这个是在jQuery1.6版本之后出现的鬼东西。受影响的主要有下拉列表select与复选框checkbox。众所周知,在jQuery中可以用attr()取出节点的属性,然而对于checkbox却不是这样了,比如我要取出其是否被选中的属性checked,attr("checked")去取没有选中的复选框是undefinded的,只能取出被选中复选框的属性。这个问题,导致我在一个条件判断中忙活了比较久的事件。查了一下发现,在jQuery1.6版本之后,你取复选框有没有被选中,要用prop
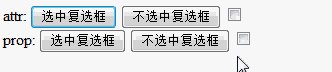
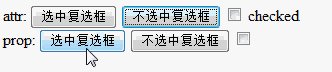
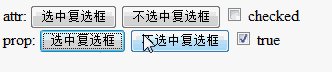
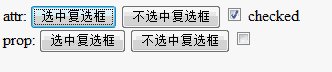
举个例子还说明这个问题,如下代码,设置两行完全一模一样的东西,两按钮对一复选框进行操作,一个行内文本,用来显示Jquery的属性,唯一不同的是一个用了attr属性,一个用了prop属性:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>attr与prop</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
</head>
<body>
attr:
<button id="selected1"/>选中复选框 </button>
<button id="unselected1"/>不选中复选框 </button>
<input type="checkbox" id="checkBox1" />
<span id="tip1"></span><br/>
prop:
<button id="selected2"/>选中复选框 </button>
<button id="unselected2"/>不选中复选框 </button>
<input type="checkbox" id="checkBox2" />
<span id="tip2"></span><br/>
</body>
</html>
<script type="text/javascript">
$("#selected1").click(function(){
$("#checkBox1").attr("checked",true);
$("#tip1").html($("#checkBox1").attr("checked"));
});
$("#unselected1").click(function(){
$("#checkBox1").attr("checked",false);
$("#tip1").html($("#checkBox1").attr("checked"));
});
$("#selected2").click(function(){
$("#checkBox2").prop("checked",true);
$("#tip2").html($("#checkBox2").prop("checked"));
});
$("#unselected2").click(function(){
$("#checkBox2").prop("checked",false);
$("#tip2").html($("#checkBox2").prop("checked"));
});
</script>
jQuery你丫为何各个版本的代码会不同呢?为何不能像Javascript一样,能取就能改呢?








 本文探讨了jQuery 1.6版本后,attr()与prop()方法在处理checkbox状态时的不同表现。通过实例展示了两种方法的效果差异,并解释了为何在现代jQuery中推荐使用prop()。
本文探讨了jQuery 1.6版本后,attr()与prop()方法在处理checkbox状态时的不同表现。通过实例展示了两种方法的效果差异,并解释了为何在现代jQuery中推荐使用prop()。

















 262
262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








