这篇文章主要介绍了python数据可视化之美:专业图表绘制指南(全彩),具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获,下面让小编带着大家一起了解一下。

Source code download: 本文相关源码
pyecharts简介
PyEcharts说明文档,学习的时候可以参考
https://pyecharts.org/#/zh-cn/global_options?id=legendopts%ef%bc%9a%e5%9b%be%e4%be%8b%e9%85%8d%e7%bd%ae%e9%a1%b9
pyecharts简介
Echarts 是一个由百度开源的数据可视化,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可。而 Python 是一门富有表达力的语言,很适合用于数据处理python祝生日快乐创意代码。当数据分析遇上数据可视化时,pyecharts 诞生了。
在各行各业比较先进的工具都会优先支持python,可以通过python实现类似的效果。
pyecharts特性
- 简洁的 API 设计,调用方式比较简单,使用如丝滑般流畅,支持链式调用
- 囊括了 30+ 种常见图表,应有尽有,可以满足大多数数据可视化的需要
- 支持主流 Notebook 环境,Jupyter Notebook 和 JupyterLab
- 可轻松集成至 Flask,Django 等主流 Web 框架,也可以在web服务中使用图表,在网站开发过程中渲染图表
- 高度灵活的配置项,可轻松搭配出精美的图表
- 详细的文档和示例,帮助开发者更快的上手项目
- 多达 400+ 地图文件以及原生的百度地图,依赖百度地图为地理数据可视化提供强有力的支持
