initWithLayer(layer)
centerSprites(3)
– RotateTo,第一个参数为持续时间,第二个参数为旋转角度
local actionTo = cc.RotateTo:create( 2, 45)
local actionTo2 = cc.RotateTo:create( 2, -45)
local actionTo0 = cc.RotateTo:create(2 , 0)
– 执行动作序列,先选择45度之后,
tamara:runAction(cc.Sequence:create(actionTo, actionTo0))
– RotateBy,持续时间为2秒,旋转360度
local actionBy = cc.RotateBy:create(2 , 360)
local actionByBack = actionBy:reverse() – 相反操作
grossini:runAction(cc.Sequence:create(actionBy, actionByBack))
local action0Retain = cc.RotateTo:create(2 , 0)
kathia:runAction(cc.Sequence:create(actionTo2, action0Retain))
Helper.subtitleLabel:setString(“RotateTo / RotateBy”)
return layer
end
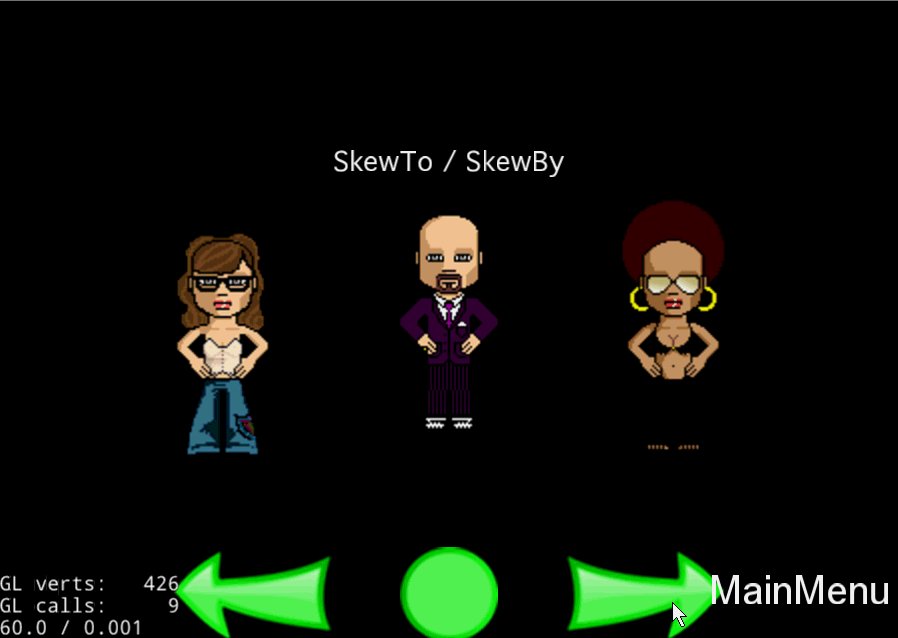
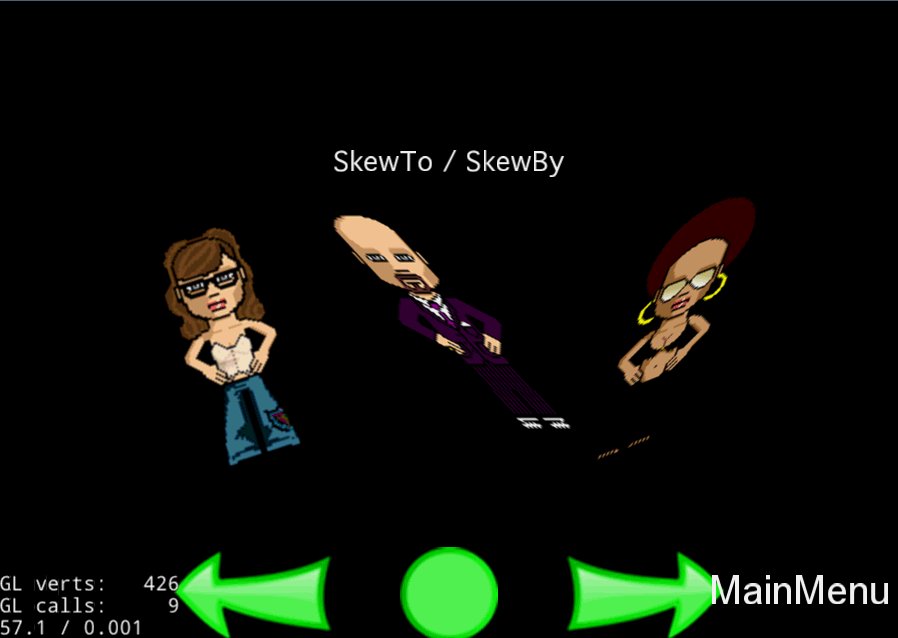
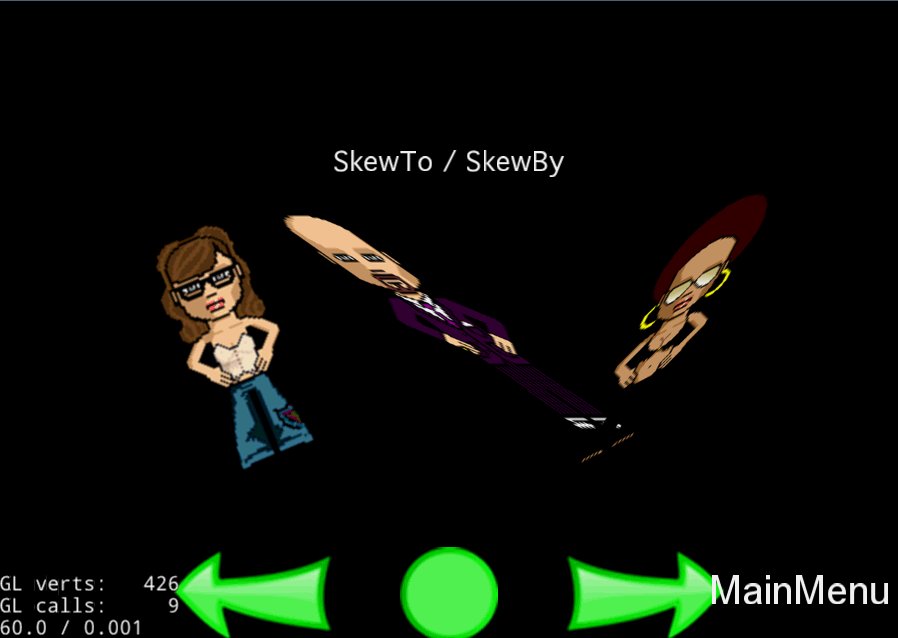
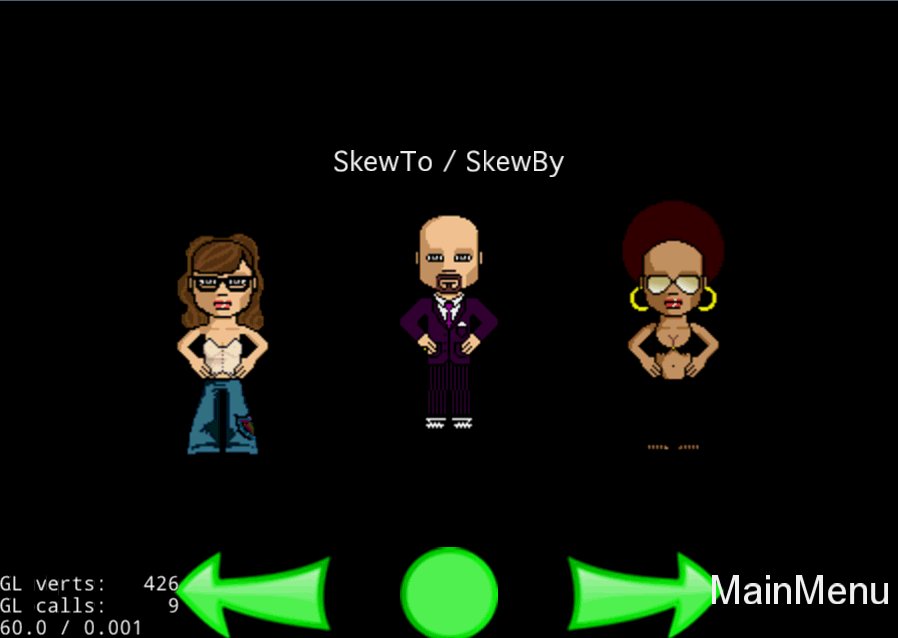
**SkewTo:通过修改节点对象的skewX和skewY属性来使节点对象倾斜到一个给定的角度。
**
SkewBy:通过skewX和skewY的度数来使节点对象倾斜。
**
**
– ActionSkew
– 斜歪动作
local function ActionSkew()
local layer = cc.Layer:create()
initWithLayer(layer)
centerSprites(3)
– SkewTo,第一个参数是持续时间,第二个参数是X轴倾斜的角度,第三个是Y轴的倾斜角度
local actionTo = cc.SkewTo:create(2, 37.2, -37.2)
local actionToBack = cc.SkewTo:create(2, 0, 0)-- 返回的一个动作
local actionBy = cc.SkewBy:create(2, 0.0, -90.0)
