t5元素类型转换案列实践
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p83</title>
<style>
*{margin: 0;padding: 0;}
li{
display:inline-block;
width:200px;
height:250px;
border:1px dotted skyblue;
}
div{
width:1300px;
margin:0px auto;
margin-top:150px;
border:1px solid black;
}
a{
text-decoration:none;
margin:0px auto;
}
</style>
</head>
<body>
<div>
<ul>
<li>
<a href="">天猫冰箱节</a>
</li>
<li>
<a href="">泉阳泉</a>
</li>
<li>
<a href="">农夫山泉</a>
</li>
<li>
<a href="">巧克力</a>
</li>
<li>
<a href=""></a>
</li>
</ul>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p83</title>
<style>
*{margin: 0;padding: 0;}
li{
display:inline-block;
width:200px;
height:250px;
border:1px dotted skyblue;
}
div{
width:1300px;
margin:0px auto;
margin-top:150px;
border:1px solid black;
}
a{
text-decoration:none;
margin:0px auto;
}
</style>
</head>
<body>
<div>
<ul>
<li>
<a href="">天猫冰箱节</a>
</li>
<li>
<a href="">泉阳泉</a>
</li>
<li>
<a href="">农夫山泉</a>
</li>
<li>
<a href="">巧克力</a>
</li>
<li>
<a href="">水果</a>
</li>
</ul>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p83</title>
<style>
body{
background-color:#ccc;
}