pyecharts版本
v0.5.x和v1两个版本不兼容,安装不同的版本,不能相互运行
- v0.5.X 支持python2.7,3.4+,已不再更新
- v1 支持python3.6+,一般使用的都是这个版本
pyecharts的简单使用
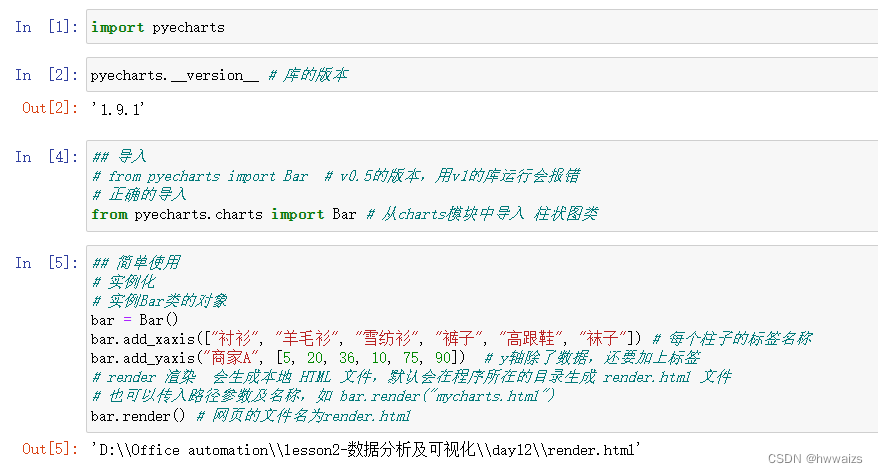
导入及使用
from pyecharts.charts import Bar # 从charts模块中导入 柱状图类
-
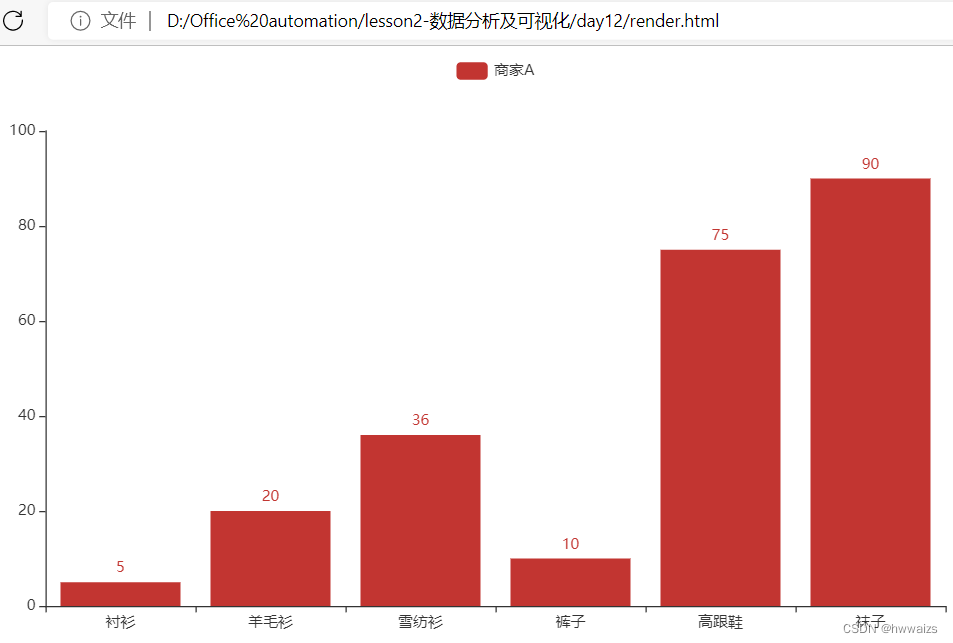
实例化
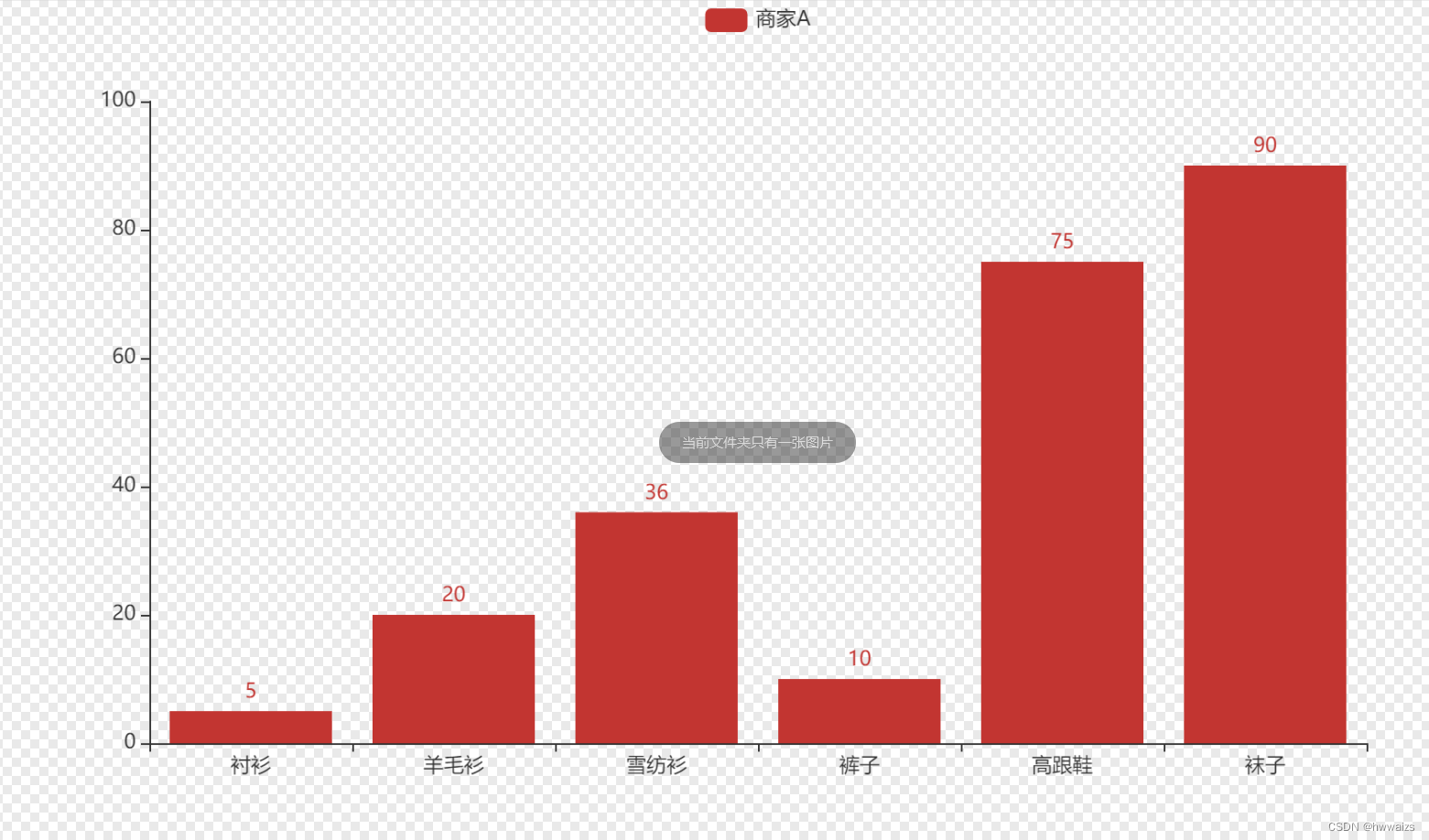
添加y轴的时候,除了数据,还要添加一个标签,render渲染时会默认生成本地 HTML 文件,默认会在程序所在的目录生成 render.html 文件,也可以传入路径参数及更改名称,如 bar.render(“mycharts.html”)
图表运用的前端的内容,是html文件(不是png或jpg),有交互性,可以动态显示数据,鼠标放在柱子上,可以显示柱子的数据,点击商家A的图例,可以进行柱子的隐藏和显示,同时看到显示的动画效果。
此种方法的缺点:生成图表后,需要找到文件再打开查看效果,可以让图表直接在note book 上直接进行显示,可以实时的预览图表,修改数据。bar.render_notebook() # 把图表渲染到 notebook上,依然有动画消息
-
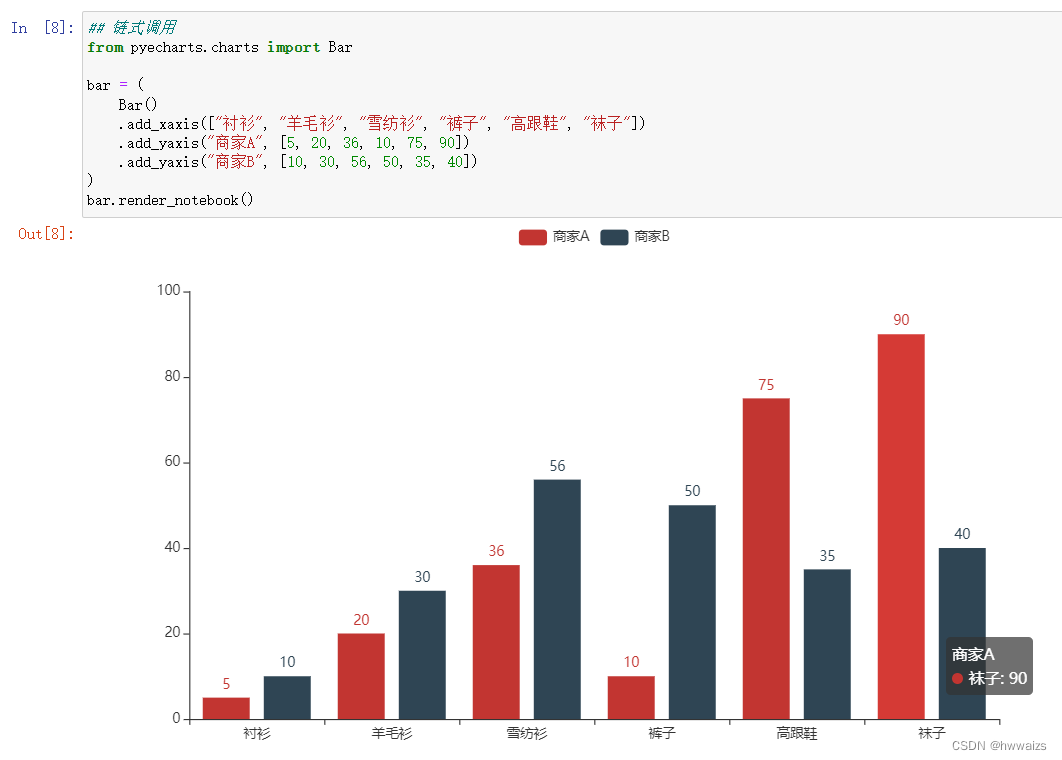
链式调用
pyecharts所有方法都支持链式调用,也推荐用这种方法。