local actionBy2 = cc.SkewBy:create(2, 45.0, 45.0)
local actionByBack = actionBy:reverse()
– 三个精灵执行动作序列
tamara:runAction(cc.Sequence:create(actionTo, actionToBack))
grossini:runAction(cc.Sequence:create(actionBy, actionByBack))
kathia:runAction(cc.Sequence:create(actionBy2, actionBy2:reverse()))
Helper.subtitleLabel:setString(“SkewTo / SkewBy”)
return layer
end
–ActionRotationalSkewVSStandardSkew
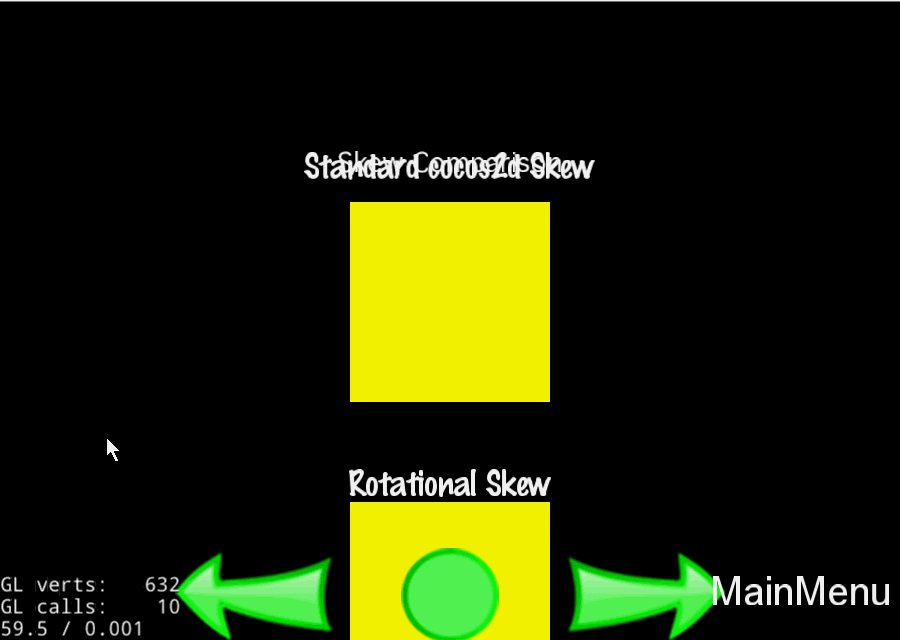
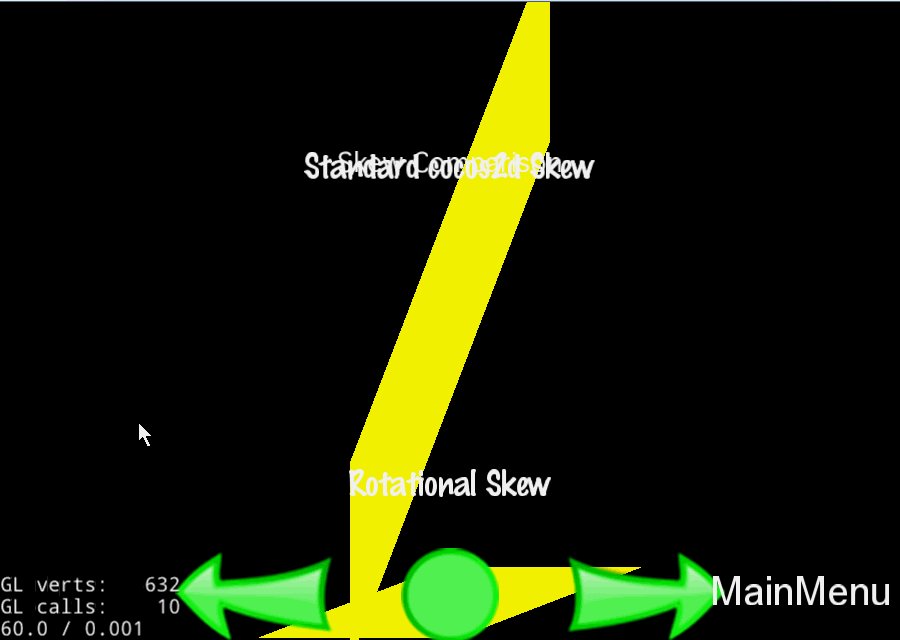
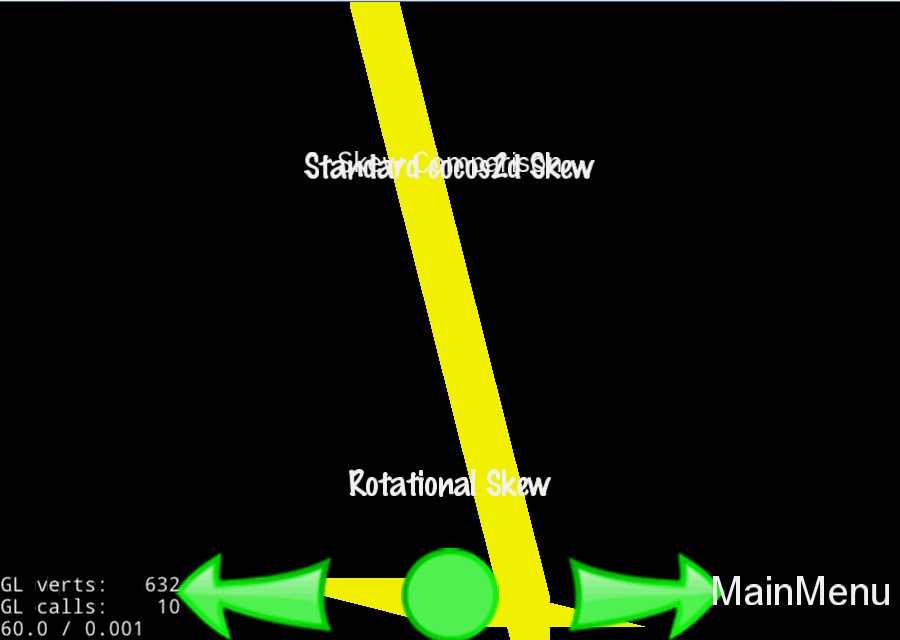
–轮转的倾斜动作和标准的倾斜动作
local function ActionRotationalSkewVSStandardSkew()
local layer = cc.Layer:create()
initWithLayer(layer)
– 从父节点中删除一个节点,有一个cleanup参数。 如果这个节点是一个孤节点,那么什么都不会发生。
tamara:removeFromParent(true);
grossini:removeFromParent(true);
kathia:removeFromParent(true);
– 返回以点为单位的 OpenGL 视图的大小
local s = cc.Director:getInstance():getWinSize();
– 宽高均为100的盒子
local boxSize = cc.size(100.0, 100.0);
– 创建层颜色块,c4b,第一个参数是r,代表红色,第二个参数是g,代表绿色,第三个参数是b,代表蓝色,第四个参数是a,代表透明度
local box = cc.LayerColor:create(cc.c4b(255,255,0,255));
– 设置锚点
box:setAnchorPoint(cc.p(0.5,0.5));
– 设置盒子大小
box:setContentSize( boxSize );
– 设置锚点为(0,0)当你摆放这个节点的时候。
– 这是一个内部方法,仅仅被Layer和Scene使用。不要在框架外调用。 默认值是false,但是在Layer和Scene中是true.
