网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
innerHeight和innerWidth- 这两个方法分别是用来获取浏览器窗口的宽度和高度(包含滚动条的)
var windowHeight = window.innerHeight
console.log(windowHeight)
var windowWidth = window.innerWidth
console.log(windowWidth)
浏览器的弹出层
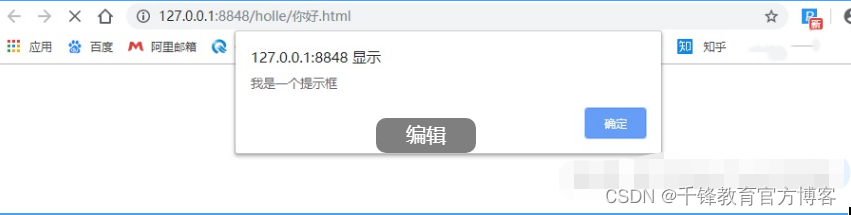
alert是在浏览器弹出一个提示框
window.alert('我是一个提示框')
-
- 这个弹出层知识一个提示内容,只有一个确定按钮
- 点击确定按钮以后,这个提示框就消失了
- 这个弹出层知识一个提示内容,只有一个确定按钮

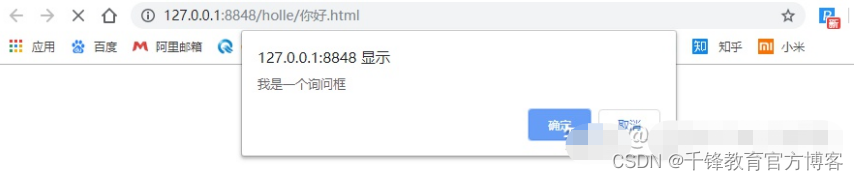
confirm是在浏览器弹出一个询问框
var boo = window.confirm('我是一个询问框')
console.log(boo)
-
- 这个弹出层有一个询问信息和两个按钮
- 当你点击确定的时候,就会得到 true
- 当你点击取消的时候,就会得到 false
- 这个弹出层有一个询问信息和两个按钮

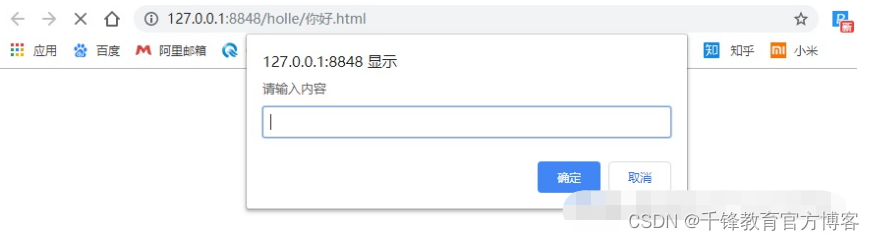
prompt是在浏览器弹出一个输入框
var str = window.prompt('请输入内容')
console.log(str)
-
- 这个弹出层有一个输入框和两个按钮
- 当你点击取消的时候,得到的是 null
- 当你点击确定的时候得到的就是你输入的内容
- 这个弹出层有一个输入框和两个按钮

