视觉效果是可视化大屏非常注重的效果,高大上的数据展示是每个客户的要求,也是每个设计师的追求,大千UI工场依据多年经验,分享常用的办法,如有可视化界面定制需求,亦可与我们联络。
选择合适的图表类型。
不同的数据类型适合不同的图表类型,例如柱状图适合比较不同类别之间的数值,折线图适合展示趋势变化等。
使用色彩搭配。
选择合适的颜色搭配可以让数据更加直观、形象、生动。可以使用色彩对比表达数据之间的差异,也可以使用柔和的色彩来表达数据之间的关联。


使用动画效果。
动画效果可以让数据更加生动、形象,例如可以使用渐变、缩放、旋转等动画效果来突出数据的重点。
使用图标和插画。
图标和插画可以代表特定的数据类型或含义,例如使用钱袋图标代表收入,使用火车图标代表运输等。


使用图片和背景。
图片和背景可以让数据更加清晰、形象,也可以烘托氛围,例如使用地图来展示地区分布情况,使用科技感的背景来渲染气氛。
使用可交互的元素。
可交互的元素可以让用户更加深入地了解数据,例如使用鼠标悬停来展示详细信息,使用拖拽来调整数据范围等。


善用文字注释。
可视化大屏设计中,文字时尽量少用,但并不是说不可以用,文字注释可以让数据更加清晰、准确地表达,例如使用文字来解释图表中的数据含义,使用标题来概括数据的主要内容等。
使用比喻和类比。
比喻和类比可以让数据更加形象、易于理解,例如使用天气预报来比喻销售趋势,使用交通流量来类比网站访问量等,使用男女图标来显示男女比例等


