这是Jeroen Meijer创建的最著名和最常用的扩展之一,许多顶级 Flutter 开发人员都建议使用它。这样可以更轻松地将 pub 添加到pubspec.yaml,而无需离开您的编辑器。这只会添加最新版本,因此它也可以用于更新现有的 pub。提供的一个很好的扩展 ,他从一开始就与 Flutter 联系在一起,并且是 Flutter 社区的主要贡献者。此扩展程序是最新的,没有已知问题,如果有任何问题,您可以直接联系任何帮助。
Awesome Flutter Snippets 是常用 Flutter 类和方法的集合。它通过消除与创建小部件相关的大部分样板代码来提高您的开发速度。可以通过分别键入快捷方式和来创建诸如StreamBuilder和 之类的小部件。
这是Jeroen Meijer创建的最著名和最常用的扩展之一,许多顶级 Flutter 开发人员都建议使用它。这样可以更轻松地将 pub 添加到pubspec.yaml,而无需离开您的编辑器。这只会添加最新版本,因此它也可以用于更新现有的 pub。
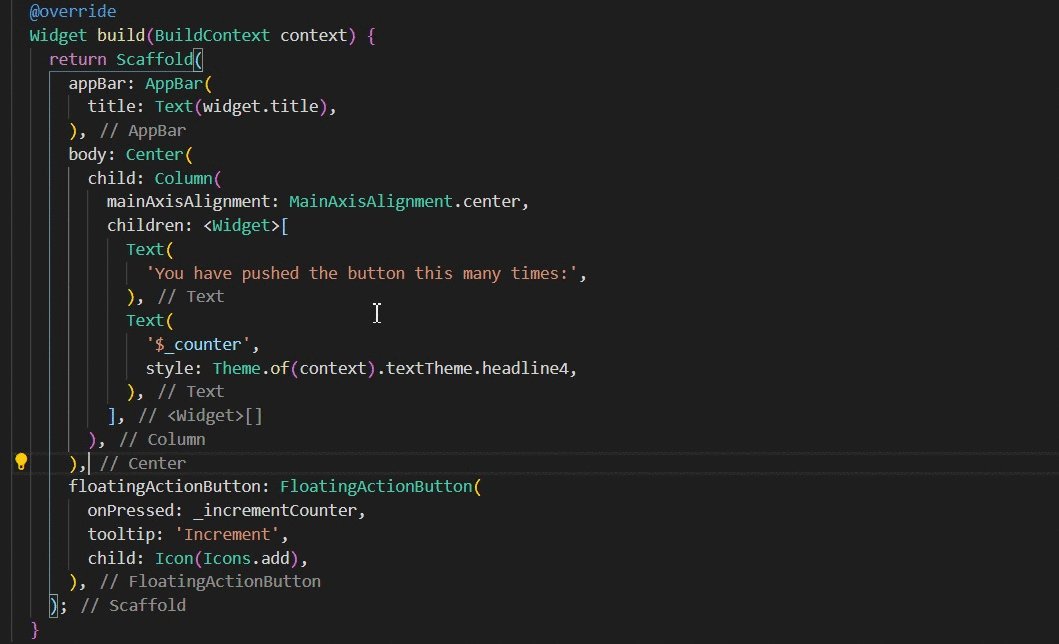
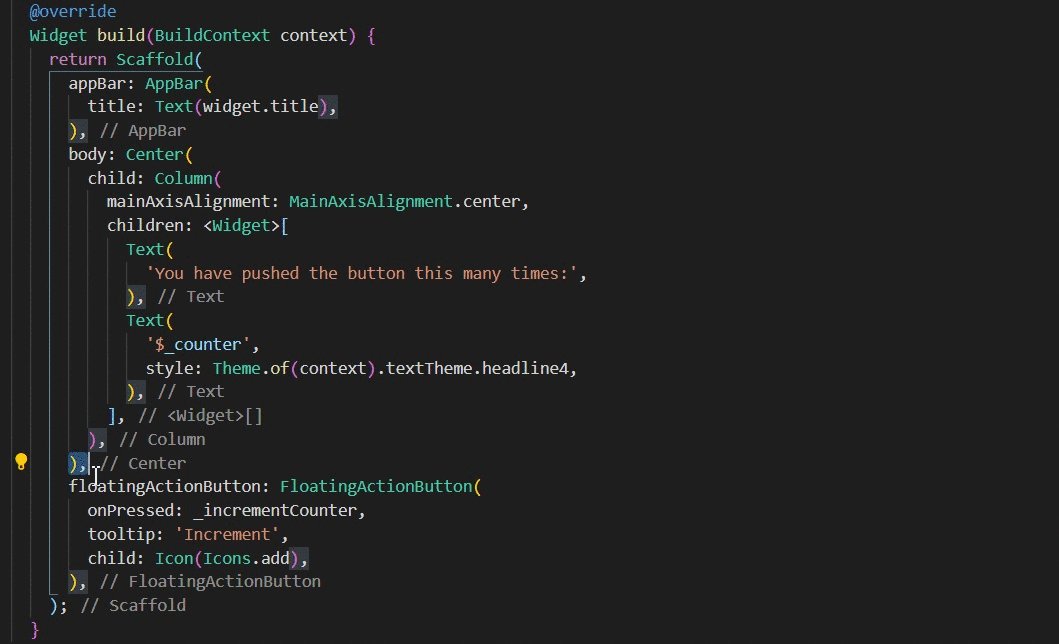
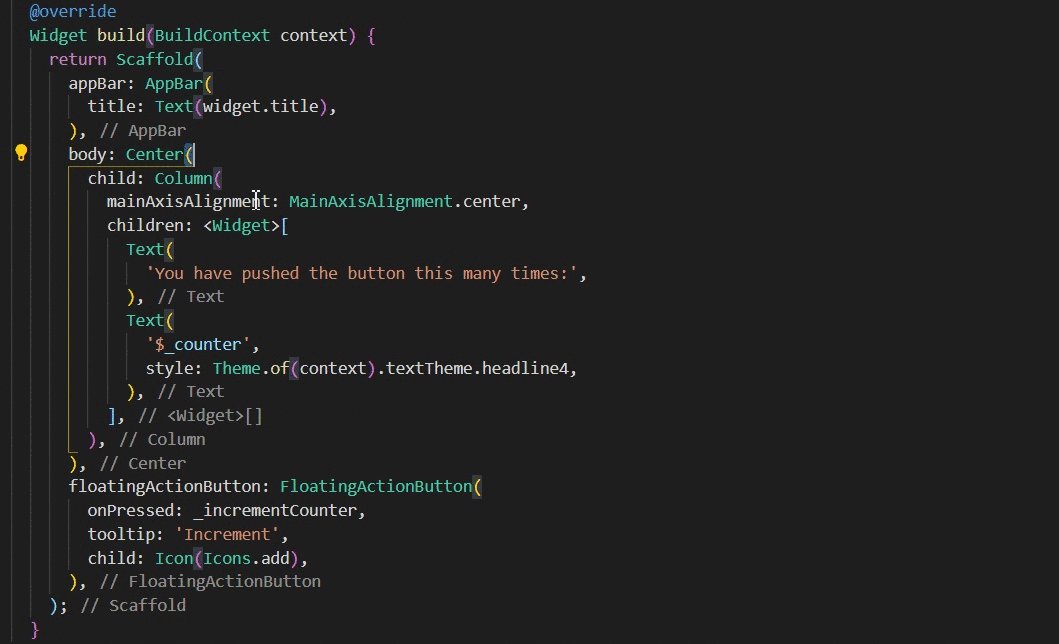
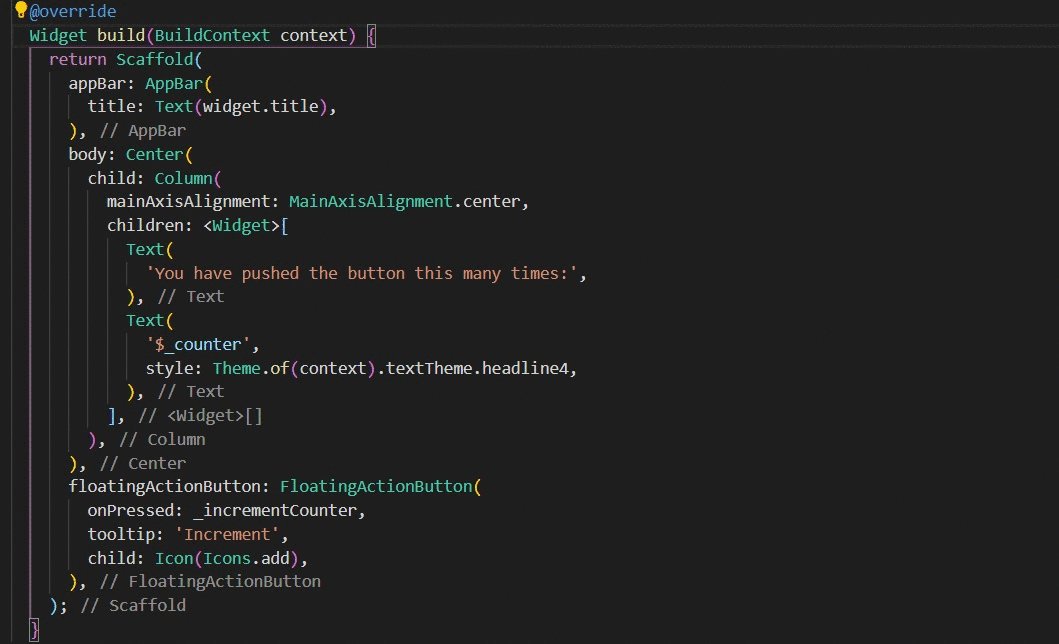
我们经常迷失在嵌套部件树和嵌套类的迷宫中,花费大量时间寻找括号对。此扩展使通过颜色编码更容易找到括号对。您可以自定义与括号和活动范围显示相关的颜色和许多其他功能。它还提供了用于扩展 ( *shift+alt+right)*和撤消 ( shift+alt+left)括号选择的键盘快捷键。
如何使用它?