添加两个列标签,会生成两个颜色的柱子,商家A和商家B 分别卖出的各类衣服,图例会显示每个商家的颜色,两个列标签可以为空字符串,但是不能不写,可以单击图例进行单个或者所有柱子的隐藏和显示。
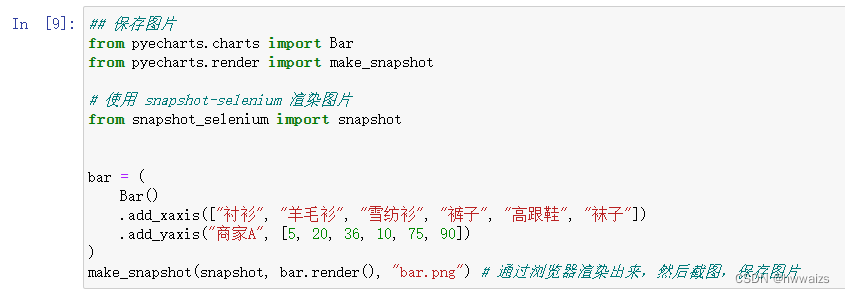
保存图片
如果生成的图表有几百个,一个一个的截图就会不方便,可以使用snapshot-selenium 渲染图片进行大量图片的保存。
直接运行代码的时候,会提示“ No module named ‘snapshot_selenium’”,pip进行安装后,然后去百度搜索浏览器驱动,找到浏览器对应或相近的版本,下载win32(指的是windows)后,解压复制到程序所在的统计目录下,就可以保存为图片了。得到的图片是没有背景的透明图片

全局配置项
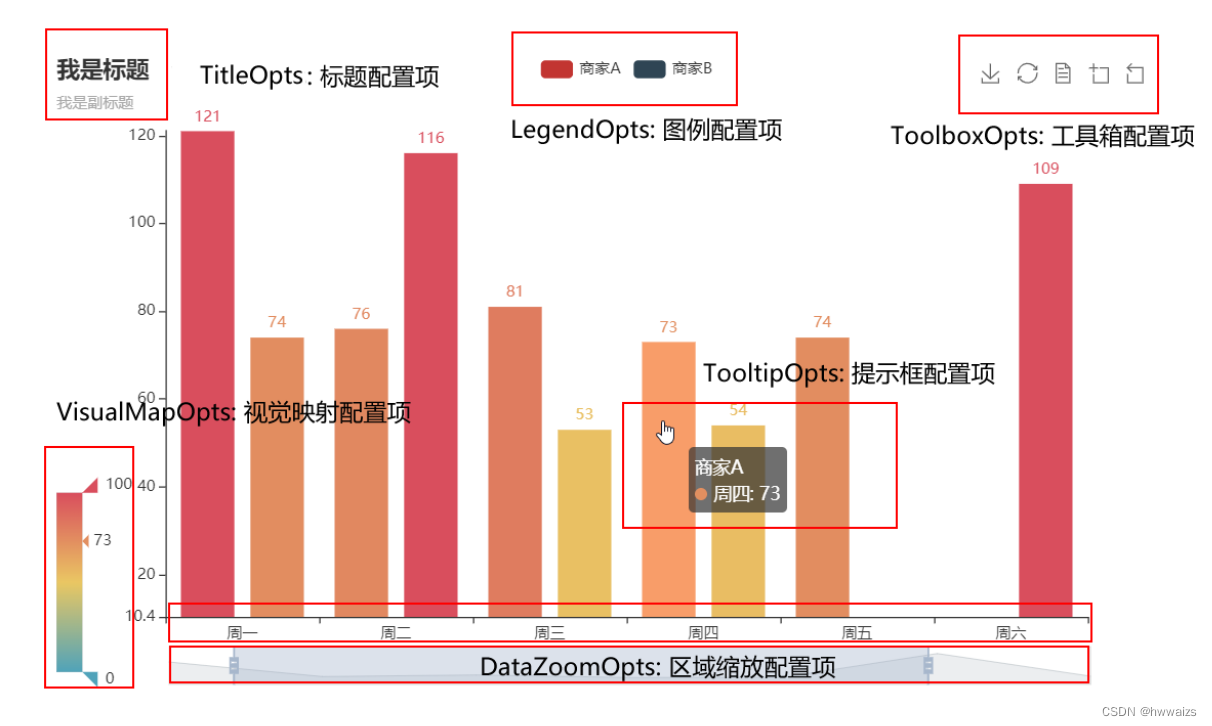
全局配置项可通过 set_global_opts 方法设置,常用的全局配置项有标题、图例、x轴、区域缩放、提示框、工具箱、视觉映射(数值越小颜色越浅,渐变的配置项)等。
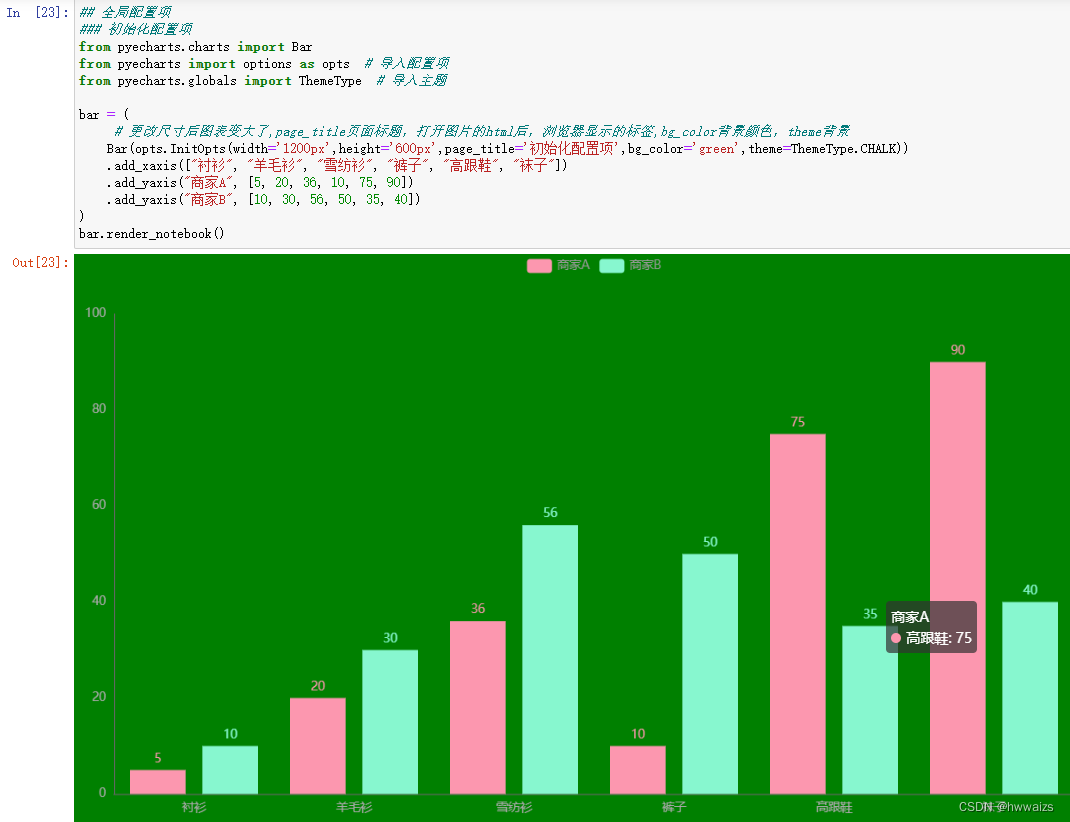
初始化配置项
matplobtib中有画板的初始化,默认画板的大小,可以调整图表的高度、宽度。
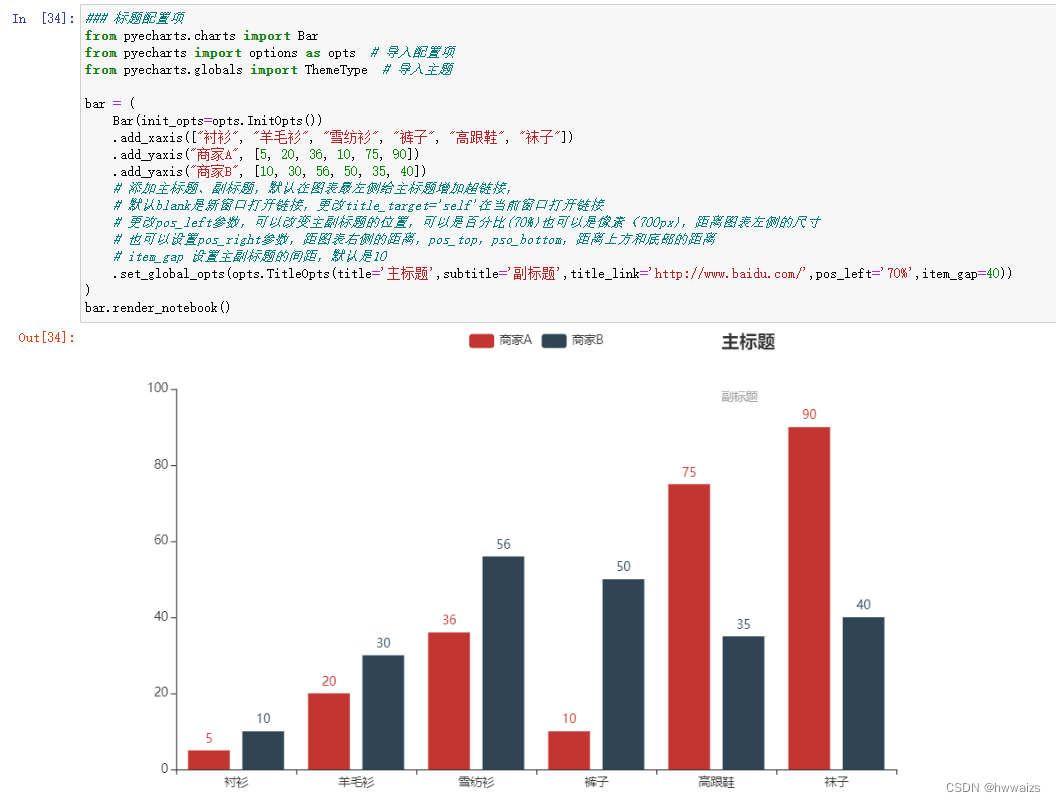
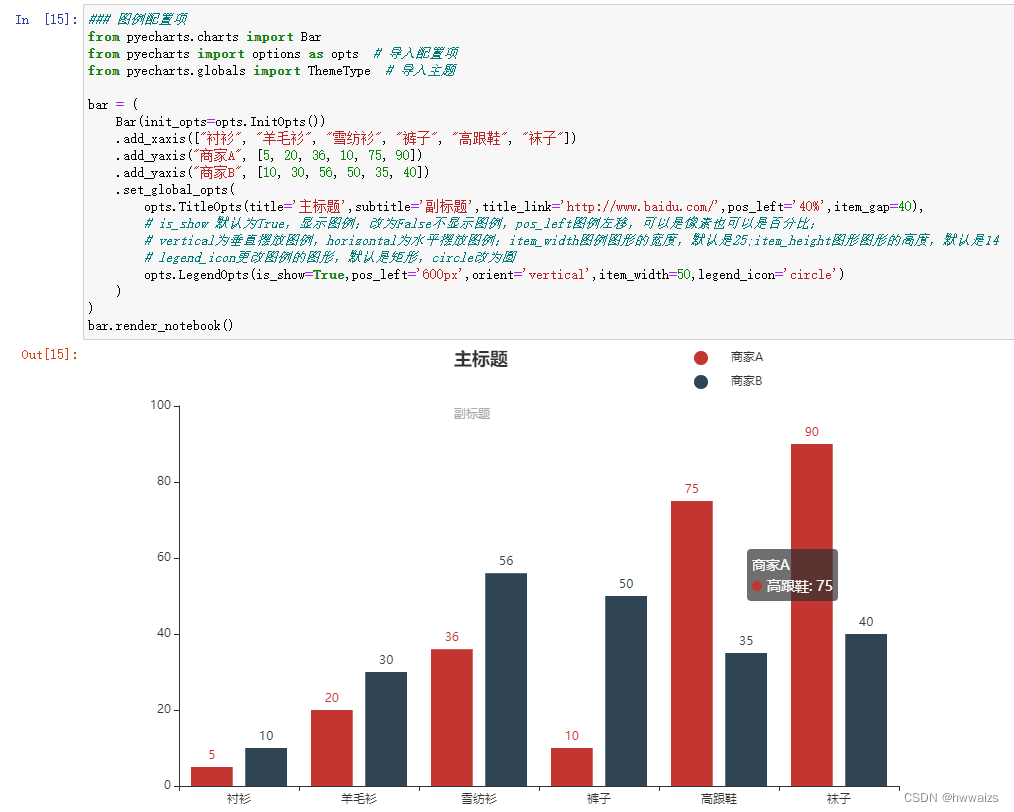
标题配置项
添加主标题、副标题,默认在图表最左侧,可以给标题增加超链接,默认blank是新窗口打开链接,更改title_target='self’在当前窗口打开链接; 更改pos_left参数,可以改变主副标题的位置,可以是百分比(70%)也可以是像素(700px),距离图表左侧的尺寸;也可以设置pos_right参数,距图表右侧的距离,pos_top,pso_bottom,距离上方和底部的距离; item_gap 设置主副标题的间距,默认是10
