}
执行效果:

上面最关键的一段代码就是这个:
onPressed: () {
setState(() {
this.msg=“You Click ME”;
});
},
相信写过小程序的同学,对这个 setState 还是很眼熟的 _
5.7 小结一下
StatelessWidget:无状态变更,UI静态固化的Widget, 页面渲染性能更高。 StatefulWidget:因状态变更可以导致UI变更的的Widget,涉及到数据渲染场景,都使用StatefulWidget。
为啥要分两个? StatelessWidget拥有的功能,StatefulWidget都有了啊?
答案只有一个:性能、性能、性能
在StatefulWidget里,因为要维护状态,他的生命周期比StatelessWidget更复杂,每次执行setState,都会触发 window.scheduleFrame() 导致整个页面的widget被刷新,性能就会降低。
使用过小程序的同学在这点上应该有体会,在小程序的官方文档中,会强烈建议减少setData的使用频率,以避免性能的下降。 只不过flutter更是激进,推出了StatelessWidget,并直接在该Widget里砍掉了setState的使用。
页面结构关系如下:

6.路由
实际的项目,是有多个不同的页面的,页面之间的跳转,就要用到路由了。 我们增加一个list页面,点击Home页的“Click Me”按钮,跳转到列表页list。
6.1 单个页面的跳转
增加list.dart
import ‘package:flutter/material.dart’;
class ListPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
//定义列表widget的list
List list=[];
//Demo数据定义
var data=[
{“id”:1,“title”:“测试数据AAA”,“subtitle”:“ASDFASDFASDF”},
{“id”:2,“title”:“测试数据bbb”,“subtitle”:“ASDFASDFASDF”},
{“id”:3,“title”:“测试数据ccc”,“subtitle”:“ASDFASDFASDF”},
{“id”:4,“title”:“测试数据eee”,“subtitle”:“ASDFASDFASDF”},
];
//根据Demo数据,构造列表ListTile组件list
for (var item in data) {
print(item[“title”]);
list.add( ListTile(
title: Text(item[“title”],style: TextStyle(fontSize: 18.0) ),
subtitle: Text(item[“subtitle”]),
leading: Icon( Icons.fastfood, color:Colors.orange ),
trailing: Icon(Icons.keyboard_arrow_right)
));
}
//返回整个页面
return Scaffold(
appBar: AppBar(
title: Text(“List Page”),
),
body: Center(
child: ListView(
children: list,
)
),
);
}
}
在main.dart增加list页面的引入
import ‘list.dart’;
修改Home页的按钮事件,增加Navigator.push跳转
FlatButton(
color: Colors.blue,textColor: Colors.white,
onPressed: () {
Navigator.push(context, MaterialPageRoute(builder:(context) {
return ListPage();
}));
},
child: Text(“Click ME”,style: TextStyle(fontSize: 20.0) ),
)
核心方法就是:Navigator.push(context,MaterialPageRoute)
跳转示例:

6.2 更多页面跳转使用路由表
在MaterialApp中,有一个属性是routes,我们可以对路由进行命名,这样跳转的时候,只需要使用对应的路由名字即可,如:Navigator.pushNamed(context, RouterName)。点击两个不同的按钮,分别跳转到ListPage,和Page2去。
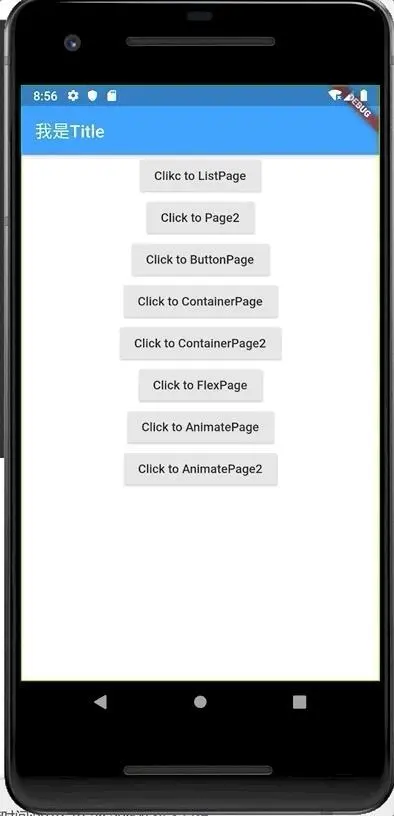
Main.dart修改一下如下:
import ‘package:flutter/material.dart’;
import ‘list.dart’;
import ‘page2.dart’;
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: ‘Flutter Demo’,
//路由表定义
routes:{
“ListPage”:(context)=> ListPage(),
“Page2”:(context)=> Page2(),
},
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget{
@override
MyHomePageState createState() => MyHomePageState();
}
class MyHomePageState extends State{
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(“我是Title”),
),
body: Center(
child:Column(
children:[
RaisedButton(
child: Text(“Clikc to ListPage” ),
onPressed: () {
//根据命名路由做跳转
Navigator.pushNamed(context, “ListPage”);
},
),
RaisedButton(
child: Text(“Click to Page2” ),
onPressed: () {
//根据命名路由做跳转
Navigator.pushNamed(context, “Page2”);
},
)
]
)
)
);
}
}
示例:

