线框图
目录:
线框图的定义和特征
线框图的制作步骤
制作线框图的工具
线框图的意义
线框图的定义和特征

线框图也叫做低保真原型图,在产品设计中是非常重要的环节,是产品图形化的骨架。
线框图的制作意味着我们进入到了非常具体的产品设计的阶段,线框图中会包含产品的信息,以及这些信息的组合形式,下一步是和研发和设计师沟通评估开发工作量和开发难度以及高保真原型图的制作。
低保真原型图是静态的呈现方式,不可点击操作,也没有动态的交互效果
线框图包括的内容:内容大纲,信息结构、布局、用户交互界面
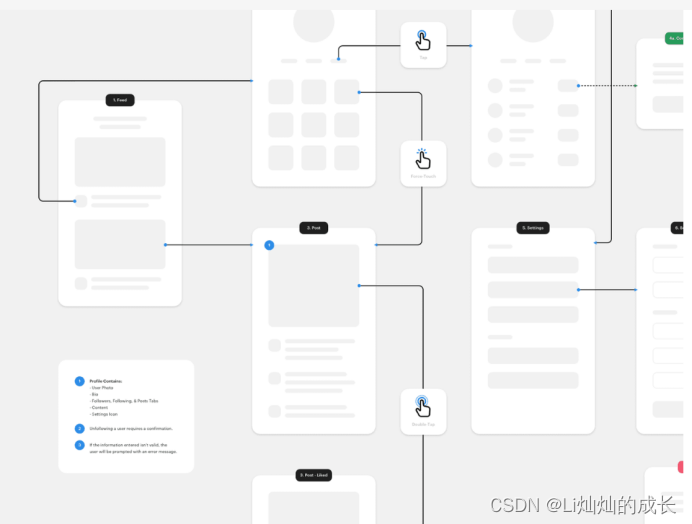
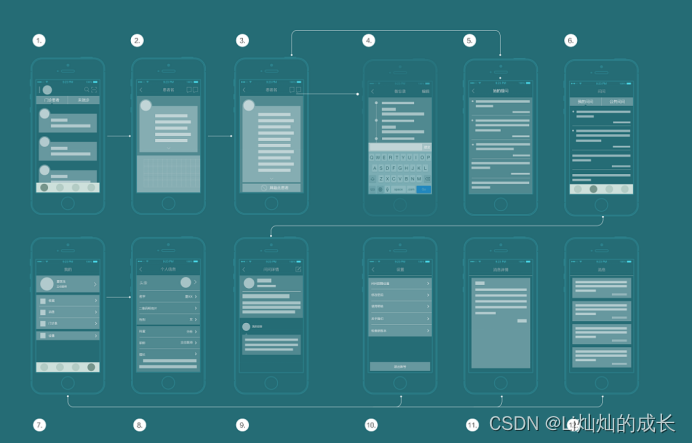
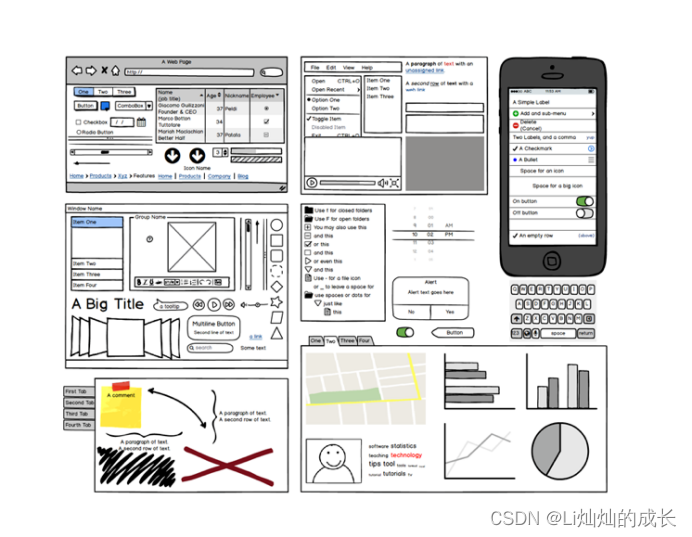
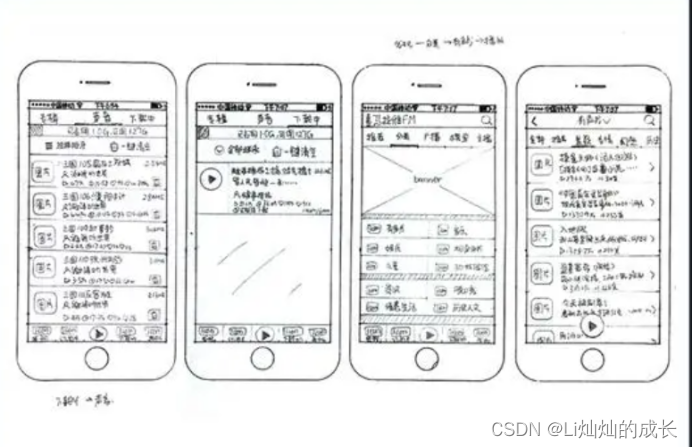
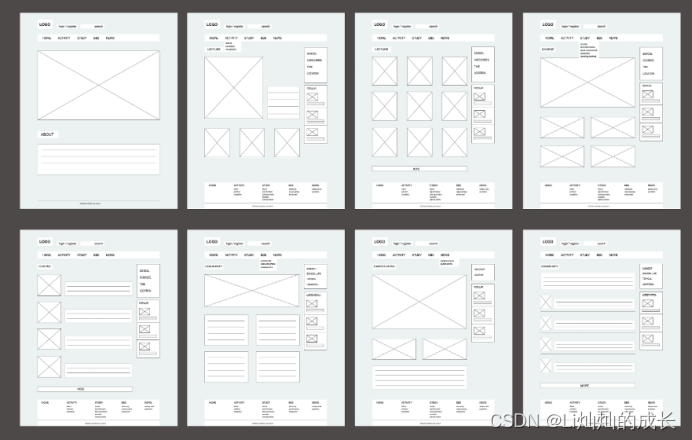
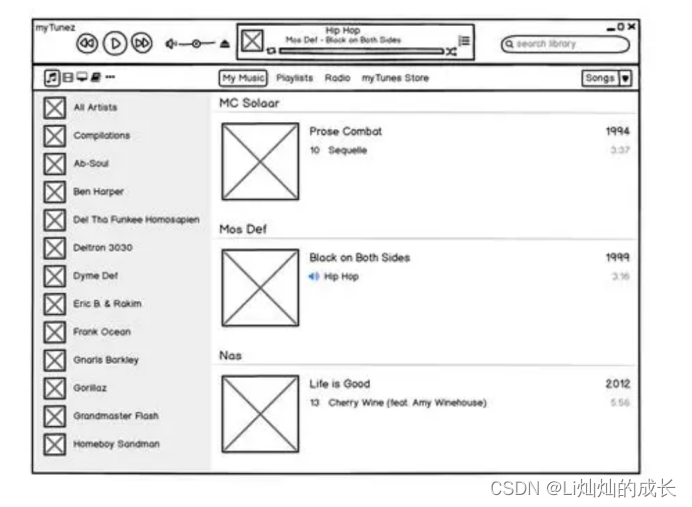
下面几个图片,是常见的一些线框图



