产品设计中,简洁清晰传达出复杂概念是件难度不小的事,但也是很重要的事,这不仅关系设计的准确性,更关乎整个项目的顺利进行。在这种情境下,线框图的作用不容小觑。它作为设计思路的初步可视化手段,不仅是产品经理表达产品概念的工具,也是团队协作和沟通的桥梁。
本文将带你了解有关线框图的全部内容——从它的定义、特点,到工具推荐,再到如何绘制线框图。相信看完文章,你对线框图一定不再陌生!
一、线框图是什么?
1、线框图
线框图,是把数字化产品设想落地的第一步。
比如你想做个APP,脑海中已经有大致的方向,你需要用纸笔或工具把APP的界面框架表达出来,这个内容就叫线框图。
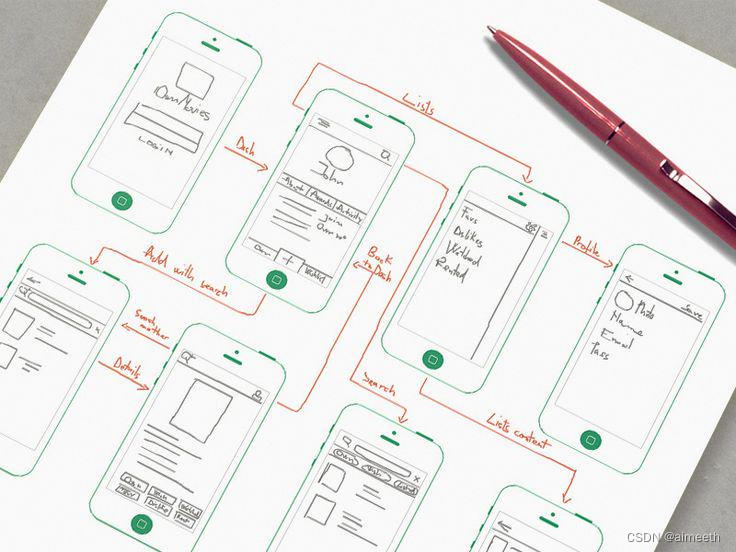
线框图是展示产品界面元素布局的简化图形,通常不涉及美学元素,如颜色、图像等,而是通过基本的线条和形状来表达页面的结构。它的核心作用在于确定元素的布局和功能,如导航栏、按钮、图像区域及文本框等。

由于线框图方便好用易修改的特点,在产品设计流程中,线框图也是沟通设计思路、协调团队意见和快速迭代概念的有效工具。它能帮助产品经理快速聚焦功能布局,而非视觉细节,从而在项目初期明确产品清晰的方向。
2、线框图与原型图
说到线框图,不得不提原型图。
原型图根据保真程度的不同,可分为低、中、高保真原型,而线框图就是最低保真度的原型图。
那线框图与高保真原型图有什么不同呢?
1)保真度
所谓保真度,指的是产品界面与真实产品界面的相似度,产品界面越精细、越接近真实产品界面,保真度就越高。
-
线框图更关注功能和结构,不关注外观,用色简单,以黑白灰为主,是低保真的。
-
高保真原型图则包括颜色、图像和动画等,更接近最终产品的外观。
2)使用阶段
-
线框图一般在设计的早期阶段使用,作为讨论和规划的基础。
-
高保真原型图则在设计后期使用,当基本的布局和功能已经确定后,用于测试和演示设计的实际体验。
3、交互效果
线框图可以是静态的,也可以有一些简单的页面交互效果,而高保真原型图基本是动态的,需要用来模拟用户与产品界面的互动。
二、5款好用的线框图工具推荐
明确了线框图的定义和特点,接下来说说画线框图需要用到的工具。
为了帮助产品经理和设计师高效地绘制线框图,市面上提供了许多工具,以下为大家推荐5款好用的工具:
1、摹客RP
摹客RP(https://www.mockplus.cn/rp)是一款在线线框图工具,无需下载安装,就能上手绘制线框,它具有强大的交互能力、 支持多人协作、全面覆盖设计需求、能够满足多种应用场景。

