2024.5.9 Thursday
Continued from 【WEEK11】 【DAY3】Employee Management System Part 4【English Version】
Contents
10.6. Add Employee
10.6.1. Modify list.html
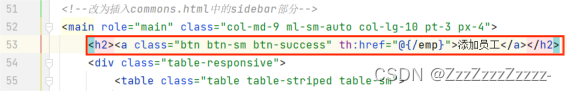
On line 53, change <h2>Section title</h2> to add an employee button.

<h2><a class="btn btn-sm btn-success" th:href="@{/emp}">Add Employee</a></h2>
10.6.2. Modify EmployeeController.java
Add a new method.
package com.P14.controller;
import com.P14.dao.DepartmentDao;
import com.P14.dao.EmployeeDao;
import com.P14.pojo.Department;
import com.P14.pojo.Employee;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Collection;
@Controller
public class EmployeeController {
// Query all employees
@Autowired
EmployeeDao employeeDao;
@Autowired // Autowire
DepartmentDao departmentDao;
@RequestMapping("/emps") // Whenever dashboard.html requests th:href="@{emps}" (line 89), it will be redirected to @RequestMapping("/emps")
public String list(Model model){ // Then it will query all employees, and modify: how to display them on the front-end page
Collection<Employee> employees = employeeDao.getAll();
model.addAttribute("emps",employees);
return "emp/list";
}
@GetMapping("/emp") // Get request for redirection
public String toAddpage(Model model){
// Retrieve information of all departments
Collection<Department> departments = departmentDao.getDepartment();
model.addAttribute("departments",departments);
return "emp/add";
}
@PostMapping("/emp")
public String addEmp(Employee employee){
// Adding operation forward
System.out.println("save=>"+employee);
employeeDao.save(employee); // Call the underlying business method to save employee information
return "redirect:/emps"; // After clicking "Add" on the "Add Employee" page, redirect to the "Employee Management" page
}
}
10.6.3. Create add.html

Compared with list.html, only the content within <main> needs to be modified.
<body>
<div th:replace="~{common/commons::topbar}"></div>
<!-- Change to insert the topbar part from commons.html -->
<div class="container-fluid">
<div class="row">
<div th:replace="~{common/commons::sidebar(active='list.html')}"></div>
<!-- Change to insert the sidebar part from commons.html -->
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<form th:action="@{/emp}" method="post">
<div class="form-group">
<label>LastName</label>
<input type="text" name="lastName" class="form-control" placeholder="SpongeBob">
</div>
<div class="form-group">
<label>Email</label>
<input type="email" name="email" class="form-control" placeholder="987654321@qq.com">
</div>
<div class="form-group">
<label>Gender</label><br>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="1">
<label class="form-check-label">Female</label>
</div>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="0">
<label class="form-check-label">Male</label>
</div>
<div class="form-group">
<label>Department</label>
<select class="form-control" name="department.id">
<!-- We are receiving an Employee in the controller, so we need to submit one of its properties (department.id) -->
<option th:each="dept:${departments}" th:text="${dept.getDepartmentName()}" th:value="${dept.getId()}"></option>
</select>
</div>
<div class="form-group">
<label>Birth</label>
<input type="text" name="birth" class="form-control" placeholder="2020/07/25 18:00:00">
</div>
<button type="submit" class="btn btn-primary">Add</button>
</form>
</main>
</div>
</div>
...
</body>
10.6.4. Restart and Run
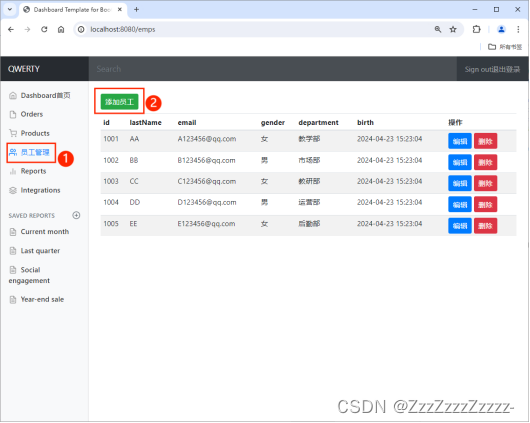
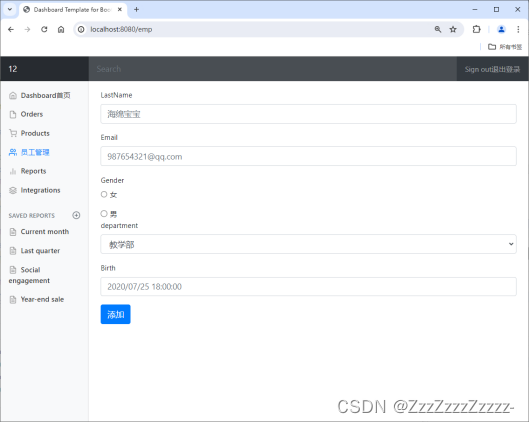
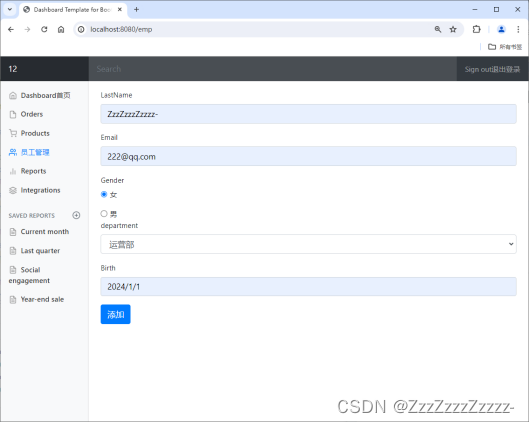
After logging in, select “Employee Management” -> “Add Employee” -> Fill in the relevant information -> Click “Add”

Default page:

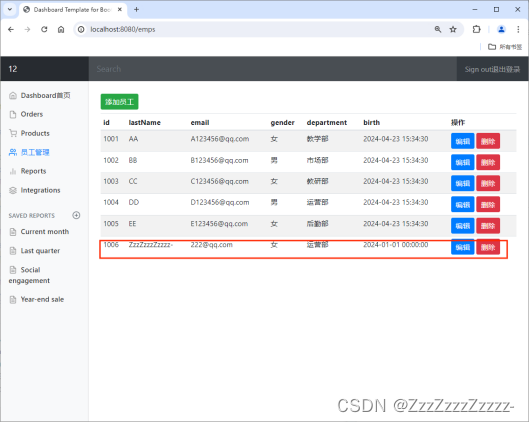
After entering information, click “Add”:

Note that the format for the addition date is yyyy/MM/dd, not yyyy-MM-dd.

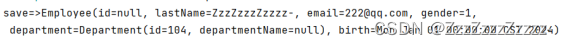
Console log:






















 878
878











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