线框图的制作步骤
1.制作线框图前的工作:
确定产品定义:产品愿景,价值、商业模式
确定产品内容:信息架构梳理,功能架构梳理
确定产品功能和交互:用户体验地图、用户故事确认
- 制作手绘示意图
将A4纸折成四张,手绘纸出来,主要是把细节的内容省略,把画好的页面按照流程贴在白板上,用线连接起来,然后相关人员再讨论是否合理
要修改的地方讨论之后再进行修改,当线框图都完善了之后再使用电脑工具来制作

- 准备内容清单:
列出来要画哪些页面,确定有多少页面,每个页面要放哪些内容,整个流程串联起来;
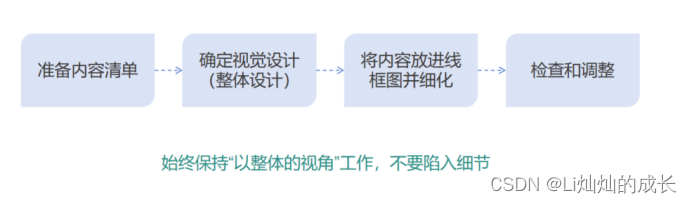
- 线框图绘制

第一步:按照视觉层次规划色块
第二步:放内容到色块(内容不必太细化)
第三步:使用真实的尺寸,例如web端的宽度一般为980px
表明首页的高度,对于网页设计或者可以滚屏的App,需要标注首屏的高度位置;
第四步:检查修正设计元素的一致性,设计的内容清单上的数据和线框图上的内容一致
制作线框图的工具
Balsamiq mockuos

手绘是非常好示意图制作方法,不会因为软件的不支持而限制思维,修改和增加更加方便
Balsamiq mockuos是轻线上的线框图绘制软件;内置的模块不多,没有成熟的社区
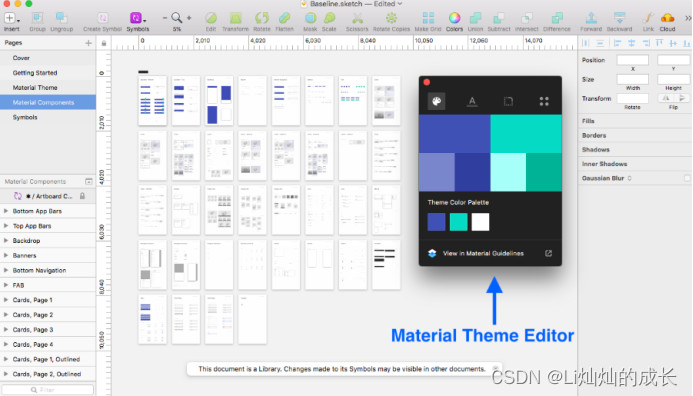
Sketch
相比axure、Balsamiq mockuos,Sketch是近些年新出的工具,广受设计师和产品经理的还原,只能在苹果设备上使用,画出来的是矢量图,设计出来可以直接转高保真设计稿;具有“层”的概念,可以“一层一层”的制作,层还可以公有,在页面元素多的时候,大大减少
复杂度。素材库也非常丰富

墨刀
墨刀是在线线框图绘制软件,有Sketch的所有功能,可以多人云端协作
墨刀的缺点是浏览器上操作,流畅度有待提高

线框图的意义
线框图是沟通的开始,而不是结束
方便与设计师沟通:在完成线框图后,和设计书沟通,设计师给出相应的建议,再进行一些细节的优化,沟通完后设计师需要确定线框图在设计上的可行性。
方便和开发沟通:组织会议和开发团队沟通,可能讨论的问题是技术上实现的困难,不符合开发规则,会导致线框图需要重新设计





















 1181
1181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