li{
display:inline-block;
width:200px;
height:250px;
border:1px dotted skyblue;
background-color:#fff;
padding:20px;
list-style:none;
}
a{
text-decoration:none;
margin:0px auto;
}
p{
font-size:14px;
color:grey;
}
img{
width:90px;
height:120px;
margin-left:80px;
margin-top:30px;
}
</style>
</head>
<body>
<ul>
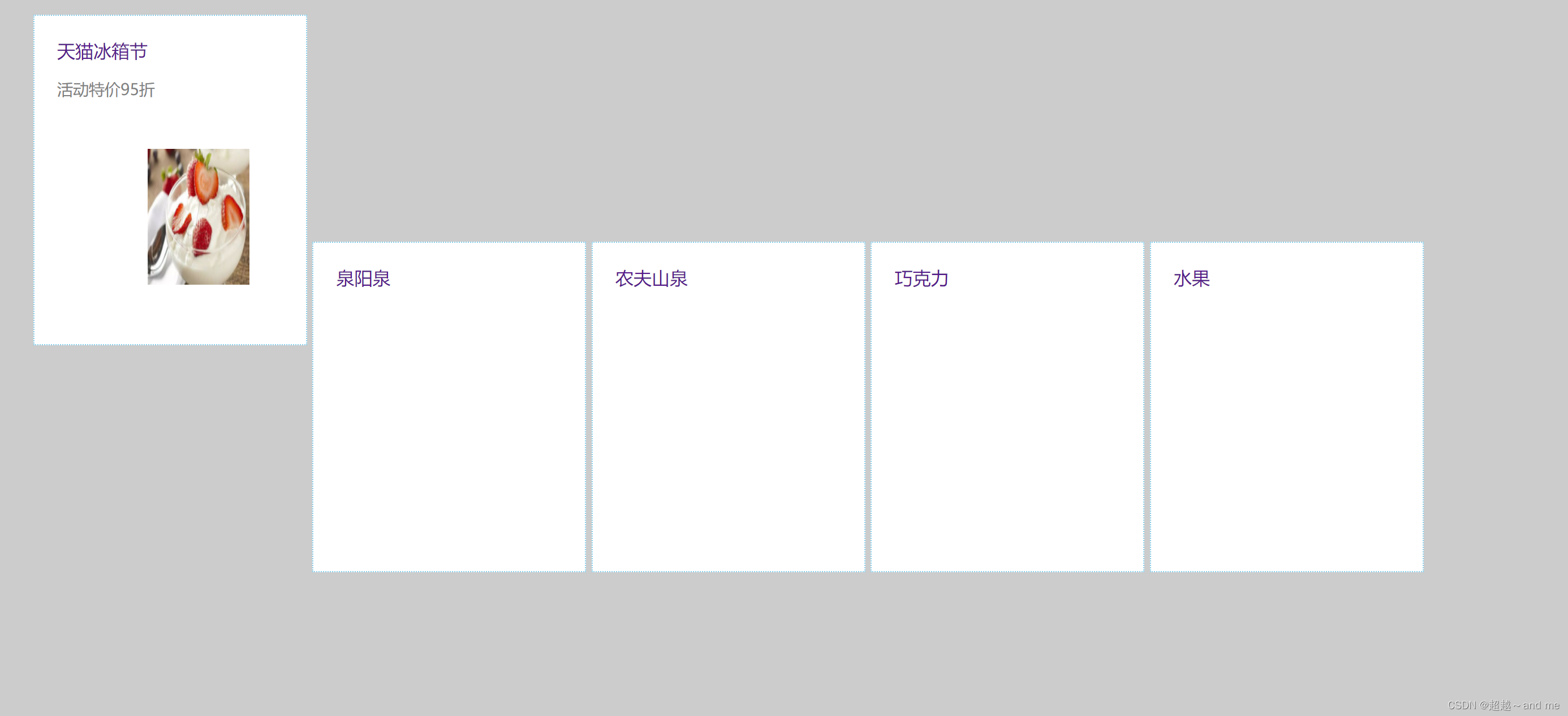
<li>
<a href="">天猫冰箱节</a>
<p>活动特价95折</p>
<img src="酸奶.jpg" alt="">
</li>
<li>
<a href="">泉阳泉</a>
</li>
<li>
<a href="">农夫山泉</a>
</li>
<li>
<a href="">巧克力</a>
</li>
<li>
<a href="">水果</a>
</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p83</title>
<style>
body{
background-color:#ccc;
}
li{
display:inline-block;
width:200px;
height:250px;
border:1px dotted skyblue;
background-color:#fff;
padding:20px;
list-style:none;
}
a{
text-decoration:none;
margin:0px auto;
}
p{
font-size:14px;
color:grey;
}
img{
width:90px;
height:120px;
margin-left:80px;
margin-top:30px;
}
</style>
</head>
<body>
<ul>
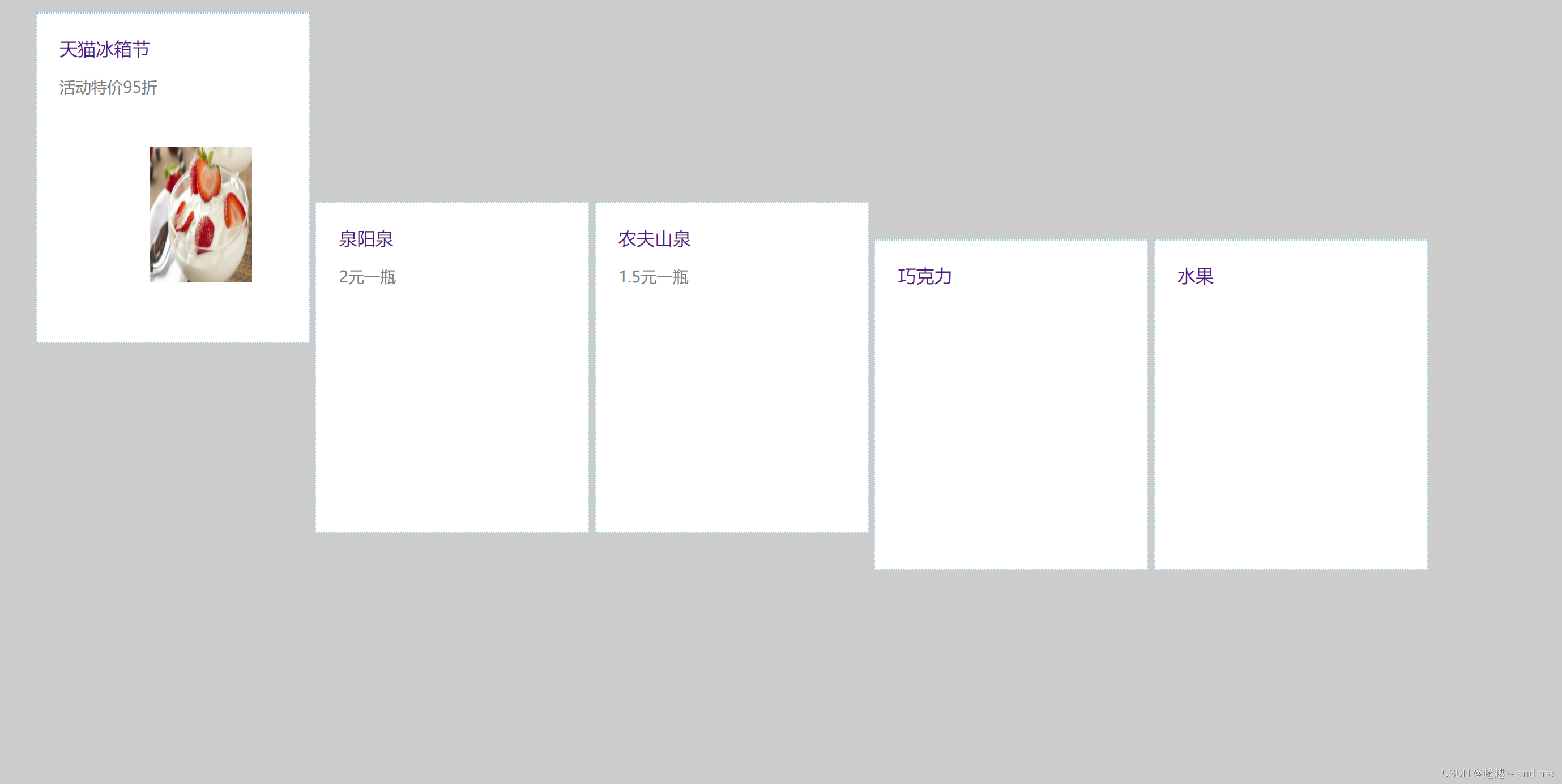
<li>
<a href="">天猫冰箱节</a>
<p>活动特价95折</p>
<img src="酸奶.jpg" alt="">
</li>
<li>
<a href="">泉阳泉</a>
<p>2元一瓶</p>