box:ignoreAnchorPointForPosition(false);
– 设置显示位置
box:setPosition(cc.p(s.width/2, s.height - 100 - box:getContentSize().height/2));
– 添加到层中
layer:addChild(box);
– 创建一个标签
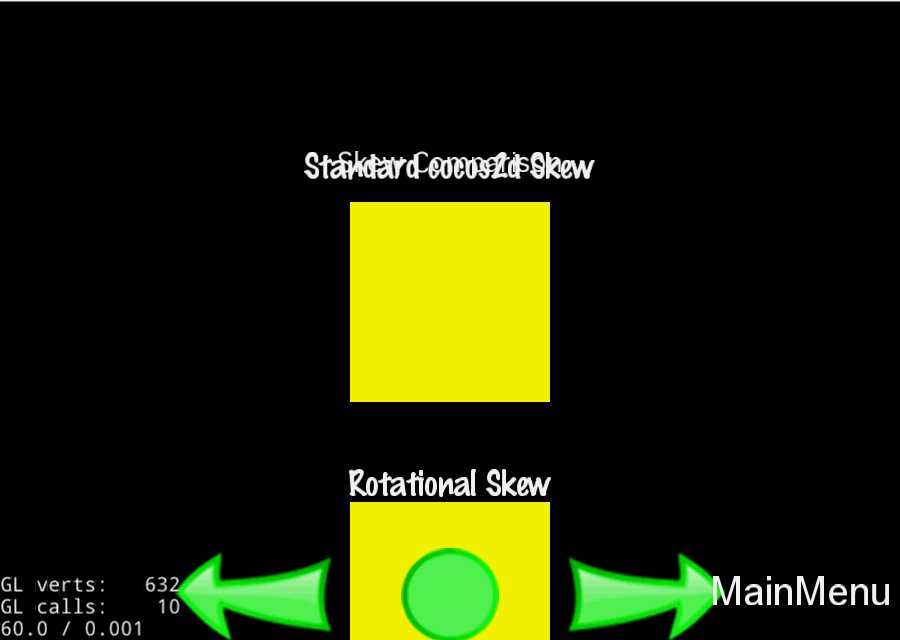
local label = cc.Label:createWithTTF(“Standard cocos2d Skew”, s_markerFeltFontPath, 16);
– 设置锚点,这里是中心
label:setAnchorPoint(cc.p(0.5, 0.5))
label:setPosition(cc.p(s.width/2, s.height - 100 + label:getContentSize().height));
layer:addChild(label);
– X轴倾斜360度
local actionTo = cc.SkewBy:create(2, 360, 0);
– 动作返回
local actionToBack = cc.SkewBy:create(2, -360, 0);
local seq = cc.Sequence:create(actionTo, actionToBack)
– 运行动作序列
box:runAction(seq);
– 创建层黄颜色块,c4b,第一个参数是r,代表红色,第二个参数是g,代表绿色,第三个参数是b,代表蓝色,第四个参数是a,代表透明度
box = cc.LayerColor:create(cc.c4b(255,255,0,255));
box:setAnchorPoint(cc.p(0.5,0.5));
box:setContentSize(boxSize);
box:ignoreAnchorPointForPosition(false);
box:setPosition(cc.p(s.width/2, s.height - 250 - box:getContentSize().height/2));
layer:addChild(box);
label = cc.Label:createWithTTF(“Rotational Skew”, s_markerFeltFontPath, 16);
label:setAnchorPoint(cc.p(0.5, 0.5))
label:setPosition(cc.p(s.width/2, s.height - 250 + label:getContentSize().height/2));
layer:addChild(label);
local actionTo2 = cc.RotateBy:create(2, 360, 0);
local actionToBack2 = cc.RotateBy:create(2, -360, 0);
seq = cc.Sequence:create(actionTo2, actionToBack2)
box:runAction(seq);
Helper.subtitleLabel:setString(“Skew Comparison”)
return layer;
end
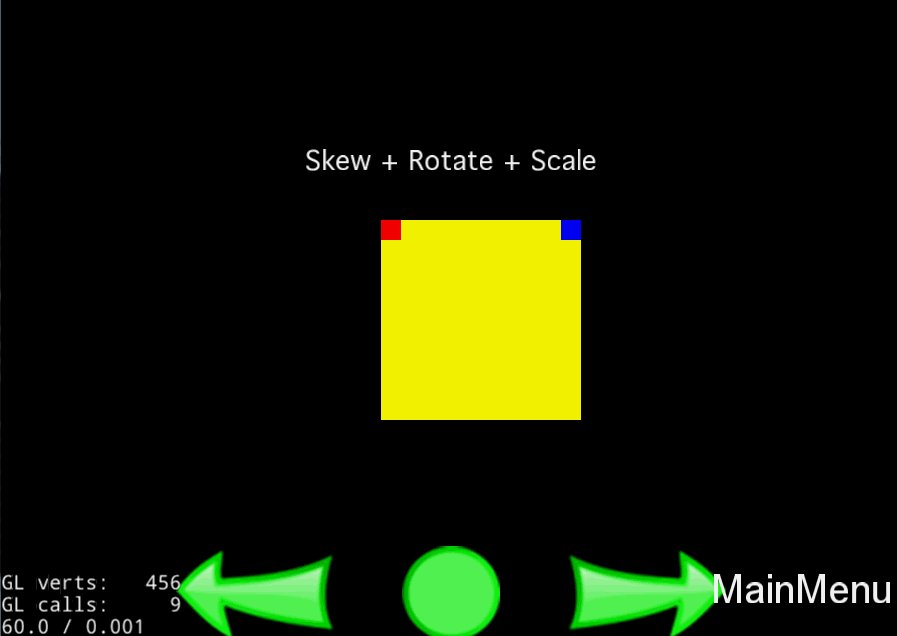
– ActionSkewRotate
– 歪斜+旋转+缩放
local function ActionSkewRotate()
– 创建层
local layer = cc.Layer:create()
initWithLayer(layer)
– 从父节点移除子节点
tamara:removeFromParent(true)
grossini:removeFromParent(true)
kathia:removeFromParent(true)
– 盒子大小
local boxSize = cc.size(100.0, 100.0)
– 层颜色,第1、2、3分别为红绿篮颜色值,第4个为透明度值
local box = cc.LayerColor:create(cc.c4b(255, 255, 0, 255))
– 设置锚点
box:setAnchorPoint(cc.p(0, 0))
– 设置位置
box:setPosition(190, 110)
– 设置内容大小
box:setContentSize(boxSize)
–标记大小
local markrside = 10.0
local uL = cc.LayerColor:create(cc.c4b(255, 0, 0, 255))
box:addChild(uL)
uL:setContentSize(cc.size(markrside, markrside))
uL:setPosition(0, boxSize.height - markrside)
uL:setAnchorPoint(cc.p(0, 0))
local uR = cc.LayerColor:create(cc.c4b(0, 0, 255, 255))
box:addChild(uR)
uR:setContentSize(cc.size(markrside, markrside))
uR:setPosition(boxSize.width - markrside, boxSize.height - markrside)
uR:setAnchorPoint(cc.p(0, 0))
layer:addChild(box)
– 三个动作SkewTo、RotateTo、ScaleTo
local actionTo = cc.SkewTo:create(2, 0, 2)
local rotateTo = cc.RotateTo:create(2, 61.0)
local actionScaleTo = cc.ScaleTo:create(2, -0.44, 0.47)
local actionScaleToBack = cc.ScaleTo:create(2, 1.0, 1.0)
local rotateToBack = cc.RotateTo:create(2, 0)
local actionToBack = cc.SkewTo:create(2, 0, 0)
– 顺序执行三个动作序列
