- dispose:释放此View时调用,此方法调用后 View 不可用,此方法需要清除所有对象引用,否则会造成内存泄漏。
class MyFlutterView(context: Context) : PlatformView {
override fun getView(): View {
TODO(“Not yet implemented”)
}
override fun dispose() {
TODO(“Not yet implemented”)
}
}
2.3 设置返回的View为TextView
class MyFlutterView(context: Context, messenger: BinaryMessenger, viewId: Int, args: Map<String, Any>?) : PlatformView {
val textView: TextView = TextView(context)
init {
textView.text = “我是Android View”
}
override fun getView(): View {
return textView
}
override fun dispose() {
TODO(“Not yet implemented”)
}
}
说明:
-
messenger:用于消息传递,后面介绍 Flutter 与 原生通信时用到此参数
-
viewId:View 生成时会分配一个唯一 ID
-
args:Flutter 传递的初始化参数
2.4 注册PlatformView
创建PlatformViewFactory
class MyFlutterViewFactory(val messenger: BinaryMessenger) : PlatformViewFactory(StandardMessageCodec.INSTANCE) {
override fun create(context: Context, viewId: Int, args: Any?): PlatformView {
val flutterView = MyFlutterView(context, messenger, viewId, args as Map<String, Any>?)
return flutterView
}
}
创建MyPlugin
class MyPlugin : FlutterPlugin {
override fun onAttachedToEngine(binding: FlutterPlugin.FlutterPluginBinding) {
val messenger: BinaryMessenger = binding.binaryMessenger
binding
.platformViewRegistry
.registerViewFactory(
“plugins.flutter.io/custom_platform_view”, MyFlutterViewFactory(messenger))
}
companion object {
@JvmStatic
fun registerWith(registrar: PluginRegistry.Registrar) {
registrar
.platformViewRegistry()
.registerViewFactory(
“plugins.flutter.io/custom_platform_view”,
MyFlutterViewFactory(registrar.messenger()))
}
}
override fun onDetachedFromEngine(binding: FlutterPlugin.FlutterPluginBinding) {
}
}
说明:
- plugins.flutter.io/custom_platform_view ,这个字符串在 Flutter 中需要与其保持一致
2.5 在 App 中 MainActivity 中注册
class MainActivity : FlutterActivity() {
override fun configureFlutterEngine(flutterEngine: FlutterEngine) {
super.configureFlutterEngine(flutterEngine)
flutterEngine.plugins.add(MyPlugin())
}
}
2.6 嵌入Flutter
void main() => runApp(PlatformViewDemo());
class PlatformViewDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
Widget? platformView(){
if(defaultTargetPlatform == TargetPlatform.android){
return AndroidView(
viewType: ‘plugins.flutter.io/custom_platform_view’
);
}
}
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text(“Flutter Demo”),),
body: Center(
child: platformView(),
),
),
);
}
}
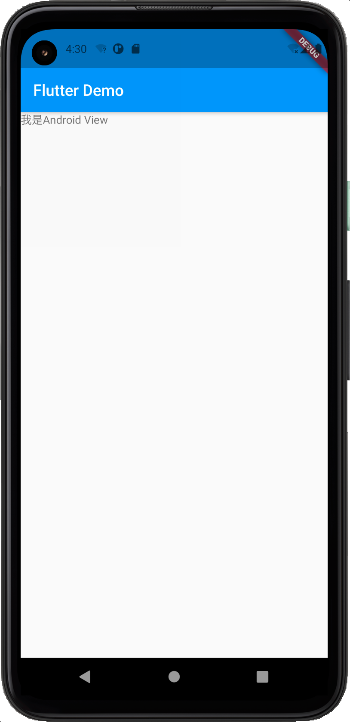
2.7 效果图

