
=============================================================================
在用户使用网页时,首先页面越华丽速度越快越好,如果使用一系列的小图标,
不将所有的小图片全放在一张图片上,页面一旦卡顿,那么只会展示出一部分图
标,会使页面看起来很乱,使用精灵图就是将一部分图标绑定在一起页面卡顿时
页面上什么也没有,一旦有,所有的图画都有,这样就使得页面很整洁。
开发者将来不会只进行一个网站的开发与维护,可能会开发许多网站,使用多个
网页的图片,但是开发环境(也就是电脑只有一个),将图片分文件夹进行存放
也会容易搞乱图片的位置,每一块大盒子使用一个精灵图,或者某一功能使用同
一个精灵图,会极大地提高开发体验。
许多小图标的传输,需要服务器与浏览器交互很多次,即影响用户体验又不安全
这个大图的存在使得浏览器与服务器交互的次数大大缩减(减轻服务器的压力)
===========================================================================
这个属性以前讲背景的时候提到过,作用是改变背景图的位置,
现在使用精灵图也是使用这个属性,通过修改这个属性达
到改变精灵图的位置,从而使大图上的小图展示在人的眼前。
代码示例:
效果展示:

最朴素的方法:
在文件资源管理器中右键单击精灵图,点击编辑,在画图软件中点
击左上角的查看。先看你盒子的大小,精灵图的左上角(下标为0,0)
会与你的盒子左上角对齐,所以先找到你要展示的小图然后将鼠标
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Python工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Python开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






