document.getElementById主要是做什么用的?
document.getElementById是一个document对象的方法,可以通过它来获得指定id的html元素。
例如在页面里表单元素你可以给它设置id值,或name值来区别同种类型的不同元素,当你设置id document.getElementById("id")来得到这个元素,从而通过document.getElementById("id").value 得到元素的值。
类似的方法还有
document.getElementsByName("name")通过元素名称获得元素对象。
document.getElementsByTagName("form")通过标签名称获得元素。
比如 <p id="dome">js</p>
document.getElementById("dome") 就可以获取到这个对象了

案例
<button type="button" onclick='document.getElementById("dome").innerHTML="第一个js"'> js </button>
<p id="dome">js</p>
<button type="button" onclick='document.getElementById("one").innerHTML = "nihao "'>点击我!</button>
<p id="one"></p>
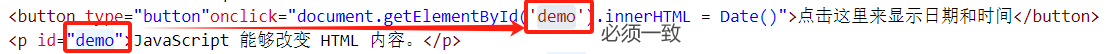
<button type="button"onclick="document.getElementById('two').innerHTML = Date()">点击这里来显示日期和时间</button>
<p id="two">JavaScript 能够改变 HTML 内容。</p>
<button type="button" onclick='document.getElementById("three").innerHTML = "Hello JavaScript!"'>点击我!</button>
<p id="three"></p>
<button type="button" onclick="document.getElementById('demo').innerHTML = 'Hi JavaScript!'">单击这里</button>点击前

点击后
























 3191
3191

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