</li>
<li>
<a href="">农夫山泉</a>
<p>1.5元一瓶</p>
</li>
<li>
<a href="">巧克力</a>
</li>
<li>
<a href="">水果</a>
</li>
</ul>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p83</title>
<style>
ul{
margin:200px auto;
}
body{
background-color:#ccc;
}
li{
display:inline-block;
width:200px;
height:250px;
border:1px dotted skyblue;
background-color:#fff;
padding:20px;
list-style:none;
}
a{
text-decoration:none;
color:#000;
}
p{
font-size:14px;
color:#64c333;
}
img{
width:160px;
height:120px;
margin-left:40px;
margin-top:30px;
}
</style>
</head>
<body>
<ul>
<li>
<a href="">天猫冰箱节</a>
<p>活动特价95折</p>
<img src="酸奶.jpg" alt="">
</li>
<li>
<a href="">泉阳泉</a>
<p>2元一瓶</p>
<img src="泉阳泉.png" alt="">
</li>
<li>
<a href="">农夫山泉</a>
<p>1.5元一瓶</p>
<img src="农夫山泉.jpg" alt="">
</li>
<li>
<a href="">巧克力</a>
<p>比较甜</p>
<img src="巧克力.jpg" alt="">
</li>
<li>
<a href="">水果</a>
<p>一周吃几次就够了</p>
<img src="水果.webp" alt="">
</li>
</ul>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p83</title>
<style>
</style>
</head>
<body>
<ul>
<li>
<a href="">天猫冰箱节</a>
<p>活动特价95折</p>
<img src="酸奶.jpg" alt="">
</li>
<li>
<a href="">泉阳泉</a>
