虽然说ActionScript2.0与ActionScript3.0熟练使用任意一门都可以,但是ActionScript3.0带来了许多新的开发感受。新时代的Flash已经开始向ActionScript3.0转型,许多新的Flash框架与Flash资料都是基于ActionScript3.0。所以还是两门双修好勒。ActionScript2.0的Helloworld已经在《【ActionScript】ActionScript2.0的Helloworld》(点击打开链接)中介绍过了。下面开始介绍ActionScript3.0的Helloworld。
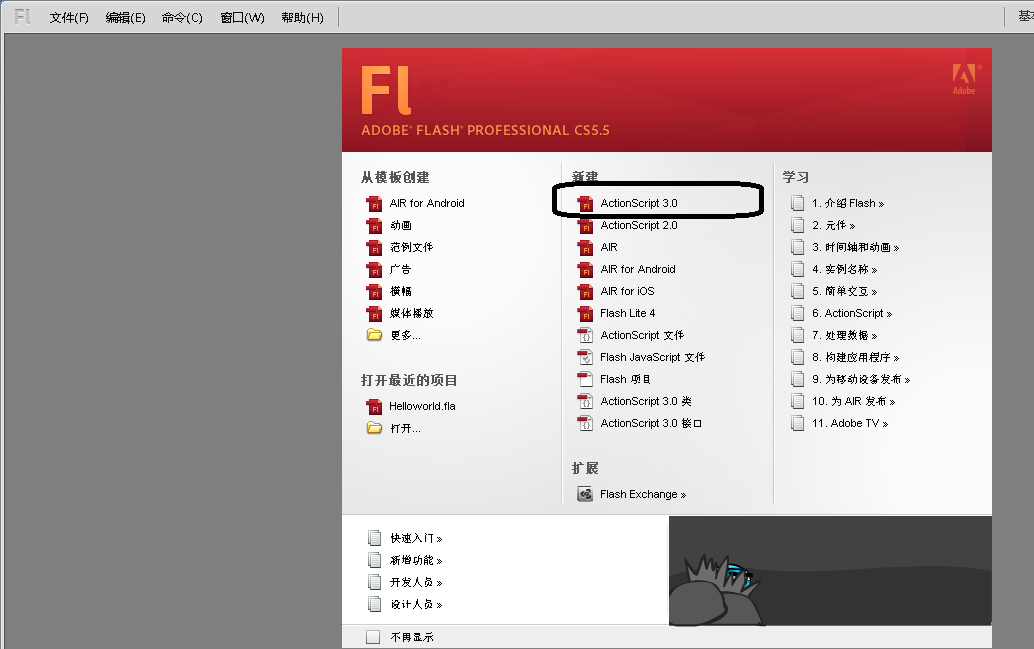
1、首先,打开Flash之后,新建ActionScript3.0文件,而不是ActionScript2.0。其实两者在基本布局上面是没有区别的,关键是其脚本发生根本性的变化。会ActionScript2.0的开发者,很容易就能转到ActionScript3.0上面来。
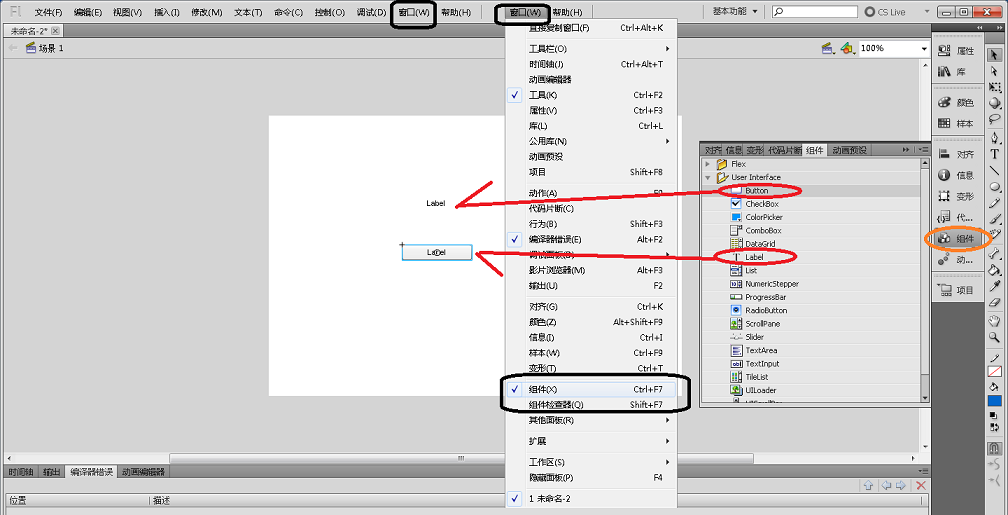