浏览器的地址信息
- 在 window 中有一个对象叫做
location - 就是专门用来存储浏览器的地址栏内的信息的
location.href
location.href这个属性存储的是浏览器地址栏内 url 地址的信息
console.log(window.location.href)
-
- 会把中文编程 url 编码的格式
location.href这个属性也可以给他赋值
window.location.href = './index.html'
// 这个就会跳转页面到后面你给的那个地址
location.reload
location.reload()这个方法会重新加载一遍页面,就相当于刷新是一个道理
window.location.reload()
-
- 注意: 不要写在全局,不然浏览器就会一直处在刷新状态
浏览器的历史记录
- window 中有一个对象叫做
history - 是专门用来存储历史记录信息的
history.back
history.back是用来会退历史记录的,就是回到前一个页面,就相当于浏览器上的 ⬅️ 按钮
window.history.back()- 前提是你要有上一条记录,不然就是一直在这个页面,也不会回退
history.forword
history.forword是去到下一个历史记录里面,也就是去到下一个页面,就相当于浏览器上的 ➡️ 按钮
window.history.forward()- 前提是你要之前有过回退操作,不然的话你现在就是最后一个页面,没有下一个
浏览器的版本信息(了解)
- window 中有一个对象叫做
navigator - 是专门用来获取浏览器信息的
navigator.userAgent
navigator.userAgent是获取的浏览器的整体信息
console.log(window.navigator.userAgent)
// Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36
navigator.appName
navigator.appName获取的是浏览器的名称
console.log(window.navigator.appName)
navigator.appVersion
navigator.appVersion获取的是浏览器的版本号
console.log(window.navigator.appVersion)
navigator.platform
navigator.platform获取到的是当前计算机的操作系统
console.log(window.navigator.platform)
浏览器的 onload 事件
- 这个不在是对象了,而是一个事件
- 是在页面所有资源加载完毕后执行的
window.onload = function () {
console.log('页面已经加载完毕')
}
在 html 页面中把 js 写在 head 里面
<html>
<head>
<meta charset="UTF-8" />
<script>
// 这个代码执行的时候,body 还没有加载
// 这个时候我们就获取不到 body 中的那个 div
// 就需要使用 window.onload 事件
window.onload = function () {
// 这个函数会在页面加载完毕以后在执行
// 那么这个时候页面的 DOM 元素都已经加载了,我们就可以获取 div 了
}
</script>
</head>
<body>
<div></div>
</body>
</html>
在 html 页面中把 js 写在 body 最后面
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
<div></div>
<script>
// 这个代码执行的时候,body 已经加载完毕了
// 在这里就可以获取到 div,写不写 window.onload 就无所谓了
window.onload = function () {
// 这个函数会在页面加载完毕以后在执行
// 那么这个时候页面的 DOM 元素都已经加载了,我们就可以获取 div 了
}
</script>
</body>
</html>
浏览器的 onscroll 事件
- 这个 onscroll 事件是当浏览器的滚动条滚动的时候触发
- 或者鼠标滚轮滚动的时候出发
window.onscroll = function () {
console.log('浏览器滚动了')
}
-
- 注意:前提是页面的高度要超过浏览器的可是窗口才可以
浏览器滚动的距离
- 浏览器内的内容即然可以滚动,那么我们就可以获取到浏览器滚动的距离
- 思考一个问题?
- 浏览器真的滚动了吗?
- 其实我们的浏览器是没有滚动的,是一直在那里
- 滚动的是什么?是我们的页面
- 所以说,其实浏览器没有动,只不过是页面向上走了
- 所以,这个已经不能单纯的算是浏览器的内容了,而是我们页面的内容
- 所以不是在用 window 对象了,而是使用 document 对象
scrollTop
- 获取的是页面向上滚动的距离
- 一共有两个获取方式
document.body.scrollTop
还有兄弟不知道网络安全面试可以提前刷题吗?费时一周整理的160+网络安全面试题,金九银十,做网络安全面试里的显眼包!
王岚嵚工程师面试题(附答案),只能帮兄弟们到这儿了!如果你能答对70%,找一个安全工作,问题不大。
对于有1-3年工作经验,想要跳槽的朋友来说,也是很好的温习资料!
【完整版领取方式在文末!!】
93道网络安全面试题



内容实在太多,不一一截图了
黑客学习资源推荐
最后给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
1️⃣零基础入门
① 学习路线
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

② 路线对应学习视频
同时每个成长路线对应的板块都有配套的视频提供:

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!








 本文强调了系统化的学习方法对于IT技术提升的重要性,并介绍了浏览器窗口尺寸获取、弹出层功能、DOM操作以及浏览器滚动事件等内容。同时,文中还提到了网络安全学习资源和社区支持,鼓励共同学习和成长。
本文强调了系统化的学习方法对于IT技术提升的重要性,并介绍了浏览器窗口尺寸获取、弹出层功能、DOM操作以及浏览器滚动事件等内容。同时,文中还提到了网络安全学习资源和社区支持,鼓励共同学习和成长。














 5860
5860

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