<p>2元一瓶</p>
<img src="泉阳泉.png" alt="">
</li>
<li>
<a href="">农夫山泉</a>
<p>1.5元一瓶</p>
<img src="农夫山泉.jpg" alt="">
</li>
<li>
<a href="">巧克力</a>
<p>比较甜</p>
<img src="巧克力.jpg" alt="">
</li>
<li>
<a href="">水果</a>
<p>一周吃几次就够了</p>
<img src="水果.webp" alt="">
</li>
</ul>
</body>
</html> 
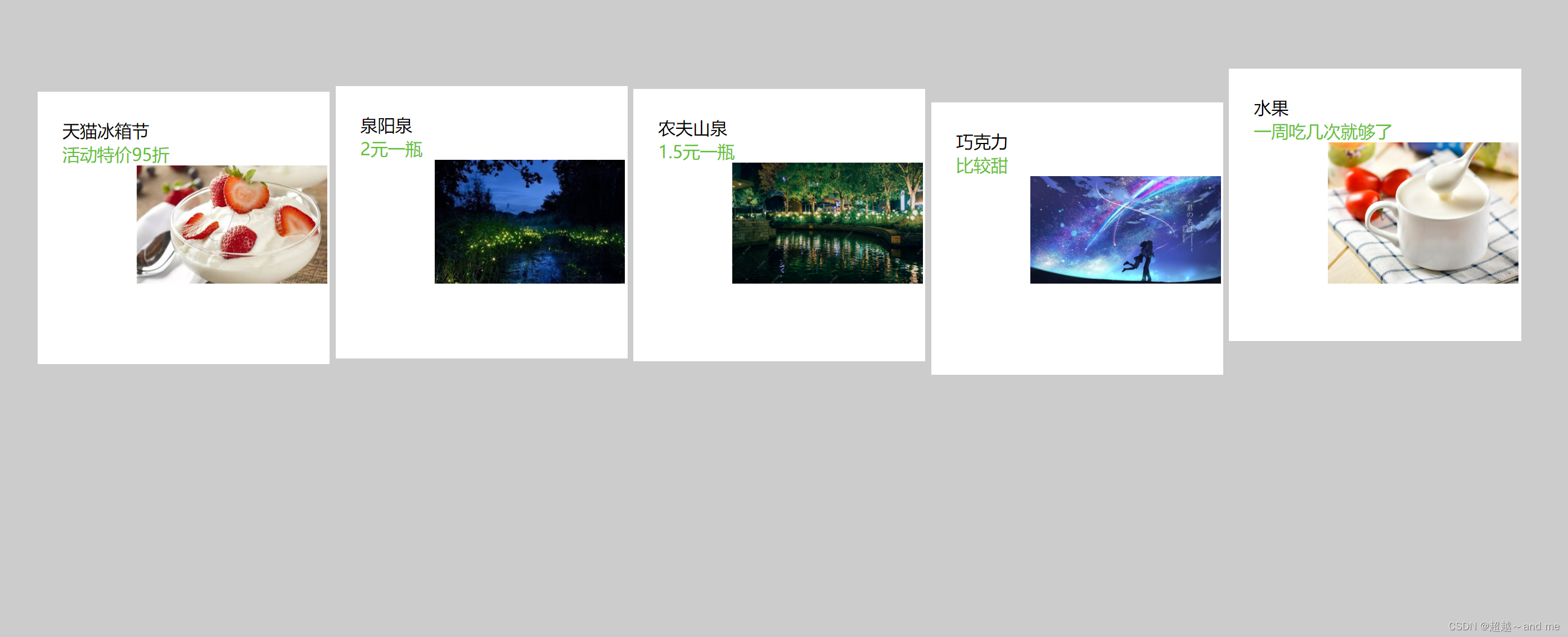
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p83</title>
<style>
body,ul,li,h3,p{
margin: 0;padding: 0;
}
li{
list-style:none;
}
body{
background-color:#ccc;
}
ul{
width:1200px;
height:220px;
margin:100px auto;
}
li{
display:inline-block;
width:216px;
height:200px;
padding-top:20px;
padding-left:20px;
background-color:#fff;
}
a{
color:#000;
text-decoration:none;
font-size:14px;
}
p{
color:#64c333;
font-size:14px;
}
img{
width:154px;
margin-left:60px;
}
</style>
</head>
<body>
<ul>
<li>
<a href="">天猫冰箱节</a>
<p>活动特价95折</p>
<img src="酸奶.jpg" alt="">
</li>
<li>
<a href="">泉阳泉</a>
<p>2元一瓶</p>
<img src="泉阳泉.png" alt="">
</li>
<li>
<a href="">农夫山泉</a>
<p>1.5元一瓶</p>
<img src="农夫山泉.jpg" alt="">
</li>
<li>
<a href="">巧克力</a>
<p>比较甜</p>
<img src="巧克力.jpg" alt="">
</li>
<li>