box:runAction(cc.Sequence:create(actionTo, actionToBack))
box:runAction(cc.Sequence:create(rotateTo, rotateToBack))
box:runAction(cc.Sequence:create(actionScaleTo, actionScaleToBack))
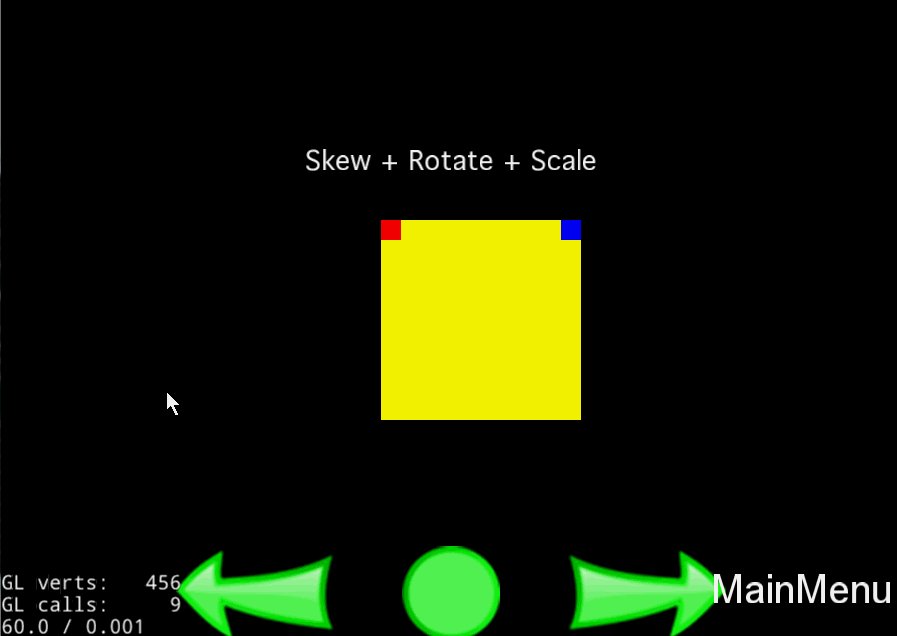
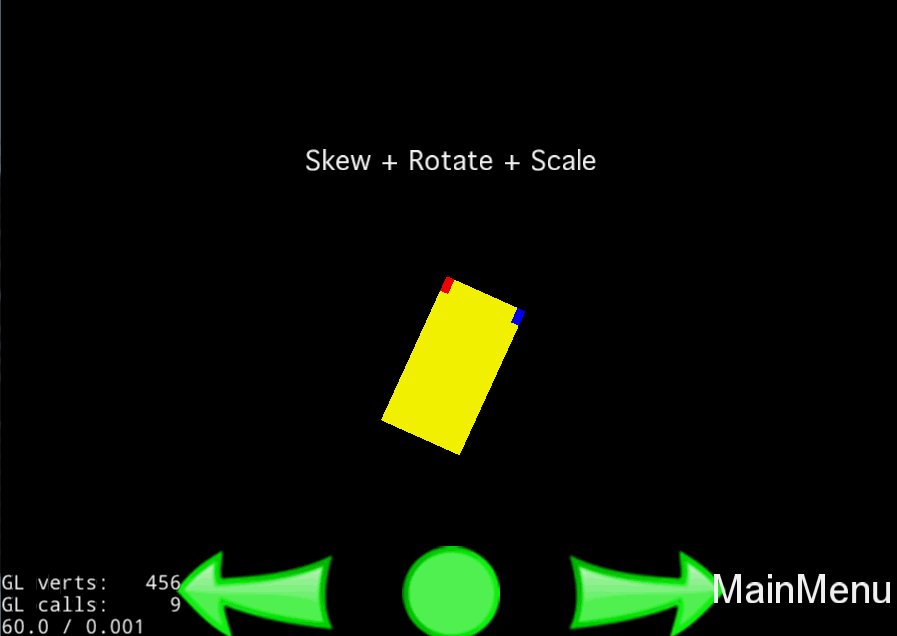
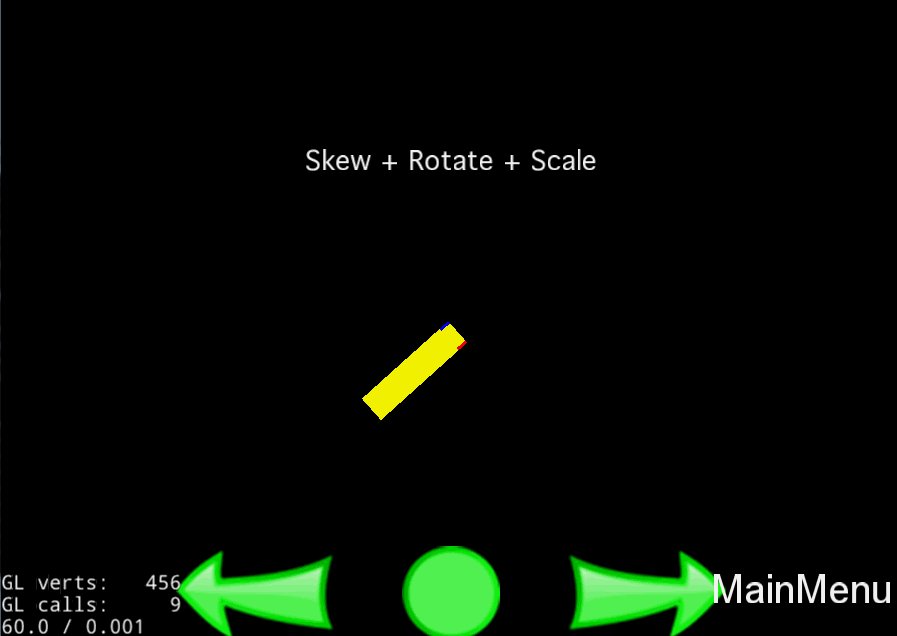
Helper.subtitleLabel:setString(“Skew + Rotate + Scale”)
return layer
end
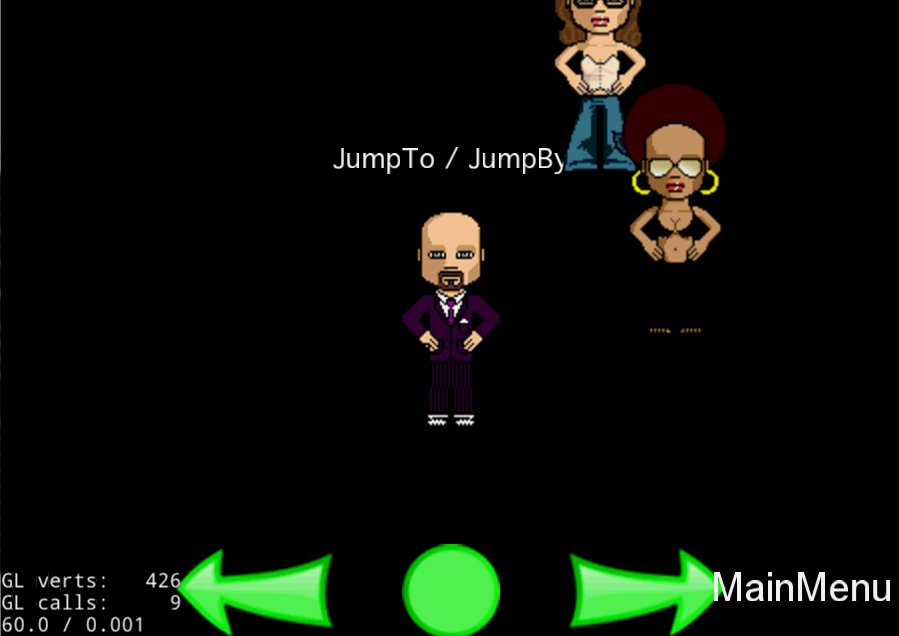
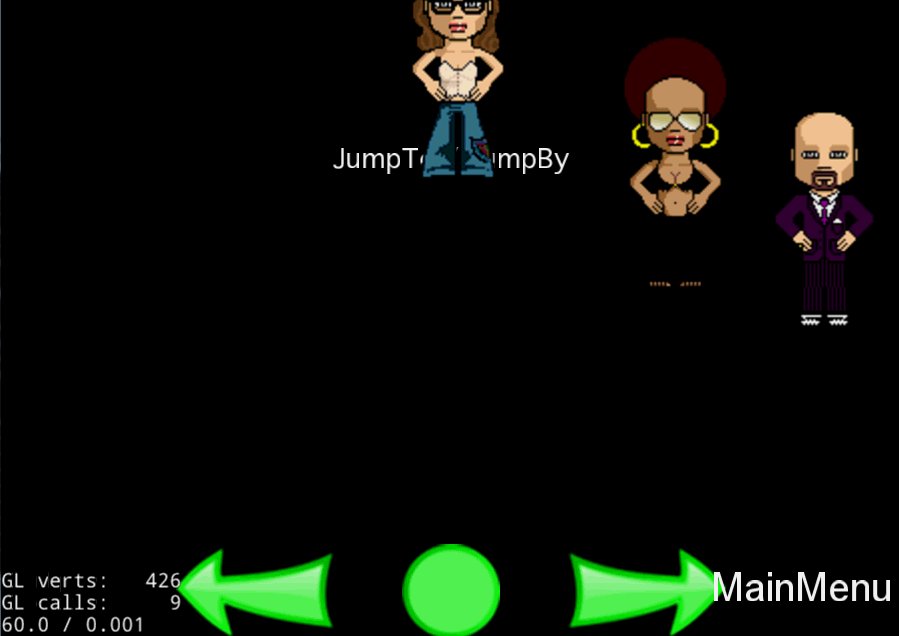
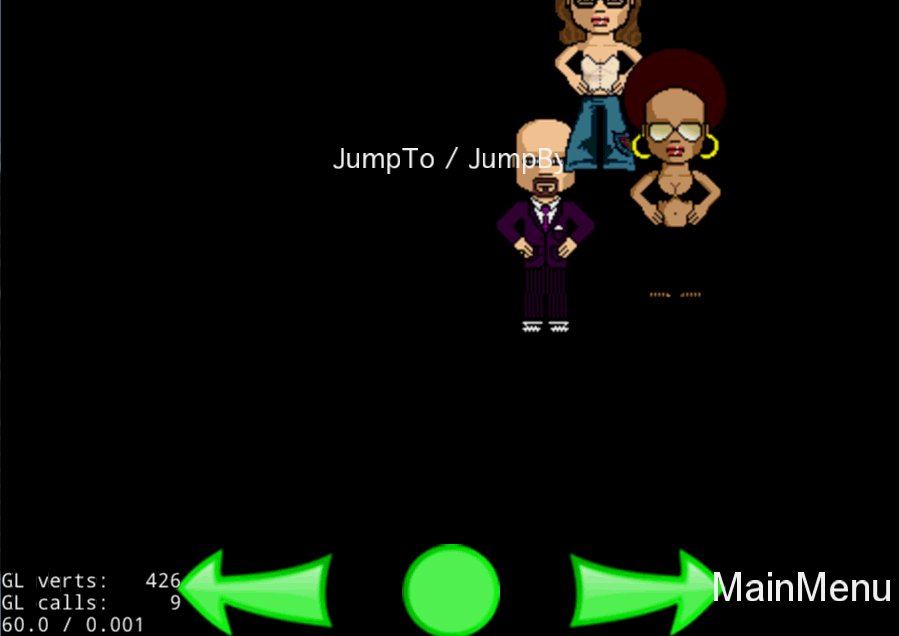
JumpTo类:模仿跳跃的轨迹移动节点
**JumpBy类:**模仿跳跃的轨迹移动节点.提供reverse方法
– ActionJump
– 跳的动作
local function ActionJump()
– 创建层
local layer = cc.Layer:create()
initWithLayer(layer)
centerSprites(3)
– 模仿跳跃的轨迹移动节点,第一个参数为持续时间,第二个参数为位置,第三个参数为跳的高度,第四个参数跳的次数
local actionTo = cc.JumpTo:create(2, cc.p(300,300), 50, 4)
local actionBy = cc.JumpBy:create(2, cc.p(300,0), 50, 4)
local actionUp = cc.JumpBy:create(2, cc.p(0,0), 80, 4)
local actionByBack = actionBy:reverse()-- 相反操作
– 执行actionTo动作
tamara:runAction(actionTo)
– 执行序列动作
grossini:runAction(cc.Sequence:create(actionBy, actionByBack))
– 执行无限循环动作
kathia:runAction(cc.RepeatForever:create(actionUp))
Helper.subtitleLabel:setString(“JumpTo / JumpBy”)
return layer
end
CardinalSplineBy类:基础曲线路径
– ActionCardinalSpline
– 曲线运动
local function ActionCardinalSpline()
local layer = cc.Layer:create()
initWithLayer(layer)
centerSprites(2)
– 位置数组
local array = {
cc.p(0, 0),
cc.p(size.width / 2 - 30, 0),
cc.p(size.width / 2 - 30, size.height - 80),
cc.p(0, size.height - 80),
cc.p(0, 0),
}
– 创建一个连续的基础曲线动作的点数组集合
local action = cc.CardinalSplineBy:create(3, array, 0)
– 返回执行与本Action对象相反操作的新Action对象
local reverse = action:reverse()
– 动作序列
local seq = cc.Sequence:create(action, reverse)
tamara:setPosition(cc.p(50, 50))
tamara:runAction(seq)
– 第一个参数是duration:持续时间,第二个参数为位置数组,第三个参数为tension,表示张力
local action2 = cc.CardinalSplineBy:create(3, array, 1)
local reverse2 = action2:reverse()
– 创建动作序列
local seq2 = cc.Sequence:create(action2, reverse2)
kathia:setPosition(cc.p(size.width / 2, 50))
kathia:runAction(seq2)
–[[
local function drawCardinalSpline()
kmGLPushMatrix()
kmGLTranslatef(50, 50, 0)
cc.DrawPrimitives.drawCardinalSpline(array, 0, 100)
kmGLPopMatrix()
kmGLPushMatrix()
kmGLTranslatef(size.width / 2, 50, 0)
cc.DrawPrimitives.drawCardinalSpline(array, 1, 100)
kmGLPopMatrix()
end
array:retain()
local glNode = gl.glNodeCreate()
glNode:setContentSize(cc.size(size.width, size.height))
glNode:setAnchorPoint(cc.p(0.5, 0.5))
glNode:registerScriptDrawHandler(drawCardinalSpline)
layer:addChild(glNode,-10)
glNode:setPosition( size.width / 2, size.height / 2)
]]–
Helper.titleLabel:setString(“CardinalSplineBy / CardinalSplineAt”)
Helper.subtitleLabel:setString(“Cardinal Spline paths.\nTesting different tensions for one array”)
return layer
end
CatmullRomBy类 :这是一个按照笛卡尔曲线移动目标点的动作.