图例配置项
在参考文档中进行多种参数的更改,更改图例中图形与文字的距离,图形的大小,图例关闭的颜色,以及利用在线图片,更改图例的图片等。is_show 默认为True,显示图例;改为False不显示图例,pos_left图例左移,可以是像素也可以是百分比;vertical为垂直摆放图例,horizontal为水平摆放图例;item_width图例图形的宽度,默认是25;item_height图形图形的高度,默认是14;legend_icon更改图例的图形,默认是矩形,circle改为圆
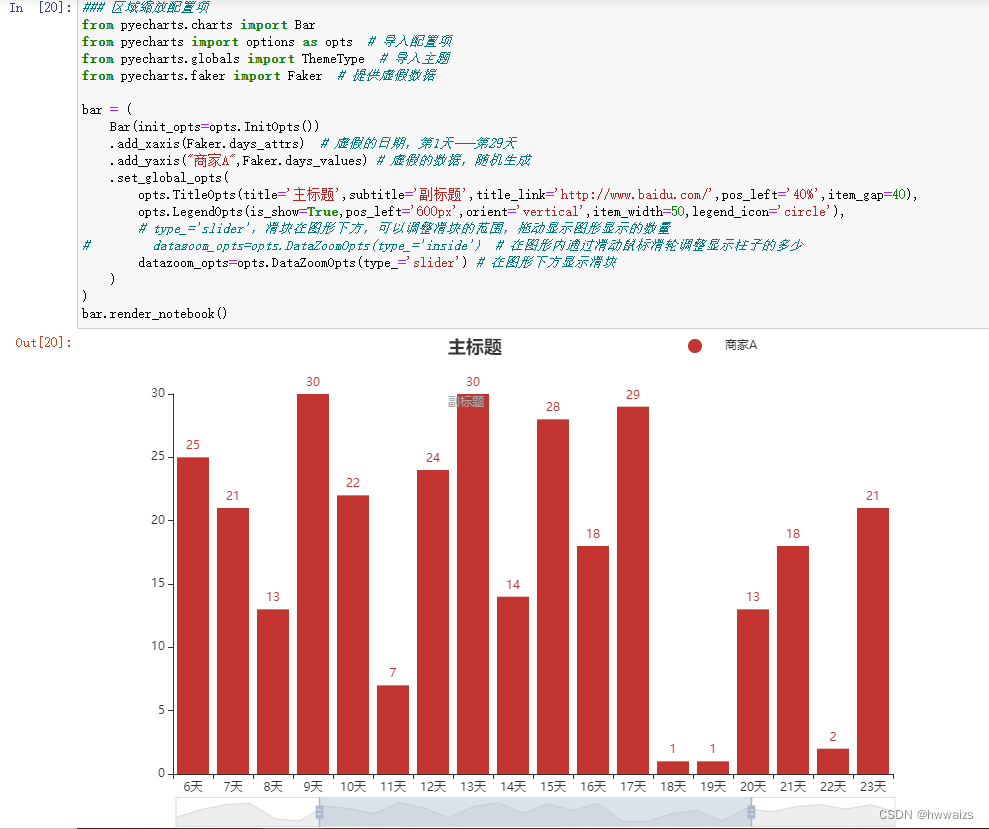
区域缩放配置项
如果绘制的图形非常多,如30天的柱形图表示每天的销售额,可以设置配置项的type_=‘slider’,在图形下方显示滑块,可以调整滑块显示的图形范围,拖动显示滑块范围内显示的图形;type_=‘inside’,在图形内通过滑动鼠标滑轮调整显示柱子的数量,柱子数量显示多,则柱子显示比较细,柱子数量显示少,则柱子显示比较粗。
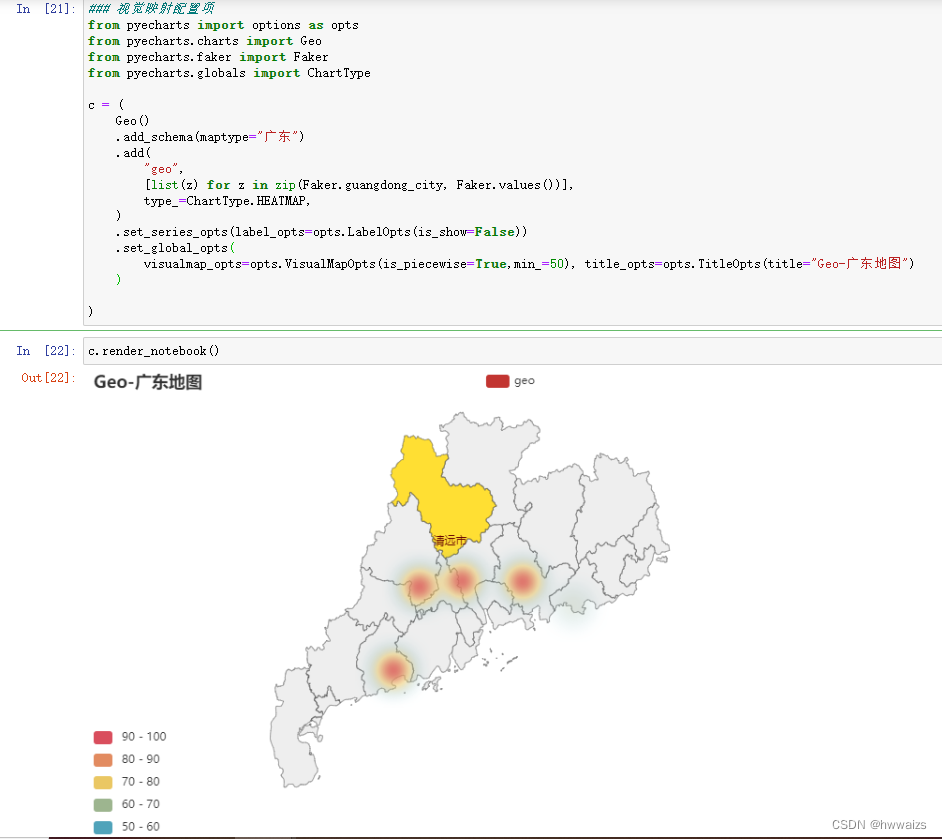
视觉映射配置项
在地图图表中见到,Geo()地理坐标系统,显示某地的地图,配置项组件也可以通过pos_left等更改显示的位置,默认是在图表的左下角,区间范围可以进行更改,is_piecewise=False为连续型的长条,is_piecewise=True则为分段的配置项;背景颜色,边框颜色,线条的宽度,图形的高度,宽度,自定义每一段的区间都可以参照官方文档进行设置。
