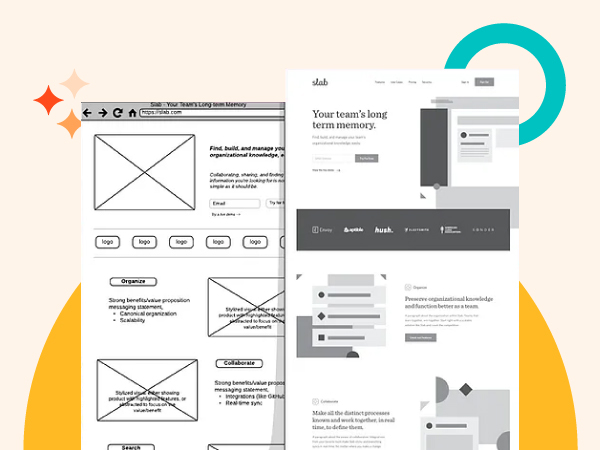
什么是网站线框?
网站线框用于绘制新网站设计的主要功能和导航。在考虑视觉设计元素(如内容和配色方案)之前,它给出了网站功能的概念。

布局和功能(如菜单和按钮)被映射出来,以评估最终用户的整体体验。
网站线框图还为团队成员提供了一个实用的项目地图,以便在完成相关任务时查看所有内容。
一些设计师或客户可能会诱使你跳过这部分过程,称其不必要且耗时。但是线框图是关于准备自己的,所有好的准备都需要时间。没有计划的工作通常会占用更多的时间,你会冒着项目完全失败的风险。
你应该总是在早期开发阶段创建一个线框图,因为它将帮助你揭示判断或设计中的错误,给你时间来纠正它们。在协作方面,您可以使用线框图与您的团队有效合作,并向客户解释概念。
有些线框比其他线框更详细。明智的做法是从一个低保真的线框开始。低保真线框显示屏幕上元素的一般定位。您可以将这些初始设计开发为更高保真的线框,从而提供更多细节-例如最终元素的外观。
使用高保真线框还是低保真线框取决于项目当时的需求。

为什么要制作网站线框
创建网站线框有几个原因,但最重要的是它使您能够识别并抓住每一个机会来改进网站的功能,易用性和便利性,以取悦用户。它还可以帮助您的设计团队更好地协作,并在设计过程沿着之前收集客户的反馈。
通过提供访问者如何与您的网站互动的一瞥,网站线框可以揭示其设计或功能的任何方面,可以改进以更好地帮助用户实现他们的目标。这些目标可能包括:购物、订阅时事通讯或阅读博客文章。在设计过程的这个阶段确定任何摩擦点比在确定颜色,字体和图像后发现它们要理想得多。
如何制作简单的线框

1.确定网站的目标。
在动笔模拟线框之前,你会发现了解网站的目标很有帮助。虽然这似乎是显而易见的,你想带来尽可能多的流量,你的服务器可以处理,想想你想让所有这些游客看到和做什么,而你已经得到了他们的注意。他们应该以购买结束他们的访问吗?他们应该下载一个应用程序吗?也许你想让他们在完全转到另一个网站之前浏览某个页面。无论您的目标是什么,请确保您的团队围绕它进行协调,以便后续步骤顺利进行,直到您将站点投入生产。
2.了解用户流量。
线框图帮助您识别和评估用户流,以便团队中的每个人都了解访问者应该如何与网站上的每个页面进行交互。在这一步中,你应该列出访问者可以用来登陆你的主页的每个入口点,然后选择几个主要入口点来创建一个旅程流程。
在画线框之前,花些时间用文本格式勾勒出你的用户流。为什么?当它们被简单地写出来而不是模拟成线框时,移动步骤要容易得多,也快得多。
3.确定您的网站线框大小。
你的线框图需要根据你创建的屏幕尺寸而改变大小。移动的设备、平板电脑和桌面屏幕的大小各不相同-更不用说桌面上的窗口可以放大或缩小。要获得线框的最精确测量值,请使用像素测量值而不是英寸或点。以下是每种屏幕类型的标准尺寸:
移动的屏幕的线框尺寸
1080像素宽x 1920像素长
平板电脑屏幕的线框尺寸
8英寸平板电脑-800像素宽x 1280像素长
10英寸平板电脑-1200像素宽x 19200像素长
桌面屏幕的线框尺寸
768像素宽x 1366像素长
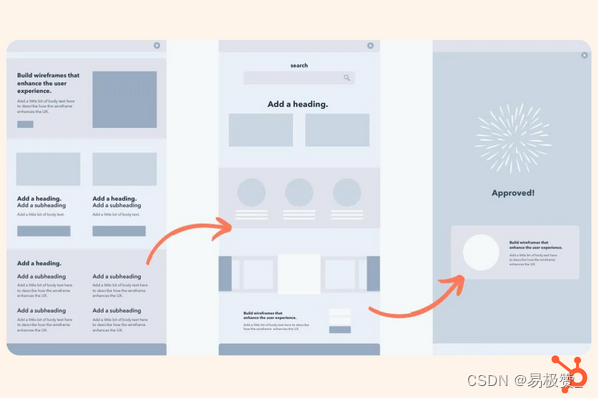
4.开始您的网站线框设计。
现在是时候在线框中可视化用户流了。如果你使用的是笔和纸,我们建议你使用点纸或网格纸来保持对齐。这将帮助您更轻松地将线框图的物理版本转换为数字副本。
如果你是从数字平台开始的,选择一个最适合你线框保真度需求的工具。如果你
5.确定转换点。
一旦你画好了线框图,是时候决定用户应该如何完成每一步了。仅仅因为你已经概述了用户应该采取的步骤并不意味着它们对他们来说是直观的。在这个阶段,您将确定页面上的哪些按钮,超链接,图像或其他元素将引导读者进入下一步,直到他们达到我们在步骤1中讨论的最终目标。
6.删除冗余步骤。
线框图是一个迭代的过程。这是罕见的做一个单一的一轮草图线框是生产准备。你可能会注意到有些网页是多余的,可以组合起来为用户创建更少的点击。只要有机会简化你的线框,画出草图并征求反馈-这就把我带到了我们的最后一步。
7.在线框上获得反馈。
你的网站在上线之前会经过几轮的测试和修改,但是在开始阶段获得关于你的线框图的反馈仍然是一个好主意。与您的设计和开发团队以及任何内部员工和客户协作,以获得他们对流程本身的意见。获取输入现在可以防止在将按钮、屏幕和页面布局添加到组合中之后丢失UX的本质。





















 2953
2953

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








