style="background-color:#00aacc;color:#ffffff;font-size:30px;">某某OA系统</div>'
};
//树状图
var store=Ext.create('Ext.data.TreeStore',{
root:{//树状图有且只有一个树根
expanded:true,//这树状图是可以打开叶子的
children:[
{
text:'大项目1',
expanded:true,
children:[
{
id:1,//为下面的监听事件所使用,且ID为1
text:'项目1',
leaf:true//表明这里是叶子,不再向下延伸,同时为下面的监听器所操作
},
{
id:2,
text:'项目2',
leaf:true
},
{
id:3,
text:'项目3',
leaf:true
}
]
},
{
text:'大项目2',
expanded:true,
children:[
{
id:4,
text:'项目4',
leaf:true
},
{
id:5,
text:'项目5',
leaf:true
}
]
}
]
}
});
var westItem={
region:'west',
xtype:'treepanel',
store:store,//添加树状图
width:100,//这里一定要设置好宽度,否则不显示
rootVisible:false,//不显示树根
split:true,//可以自己调整其大小
collapsible:true,//可以折叠
listeners:{
//如果项被点击的话
itemclick:function(view,record,item){
//如果是叶子,对应上面的leaf==true
if(record.data.leaf){
//如果没有与当前点击项目id相同的的标签页的话
if(!Ext.getCmp(record.data.id)){
//则新建一个与当前点击项目id相同的的标签页
Ext.getCmp("centerItem").add({
id:record.data.id,
title:record.data.text,
html:Ext.util.Format.date(new Date(),'H时i分s秒')+"",
listeners:{
//为这个标签页的关闭增加监听事件
removed:function(){
//在状态栏中删除原有的信息,添加新的操作信息
Ext.getCmp("southItem").removeAll();
Ext.getCmp("southItem").add({html:'关闭了:'+record.data.text+"!"});
},
activate:function(){
Ext.getCmp("southItem").removeAll();
Ext.getCmp("southItem").add({html:'点击了:'+record.data.text+"!"});
}},
closable:true//允许关闭,同时新建关闭按钮
});
}
//有没有这个标签页都激活这个标签页
Ext.getCmp("centerItem").setActiveTab(record.data.id);
//然后在状态栏中删除原有的信息,添加新的操作信息
Ext.getCmp("southItem").removeAll();
Ext.getCmp("southItem").add({html:'点击了:'+record.data.text+"!"});
}
}
}
};
var southItem={
region:'south',
xtype:'panel',
id:'southItem',
title:'操作信息',
collapsible:true//可以折叠
};
var eastItem={
region:'east',
html:''
};
var centerItem={
region:'center',
id:'centerItem',
xtype:'tabpanel'
};
Ext.create('Ext.container.Viewport',{
layout:'border',
renderTo:Ext.getBody(),
items:[northItem,westItem,southItem,eastItem,centerItem]
});
});
</script>























 135
135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