2、之后,通过窗口->组件,或者Ctrl+F7,或者通过右侧面板工具栏的“组件”按钮,打开“组件面板”。
这里面,Flash提供了许多向C#,VB等窗口控件。在User Interface文件夹中拖入Button与Label,一个按钮,一个标签文本。
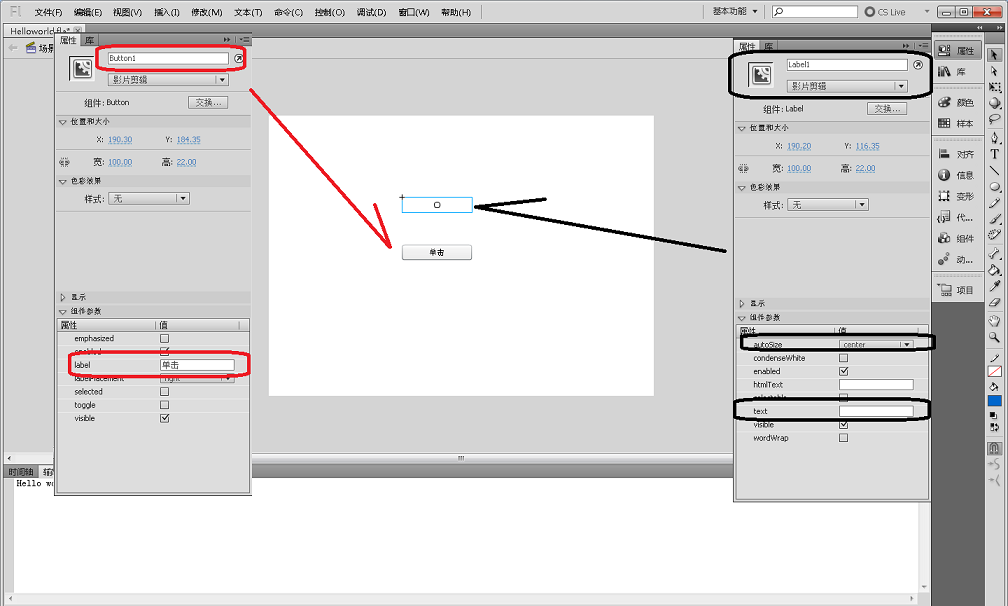
3、之后,调整这两个控件的属性。
对于按钮,赋予其实例名称为Button1。其Label属性为“单击”。
对于标签文本,赋予其实例名册为"Label1",autoSize为Center居中,text的内容去掉。
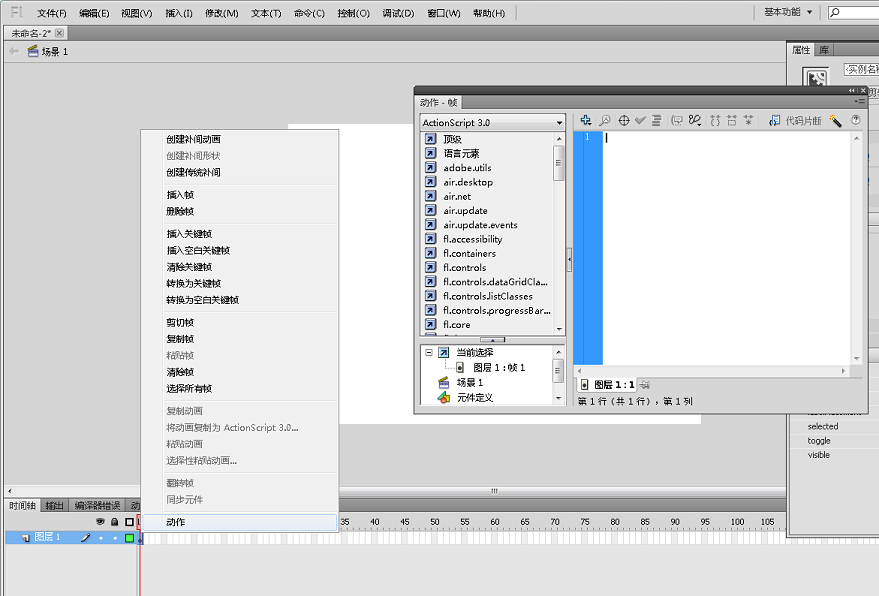
4、之后,右击第1帧,打开动作面板,就可以写代码。
在动作面板写入如下代码:
//定义一个字符串str,其值为Hello world
var str:String="Hello world";
//定义一个函数,为clickEvent
var clickEvent:Function=function(){
//此函数触发之后,把Label1的文本改成str
