根据英文意思来记住含义:委托
例如:
- li 1
- li 2
- li 3
- li 4
3> on事件和off事件
语法:
.on
.off
on启动,off是关闭,这两个是一对。
off只能移除on事件。
off事件如果什么都不添加,就会移除所有事件.
例如:
按钮
- li 1
- li 2
- li 3
- li 4
牛啊牛啊。
干得漂亮。
4> one事件
语法:
.one
就是只执行一次事件相应的函数代码。
例如:
干得漂亮。
5> unbind()事件和undelegate()
和bind事件、delegate事件是一对。
主要是来关闭bind和delegate事件。
功能关系就像on事件和off事件一样。
===================================================================
1> currentTarget对象和target对象
语法:
event.currentTarget
event.target
例如:currentTarget和target对象区别,看例子注释!!!
click me
看下图的console:可以知道对应执行的什么事件或对象。

2> delegateTarget对象
语法:
event.delegateTarget
它指向的是事件的委托者。看下面例题。
例如:
click me
3> pageX和pageY对象
语法:
event.pageX
event.pageY
鼠标在元素内的X,Y坐标。
例如:
4> type对象
语法:
event.type
获取当前的事件类型。
例如:
5> preventDefault对象
语法:
event.preventDefault
它是用来阻止默认事件。
例如:
8> stopPropagation对象
语法:
event.stopPropagation()
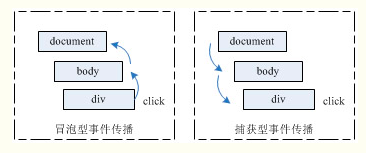
该方法将停止事件的传播,阻止它被分派到其他 Document 节点,类似阻止冒泡。
这里设计了一个复杂的概念,可以根据下面的图片来思考:

停止冒泡型事件的进一步传递(取消事件传递,不只是停止IE和DOM标准共有的冒泡型事件,我们还可以停止支持DOM标准浏览器的捕捉型事件,用topPropagation()方法)。例如上图中的冒泡型事件传递中,在body处理停止事件传递后,位于上层的document的事件监听器就不再收到通知,不再被处理。
===================================================================
1> focus事件和blur事件
这两个事件适用于任何元素。
语法:
<font color="red>"focus()
blur()
blur事件是失去焦点所触发的事件。
focus事件是获得焦点所触发的事件,和blur相反。
例如:
2> change事件
该事件仅适用于文本域(text field), textarea , select 元素,input元素。
语法:
change()
改变内容所触发的事件。
例如:
3> select事件
该事件仅适用于文本域(text field), textarea , select 元素,input元素。和change一样
语法:
select()
# 最后 自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
select事件**
该事件仅适用于文本域(text field), textarea , select 元素,input元素。和change一样
语法:
select()
# 最后 自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-YVaixzR5-1714925623867)]
[外链图片转存中…(img-qzD40HHn-1714925623868)]
[外链图片转存中…(img-yeilrRQn-1714925623868)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!





















 239
239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