功能亮点:
-
流程图模式:流程图模式可以帮助你快速梳理逻辑,让线框图产出更高效。
-
海量设计资源:摹客RP提供了海量的图标组件,以及多种类型、多种场景的原型设计模板,拖拽即用。
-
强大交互:轻松制作各种复杂交互和动画,让静态的线框图栩栩如生。
-
团队协作和共享:支持多人同时在线协作编辑,一键分享演示网页设计,实时评审优化。
价格:
可免费使用
学习难度:
入门简单,无需专业基础也能快速上手。
使用环境:
只需网页浏览器即可使用,不受设备系统的限制。
推荐理由:
摹客RP是画线框图的利器,上手无压力,海量组件和图标用得不要太爽,还有出色的多人实时协同能力,能极大提升工作效率!
推荐评级:
⭐⭐⭐⭐⭐
2、Axure RP
Axure RP(https://www.axure.com/)于2003年发布,是一款老牌的专业原型设计工具,拥有强大的组件库,可快速完成产品或Web线框图、流程图及原型设计。

功能亮点:
-
功能强大且专业:Axure提供了丰富的交互元素和动作,可以创建复杂的交互流程和状态转换。
-
支持动态面板和复用模板:Axure可以轻松实现不同页面和交互状态的设计和切换。
-
支持HTML原型预览:可将原型导出为HTML格式,并可以在Web浏览器中预览原型。
-
拥有无限画布的设计区域,方便添加文字解析。
价格:
$25美元/月起,可免费试用30天
学习难度:
新手入门难度大,交互设计复杂比较深奥,需要一定时间的学习。
使用环境:
需下载客户端,支持Windows和MacOS
推荐理由:
Axure拥有强大的交互设计功能、丰富的组件库,非常适用于需要高保真度原型和复杂交互设计的项目。
推荐评级:
⭐⭐⭐⭐
3、Balsamiq
Balsamiq(https://balsamiq.com/)是一款流行的快速原型设计工具,旨在帮助用户快速创建可视化的草图和线框图。其独特的手绘风格界面使得用户能够轻松地设计出简洁而直观的界面原型,无需过多关注细节和设计风格。

功能亮点:
-
快速创建原型:Balsamiq提供了丰富的UI元素库,用户可以通过简单的拖放操作快速构建界面原型。
-
手绘风格:其设计元素以草图风格为主,让用户专注于布局和功能,而非视觉效果。
-
多平台支持:可在Windows、Mac和Web浏览器中使用,适应各种工作环境。
-
实时协作:支持团队成员实时协作,方便多人合作进行原型设计。
价格:
按项目收费($9元/月起)
学习难度:
界面简洁直观,学习难度低,即使是新手也能快速上手。
使用环境:
支持Windows、Mac和Web浏览器
推荐理由:
Balsamiq是一个强大且易于使用的原型设计工具,非常适合早期快速原型设计阶段,产品经理可以在快速制作多个原型版本。
推荐评级:
⭐⭐⭐⭐⭐
4、UXPin
UXPin(https://www.uxpin.com/)是一款专注于用户体验(UX)设计的工具,它提供了丰富的功能来创建高保真度的交互原型和设计系统,帮助设计师和团队打造出更优秀的产品。

功能亮点:
-
交互式原型设计:UXPin允许用户创建高度交互的原型,包括复杂的动画效果、状态切换和真实的用户交互,帮助模拟和验证产品功能。
-
设计系统(Design Systems):支持创建和管理设计系统,包括组件库、样式指南和可重复使用的设计元素,有助于保持设计一致性。
-
即时共享和协作:提供实时协作和评论功能,团队成员可以即时共享和编辑设计,并进行反馈和讨论,促进团队协作。
-
用户测试和反馈:支持用户测试和收集反馈,让设计师能够了解用户对产品的感受和体验,有针对性地改进设计。
价格:
提供和免费版和付费版(6美元/月起)
学习难度:
界面简洁直观,学习难度低,即使是新手也能快速上手。
使用环境:
支持Windows、Mac和Web浏览器
推荐理由:
UXPin有强大的交互式原型设计功能、设计系统管理能力和实时协作特性。
推荐评级:
⭐⭐⭐⭐
5、FlowMapp
FlowMapp(https://www.flowmapp.com/)是一个专注于用户体验(UX)和用户界面(UI)设计的在线工具,它提供了一系列功能来帮助团队协作、规划和设计更好的用户体验。

