每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领域的领跑者。点击订阅,与未来同行! 订阅:https://rengongzhineng.io/

在Meta,React和React Native不仅仅是开发工具,而是推动产品开发和创新的核心技术。每个月有超过五千名员工使用这些技术来构建产品和体验,这些技术已经深深融入Meta的工程文化,并使公司能够快速开发和发布高质量的产品。在Meta Connect 2024上,不少项目展示了这些技术的威力,以下就是一些产品团队的开发故事。
Instagram和Facebook在Meta Quest上的重生
在Meta Connect大会上,马克·扎克伯格宣布Instagram和Facebook已经为混合现实(MR)平台Meta Quest重建,旨在将旗舰社交体验带到这款头戴设备上,让用户可以与好友保持联系并观看Stories和Reels,同时展现MR带来的新可能性。要为Meta Quest从零开始构建这些社交应用,团队必须充分利用平台的功能,并确保高质量标准。团队面临的第一个问题是:是重用现有的安卓应用、编写新的安卓原生应用,还是用React Native重新开发?为了提供符合Meta Quest独特特性的用户体验,我们选择了React Native,因为它能够快速迭代开发,提供强大的动画能力,良好的性能,并且是支持大部分Meta Quest 2D系统应用的共享平台。
对于Instagram的新应用,React Native让团队能够打造出丰富的动画效果和独特的交互体验。例如,视频帖子可以从动态消息无缝过渡到全屏视图,并可在不丢帧的情况下与评论并排显示;还支持通过手柄摇杆滑动浏览照片堆叠,或用手势操作。此外,互动元素还引入了随手柄动作平滑跟随的悬停动画。
在开发Facebook for Meta Quest时,团队利用了Facebook.com桌面版成熟的代码和基础设施,通过共享代码技术重用一些复杂的功能,如动态消息和评论。这些技术包括Meta的开源项目,如StyleX和React Strict DOM。这种代码共享大大减少了重复业务逻辑的时间,使团队能够专注于Meta Quest的特定交互和体验开发。
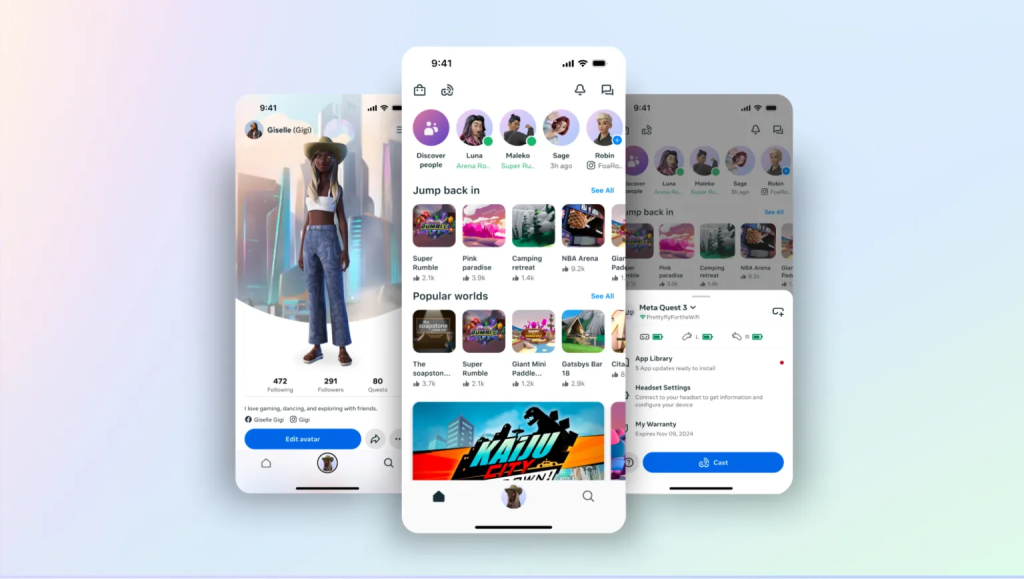
全新的Meta Horizon移动应用
今年,Meta还推出了焕然一新的Meta Horizon移动应用,让用户在头显内外都能更轻松地社交和表达自己。新增了一个专属标签,用于个性化定制虚拟形象,用户还可以通过手机访问Horizon Worlds并完成任务,解锁独家虚拟形象样式、物品和表情。