当我们有了路由以后,就可以开始在一个项目里用不同的页面,去学习不同的功能了。
6.3 路由传参
列表页跳转到详情页,需要路由传参,这个在flutter体系里,又是怎么做的呢?
首先,在main.dart里,增加详情页DedailPage的路由配置
//路由表定义
routes:{
“ListPage”:(context)=> ListPage(),
“Page2”:(context)=> Page2(),
“DetailPage”:(context)=> DetailPage(), //增加详情页的路由配置
},
并修改ListPage里ListTile的点击事件,增加路由跳转传参,这里是将整个item数据对象传递
ListTile(
title: Text(item[“title”],style: TextStyle(fontSize: 18.0) ),
subtitle: Text(item[“subtitle”]),
leading: Icon( Icons.fastfood, color:Colors.orange ),
trailing: Icon(Icons.keyboard_arrow_right),
onTap:(){
//点击的时候,进行路由跳转传参
Navigator.pushNamed(context, “DetailPage”, arguments:item);
},
)
详情页DetailPage里,获取传参并显示
import ‘package:flutter/material.dart’;
class DetailPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
//获取路由传参
final Map args = ModalRoute.of(context).settings.arguments;
return Scaffold(
appBar: AppBar(
title: Text(“Detail Page”),
),
body:
new Column(
children: [
Text(“我是Detail页面”),
Text(“id:
a
r
g
s
[
′
i
d
′
]
"
)
,
T
e
x
t
(
"
i
d
:
{args['id']}" ), Text("id:
args[′id′]"),Text("id:{args[‘title’]}”),
Text(“id:${args[‘subtitle’]}”)
],
)
);
}
}
Demo效果:

7.widget
Flutter提供了很多默认的组件,而每个组件的都继承自widget 。 在Flutter眼里:一切都是widget。 这句看起来是不是很熟悉? 还记得在webpack里,一切都是module吗? 类似的还有java的一切都是对象。貌似任何一个技术,最后都是用哲学作为指导思想。
widget,作为可视化的UI组件,包含了显示UI、功能交互两部分。大的widget,也可以由多个小的widget组合而成。
常用的widget组件:
7.1 Text
Demo:
Text(
“Hello world”,
style: TextStyle(
fontSize: 50,
fontWeight: FontWeight.bold,
color:Color(0xFF0000ff)
)
),
Text的样式,来自另一个widget:TextStyle。 而TextStyle里的color,又是另一个widget Color的实例。
如果用flutter的缩进的方法,看起来确实有点丑陋,习惯写CSS的前端同学,可以看看下面的风格:
Text( “Hello world”, style: TextStyle( fontSize: 50,fontWeight: FontWeight.bold,color:Color(0xFF0000ff) ) )
写成一行,是不是就顺眼多了?这算前端恶习吗?_

7.2 Button
对于flutter来说,Button就提供了很多种,我们来看看他们的区别:
RaisedButton: 凸起的按钮 FlatButton:扁平化按钮 OutlineButton:带边框按钮 IconButton:带图标按钮
按钮测试页dart:
import ‘package:flutter/material.dart’;
class ButtonPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(“Button Page”),
),
body: Column(
children: [
RaisedButton(
child: Text(“我是 RaiseButton” ),
onPressed: () {},
),
FlatButton(
child: Text(“我是 FlatButton” ),
color: Colors.blue,
onPressed: () {},
),
OutlineButton(
child: Text(“我是 OutlineButton” ),
textColor: Colors.blue,
onPressed: () {},
),
IconButton(
icon: Icon(Icons.add),
onPressed: () {},
)
]
)
);
}
}
Demo:

项目中要用哪个,就各取所需吧~
7.3 Container
Container是非常常用的一个widget,他一般是用作一个容器。我们先来看看他的基础属性,顺便可以想想他像HTML里的啥?
基础属性:width,height,color,child
body: Center(
child: Container(
color: Colors.blue,
width: 200,
height: 200,
child: Text("Hello Container ",style:TextStyle(fontSize: 20,color: Colors.white)),
)
)

Padding
我们也可以不设置宽高,用padding在内部撑开增加留白:
Container(
color: Colors.blue,
padding: EdgeInsets.all(30),
child: Text("Hello Container ",style:TextStyle(fontSize: 20,color: Colors.white)),
)

Margin
我们还可以使用margin,在容器的外部撑开增加偏移量,
Container(
color: Colors.blue,
padding: EdgeInsets.all(30),
margin: EdgeInsets.only(left: 150,top: 0,right: 0,bottom: 0),
child: Text("Hello Container ",style:TextStyle(fontSize: 20,color: Colors.white)),
)

Transform
我们还可以给这个矩形,使用tansform做一些变化,比如,旋转一个角度
Container(
color: Colors.blue,
padding: EdgeInsets.all(30),
child: Text("Hello Container ",style:TextStyle(fontSize: 20,color: Colors.white)),
transform: Matrix4.rotationZ(0.5)
)

看到这里,好多前端同学要说了,好熟悉啊。 对,他就是很像Html里的一个东西:DIV,你确实可以对应的去加强理解。
7.4 Image
网络图片加载
使用NetworkImage,可以做网络图片的加载:
child:Image(
image: NetworkImage("https://mat1.gtimg.com/pingjs/ext2020/qqindex2018/dist/img/qq_logo_2x.png"),
width: 200.0,
)

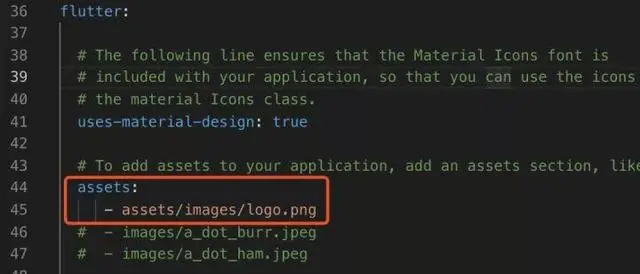
**本地图片加载**
加载本地图片,就稍微复杂一些,首先要把图片的路径配置,加入到之前说过的pubspec.yaml配置文件里去:

加载本地图片时使用AssetImage:
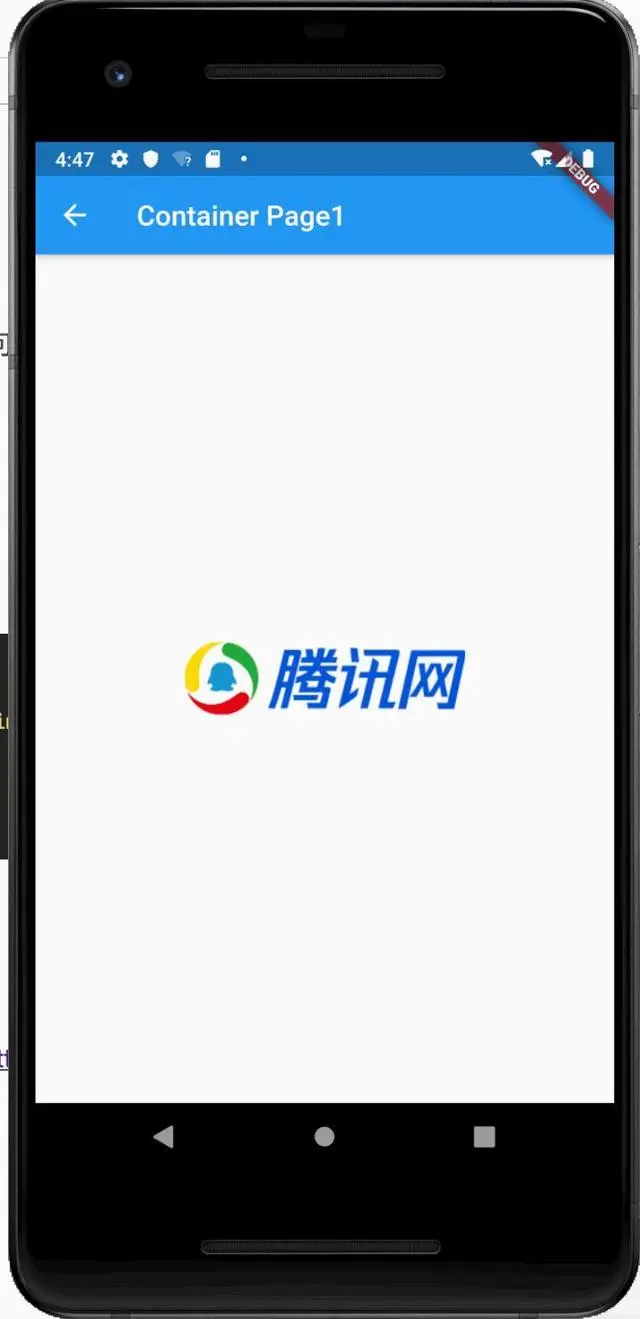
child:Image(
image: AssetImage("assets/images/logo.png"),
width: 200.0,
)
也可以使用简写:
Image.asset("assets/images/logo.png",width:200.0)
> flutter提供的组件很多,这里就不一一举例说明,有兴趣的还是建议大家去看API:https://api.flutter.dev/
# **8.布局**
我们已经了解了这么多组件,那么怎么绘制一个完整的页面呢? 这就到了页面布局的部分了。
**8.1 Row & Column & Center 行列轴布局**
字面意义也很好理解,行布局、列布局、居中布局,这些布局对于Flutter来说,也都是一个个的widget。
区别在于,row、column 是有多个children的widget, 而Center是只有 1个child的 widget。
Row(
children:[]
)
Column(
children:[]
)
Center(
child:Text("Hello")
)
**8.2 Align 角定位布局**
我们常常在Container里,需要显示的内容在左上角,左下角,右上角,右下角。 在html时代,使用CSS可以很容易的实现,但是flutter里,必须依赖Align 这个定位的Widget
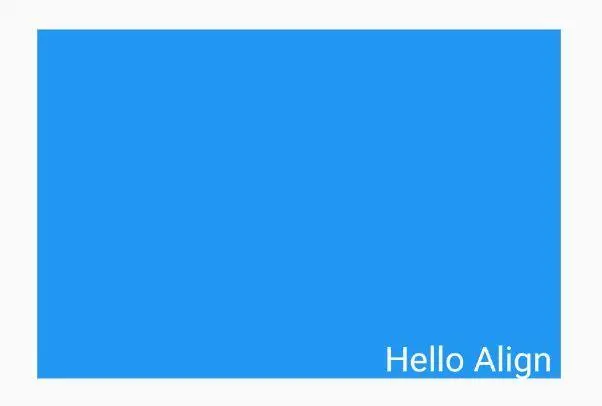
右下角定位示例:
child: Container(
color: Colors.blue,
width: 300,
height: 200,
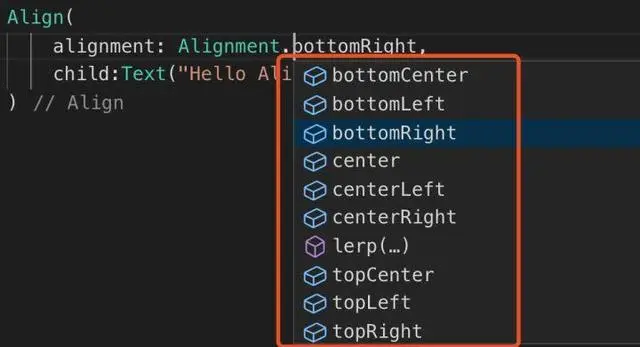
child: Align(
alignment: Alignment.bottomRight,
child:Text("Hello Align ",style:TextStyle(fontSize: 20,color: Colors.white)),
)
)
显示效果:

Alignment提供了多种定位供选择,还算是很贴心的。

**8.3 Stack & Positioned 绝对定位**
当然还有绝对定位的需求,这在css里,使用position:absolute就搞定了,但是在flutter里,需要借助stack+ positioned两个widget一起组合使用。
> **Stack**: 支持元素堆叠 **Positioned**:支持绝对定位
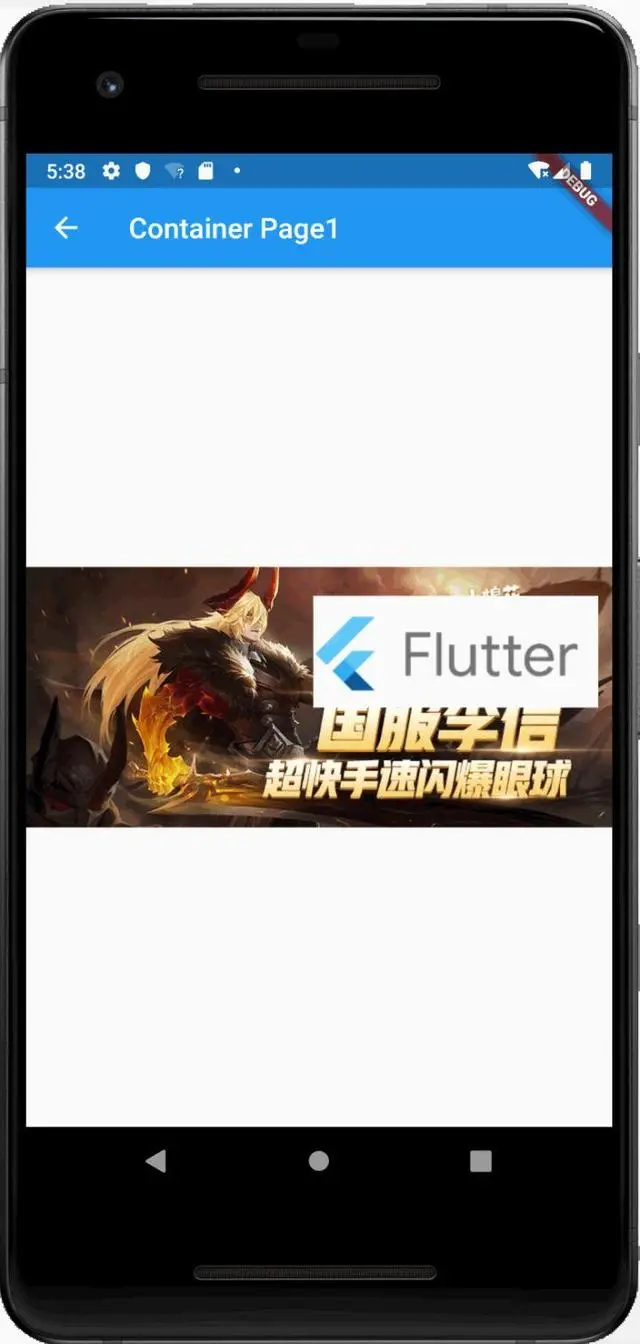
child:Stack(
children: [
Image.network("https://ossweb-img.qq.com/upload/adw/image/20191022/627bdf586e0de8a29d5a48b86700a790.jpeg"),
Positioned(
top: 20,
right: 10,
child:Image.asset("assets/images/logo.png",width:200.0)
)
],
)