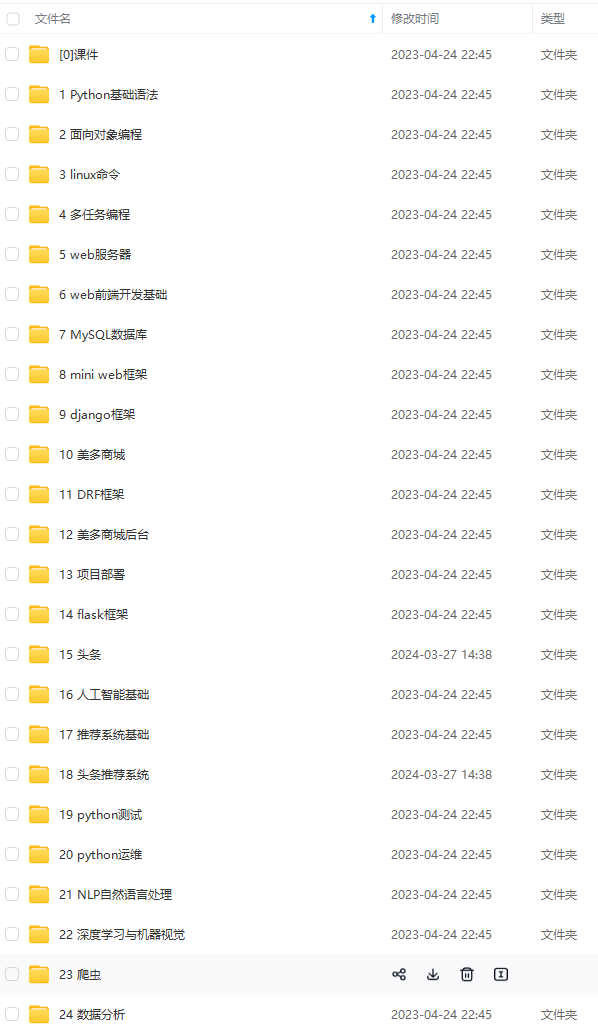
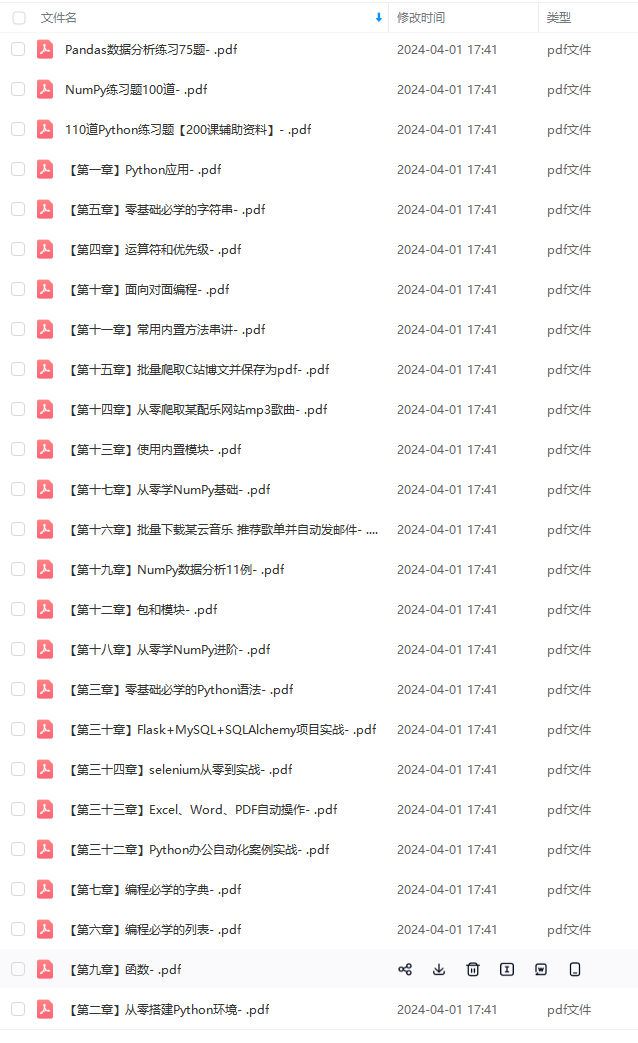
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以扫码获取!!!(备注:Python)
convert/9f49b566129f47b8a67243c1008edf79.png)
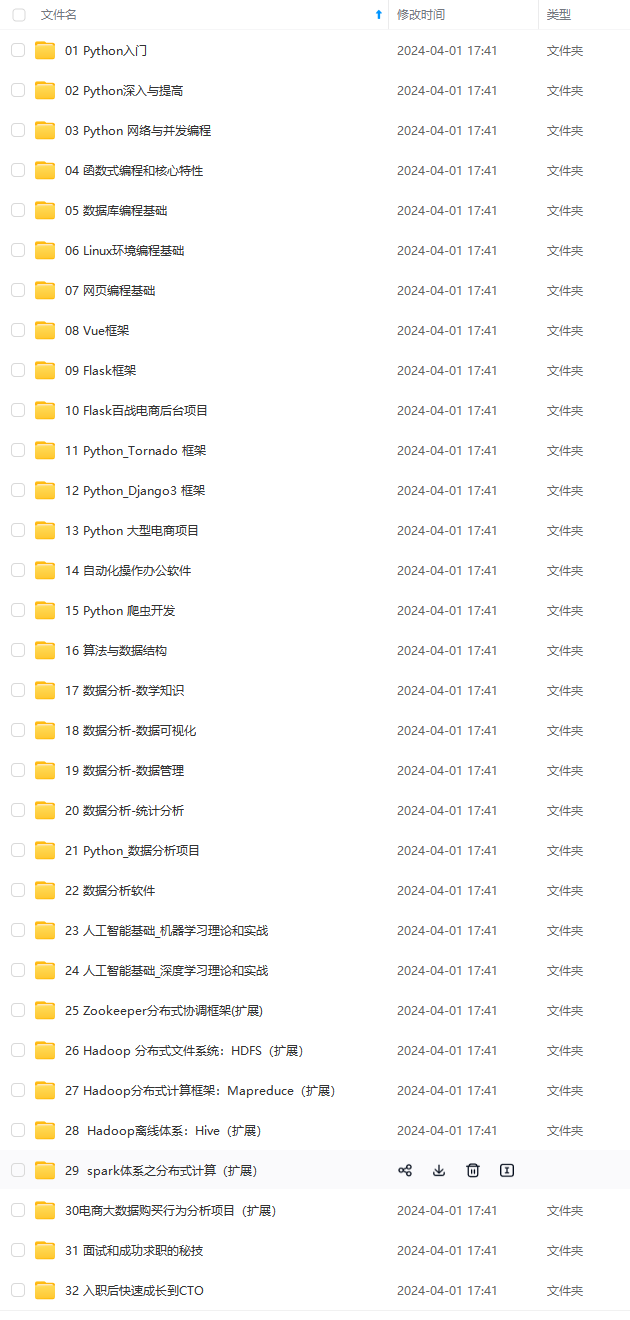
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以扫码获取!!!(备注:Python)























 1576
1576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