**
**
– ActionCatmullRom
– 笛卡尔曲线运动
local function ActionCatmullRom()
local layer = cc.Layer:create()
initWithLayer(layer)
centerSprites(2)
– 设置精灵位置
tamara:setPosition(cc.p(50, 50))
– 定义位置数组
local array = {
cc.p(0, 0),
cc.p(80, 80),
cc.p(size.width - 80, 80),
cc.p(size.width - 80, size.height - 80),
cc.p(80, size.height - 80),
cc.p(80, 80),
cc.p(size.width / 2, size.height / 2),
}
– 创建笛卡尔曲线运动,第一个参数为持续时间,第二个参数为位置数组
local action = cc.CatmullRomBy:create(3, array)
local reverse = action:reverse()-- 相反操作
– 创建动作序列
local seq = cc.Sequence:create(action, reverse)
tamara:runAction(seq)
local array2 = {
cc.p(size.width / 2, 30),
cc.p(size.width -80, 30),
cc.p(size.width - 80, size.height - 80),
cc.p(size.width / 2, size.height - 80),
cc.p(size.width / 2, 30),
}
local action2 = cc.CatmullRomTo:create(3, array2)
local reverse2 = action2:reverse()
local seq2 = cc.Sequence:create(action2, reverse2)
kathia:runAction(seq2)
–[[
local function drawCatmullRom()
kmGLPushMatrix()
kmGLTranslatef(50, 50, 0)
cc.DrawPrimitives.drawCatmullRom(array, 50)
kmGLPopMatrix()
cc.DrawPrimitives.drawCatmullRom(array2,50)
end
array:retain()
array2:retain()
local glNode = gl.glNodeCreate()
glNode:setContentSize(cc.size(size.width, size.height))
glNode:setAnchorPoint(cc.p(0.5, 0.5))
glNode:registerScriptDrawHandler(drawCatmullRom)
layer:addChild(glNode,-10)
glNode:setPosition( size.width / 2, size.height / 2)
]]–
– 设置标题
Helper.titleLabel:setString(“CatmullRomBy / CatmullRomTo”)
Helper.subtitleLabel:setString(“Catmull Rom spline paths. Testing reverse too”)
return layer
end
BezierBy类:贝塞尔曲线动作。提供reverse方法,用于执行相反操作
BezierTo类:贝塞尔曲线动作。
******
– ActionBezier