功能亮点:
-
网站架构图:允许创建详细的网站架构图,帮助团队可视化网站的结构和导航流程。
-
用户旅程图:可以绘制用户旅程图,使设计团队能够理解和规划用户与产品的交互。
-
流程图:提供流程图工具,用于规划和展示项目或服务的工作流程。
-
协作功能:支持团队协作,包括实时编辑、评论和共享功能,使团队成员能够共同工作和交流想法。
价格:
可免费创建一个项目,付费版16美元/月起。
学习难度:
界面直观,易于上手,特别是对于有UX/UI设计背景的用户更简单。
使用环境:
FlowMapp 主要在Web浏览器中运行
推荐理由:
FlowMapp是一个功能丰富的UX规划平台,可以广泛用于网站和应用的设计和规划阶段。
推荐评级:
⭐⭐⭐⭐
三、如何绘制线框图?
工具了解了,如何开始画线框图呢?以下是一些关键技巧和步骤指南,可以帮助你画出清晰、逻辑性强和团队满意的线框图。
1、明确产品需求
在开始画线框图之前,我们需要做好调研,理清产品需求,明确产品的目标和功能,并收集相关资料,如用户需求、功能需求和参考资料等,这样可以帮助我们明确产品页面需要哪些元素,如何通过线框图实现目标。
2、设置布局和结构
明确产品需求后,我们开始动手画线框图。首先要选择一款线框图工具,以摹客RP(https://www.mockplus.cn/rp)为例,新建一个项目,选择合适的项目类型,即可开始绘制线框图。
通过拖动左侧组件到中间工作区,在画板上规划出页面主要区域,如导航、内容和图片等,画出简单的框架示意图。
在线框图阶段,要注意保持简洁和逻辑清晰,只需通过简单的形状和线条来表示页面布局,文案和图片都可以用占位符先占位,不需要精确展现。
3、添加交互
线框图的交互效果可以不用太复杂,但可以添加简单的页面交互和一些重要交互。
4、细化和注释
画好了大致的页面框架,需要对局部进行优化。 比如,细化页面每个区域和元素的大小、间距和位置,确定文案内容以及交互等,确保其合理性。另外,还需从用户体验的角度,逐一审查线框图,确保页面导航逻辑清晰,易于访问。
5、反馈优化
产品设计不是一个人的决定,而是协作的过程。在这个阶段,我们需要与团队成员分享线框图,收集反馈意见,特别关注布局和功能性。
然后,根据反馈,调整线框图中的元素位置、大小和交互,确保最终版本满足设计需求和用户体验。
在摹客RP中,你可以邀请成员加入项目,多人同时在线修改,修改内容实时更新,省去繁杂的文件传输过程。团队成员还可以通过摹客协作直接在设计稿上批注,一站式完成线框设计反馈修改更新全过程。
总结
线框图在产品设计过程中扮演着至关重要的角色,它是产品经理表达创意想法的工具,也是后续产品开发成型的基础。通过线框图,设计团队可以在项目初期阶段就高效地确定产品的基本结构和功能,从而避免后期消耗更多时间去修改。
如果你想真正掌握线框图,不妨尝试用摹客RP自己画一个,相信当你上手操作后,离画出完美的线框图就不远啦!







 本文详细介绍了线框图在产品设计中的重要性,定义了线框图的基本概念,比较了线框图与原型图的区别,并推荐了5款实用的线框图工具,包括摹客RP、AxureRP、Balsamiq、UXPin和FlowMapp。同时提供了绘制线框图的关键步骤和技巧。
本文详细介绍了线框图在产品设计中的重要性,定义了线框图的基本概念,比较了线框图与原型图的区别,并推荐了5款实用的线框图工具,包括摹客RP、AxureRP、Balsamiq、UXPin和FlowMapp。同时提供了绘制线框图的关键步骤和技巧。




















 902
902

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








