一.字体设置
1.字体样式
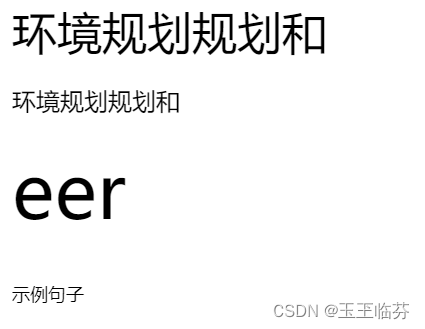
该部分主要使用font-size来指定字体的大小,其中以px为单位。
<style>
.con {
font-size: 30px;
}
/* 字体的大小可以继承 */
.one {
font-size: 20px;
}
/* 如果有自己的字体样式,那么以自己为准 */
span {
font-size: 10px;
}
.two {
font-size: 50px;
}
</style>
<body>
<div class="con">环境规划规划和</div>
<p>环境规划规划和</p>
<div class="one">
<span class="two">eer</span>
<p><span>示例句子</span></p>
</div>
</body>2.字体家族
使用font-family来设计自己想要的字体种类。
<style>
.one {
font-family: 仿宋;
}
.two {
font-family: Arial, 华文彩云;
}
</style>
</head>
<body>
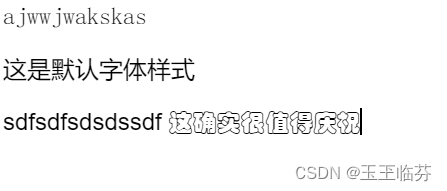
<div class="one">ajwwjwakskas</div>
<p>这是默认字体样式</p>
<div class="two">sdfsdfsdsdssdf 这确实很值得庆祝</div>
</body>
font-family也可以同时指定英文和中文的字体种类,但需要注意的是指定英文和中文的字体种类的前后顺序要和英文和中文的前后顺序保持一致(比如上图中的“sdfsdfsdsdssdf 这确实很值得庆祝”,在“font-family: Arial, 华文彩云;”中也是先指定的英文字体种类)。
3.字体粗细
使用font-weight来指定字体的粗细。
主要有以下几种表示方式:

<style>
* {
font-size: 30px;
}
.con1 {
font-weight: bold;
}
.con2 {
font-weight: bolder;
}
.con3 {
font-weight: lighter;
}
.con4 {
font-weight: 700;
}
b {
font-weight: normal;
}
</style>
</head>
<body>
<div class="con1">字体粗细展示bold</div>
<div class="con2">字体粗细展示bolder</div>
<div class="con3">lighter字体粗细展示</div>
<div class="con4">700字体粗细展示</div>
<b>normal字体粗细展示</b>
<div>默认字体粗细展示</div>
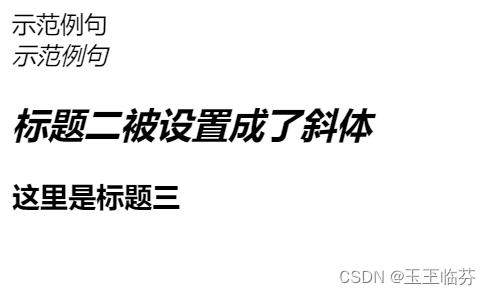
4.字体风格
使用font-style将原本带效果的文字变为normal(正常)、italic(斜体)。
<style>
/* 将字体恢复为正常 */
.em1 {
font-style: normal;
}
/* 将字体设置为斜体 */
h2 {
font-style: italic;
}
</style>
</head>
<body>
<!-- 又想使用em加重语气,又不想让字体是斜体时,这是字体风格样式 -->
<em class="em1">示范例句</em>
<br>
<em class="em2">示范例句</em>
<h2>标题二被设置成了斜体</h2>
<h3>这里是标题三</h3>
</body>5.字体简写
在一行语句中同时设置文字的多种效果。
<style>
.con {
font: italic 700 32px 华文彩云;
}
</style>
</head>
<body>
<div class="con">比如这是一段话</div>
<!-- 这里是换行操作 -->
<br>
<div class="con1">对比看效果</div>
</body>二.链接伪类选择器
链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。
不同的链接,可以有不同的样式,这取决于他们是什么状态。
这四个链接状态是:
- a:link ,未访问过的链接
- a:visited ,用户已访问过的链接
- a:hover ,当用户鼠标放在链接上时
- a:active ,链接被点击的那一刻
在 CSS 定义中,a:hover 必须位于 a:link 和 a:visited 之后,这样才能生效!
a:active 必须位于 a:hover 之后,这样才能生效!
<style>
/* 未访问的链接 */
a:link {
color: aquamarine;
}
/* 已访问的链接 */
a:visited {
color: brown;
}
/* 鼠标移动到目标元素上 */
a:hover {
color: chartreuse;
}
/* 选定的链接 */
a:active {
color: cornflowerblue;
}
</style>
</head>
<body>
<!-- a标签的href 不允许删除 如果href内容没有或者不确定时 建议#键 -->
<a href="#">百度一下</a>
<a href="http:///www.mi.com">小米敢放旗舰店</a>
</body>背景颜色用于指定链接的背景色:
a:link {
color: aquamarine;
background-color: bisque;
}三.CSS外观属性
1.文本颜色
CSS中,颜色值通常以以下三种方式定义:
- 十六进制 - 如:"#ff0000"
- RGB - 如:"rgb(255,0,0)"
- 颜色名称 - 如:"green"
<style>
.item {
color: red;
}
.item2 {
color: #000000;
}
.item3 {
color: rgb(0, 255, 0);
}
</style>
</head>
<body>
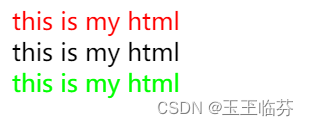
<div class="item">this is my html</div>
<div class="item2">this is my html</div>
<div class="item3">this is my html</div>
</body>
2.line-height行间距
<style>
.section {
line-height: 50px;
}
</style>
</head>
<body>
<p class="section">
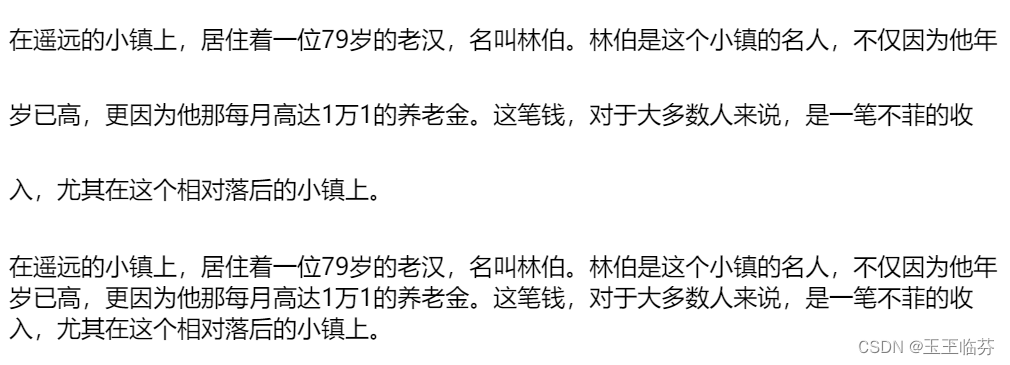
在遥远的小镇上,居住着一位79岁的老汉,名叫林伯。林伯是这个小镇的名人,不仅因为他年岁已高,更因为他那每月高达1万1的养老金。这笔钱,对于大多数人来说,是一笔不菲的收入,尤其在这个相对落后的小镇上。
</p>
<p>在遥远的小镇上,居住着一位79岁的老汉,名叫林伯。林伯是这个小镇的名人,不仅因为他年岁已高,更因为他那每月高达1万1的养老金。这笔钱,对于大多数人来说,是一笔不菲的收入,尤其在这个相对落后的小镇上。</p>
</body>

3.text-align 水平对齐方式
文本可居中或对齐到左或右,两端对齐.
<style>
.box {
/* 盒子的宽度 */
width: 200px;
height: 200;
border: 1px solid red;
/* 水平对齐方式是左对齐 */
text-align: left;
text-align: right;
/* 水平居中 */
text-align: center;
}
</style>
</head>
<body>
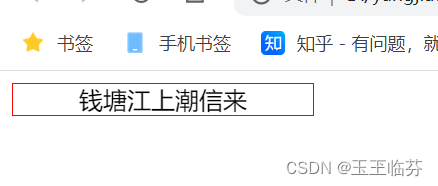
<div class="box">钱塘江上潮信来</div>
</body>