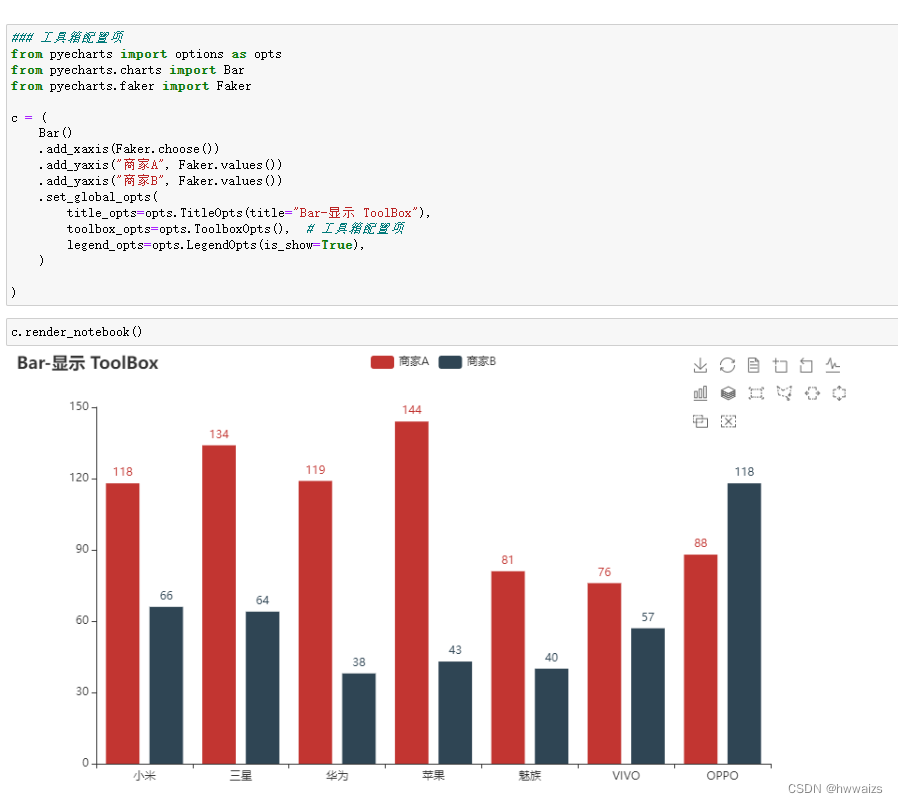
工具箱配置项
默认在图表右侧会有些按钮,第一个按钮,保存为图片,就是下载图片不需要用代码进行保存了。在工具箱配置项里嵌套了工具箱保存图片配置项,可以在里面更改保存图片的背景颜色 background_color(默认是黑色,参数不存在则取白色,可以调整为其他颜色);添加提示语title=“保存为图片”,当光标放上去就会有汉字提示;当进行了一些操作,如隐藏了商家数据或者进行了缩放等,点击第二个按钮还原,就会回到最初的图表效果;数据视图就是图表的数据源;依次为区域缩放和区域缩放还原;切换为折线图,把柱形图切换为折线图;第二行的按钮为切换为柱状图、堆叠柱状图;再往后依次是矩形选择,圈选、横向选择、横线选择、纵向选择、保持选择、清楚选择。
图形的绘制
了解pyecharts工具来绘制常用的图表和相应的方法,以及常用配置项的设置及相关内容。
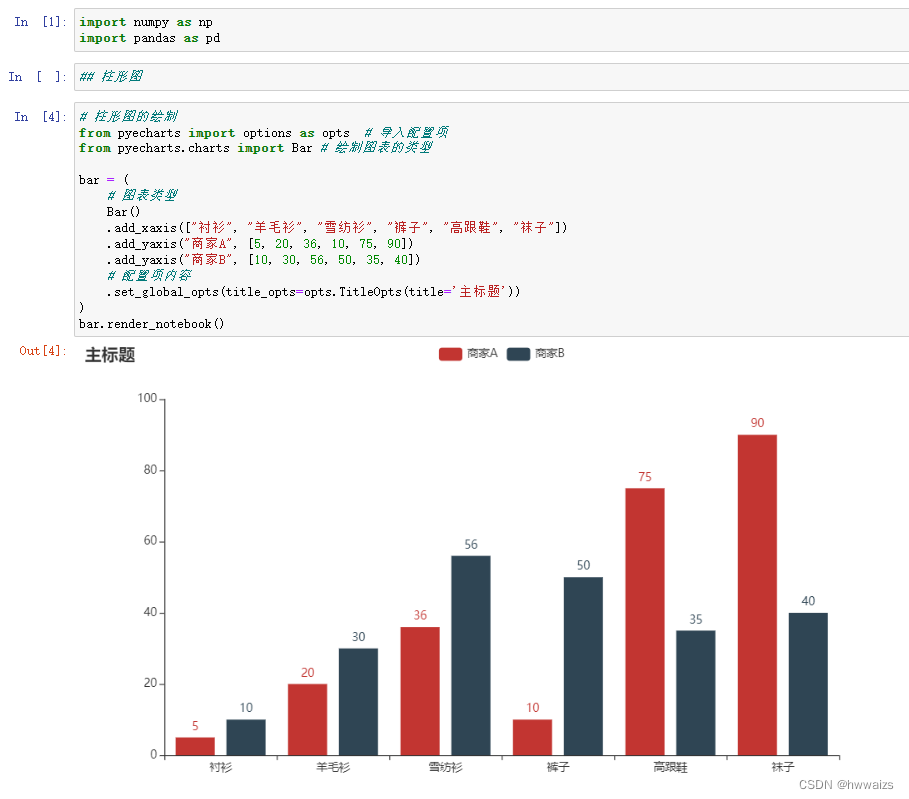
柱形图

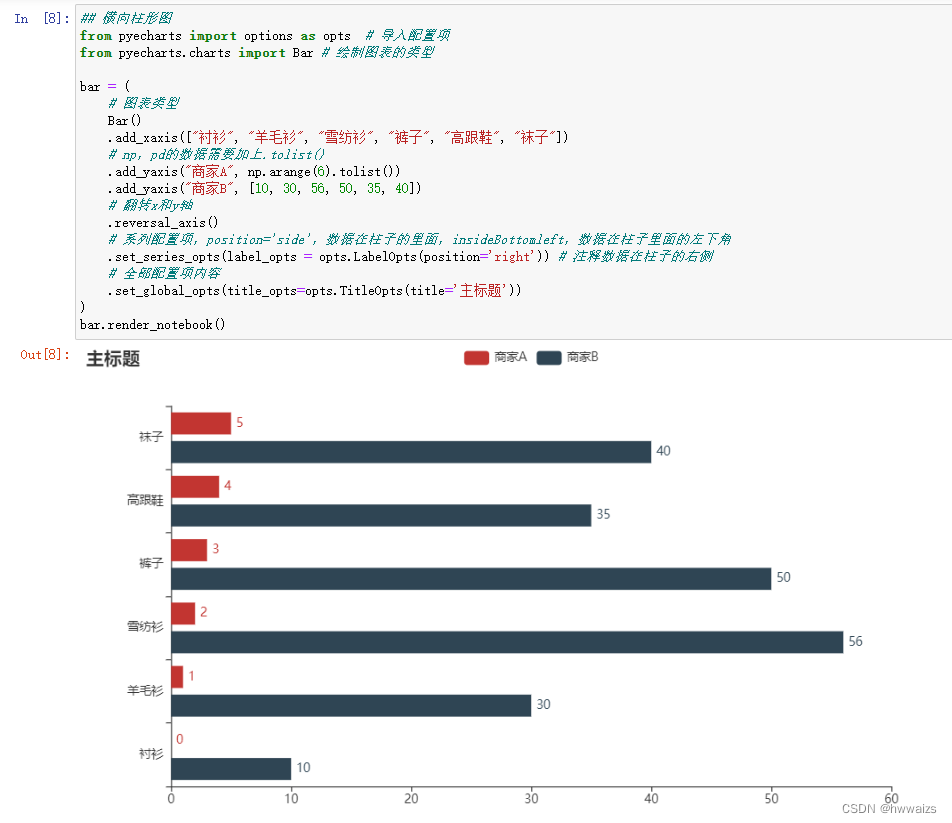
横向柱形图
绘制横向柱形图,需要使用reversal_axis(),更改系列配置项position=‘side’,数据在柱子的里面,insideBottomleft,数据在柱子里面的左下角。
之前绘制图表的时候,都是用的列表,而以后绘图的时候通常会用Series、DataFrame对象表的某一行或某一列作为绘图数据,pyecharts的轴参数不支持数组、Series、DataFrame,必须在数据后加上tolist()