**8.4 Flex & Expanded 流式布局**
Flex流式布局作为前端同学都熟悉,之前讲过的Row,Column,其实都是继承自Flex,也属于流式布局。
> 如果轴向不确定,使用Flex,通过修改direction的值设定轴向 如果轴向已确定,使用Row,Column,布局更简洁,更有语义化
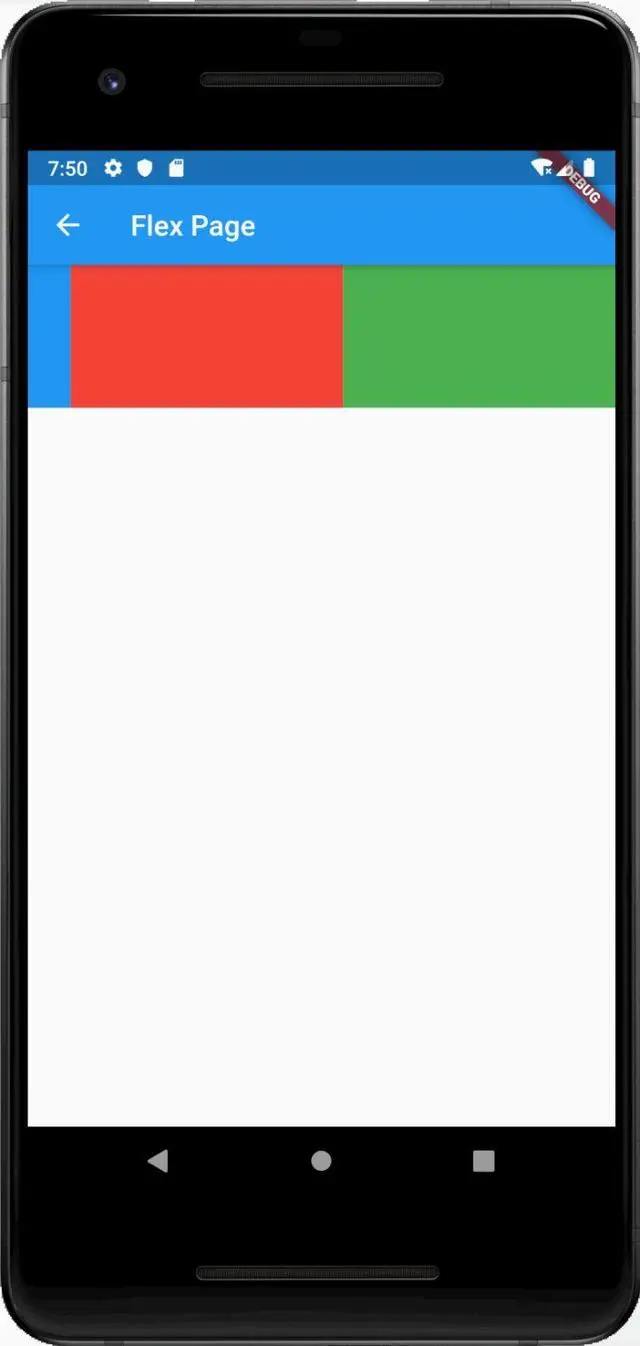
Flex测试页:
class FlexPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flex Page"),
),
body: Flex(
direction: Axis.horizontal,
children: [
Container(
width: 30,
height: 100,
color: Colors.blue,
),
Expanded(
flex: 1,
child: Container(
height: 100.0,
color: Colors.red,
),
),
Expanded(
flex: 1,
child: Container(
height: 100.0,
color: Colors.green,
),
),
],
),
);
}
}
示例中,轴向横向排列,最左边一个固定宽度的Container,右边两个Expanded,各自占剩下的宽度的一半。

# **9.动画**
Flutter既然说了,一切都是Widget,包括动画实现,也是一个Widget。 我们还是看一个示例
**9.1 简单动画:淡入淡出:**
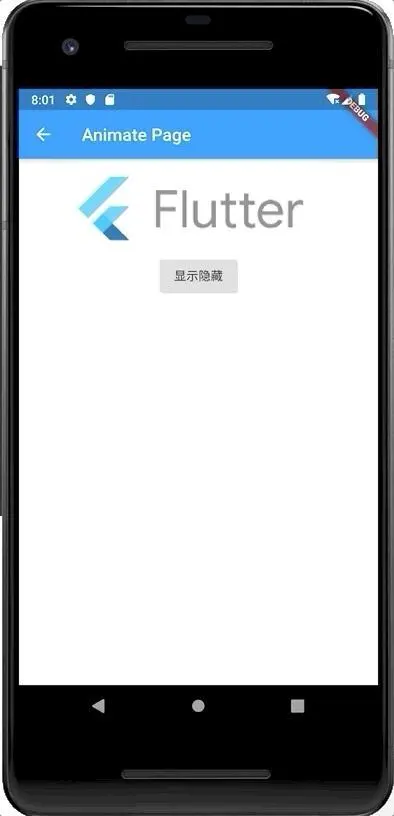
使用flutter提供的现成的Widget:
import 'package:flutter/material.dart';
class AnimatePage extends StatefulWidget {
_AnimatePage createState()=> _AnimatePage();
}
class _AnimatePage extends State {
bool _visible=true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Animate Page"),
),
body:
Center(
child: Column(
children: [
AnimatedOpacity(
opacity: _visible ? 1.0:0.0,
duration: Duration(milliseconds: 1000),
child: Image.asset("assets/images/logo.png"),
),
RaisedButton(
child: Text("显示隐藏"),
onPressed: (){
setState(() {
_visible=!_visible;
});
},
),
],
),
)
);
}
}
其中的AnimatedOpacity就是动画透明度变化的的Widget,而被透明度控制变化的Image则是AnimatedOpacity的子元素。这个和以往前端写动画的方式,就完全不一样了,需要改变一下思维方式。
Demo效果

