准备工作:
首先要去官网下载VSCode。
创建ECharts图表
创建ECharts只需要五个步骤
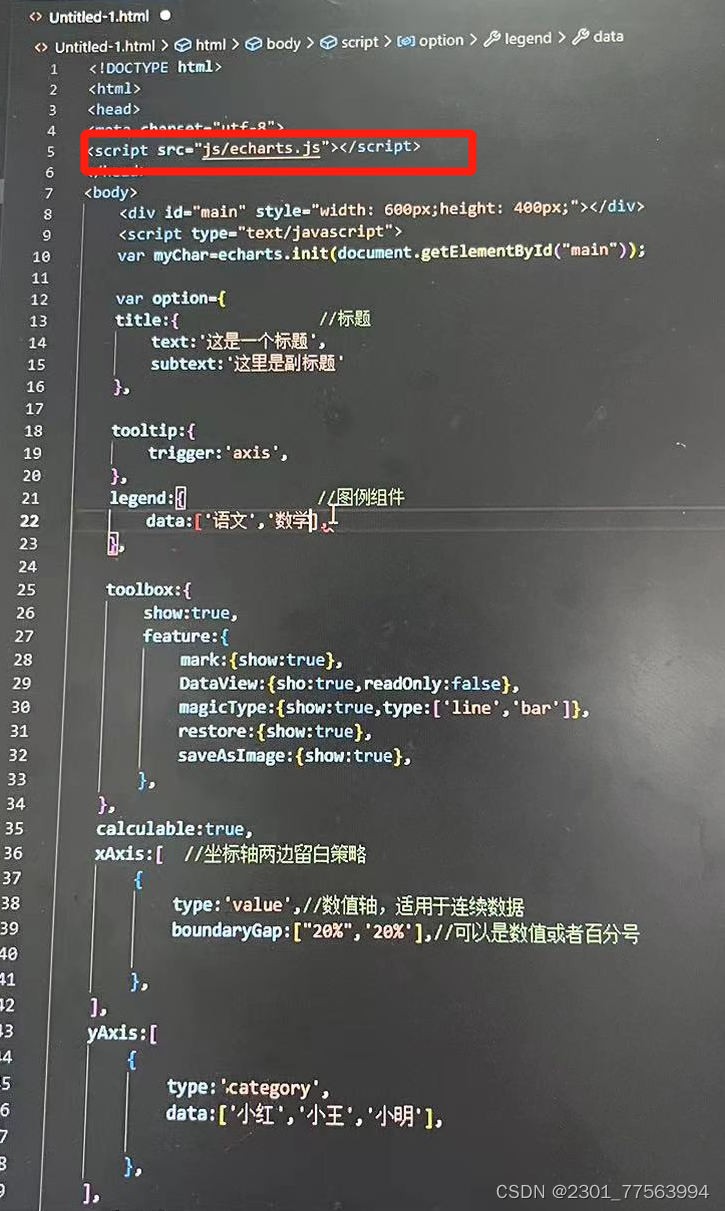
1.在.html文件中,引入echarts.js 库文件。ECharts 的引入方式像JavaScript库文件一样,使用script标签引入即可,如代码所示,此处需要注意 echarts.js库文件的存放路径,如果找不到存放路径那么将无法显示图表。