数据格式:pyecharts 本质上是将 Echarts 的配置项由 Python dict 序列化为 JSON 格式,所以 pyecharts 支持什么格式的数据类型取决于 JSON 支持什么数据类型。这就意味着数据传入到 pyecharts 的时候,需要自行将数据格式转换成上述 Python 原生的数据格式,而numpy、pandas的数据类型为numpy.int64或numpy.int32,并非Python.int的int64或者int32,故使用Series.tolist()进行数据的转换。
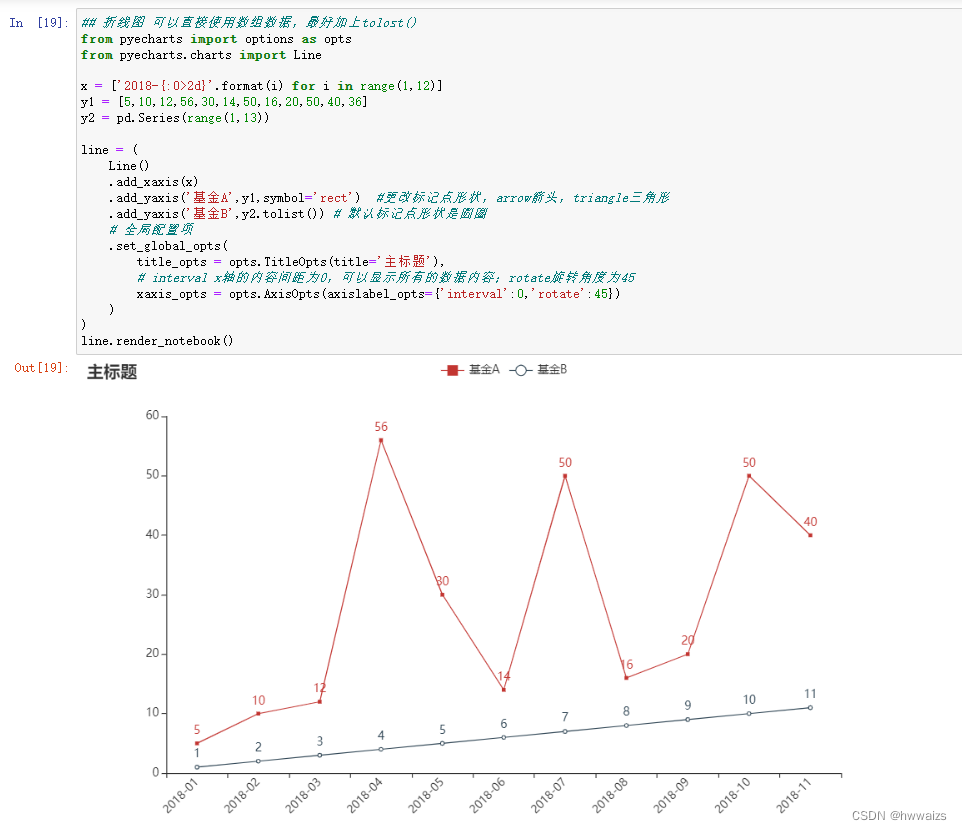
折线图
Line为折线图,折线图可以直接使用数组数据,但是建议还加上tolist(),symbol更改标记点的形状,默认是圆圈,arrow箭头,triangle三角形等,在全局配置项中更改坐标轴内容的间距和旋转角度,interval x轴的内容间距为0,可以显示所有的数据内容;rotate旋转角度为45
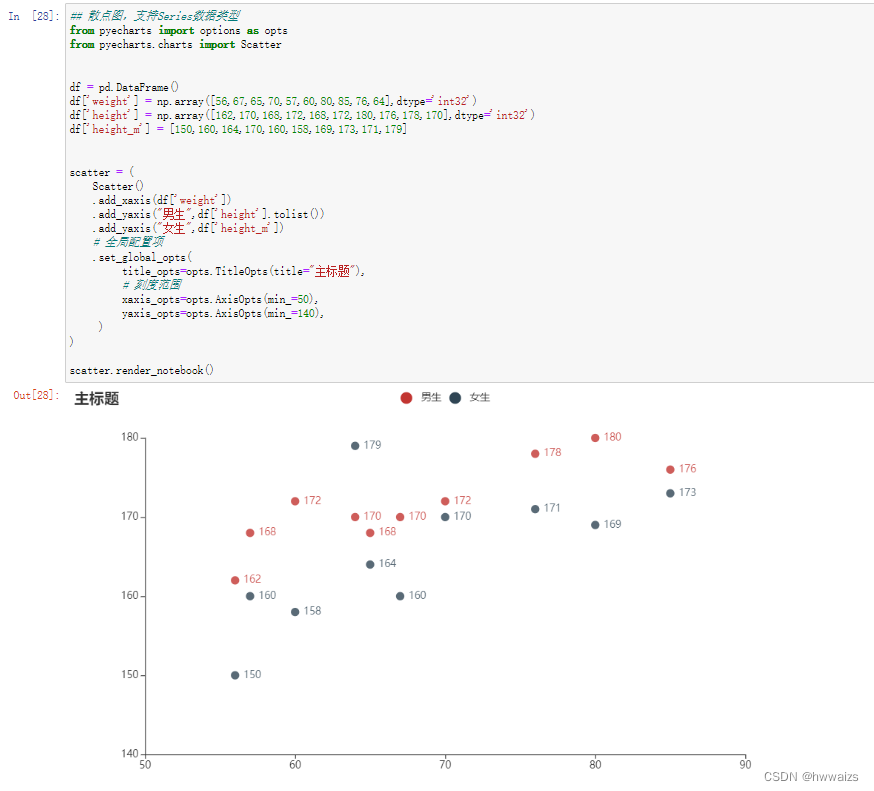
散点图
数据支持数组结构,可以直接取某一列的数值。标记的图形,标记点、标记项、提示框组件、图元样式配置项等都可以进行更改。
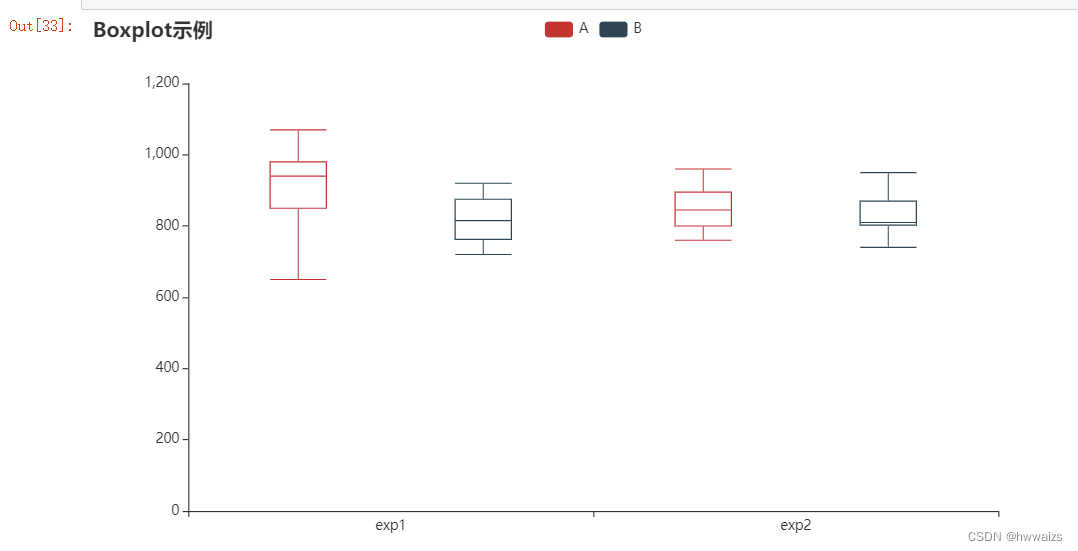
箱线图
用pyecharts 绘制箱线图的时候,不论是什么类型的数据要通过prepare_data()做一下修整。

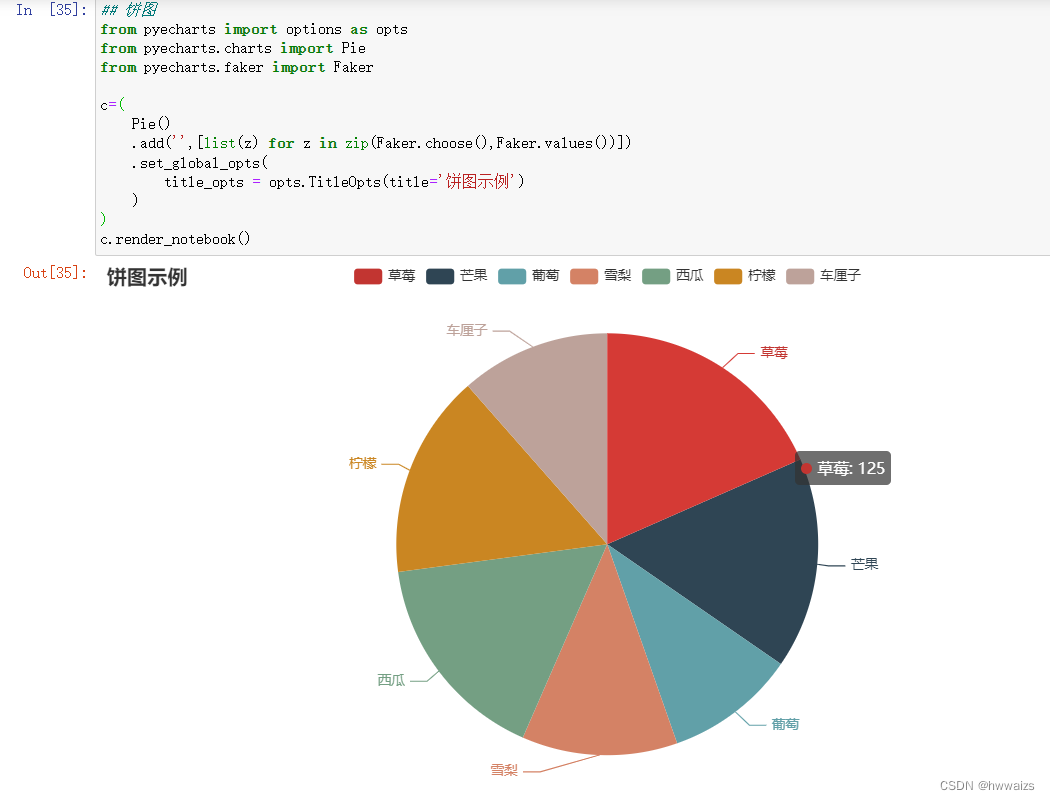
饼图

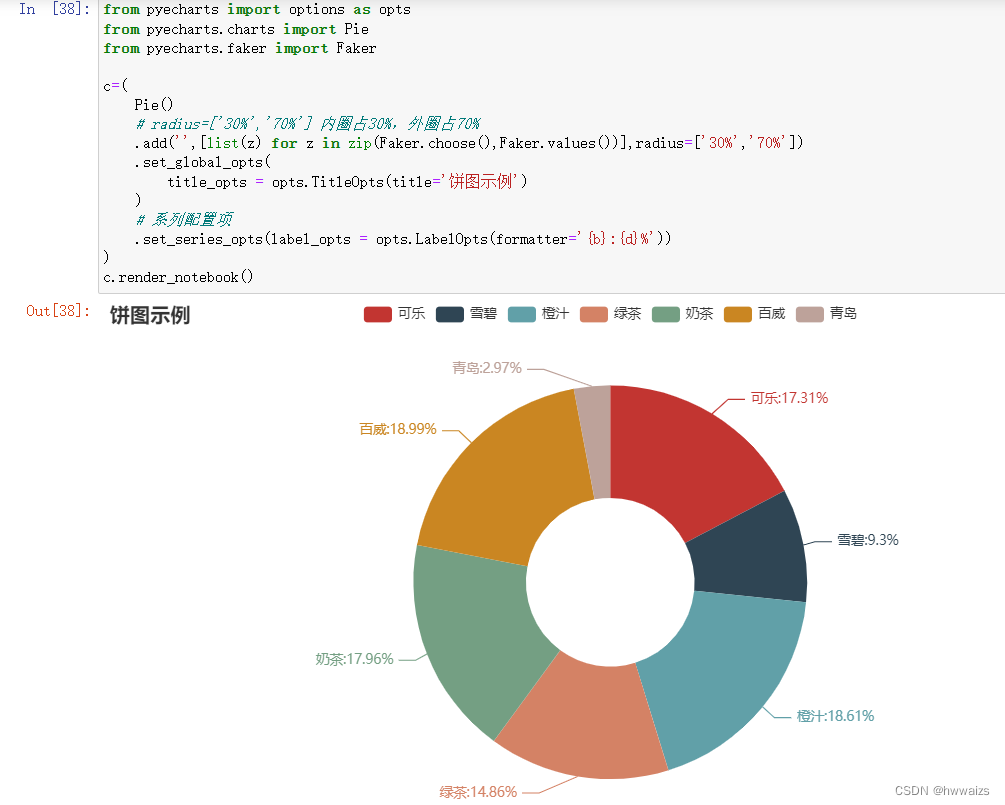
更改radius=[‘30%’,‘70%’],调整饼图内圈和外圈的占比。