– 贝塞尔曲线运动
local function ActionBezier()
local layer = cc.Layer:create()
initWithLayer(layer)
centerSprites(3)
– sprite 1
–[[
local bezier = ccBezierConfig()
bezier.controlPoint_1 = cc.p(0, size.height / 2)
bezier.controlPoint_2 = cc.p(300, - size.height / 2)
bezier.endPosition = cc.p(300, 100)
]]–
– 贝塞尔曲线配置结构
local bezier = {
cc.p(0, size.height / 2),
cc.p(300, - size.height / 2),
cc.p(300, 100),
}
– 以持续时间和贝塞尔曲线的配置结构体为参数创建动作
local bezierForward = cc.BezierBy:create(3, bezier)
local bezierBack = bezierForward:reverse()
– 无限循环执行序列
local rep = cc.RepeatForever:create(cc.Sequence:create(bezierForward, bezierBack))
– sprite 2
tamara:setPosition(cc.p(80,160))
–[[
local bezier2 = ccBezierConfig()
bezier2.controlPoint_1 = cc.p(100, size.height / 2)
bezier2.controlPoint_2 = cc.p(200, - size.height / 2)
bezier2.endPosition = cc.p(240, 160)
]]–
local bezier2 ={
cc.p(100, size.height / 2),
cc.p(200, - size.height / 2),
cc.p(240, 160)
}
– 创建贝塞尔曲线动作,第一个参数为持续时间,第二个参数为贝塞尔曲线结构
local bezierTo1 = cc.BezierTo:create(2, bezier2)
– sprite 3
kathia:setPosition(cc.p(400,160))
local bezierTo2 = cc.BezierTo:create(2, bezier2)
– 运行动作
grossini:runAction(rep)
tamara:runAction(bezierTo1)
kathia:runAction(bezierTo2)
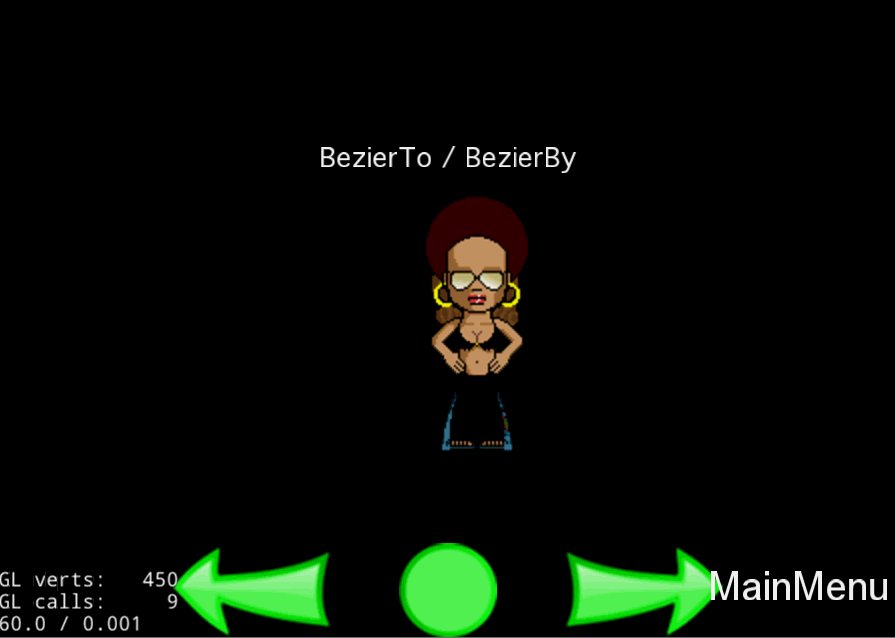
Helper.subtitleLabel:setString(“BezierTo / BezierBy”)
return layer
end
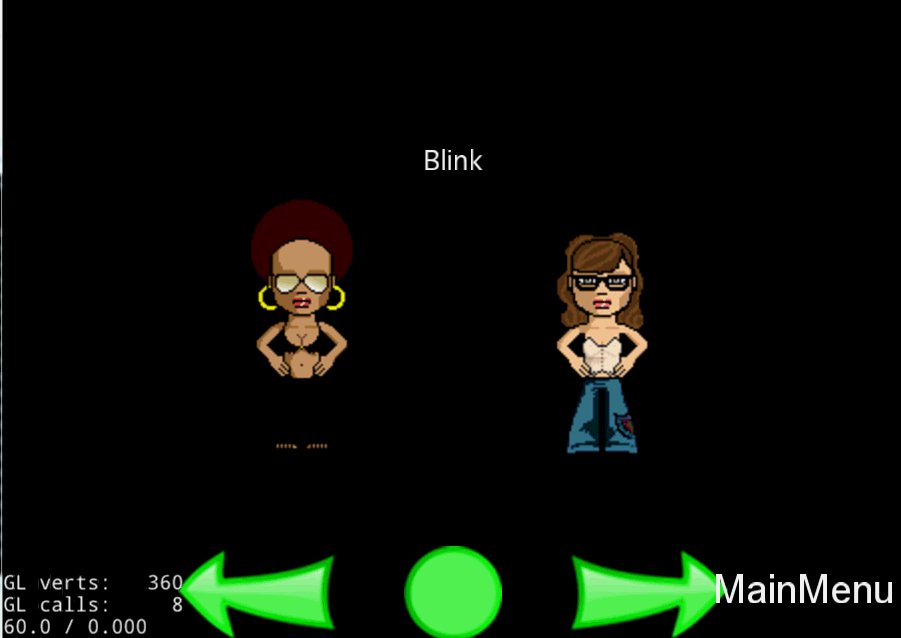
Blink类:闪烁动作
**
**
– ActionBlink
– 闪烁运动
local function ActionBlink()
– 创建层
local layer = cc.Layer:create()
– 初始化层
initWithLayer(layer)
centerSprites(2)
– 创建两个闪烁动作,第一个参数为持续时间,第二个参数为闪烁次数
local action1 = cc.Blink:create(2, 10)
local action2 = cc.Blink:create(2, 5)
– 两个精灵执行动作