使用动态效果图。
动态效果图可以让数据更加生动、形象,例如使用实时数据更新来展示实时情况,使用滚动条来展示历史数据等。
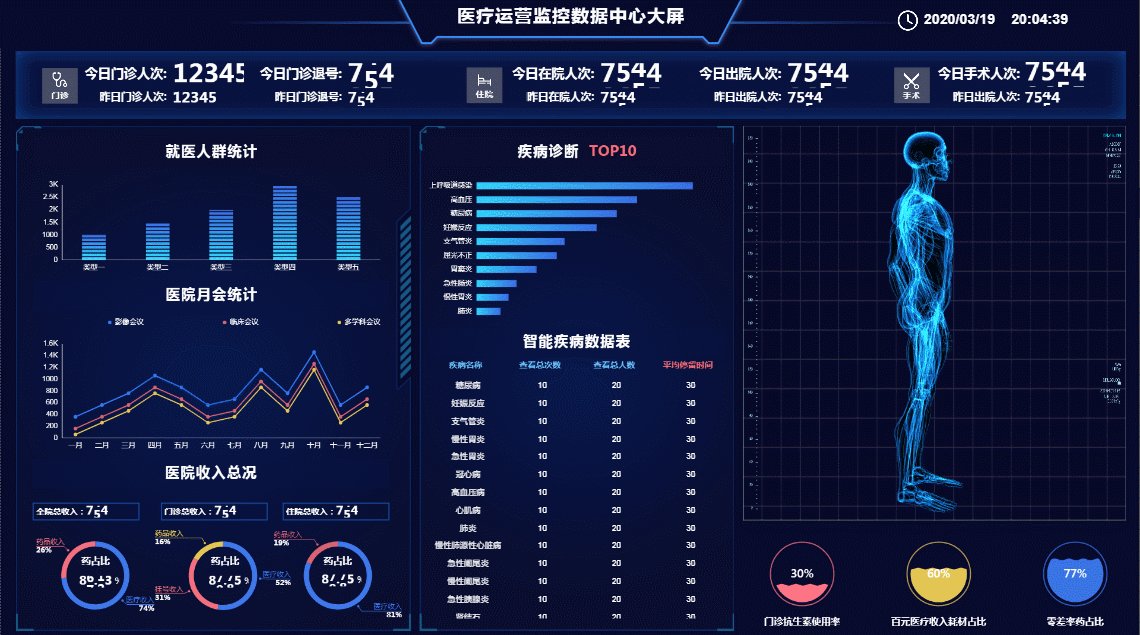
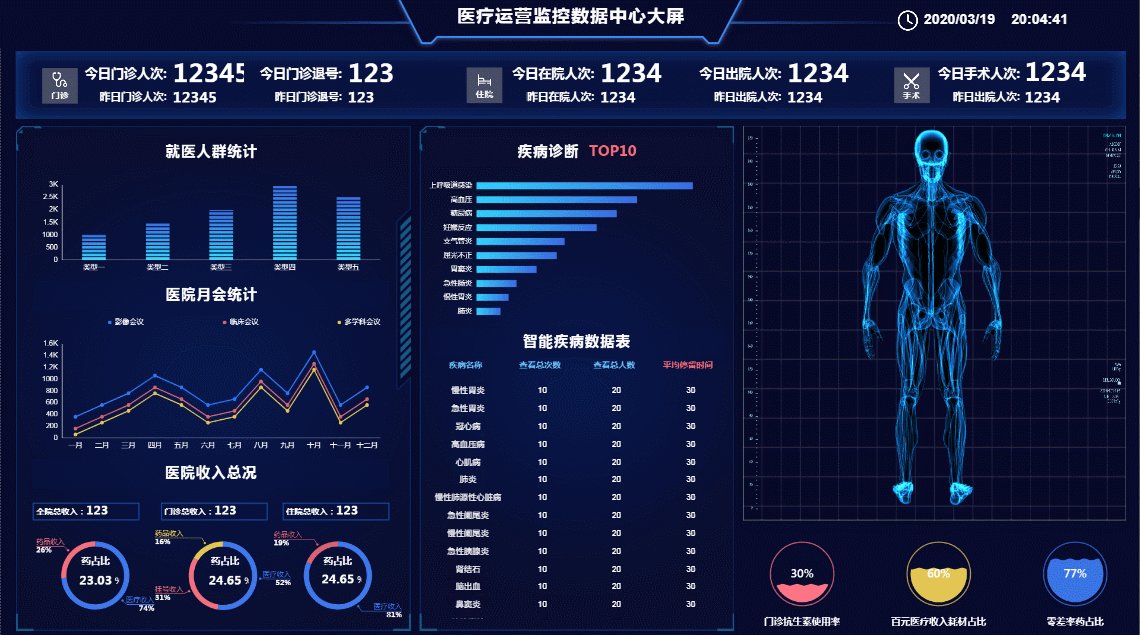
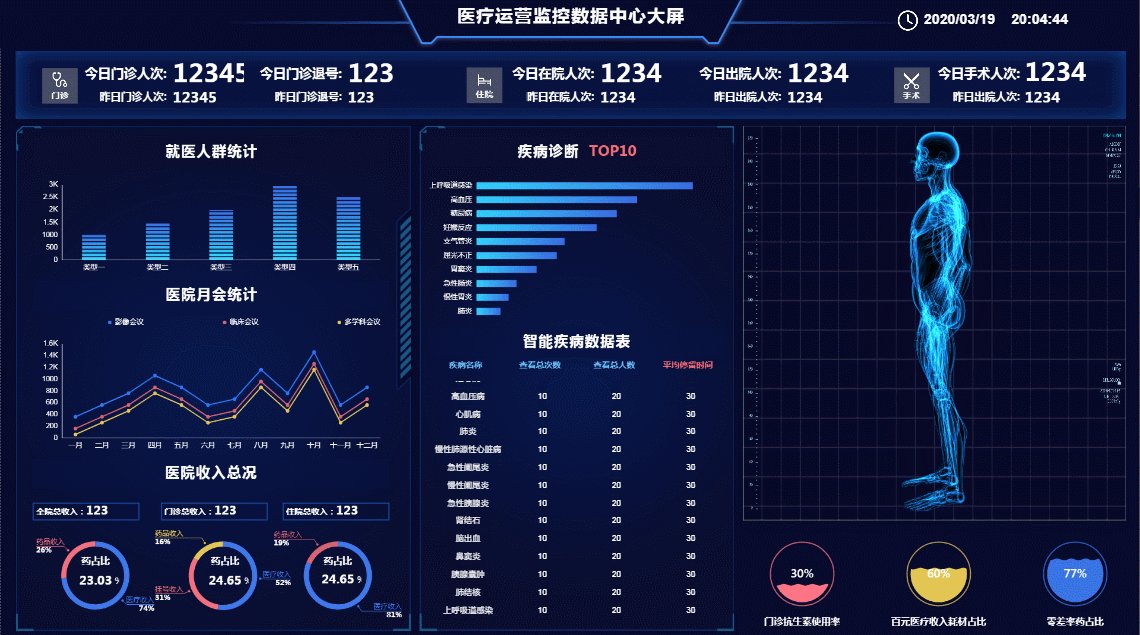
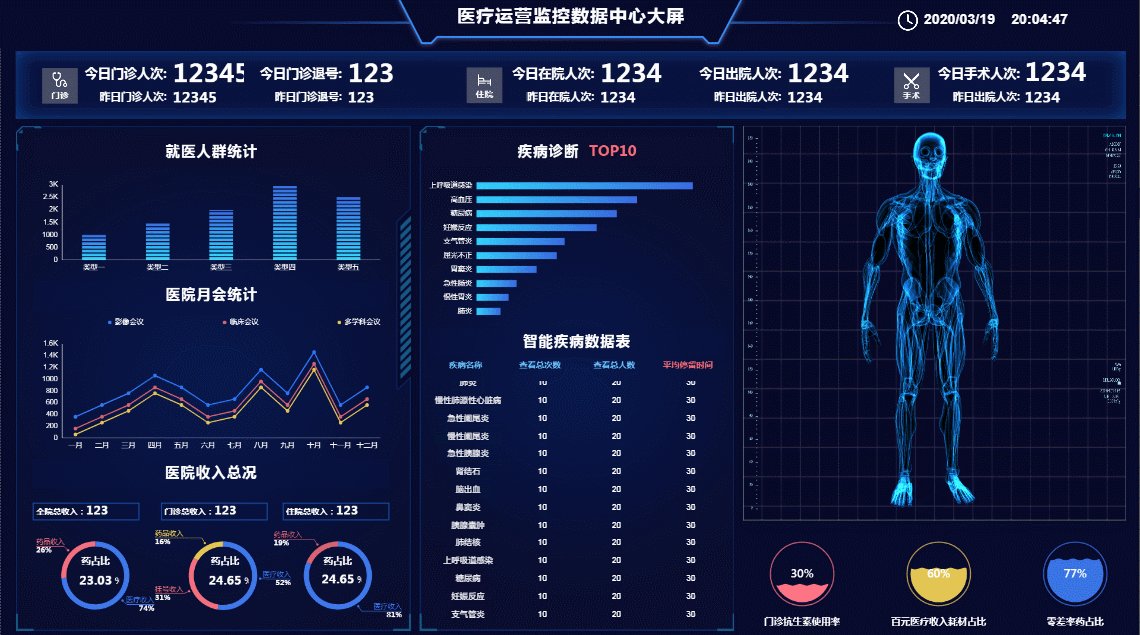
引入3D模型展示。
3D模型携带的数据量更大,而且效果更加的炫酷,比如厂房鸟瞰图、工序流程图、房间布局图等等,一图展示巨量信息,一图胜千言。


其他方法,欢迎大家评论区补充。







 本文介绍了在大屏数据展示中,如何通过选择合适的图表类型、色彩搭配、动画效果和互动元素,以及利用文字注释、比喻和3D模型等手段,增强视觉效果和数据传达的清晰度。
本文介绍了在大屏数据展示中,如何通过选择合适的图表类型、色彩搭配、动画效果和互动元素,以及利用文字注释、比喻和3D模型等手段,增强视觉效果和数据传达的清晰度。
















 2683
2683

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








