总结
三个工作日收到了offer,头条面试体验还是很棒的,这次的头条面试好像每面技术都问了我算法,然后就是中间件、MySQL、Redis、Kafka、网络等等。
- 第一个是算法
关于算法,我觉得最好的是刷题,作死的刷的,多做多练习,加上自己的理解,还是比较容易拿下的。
而且,我貌似是将《算法刷题LeetCode中文版》、《算法的乐趣》大概都过了一遍,尤其是这本
《算法刷题LeetCode中文版》总共有15个章节:编程技巧、线性表、字符串、栈和队列、树、排序、查找、暴力枚举法、广度优先搜索、深度优先搜索、分治法、贪心法、动态规划、图、细节实现题

《算法的乐趣》共有23个章节:


- 第二个是Redis、MySQL、kafka(给大家看下我都有哪些复习笔记)
基本上都是面试真题解析、笔记和学习大纲图,感觉复习也就需要这些吧(个人意见)

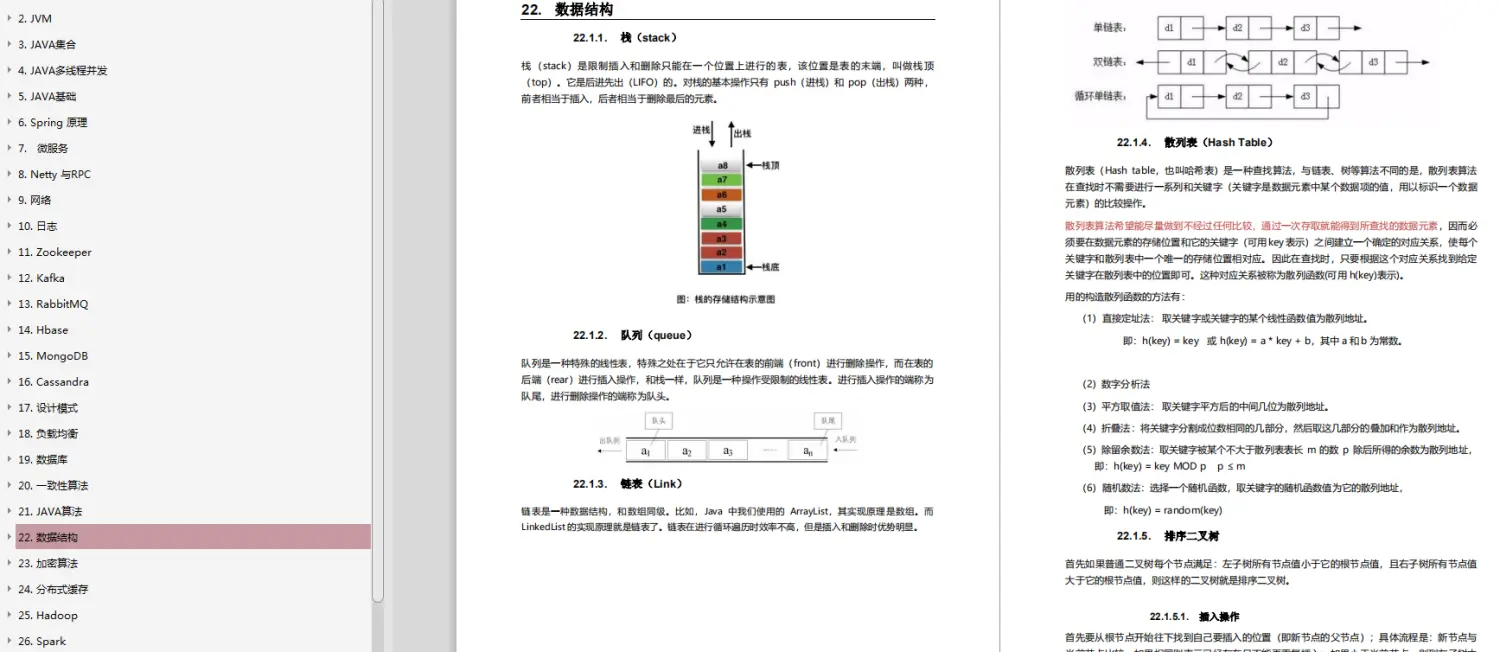
- 第三个是网络(给大家看一本我之前得到的《JAVA核心知识整理》包括30个章节分类,这本283页的JAVA核心知识整理还是很不错的,一次性总结了30个分享的大知识点)

项目配有对应开发文档、开题报告、任务书、PPT、论文模版等
项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!
在文章末尾可以获取联系方式
在数据可视化分析大屏全屏系统中,上海地图可以作为一个重要的应用之一。以下是一些可能的应用场景:
- 地图展示:将上海市的地图呈现在大屏幕上。可以将地图按照不同的尺度和分辨率进行展示,并且可以通过鼠标滚轮或手势放大或缩小地图。此外,地图上可以标注出重要的地点或者地区,以便更好地展示数据。
- 数据可视化:利用上海市的地图可以更好地展示数据。可以将各个地区的数据以不同的颜色或符号展示在地图上。这样可以更直观地了解各个地区的数据差异和趋势。例如,可以将上海市的人口分布或房价分布以地图形式展示。
- 交通监控:将上海市的交通流量和拥堵情况以地图形式展示出来,可以更好地了解城市交通的情况。此外,还可以利用地图上的交通热力图,展示出各个道路的流量和速度情况,以便更好地进行交通调度和规划。
- 城市规划:上海市是一个快速发展的大都市,城市规划非常重要。在大屏幕上展示上海市的地图,可以更好地展示城市的发展情况和规划情况。可以将城市规划方案以地图形式展示出来,以便更好地让观众了解城市的发展和规划。

核心经纬度
黄浦区中心:121.4849,31.2317
徐汇区中心:121.4451,31.1950
长宁区中心:121.4222,31.2232
静安区中心:121.4491,31.2234
普陀区中心:121.3912,31.2494
虹口区中心:121.5115,31.2667
杨浦区中心:121.5260,31.2602
# **读者福利**
**由于篇幅过长,就不展示所有面试题了,感兴趣的小伙伴**



**更多笔记分享**

> **本文已被[CODING开源项目:【一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码】](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)收录**
**[需要这份系统化的资料的朋友,可以点击这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**
需要这份系统化的资料的朋友,可以点击这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**





















 215
215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