柱形图,光标放到柱子上默认显示的内容为{a}(系列名称),{b}(类目值),{c}(数值),分别对应数据里标签,商品名,数量;在饼图上显示的内容为{a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比),可以增加 {b}:{d}的内容显示百分比。
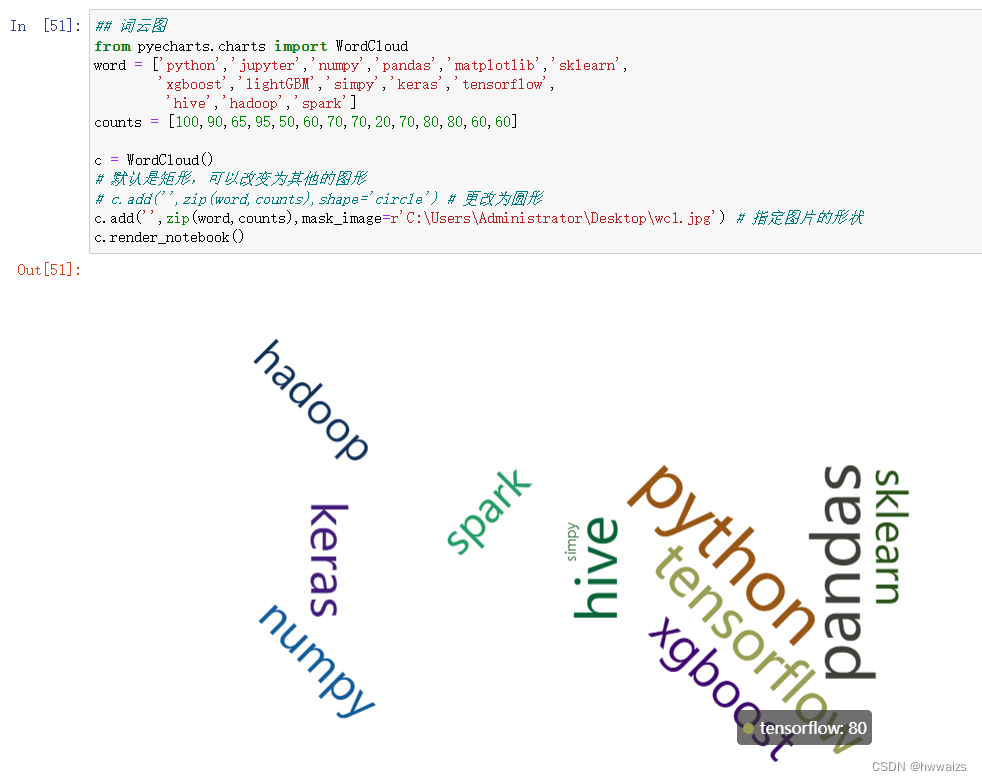
词云图
词云图跟中文的jieba、wordcloud库是一起使用的,词语出现的次数越多,词语显示的字体就越大。可以百度搜索,在线词云生成工具,可以免费生成制定形状的词云。在官方文档,图表类型,基本图表中有词云图的说明,可以用shape对词云图的轮廓进行更改,也可以用mask_image根据图片的形状生成词云。
在机器学习和数据挖掘领域的文本分析,人工智能的自然语言处理都会涉及到文本处理,进行新闻数据的分析,根据出现的词频进行分类,确定新闻的类型。
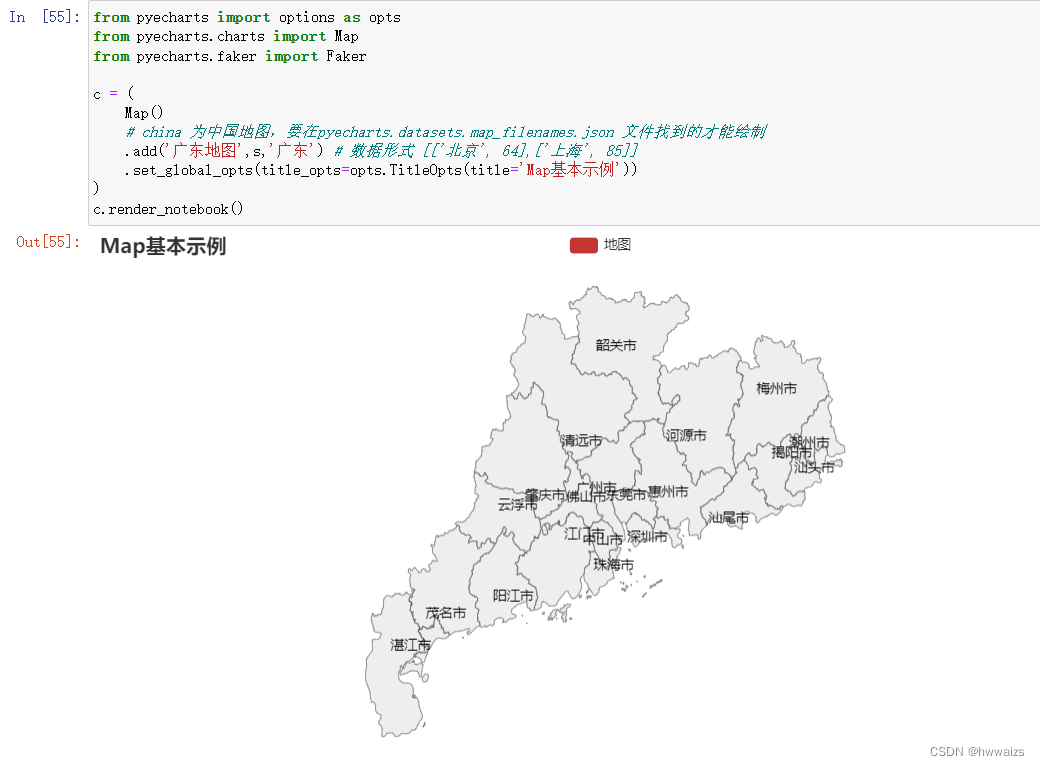
地图
要在pyecharts.datasets.map_filenames.json 中找支持什么类型的词语才能绘制,如china,广东等。地图可以随着鼠标进行移动,滑动滚轮调整地图大小,在地图上直接显示国家或者城市的名称。
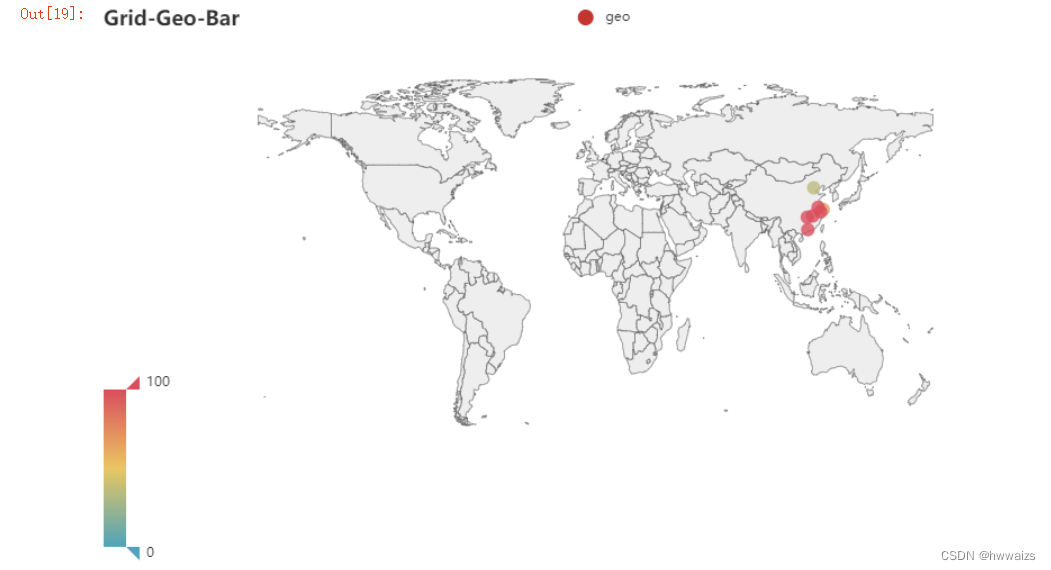
Geo
与地图的差别是,鼠标放到地图上,才能显示地图上国家或者城市的信息。
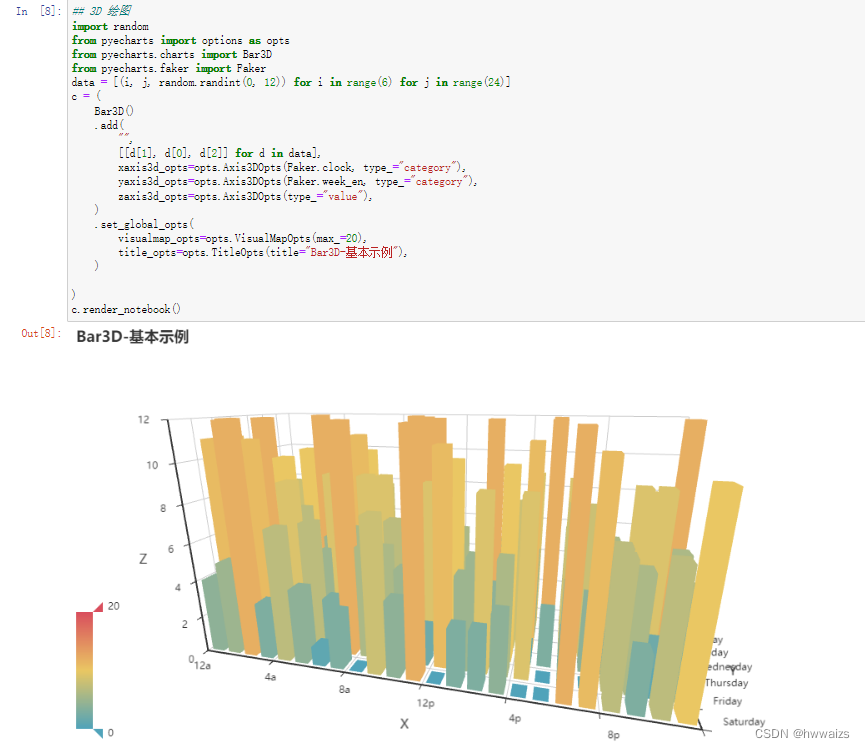
3D绘图
可以参考官方文档进行查看,利用3D绘图从图中寻找周次,月份,x,y轴等信息,可以利用左侧的视觉映射配置项,找到区间范围内数据的图形。
布局
在matplotlib中,把一个画板分为2行2列等。而在pyecharts中,需要导入相应的类。