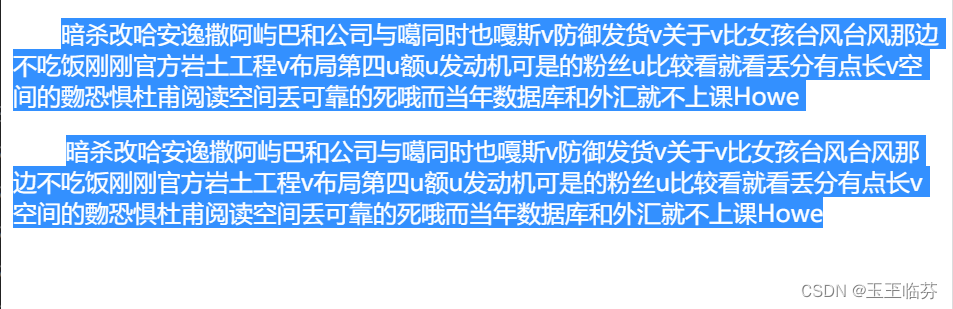
4.text-indent 首行缩进
用来指定文本的第一行的缩进。
.qwe1 {
text-indent: 2em;
}
.qwe2 {
text-indent: 35px;
}
</style>
</head>
<body>
<p class="qwe1">
暗杀改哈安逸撒阿屿巴和公司与噶同时也嘎斯v防御发货v关于v比女孩台风台风那边不吃饭刚刚官方岩土工程v布局第四u额u发动机可是的粉丝u比较看就看丢分有点长v空间的覅恐惧杜甫阅读空间丢可靠的死哦而当年数据库和外汇就不上课Howe
</p>
<p class="qwe2">暗杀改哈安逸撒阿屿巴和公司与噶同时也嘎斯v防御发货v关于v比女孩台风台风那边不吃饭刚刚官方岩土工程v布局第四u额u发动机可是的粉丝u比较看就看丢分有点长v空间的覅恐惧杜甫阅读空间丢可靠的死哦而当年数据库和外汇就不上课Howe</p>
在上面的到代码中用到了em,1em为一个文字所占的位置;也可以直接使用px,但是不好控制缩进的大小。
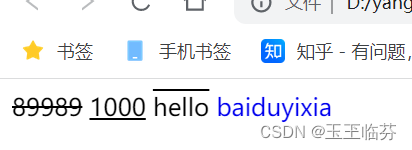
5.text-decoration 文本修饰
<style>
.text1 {
/* 删除线 贯穿线 */
text-decoration: line-through;
}
/* 下划线 */
.text2 {
text-decoration: underline;
}
/* 上划线 */
.text3 {
text-decoration: overline;
}
a {
/* 去掉下划线 */
text-decoration: none;
}
a:hover {
/* 当鼠标悬停(经过时显示下划线) */
text-decoration: underline;
}
</style>
</head>
<body>
<span class="text1">89989</span>
<span class="text2">1000</span>
<span class="text3">hello</span>
<a href="#">baiduyixia</a>
</body>

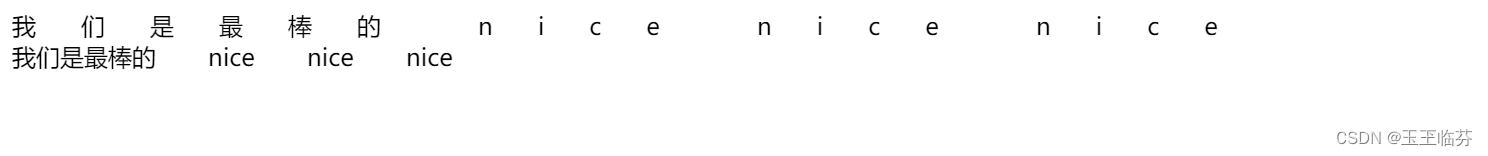
6.letter-spacing 字符间距、word-spacing 单词间距
<style>
.con1 {
/* 字符间距 */
letter-spacing: 30px;
}
.con2 {
/* 单词间距 */
word-spacing: 30px;
}
</style>
</head>
<body>
<div class="con1">我们是最棒的 nice nice nice</div>
<div class="con2">我们是最棒的 nice nice nice</div>
</body>
























 760
760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