<a href="">水果</a>
<p>一周吃几次就够了</p>
<img src="水果.webp" alt="">
</li>
</ul>
</body>
</html> 
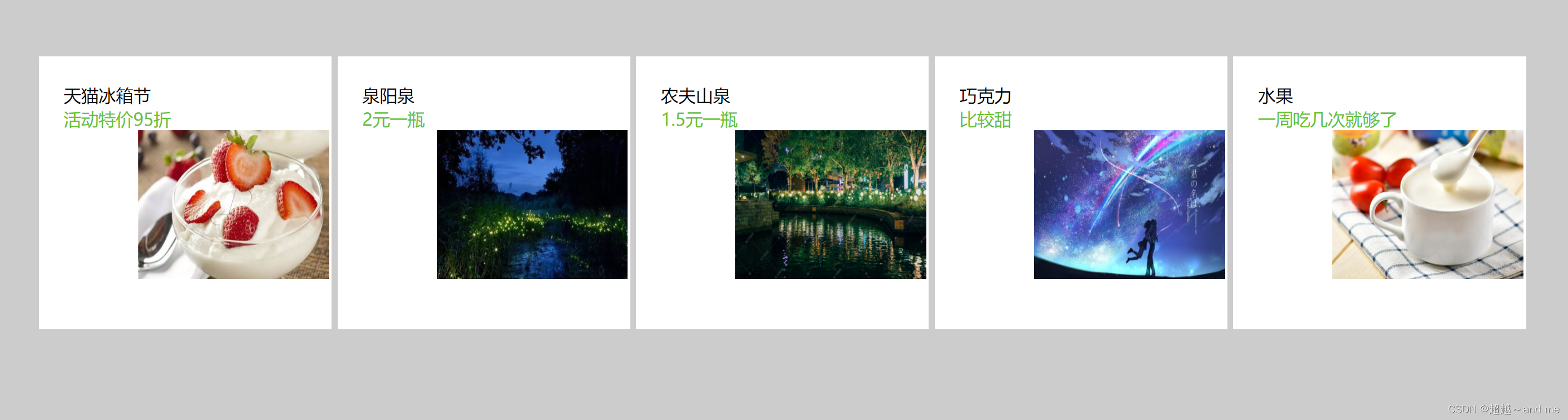
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p83</title>
<style>
body,ul,li,h3,p{
margin: 0;padding: 0;
}
li{
list-style:none;
}
body{
background-color:#ccc;
}
ul{
width:1200px;
height:220px;
margin:100px auto;
}
li{
display:inline-block;
width:216px;
height:200px;
padding-top:20px;
padding-left:20px;
background-color:#fff;
}
a{
color:#000;
text-decoration:none;
font-size:14px;
}
p{
color:#64c333;
font-size:14px;
}
img{
width:154px;
margin-left:60px;
height:120px;
}
</style>
</head>
<body>
<ul>
<li>
<a href="">天猫冰箱节</a>
<p>活动特价95折</p>
<img src="酸奶.jpg" alt="">
</li>
<li>
<a href="">泉阳泉</a>
<p>2元一瓶</p>
<img src="泉阳泉.png" alt="">
</li>
<li>
<a href="">农夫山泉</a>
<p>1.5元一瓶</p>
<img src="农夫山泉.jpg" alt="">
</li>
<li>
<a href="">巧克力</a>
<p>比较甜</p>
<img src="巧克力.jpg" alt="">
</li>
<li>
<a href="">水果</a>
<p>一周吃几次就够了</p>
<img src="水果.webp" alt="">
</li>
</ul>
</body>
</html>





















 166
166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