在性能方面,Meta的团队通常以Facebook Marketplace作为React Native的性能基准。然而,Meta Horizon作为一个独立应用,其冷启动时React Native即会初始化,而Facebook应用则是在首次访问React Native界面时才进行初始化。尽管如此,Meta Horizon团队的性能优化成果超出了预期,达到了Meta移动社交应用的水平。
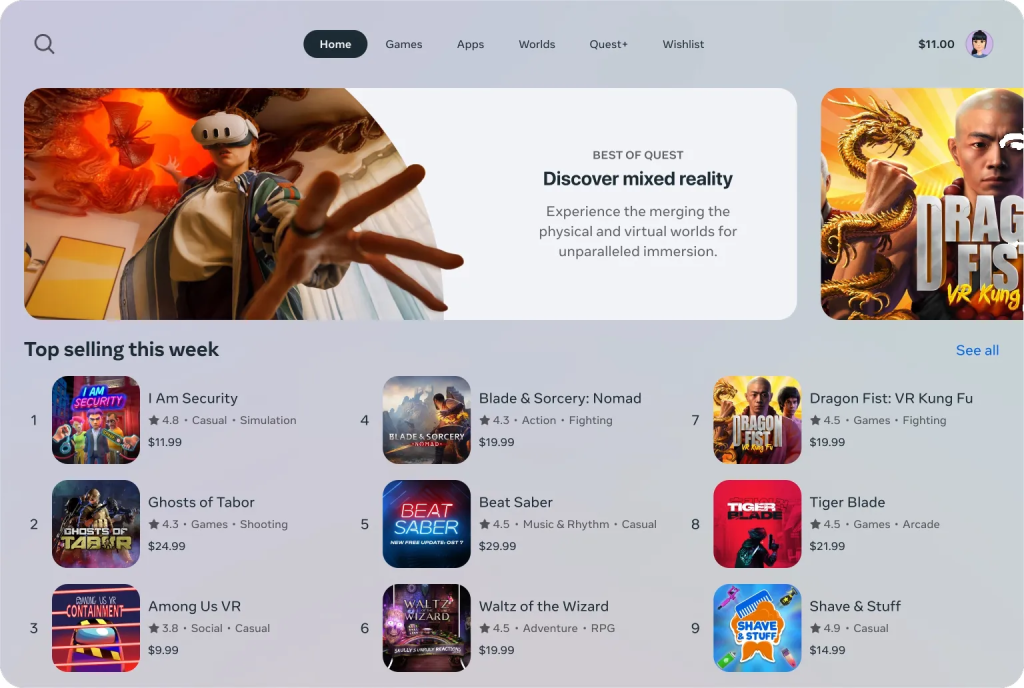
Meta Horizon商店的更新
Meta Horizon商店现已开放,所有开发者都可以发布应用,包括2D应用。为了支持这一变化,团队对商店进行了重大改进,如增加更多分类、更好的应用排名和分类,以及新增“抢先体验”版块。由于商店需要在Android、iOS、Horizon OS和Web四个平台保持功能一致,React和React Native的使用使得团队可以更快地推出新功能和实验,并节省了人力。

Meta Spatial Editor的开发
Meta推出了Meta Spatial SDK和Meta Spatial Editor,帮助移动开发者使用熟悉的Android编程语言、库和工具为Meta Horizon OS创建沉浸式体验。Meta Spatial Editor是一款全新的桌面应用,支持用户导入、组织和变换资源,并通过glTF标准将其导出到Meta Spatial SDK中。团队选择了React Native for Desktop来开发该应用,因为它不仅能为用户提供原生的Windows和macOS体验,还能在需要时利用原生集成,提升开发效率。
Meta对React的持续投入
自十多年前推出React开源项目以来,Meta团队持续推动该技术的发展。React团队与Meta内部和开源社区的合作,使React在多个平台上都能提供优秀的用户界面和开发体验。从Web、移动到桌面再到混合现实,每次新增平台的支持,团队都会深入了解平台的独特性,并对React进行优化和调整。这种方式不仅让Meta自家产品受益,也让全球使用React的开发者能够获得改进后的技术。Meta将继续与开源社区分享这些技术创新,为全球开发者提供更好的开发工具和框架。





















 909
909

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