使用此扩展,您可以轻松地为所有必需的变量创建 getter 和 setter。
只需选择需要 getter 和 setter 的变量,然后右键单击并选择Generate Getters and Setters选项。
这有助于在 .arb 文件的翻译和 Flutter 应用程序之间创建绑定。它为官方 Dart Intl库生成样板代码,并为 Dart 代码中的键添加自动完成功能。
如何使用它?
打开命令面板(默认情况下,Ctrl+Shift+P在 Windows 上,⌘+Shift+P在 Mac 上)并搜索Flutter Intl: Initialize命令。默认情况下,en语言环境是通过自动创建文件添加的lib/l10n/intl_en.arb。您可以使用 command 添加更多语言环境Flutter Intl: Add locale。
这个扩展允许在 VS Code 项目中快速搭建 flutter BLoC 模板。
如何使用它?
右键单击当前项目中的文件或文件夹。您可以找到添加到上下文菜单中的多个选项,例如 New Bloc、New Event、New Model、New Page 等。
这是用漂亮的语法构建基本的小部件树。这使得小部件树更容易,但一个问题是你必须学习另一种新语法,如下所示:
OneChild>MultipleChild[OneChild,MultipleChild[OneChild,OneChild], OneChild>OneChild]
这是 VS 代码开发人员使用的另一个流行扩展。它有助于创建丰富多彩的评论,这实际上使评论更具可读性。这有助于以更好的方式维护代码注释。评论可以帮助团队中的其他开发人员或我们未来的自己。您可以在评论中写 TODO,这有助于以后不会错过任何重要的作品。在评论中,您只需以 * 或 ! 或者 ?或 TODO,它会自动具有特定的颜色。
错误镜头有助于使诊断更加突出,在语言生成诊断的任何地方突出显示整行,并内联打印消息。
Gruntfuggly 的 Todo Tree 非常方便,不仅在 flutter 中,而且在 VS Code 中也是如此。它在资源管理器的 Treeview 中显示代码中的所有 TODO 和 FIXME 标签,从而帮助我们直接解决它们,而无需在代码中手动搜索它们,节省了大量时间。
这是一个非常有用的扩展,它可以为您的文件或文件夹提供路径补全。这使得将图像或任何资源添加到我们的文件中变得更加容易。
如果您撰写文章或教程,这将非常有用。此扩展程序可以帮助您从代码中获得漂亮的屏幕截图
如何使用它?
启动命令面板(默认情况下,Ctrl+Shift+P在 Windows 上,⌘+Shift+P在 Mac 上)并键入Polacode然后选择您想要截图的代码。
它可以帮助您通过 Git 责备注释和代码镜头一目了然地可视化代码作者,无缝导航和探索 Git 存储库,通过强大的比较命令获得有价值的见解等等。
最后
今天关于面试的分享就到这里,还是那句话,有些东西你不仅要懂,而且要能够很好地表达出来,能够让面试官认可你的理解,例如Handler机制,这个是面试必问之题。有些晦涩的点,或许它只活在面试当中,实际工作当中你压根不会用到它,但是你要知道它是什么东西。
最后在这里小编分享一份自己收录整理上述技术体系图相关的几十套腾讯、头条、阿里、美团等公司20年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
还有 高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。
【Android核心高级技术PDF文档,BAT大厂面试真题解析】

【算法合集】

【延伸Android必备知识点】

《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
存中…(img-75cBpVPn-1714965987621)]
【延伸Android必备知识点】
[外链图片转存中…(img-dSYLmNfq-1714965987622)]
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 1404
1404

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








