一.背景样式
1.背景的尺寸
 在上述的效果图中,,蓝色的为自定义的正方形框架,,方便观察到背景图片(即上面的蝴蝶)的显示..原本的蝴蝶尺寸是比较大的,,但是可以自定义调节尺寸大小..
在上述的效果图中,,蓝色的为自定义的正方形框架,,方便观察到背景图片(即上面的蝴蝶)的显示..原本的蝴蝶尺寸是比较大的,,但是可以自定义调节尺寸大小..
<style>
.con {
/* 框架的宽度,高度 */
width: 200px;
height: 200px;
/* 框架的颜色 */
background-color: aqua;
/* 背景图 */
background-image: url(img/蝴蝶.jpeg);
/* 将背景图设置为不重复 */
background-repeat: no-repeat;
/* 背景的尺寸 */
background-size: 100px 100px;
}
</style>
</head>
<body>
<div class="con"></div>
<img src="img/蝴蝶.jpeg" alt="这是原图">
</body>二.list-style属性
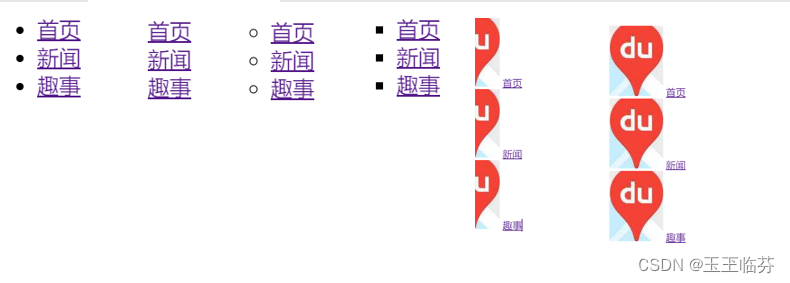
这一部分主要是对列表进行多种操作,,例如去掉无序列表前的小圆点,,将前面的点设置成空心圆,,方形,甚至是图片..
<style>
/* 1、ul的小圆点 */
.nav {
list-style-type: none;
/* 2、disc实心圆 默认 */
list-style-type: disc;
/* 3、空心圆 */
list-style-type: circle;
/* 方形 */
list-style-type: square;
/* outside:默认值 */
list-style-type: outside;
list-style-position: inside;
/* 图片 */
list-style-image: url(../a.m/img/ditu.jpg);
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="">首页</a></li>
<li><a href="">新闻</a></li>
<li><a href="">趣事</a></li>
</ul>
</body> 上述代码用的list-style-type: outside;和list-style-position: inside;其作用是控制列表项内容内部还是外部显示,两者的区别由效果图可以大概理解其作用..
上述代码用的list-style-type: outside;和list-style-position: inside;其作用是控制列表项内容内部还是外部显示,两者的区别由效果图可以大概理解其作用..
三.CSS的继承性
有父类和子类的区别,,子类可以继承父类的设定..

<style>
.father {
font-size: 50px;
color: green;
line-height: 100px;
}
</style>
</head>
<body>
<div class="father">
<div class="son1">div元素</div>
<a href="" class="son2">连接元素</a>
</div>
<p>div元素链接元素a</p>
</body>son1和son2都继承了father,但是p内的元素并没有受到影响。





















 766
766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