tamara:runAction(action1)
kathia:runAction(action2)
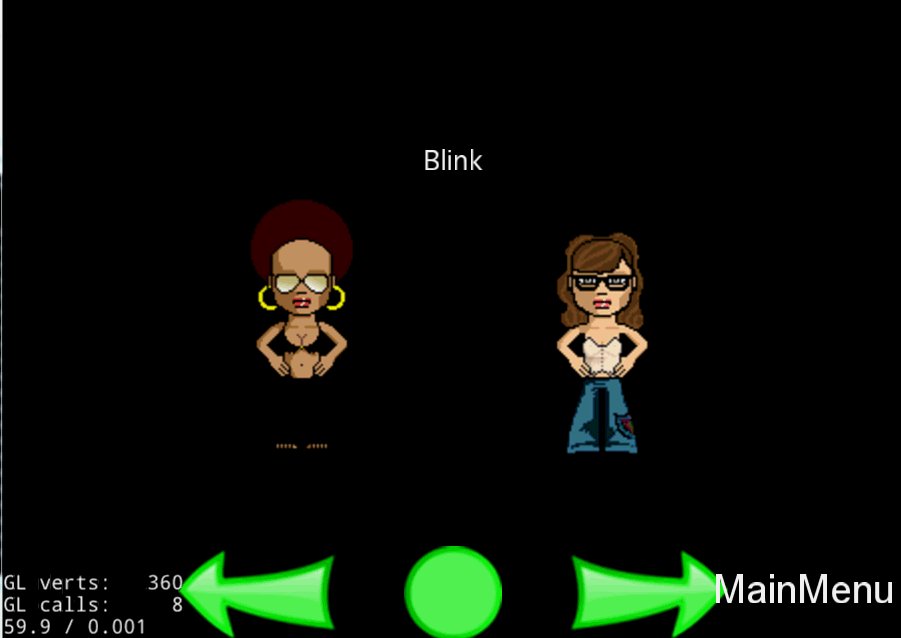
Helper.subtitleLabel:setString(“Blink”)
return layer
end
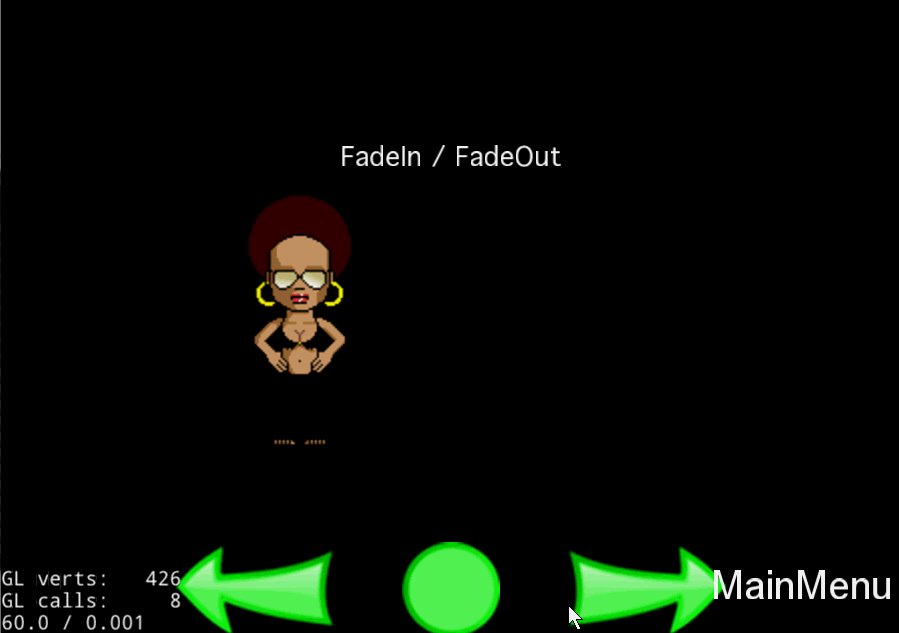
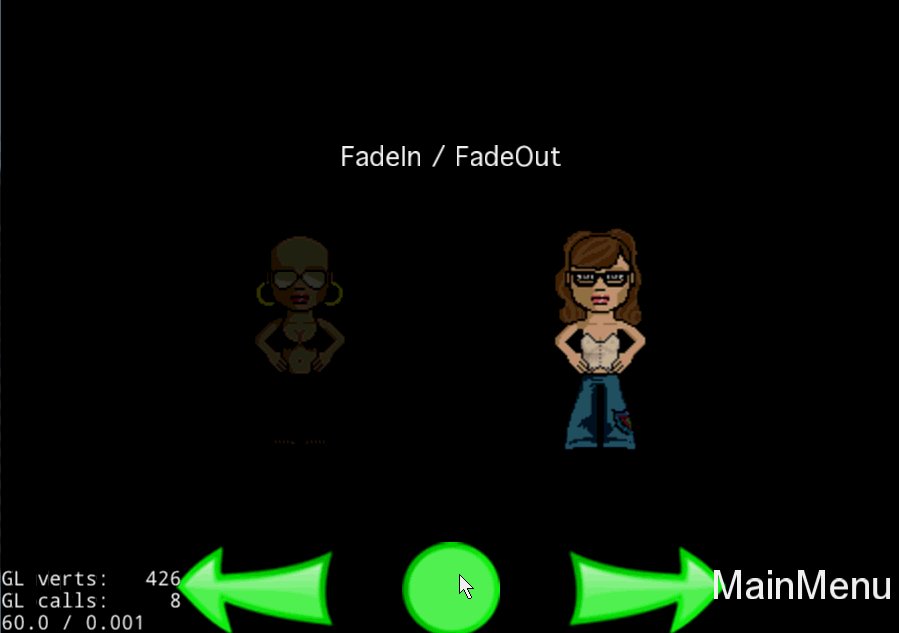
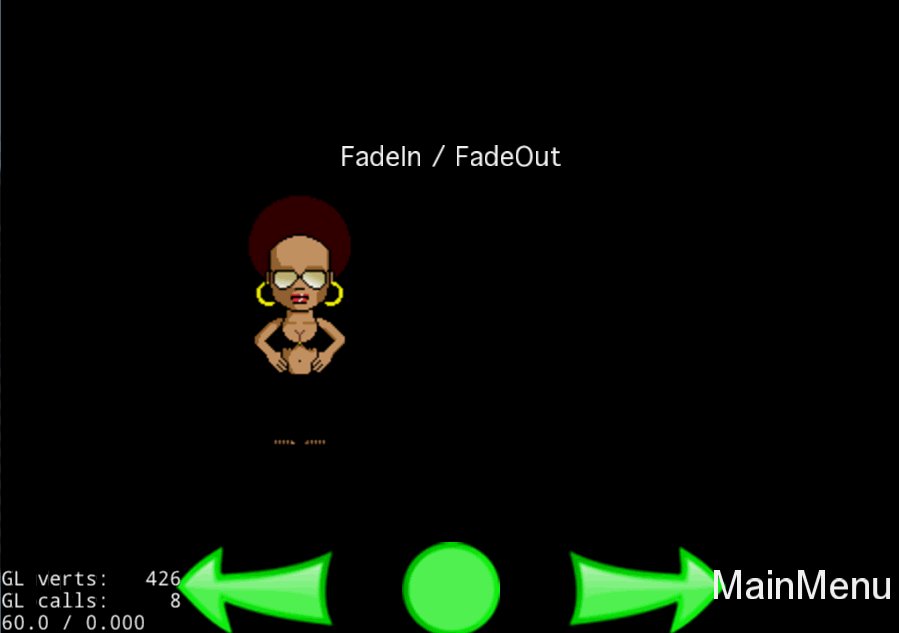
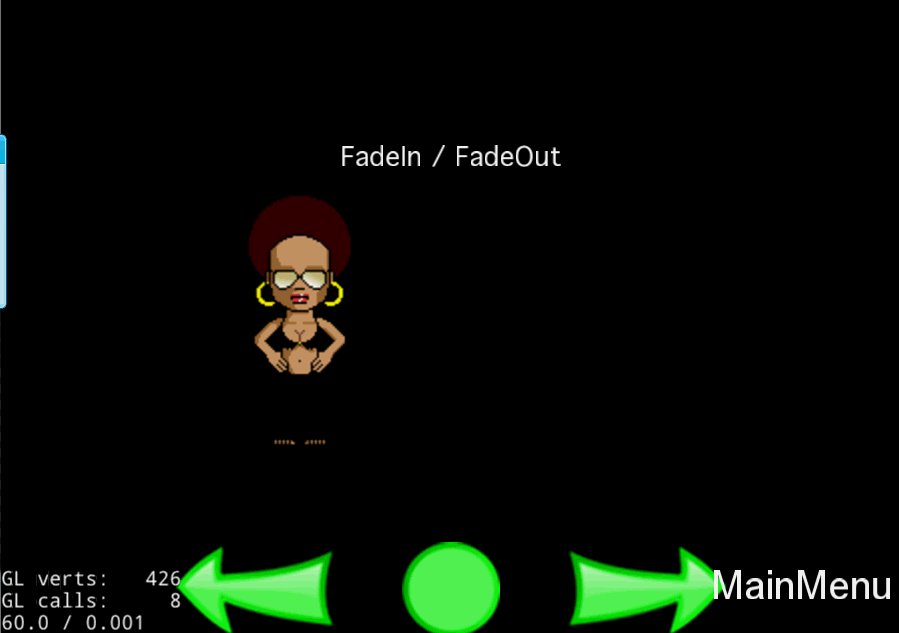
FadeTo类:渐变动作
FadeIn类:渐变动作 "reverse"动作是FadeOut
FadeOut类:渐变动作 "reverse"动作是FadeIn
**
**
– ActionFade
– 渐变动作
local function ActionFade()
local layer = cc.Layer:create()
initWithLayer(layer)
centerSprites(2)
– 设置透明度
tamara:setOpacity(0)
– 创建淡进的动作
local action1 = cc.FadeIn:create(1)
– reverse动作,FadeOut
local action1Back = action1:reverse()
– 创建淡出的动作
local action2 = cc.FadeOut:create(1)
– reverse动作,FadeIn动作
local action2Back = action2:reverse()
– 执行动作
tamara:runAction(cc.Sequence:create( action1, action1Back))
kathia:runAction(cc.Sequence:create( action2, action2Back))
Helper.subtitleLabel:setString(“FadeIn / FadeOut”)
return layer
end
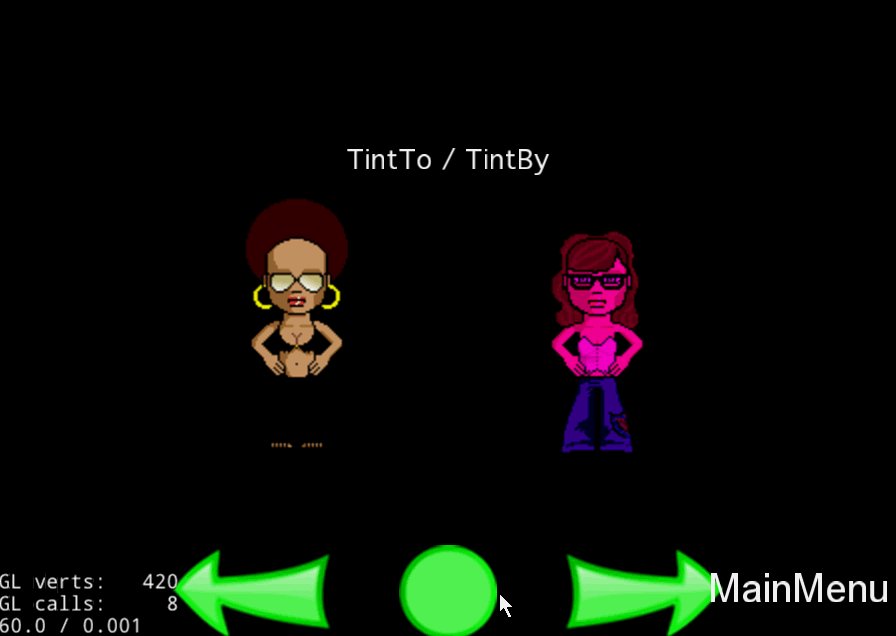
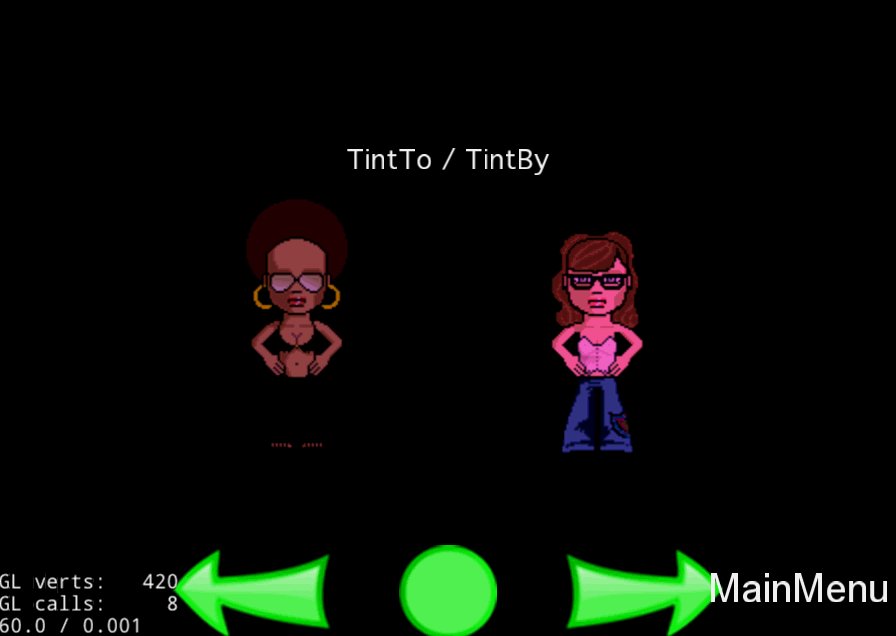
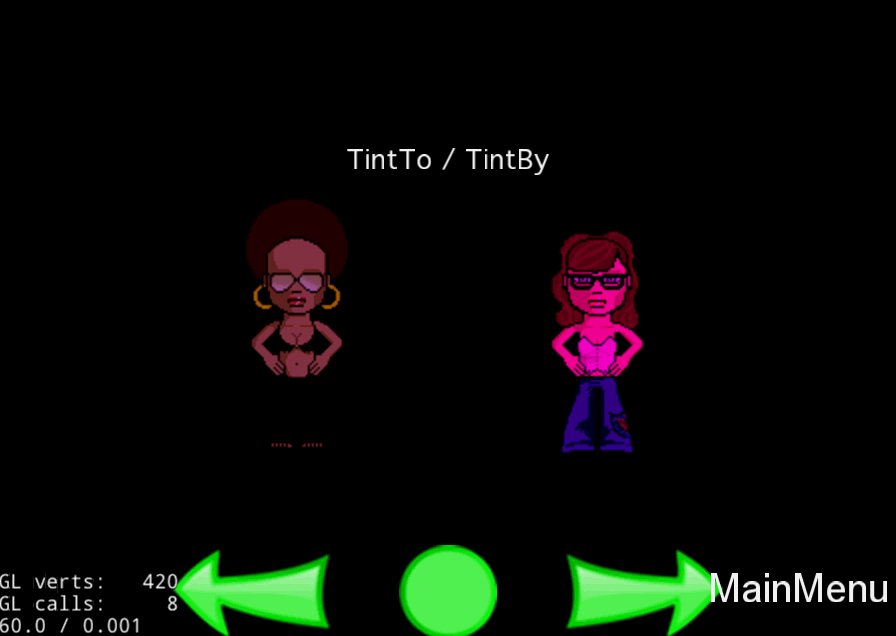
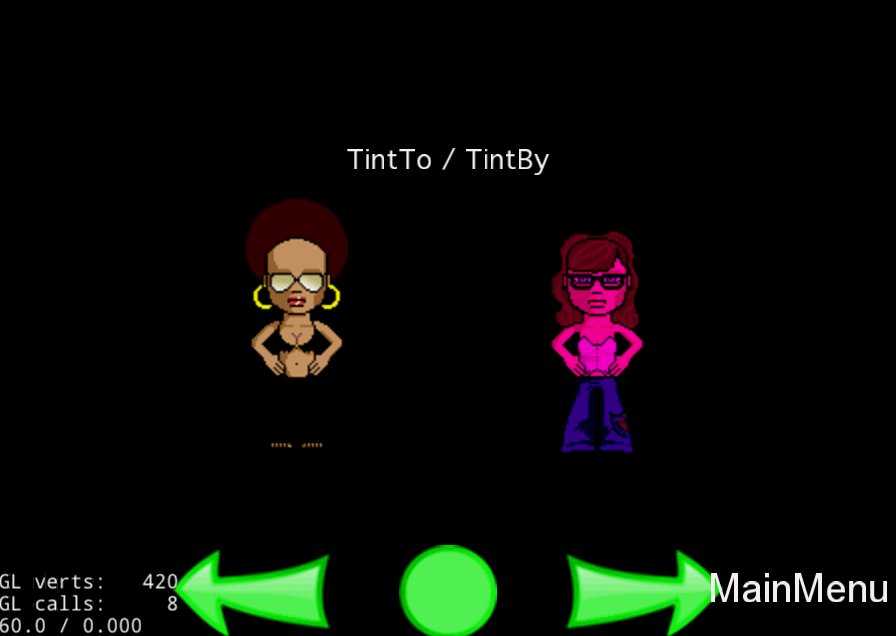
TintTo类:节点变色动作
TintBy类:节点变色动作,提供reverse方法。
****
– ActionTint
– 变色动作
local function ActionTint()
local layer = cc.Layer:create()
initWithLayer(layer)
centerSprites(2)
– 用持续时间和颜色创建动作,第一个参数为持续时间,后面三个为颜色值
local action1 = cc.TintTo:create(2, 255, 0, 255)
local action2 = cc.TintBy:create(2, -127, -255, -127)
local action2Back = action2:reverse()
tamara:runAction(action1)
kathia:runAction(cc.Sequence:create(action2, action2Back))
Helper.subtitleLabel:setString(“TintTo / TintBy”)
return layer
end
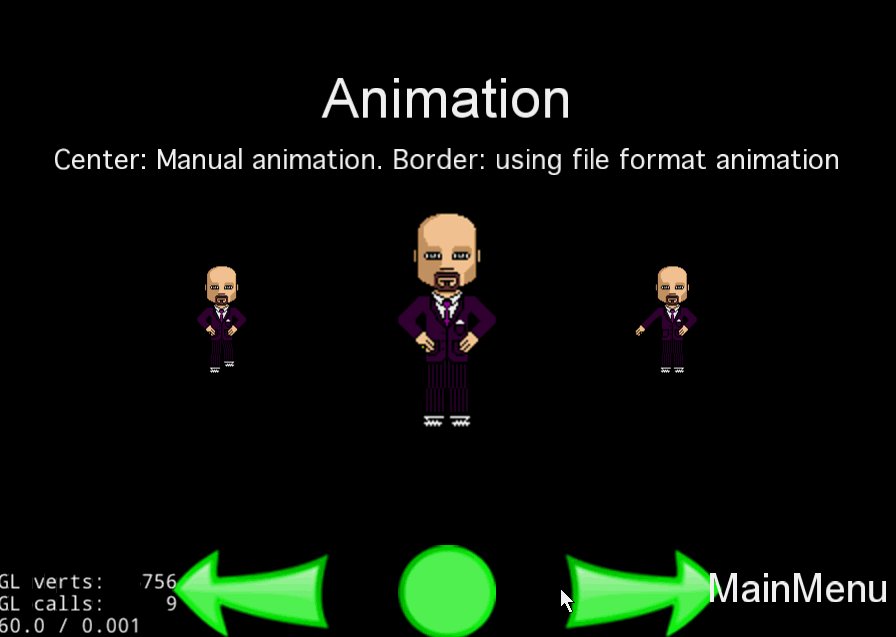