**9.2 复杂一些的动画:放大缩小**
当写复杂一些动画的时候,没有对应的widget组件,就需要自己使用Animation,和AnimationController,以及Tween来组合。
> **Animation**: 保存动画的值和状态 **AnimationController**: 控制动画,包含:启动forward()、停止stop()、反向播放reverse()等方法 **Tween**: 提供begin,end作为动画变化的取值范围 **Curve**:设置动画使用曲线变化,如非匀速动画,先加速,后减速等的设定。
动画示例:
class AnimatePage2 extends StatefulWidget {
_AnimatePage createState()=> _AnimatePage();
}
class _AnimatePage extends State with SingleTickerProviderStateMixin {
Animation animation;
AnimationController controller;
initState() {
super.initState();
controller = AnimationController(duration: Duration(seconds: 3), vsync: this);
//使用弹性曲线,数据变化从0到300
animation = CurvedAnimation(parent: controller, curve: Curves.bounceIn);
animation = Tween(begin: 0.0, end: 300.0).animate(animation)
..addListener(() {
setState(() {
});
});
//启动动画(正向执行)
controller.forward();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Animate Page"),
),
body:
Center(
child: Image.asset(
"assets/images/logo.png",
width: animation.value,
height: animation.value
),
)
);
}
dispose() {
//路由销毁时需要释放动画资源
controller.dispose();
super.dispose();
}
}
很重要的一点,**在路由销毁的时候,需要释放动画资源,否则容易导致内存泄漏**。
显示Demo:

# **10.http请求**
做业务逻辑,总离不开http请求,接下来,就来看下flutter的http请求是如何做的。
**10.1 HttpClient**
httpClient在 dart:io库中,不需要引入第三方库就可以使用,示例代码如下:
**使用示例**
import 'dart:convert';
import 'dart:io';
Future _getByHttpClient() async{
//接口地址
const url="https://www.demo.com/api";
//定义httpClient
HttpClient client = new HttpClient();
//定义request
HttpClientRequest request = await client.getUrl(Uri.parse(url));
//定义reponse
HttpClientResponse response = await request.close();
//respinse返回的数据,是字符串
String responseBody = await response.transform(utf8.decoder).join();
//关闭httpClient
client.close();
//字符串需要转化为JSON
var json= jsonDecode(responseBody);
return json;
}
总的看起来,代码还是挺繁琐的,使用起来并不方便。
**10.2 http**
这是Dart.dev提供的第三方类库,地址:https://pub.dev/packages/http
需要先在pubspec.yaml里添加类库应用
dependencies:
flutter:
sdk: flutter
json_annotation: ^2.0.0
http: ^0.12.0+2
**使用示例:**
Future _getByDartHttp() async {
// 接口地址
const url="https://www.demo.com/api";//获取接口的返回值
final response = await http.get(url);
//接口的返回值转化为JSON
var json = jsonDecode(response.body);
return json;
}
这种写法,比上面的httpClient简洁了许多。
# **Dio**
国内使用最广泛的,还是flutterchina在github上提供的Dio第三方库,目前Star达到了5800多个。
官网地址:https://github.com/flutterchina/dio
使用Dio,因为是第三方库,所以同样要先在 pubspec.yaml 添加第三方库引用。
dependencies:
flutter:
sdk: flutter
json_annotation: ^2.0.0
dio: 2.1.16
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**





**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
**如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)**
 ## 最后
其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
上面分享的**腾讯、头条、阿里、美团、字节跳动等公司2019-2021年的高频面试题**,博主还把这些技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含**知识脉络 + 诸多细节**,由于篇幅有限,上面只是以图片的形式给大家展示一部分。
**【Android思维脑图(技能树)】**
知识不体系?这里还有整理出来的Android进阶学习的思维脑图,给大家参考一个方向。