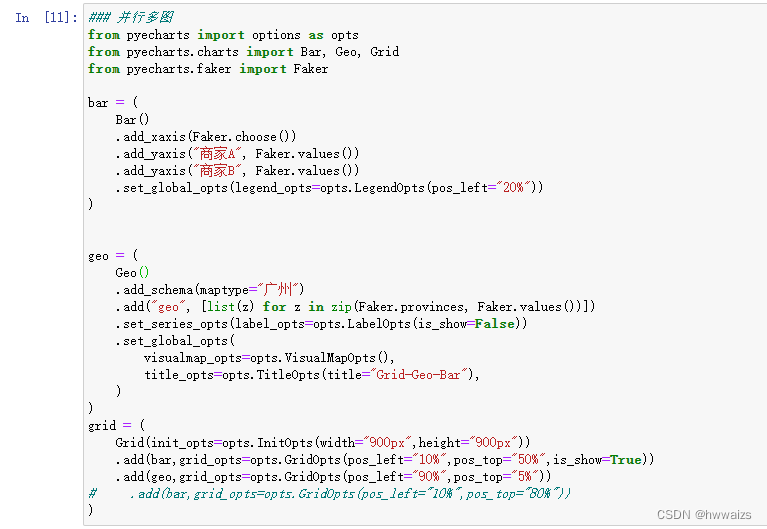
并行多图Grid
创建了2个图,导入了图表布局的类,创建实例对象,把两个图放到网格类里面,效果由grid决定的,直角坐标系网格配置项(grid_opts)进行参数的设置。图形可以放大缩小,相对之间的位置需要上下左右参数进行控制。
网格布局用grid,并行多图的时候,一定要先添加常用图形,确保第一个添加的是常用图表,不能是map,geo等,要把地图的图表类型放最后添加。

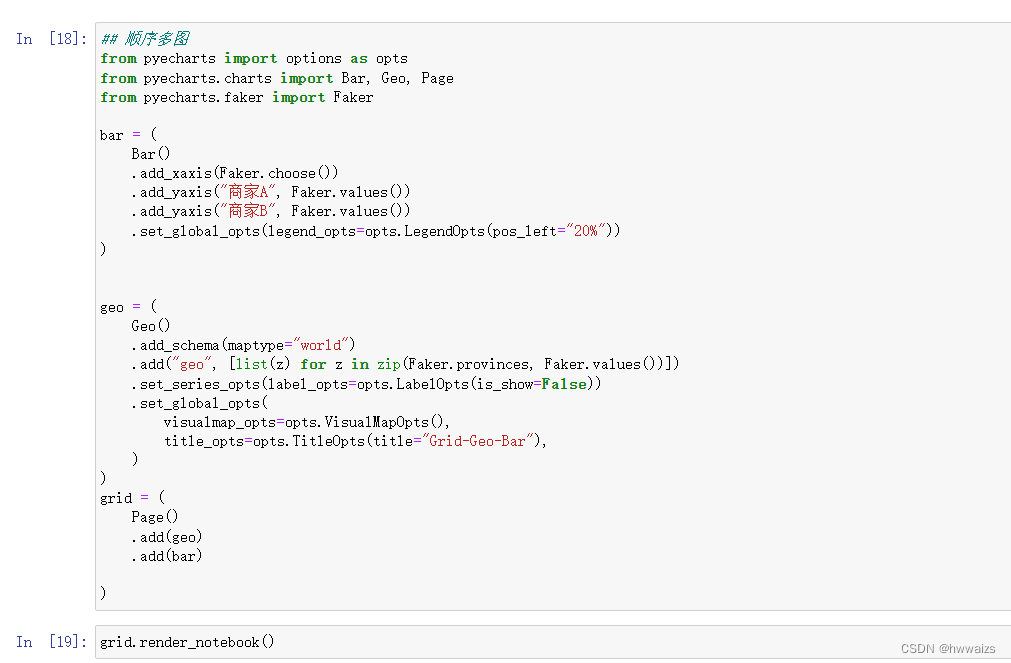
顺序多图Page
顺序多图用Page,上下排列多图,画图的顺序可以调整,可以先画地图类的图形。


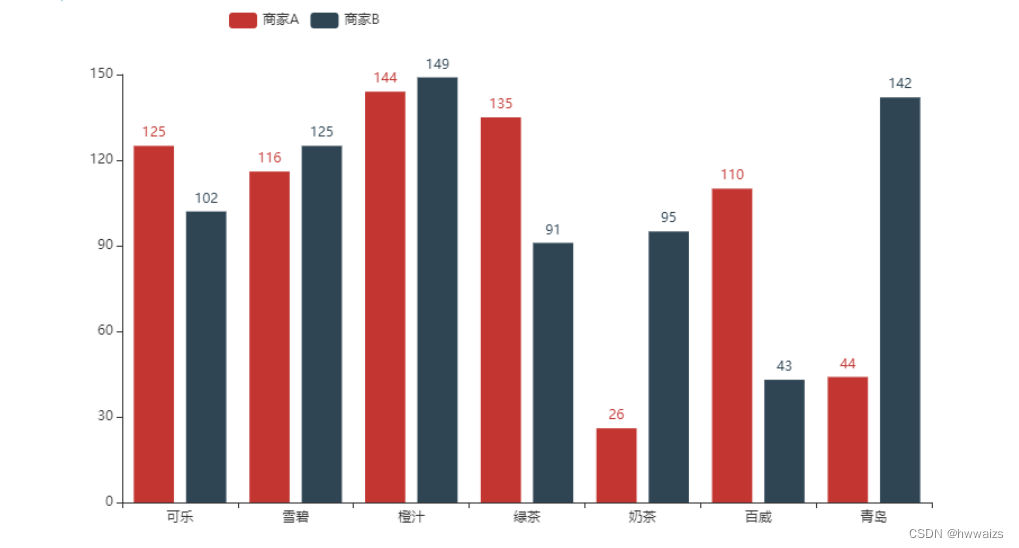
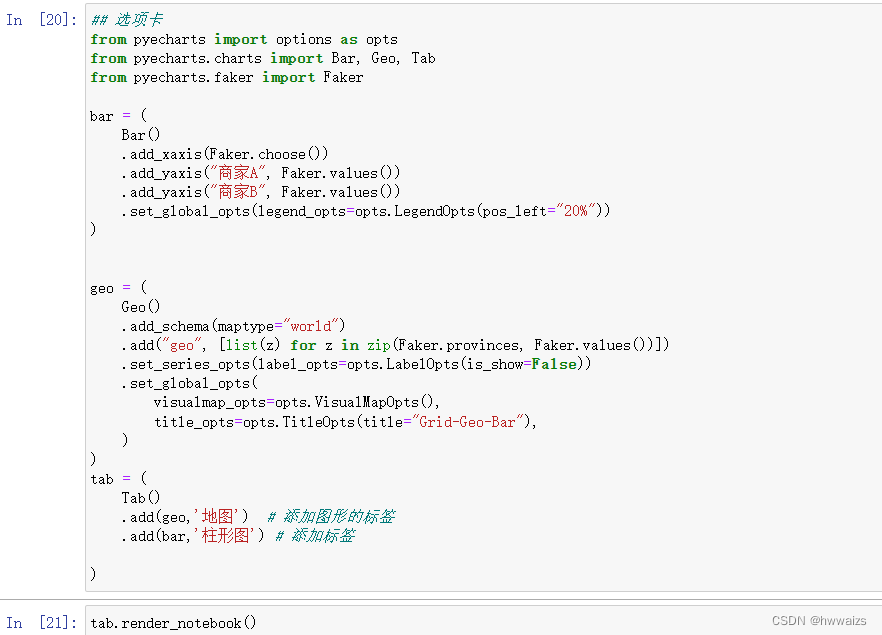
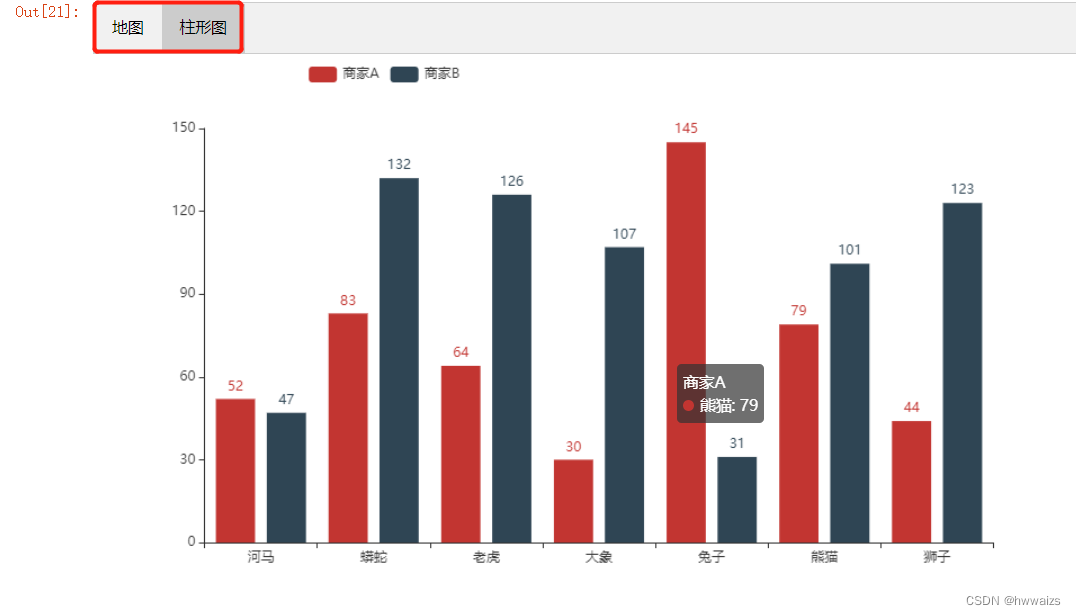
选项卡构图
如果画了很多图,需要上下滑动才能看到,可以用Tab设置选项卡,方便的显示多个图形。
切换标签进行 更换图形的显示。
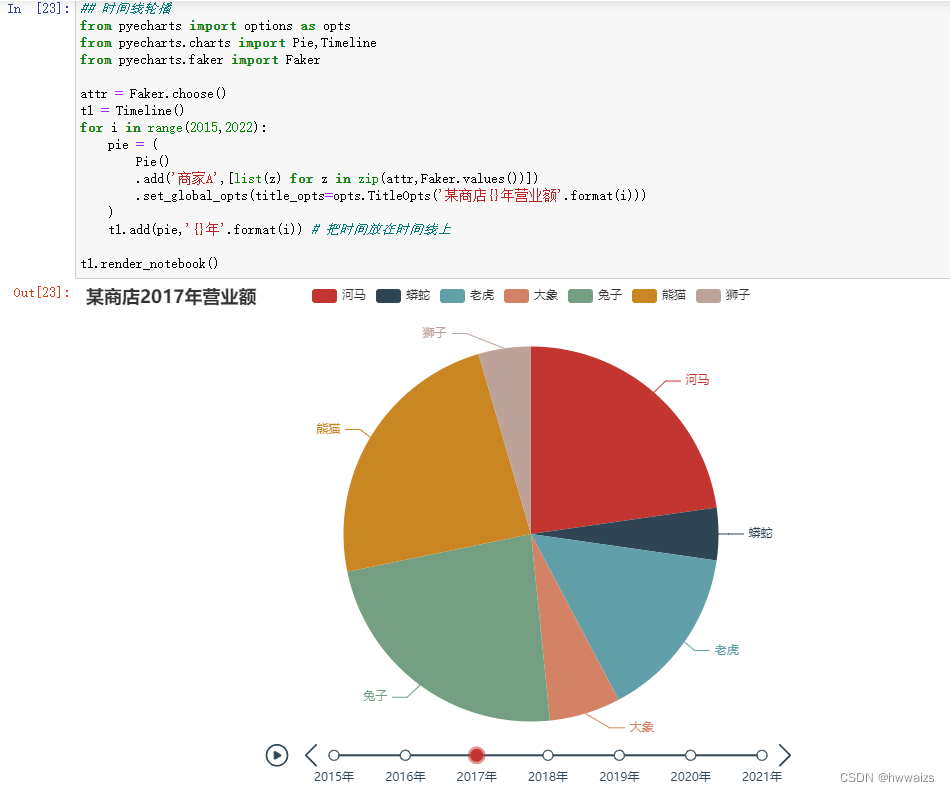
时间线轮播
如下面的图表,每一年绘制一张图,把创建的图放到时间线上,可以单击选择时间进行选取,也可以点击播放按钮,进行轮播。比如某个国家每年GDP增长的动图,每年都有一张图,每年都会有变化,切换的快就可以看到类似动图的效果。可以用play_interval调整播放的速度以及更改播放按钮的位置等等,参照官方文档进行修改。




















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