2.准备容器

3.使用init()方法初始化实例

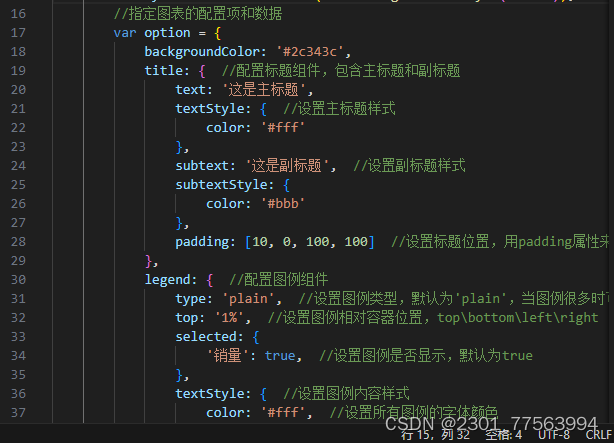
4.指定图表的配置项和数据

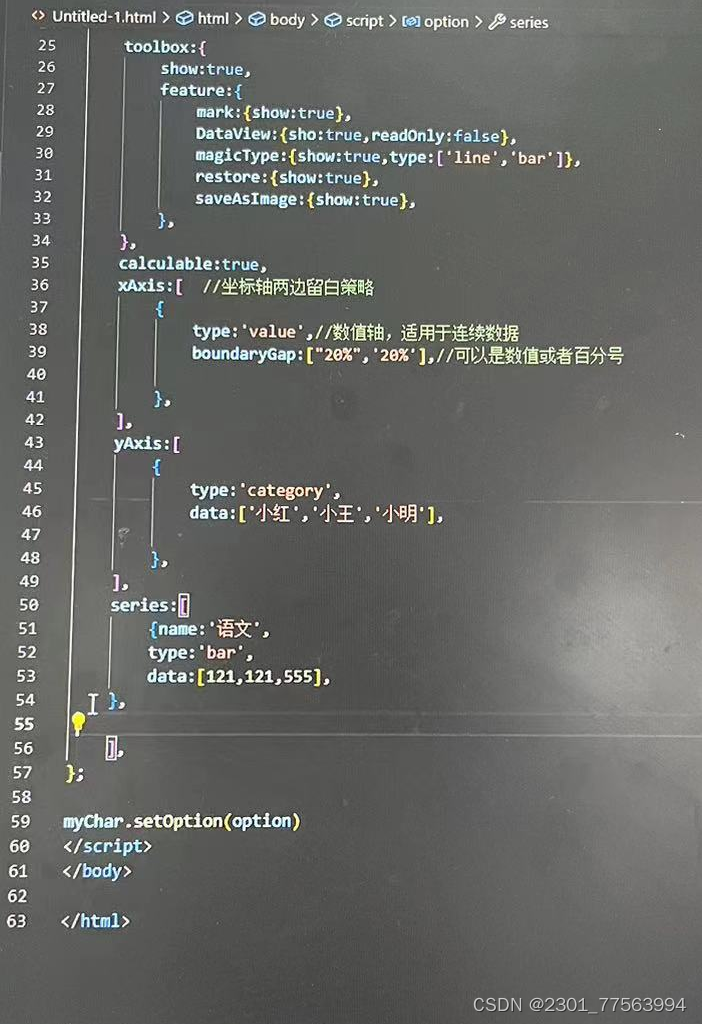
绘制折线图,条形图
如下图代码所示
一定要注意存放的路径,否则无法显示出结果


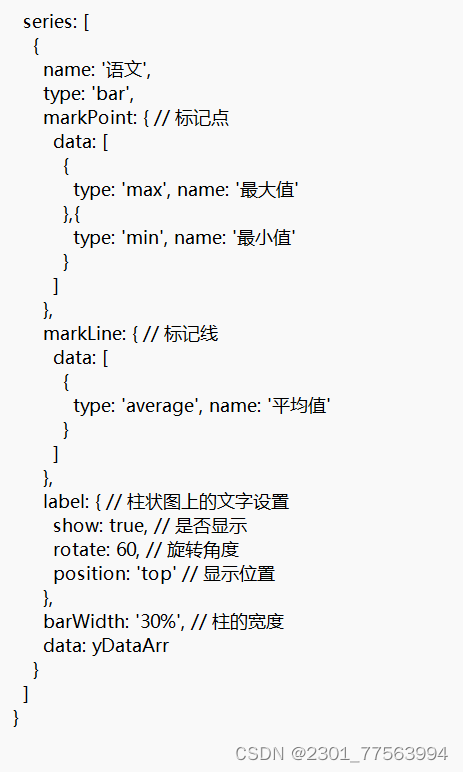
求X,Y的最大/最小值的代码如下图所示:

动态触发
tooltip提示框组件
提示框组件的通用介绍:
提示框组件可以设置在多种地方:
1.可以设置在全局,即 tooltip
2.可以设置在坐标系中,即 grid.tooltip、polar.tooltip、single.tooltip
3.可以设置在系列中,即 series.tooltip
4.可以设置在系列的每个数据项中,即 series.data.tooltip
trigger
触发类型。
可选:
'item'
数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
'axis'
坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
在 ECharts 2.x 中只支持类目轴上使用 axis trigger,在 ECharts 3 中支持在直角坐标系和极坐标系上的所有类型的轴。并且可以通过 axisPointer.axis 指定坐标轴。
'none'
什么都不触发。
axisPointer
坐标轴指示器配置项。
tooltip.axisPointer 是配置坐标轴指示器的快捷方式。实际上坐标轴指示器的全部功能,都可以通过轴上的 axisPointer 配置项完成(例如 xAxis.axisPointer 或 angleAxis.axisPointer)。但是使用 tooltip.axisPointer 在简单场景下会更方便一些。
注意: tooltip.axisPointer 中诸配置项的优先级低于轴上的 axisPointer 的配置项。
坐标轴指示器是指示坐标轴当前刻度的工具。





















 695
695

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