**【Android高级架构视频学习资源】**
**Android部分精讲视频领取学习后更加是如虎添翼!**进军BATJ大厂等(备战)!现在都说互联网寒冬,其实无非就是你上错了车,且穿的少(技能),要是你上对车,自身技术能力够强,公司换掉的代价大,怎么可能会被裁掉,都是淘汰末端的业务Curd而已!现如今市场上初级程序员泛滥,这套教程针对Android开发工程师1-6年的人员、正处于瓶颈期,想要年后突破自己涨薪的,进阶Android中高级、架构师对你更是如鱼得水,赶快领取吧!
##### **《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,[点击传送门即可获取!](https://bbs.csdn.net/topics/618165277)**
以上Android开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
**如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)**
## 最后
其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
上面分享的**腾讯、头条、阿里、美团、字节跳动等公司2019-2021年的高频面试题**,博主还把这些技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含**知识脉络 + 诸多细节**,由于篇幅有限,上面只是以图片的形式给大家展示一部分。
**【Android思维脑图(技能树)】**
知识不体系?这里还有整理出来的Android进阶学习的思维脑图,给大家参考一个方向。

**【Android高级架构视频学习资源】**
**Android部分精讲视频领取学习后更加是如虎添翼!**进军BATJ大厂等(备战)!现在都说互联网寒冬,其实无非就是你上错了车,且穿的少(技能),要是你上对车,自身技术能力够强,公司换掉的代价大,怎么可能会被裁掉,都是淘汰末端的业务Curd而已!现如今市场上初级程序员泛滥,这套教程针对Android开发工程师1-6年的人员、正处于瓶颈期,想要年后突破自己涨薪的,进阶Android中高级、架构师对你更是如鱼得水,赶快领取吧!
##### **《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,[点击传送门即可获取!](https://bbs.csdn.net/topics/618165277)**
以上Android开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
**如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)**
 ## 最后
其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
上面分享的**腾讯、头条、阿里、美团、字节跳动等公司2019-2021年的高频面试题**,博主还把这些技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含**知识脉络 + 诸多细节**,由于篇幅有限,上面只是以图片的形式给大家展示一部分。
**【Android思维脑图(技能树)】**
知识不体系?这里还有整理出来的Android进阶学习的思维脑图,给大家参考一个方向。
[外链图片转存中...(img-WggZuSbc-1712027330004)]
**【Android高级架构视频学习资源】**
**Android部分精讲视频领取学习后更加是如虎添翼!**进军BATJ大厂等(备战)!现在都说互联网寒冬,其实无非就是你上错了车,且穿的少(技能),要是你上对车,自身技术能力够强,公司换掉的代价大,怎么可能会被裁掉,都是淘汰末端的业务Curd而已!现如今市场上初级程序员泛滥,这套教程针对Android开发工程师1-6年的人员、正处于瓶颈期,想要年后突破自己涨薪的,进阶Android中高级、架构师对你更是如鱼得水,赶快领取吧!
##### **《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,[点击传送门即可获取!](https://bbs.csdn.net/topics/618165277)**
## 最后
其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
上面分享的**腾讯、头条、阿里、美团、字节跳动等公司2019-2021年的高频面试题**,博主还把这些技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含**知识脉络 + 诸多细节**,由于篇幅有限,上面只是以图片的形式给大家展示一部分。
**【Android思维脑图(技能树)】**
知识不体系?这里还有整理出来的Android进阶学习的思维脑图,给大家参考一个方向。
[外链图片转存中...(img-WggZuSbc-1712027330004)]
**【Android高级架构视频学习资源】**
**Android部分精讲视频领取学习后更加是如虎添翼!**进军BATJ大厂等(备战)!现在都说互联网寒冬,其实无非就是你上错了车,且穿的少(技能),要是你上对车,自身技术能力够强,公司换掉的代价大,怎么可能会被裁掉,都是淘汰末端的业务Curd而已!现如今市场上初级程序员泛滥,这套教程针对Android开发工程师1-6年的人员、正处于瓶颈期,想要年后突破自己涨薪的,进阶Android中高级、架构师对你更是如鱼得水,赶快领取吧!
##### **《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,[点击传送门即可获取!](https://bbs.csdn.net/topics/618165277)**
























 1376
1376

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