3.1 Flutter 端修改如下
AndroidView(
viewType: ‘plugins.flutter.io/custom_platform_view’,
creationParams: {‘text’: ‘Flutter传给AndroidTextView的参数’},
creationParamsCodec: StandardMessageCodec(),
)
说明:
-
creationParams :传递的参数,插件可以将此参数传递给 AndroidView 的构造函数
-
creationParamsCodec :将 creationParams 编码后再发送给平台侧,它应该与传递给构造函数的编解码器匹配。值的范围:
-
StandardMessageCodec
-
JSONMessageCodec
-
StringCodec
-
BinaryCodec
3.2 修改 MyFlutterView
class MyFlutterView(context: Context, messenger: BinaryMessenger, viewId: Int, args: Map<String, Any>?) : PlatformView {
val textView: TextView = TextView(context)
init {
args?.also {
textView.text = it[“text”] as String
}
}
override fun getView(): View {
return textView
}
override fun dispose() {
TODO(“Not yet implemented”)
}
}
说明:
- it[“text”]为Flutter端参数text,获取到的值为
Flutter传给AndroidTextView的参数
3.3 效果图

4.1 修改 Flutter 端,创建 MethodChannel 用于通信
void main() => runApp(PlatformViewDemo());
class PlatformViewDemo extends StatefulWidget {
@override
State createState() => _PlatformViewDemoState();
}
class _PlatformViewDemoState extends State {
static const platform = const MethodChannel(‘com.example.androidflutter.MyFlutterView’);
@override
Widget build(BuildContext context) {
Widget? platformView() {
if (defaultTargetPlatform == TargetPlatform.android) {
return AndroidView(
viewType: ‘plugins.flutter.io/custom_platform_view’,
creationParams: {‘text’: ‘Flutter传给AndroidTextView的参数’},
creationParamsCodec: StandardMessageCodec(),
);
}
}
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text(“Flutter”),),
body: Column(children: [
RaisedButton(
child: Text(‘传递参数给原生View’),
onPressed: () {
platform.invokeMethod(‘setText’, {‘name’: ‘张三’, ‘age’: 18});
},
),
Expanded(child: Center(child: platformView(),)),
]),
),
);
}
}
说明:
- MethodChannel(‘com.example.androidflutter.MyFlutterView’):为原生端MyFlutterView的全路径
4.2 原生View 中也创建一个 MethodChannel 用于通信
class MyFlutterView(context: Context, messenger: BinaryMessenger, viewId: Int, args: Map<String, Any>?):PlatformView, MethodChannel.MethodCallHandler {
val textView: TextView = TextView(context)
private lateinit var methodChannel: MethodChannel
init {
args?.also {
textView.text = it[“text”] as String
methodChannel = MethodChannel(messenger, “com.example.androidflutter.MyFlutterView”)
methodChannel.setMethodCallHandler(this)
}
}
尾声
如果你想成为一个优秀的 Android 开发人员,请集中精力,对基础和重要的事情做深度研究。
对于很多初中级Android工程师而言,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长且无助。 整理的这些架构技术希望对Android开发的朋友们有所参考以及少走弯路,本文的重点是你有没有收获与成长,其余的都不重要,希望读者们能谨记这一点。
这里,笔者分享一份从架构哲学的层面来剖析的视频及资料分享给大家梳理了多年的架构经验,筹备近6个月最新录制的,相信这份视频能给你带来不一样的启发、收获。
PS:之前因为秋招收集的二十套一二线互联网公司Android面试真题 (含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)

架构篇
《Jetpack全家桶打造全新Google标准架构模式》

《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
及少走弯路,本文的重点是你有没有收获与成长,其余的都不重要,希望读者们能谨记这一点。
这里,笔者分享一份从架构哲学的层面来剖析的视频及资料分享给大家梳理了多年的架构经验,筹备近6个月最新录制的,相信这份视频能给你带来不一样的启发、收获。[外链图片转存中…(img-NG566U6h-1714817614116)]
PS:之前因为秋招收集的二十套一二线互联网公司Android面试真题 (含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)
[外链图片转存中…(img-jNk8Uk1K-1714817614116)]
架构篇
《Jetpack全家桶打造全新Google标准架构模式》
[外链图片转存中…(img-up3jLRQK-1714817614117)]
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 434
434

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