Label1.text= str;
//然后向控制台输出str
trace(str);
}
//之后为Button1添加点击事件的监听器,为clickEvent这个函数
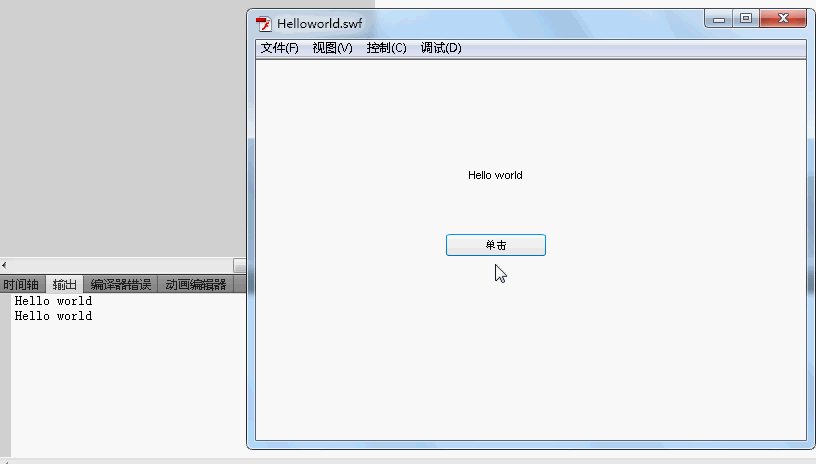
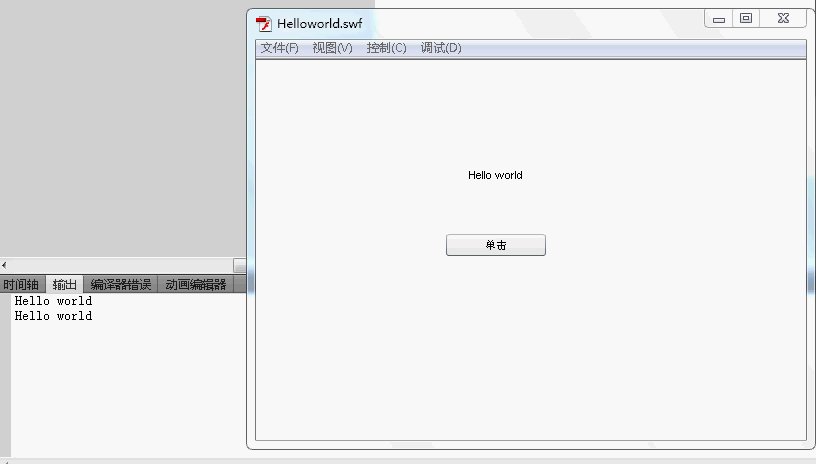
Button1.addEventListener("click",clickEvent);按钮被点击之后,标签文本的值变为Hello world,同时控制台中输出一个Helloworld。
可以看到上面的脚本,与JavaScript依然很像。只是ActionScript3.0多了变量的定义有function,str等。不像Javascript,就只有var。
ActionScript3.0也有点类似于Jquery。





























 341
341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