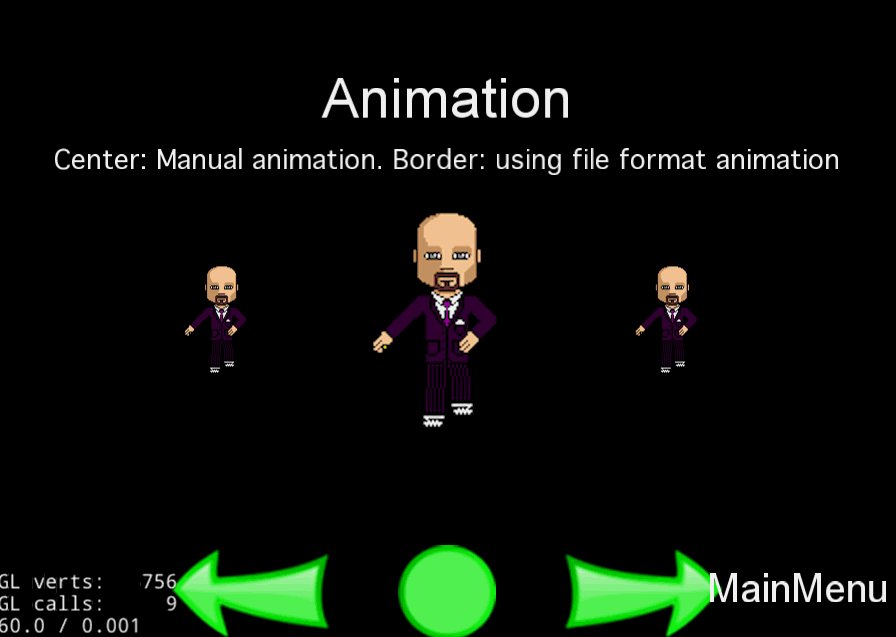
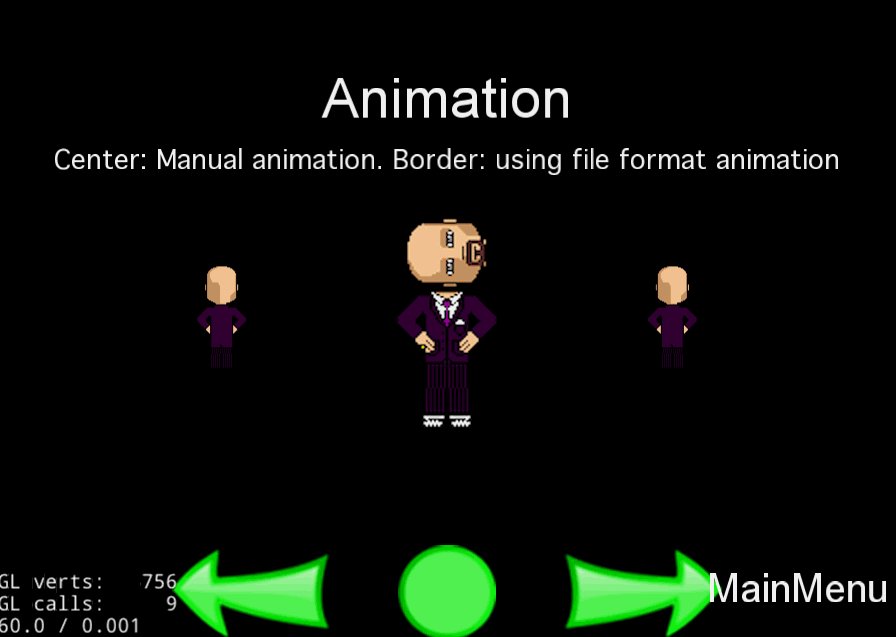
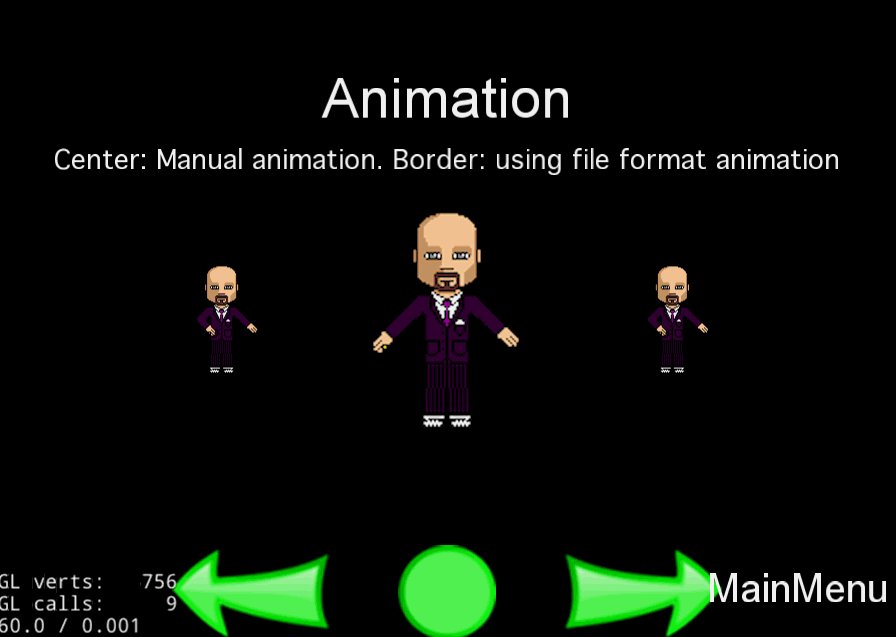
Animation类:一个用来在精灵对象上表现动画的动画对象.
AnimationCache类:动画缓存单例类。 如何你想要保存动画,你需要使用这个缓存
Animate类:创建序列帧动画
**
**
– ActionAnimate
– 动画动作
local function ActionAnimate()
local layer = cc.Layer:create()
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)

总结
最后为了帮助大家深刻理解Android相关知识点的原理以及面试相关知识,这里放上相关的我搜集整理的Android开发中高级必知必会核心笔记,共计2968页PDF、58w字,囊括Android开发648个知识点,我把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包知识脉络 + 诸多细节。

网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
2021年虽然路途坎坷,都在说Android要没落,但是,不要慌,做自己的计划,学自己的习,竞争无处不在,每个行业都是如此。相信自己,没有做不到的,只有想不到的。
虽然面试失败了,但我也不会放弃入职字节跳动的决心的!建议大家面试之前都要有充分的准备,顺顺利利的拿到自己心仪的offer。
费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-oRrGmOix-1711642041843)]
[外链图片转存中…(img-ldx9rleZ-1711642041844)]
[外链图片转存中…(img-noLY5Nwe-1711642041845)]
[外链图片转存中…(img-QPlvb7rE-1711642041845)]
[外链图片转存中…(img-En0GkF7B-1711642041846)]
[外链图片转存中…(img-eeT188xe-1711642041846)]

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)
[外链图片转存中…(img-KfVxX2Bb-1711642041847)]
总结
最后为了帮助大家深刻理解Android相关知识点的原理以及面试相关知识,这里放上相关的我搜集整理的Android开发中高级必知必会核心笔记,共计2968页PDF、58w字,囊括Android开发648个知识点,我把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包知识脉络 + 诸多细节。
[外链图片转存中…(img-mTOJNJVB-1711642041847)]
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
2021年虽然路途坎坷,都在说Android要没落,但是,不要慌,做自己的计划,学自己的习,竞争无处不在,每个行业都是如此。相信自己,没有做不到的,只有想不到的。
虽然面试失败了,但我也不会放弃入职字节跳动的决心的!建议大家面试之前都要有充分的准备,顺顺利利的拿到自己心仪的offer。

































 1546
1546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








