学习分享,共勉
题外话,毕竟我工作多年,深知技术改革和创新的方向,Flutter作为跨平台开发技术、Flutter以其美观、快速、高效、开放等优势迅速俘获人心
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

-
对象解构
-
小结
-
2.5 箭头函数(★★★)
-
-
- 小结
-
-
面试题
-
2.6 剩余参数(★★)
-
-
- 剩余参数和解构配合使用
-
-
2.7 ES6 的内置对象扩展
-
- 2.7.1 Array 的扩展方法(★★)
-
- 扩展运算符(展开语法)
-
- 扩展运算符可以应用于合并数组
-
将类数组或可遍历对象转换为真正的数组
-
2.7.2 构造函数方法:Array.from()
-
2.7.3 实例方法:find()
-
2.7.4 实例方法:findIndex()
-
2.7.5 实例方法:includes() (string支持)
-
2.7.6 String 的扩展方法
-
- 模板字符串(★★★)
-
- 模板字符串中可以解析变量
-
模板字符串中可以换行
-
在模板字符串中可以调用函数
-
实例方法:startsWith() 和 endsWith()
-
实例方法:repeat()
-
2.8 Set 数据结构(★★)
-
-
- 实例方法
-
-
遍历
-
🥇 知识の总结
-
🥇 推荐の内容
=======================================================================
-
能够说出使用let关键字声明变量的特点
-
能够使用解构赋值从数组中提取值
-
能够说出箭头函数拥有的特性
-
能够使用剩余参数接收剩余的函数参数
-
能够使用拓展运算符拆分数组
-
能够说出模板字符串拥有的特性
========================================================================
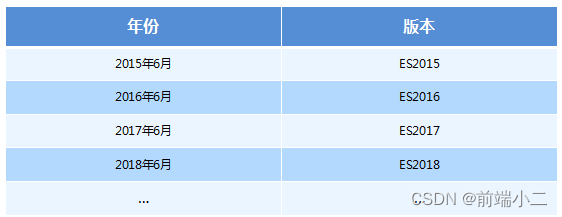
ES 的全称是 ECMAScript , 它是由 ECMA 国际标准化组织,制定的一项脚本语言的标准化规范。

每一次标准的诞生都意味着语言的完善,功能的加强。JavaScript语言本身也有一些令人不满意的地方:
-
变量提升特性增加了程序运行时的不可预测性
-
语法过于松散,实现相同的功能,不同的人可能会写出不同的代码;
========================================================================
ES6中新增了用于声明变量的关键字let,let关键字有三个特点块级作用域、不存在变量提升、暂时性死区;
块级作用域
if (true) {
let a = 10;
}
{
}
console.log(a) // a is not defined
不存在变量提升
console.log(a); // a is not defined
let a = 20;
暂时性死区
利用let声明的变量会绑定在这个块级作用域,不会受外界的影响。
var tmp = 123;
if (true) {
tmp = ‘abc’;
let tmp;
}
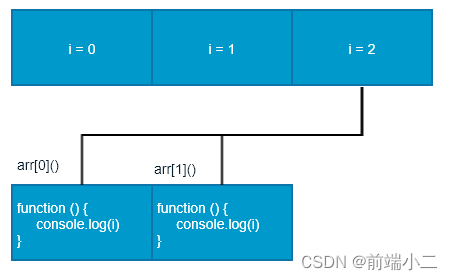
经典面试题
var arr = [];
for (var i = 0; i < 2; i++) {
arr[i] = function () {
console.log(i);
}
}
arr0;
arr1;

**经典面试题图解:**此题的关键点在于变量i是全局的,函数执行时输出的都是全局作用域下的i值。
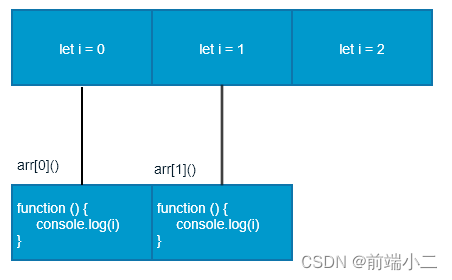
let arr = [];
for (let i = 0; i < 2; i++) {
arr[i] = function () {
console.log(i);
}
}
arr0;
arr1;

**经典面试题图解:**此题的关键点在于每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,函数执行时输出的是自己上一级(循环产生的块级作用域)作用域下的i值.
小结
-
let关键字就是用来声明变量的
-
使用let关键字声明的变量具有块级作用域
-
在一个大括号中 使用let关键字声明的变量才具有块级作用域 var关键字是不具备这个特点的
-
防止循环变量变成全局变量
-
使用let关键字声明的变量没有变量提升
-
使用let关键字声明的变量具有暂时性死区特性
声明常量,常量就是值(内存地址)不能变化的量
具有块级作用域
if (true) {
const a = 10;
}
console.log(a) // a is not defined
声明常量时必须赋值
const PI; // Missing initializer in const declaration
常量赋值后,值不能修改
const PI = 3.14;
PI = 100; // Assignment to constant variable.
const ary = [100, 200];
ary[0] = ‘a’;
ary[1] = ‘b’;
console.log(ary); // [‘a’, ‘b’];
ary = [‘a’, ‘b’]; // Assignment to constant variable.
小结
-
const声明的变量是一个常量
-
既然是常量不能重新进行赋值,如果是基本数据类型,不能更改值,如果是复杂数据类型,不能更改地址值
-
声明 const时候必须要给定值
-
使用 var 声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象
-
使用 let 声明的变量,其作用域为该语句所在的代码块内,不存在变量提升
-
使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值

ES6中允许从数组中提取值,按照对应位置,对变量赋值,对象也可以实现解构
数组解构
let [a, b, c, d] = [1, 2, 3];
console.log(a) // 1
console.log(b) // 2
console.log© // 3
//如果解构不成功,变量的值为undefined
对象解构
let person = { name: ‘zhangsan’, age: 20 };
let { name, age } = person;
console.log(name); // ‘zhangsan’
console.log(age); // 20
let {name: myName, age: myAge} = person; // myName myAge 属于别名
console.log(myName); // ‘zhangsan’
console.log(myAge); // 20
小结
- 解构赋值就是把数据结构分解,然后给变量进行赋值
- 如果结构不成功,变量跟数值个数不匹配的时候,变量的值为undefined
- 数组解构用中括号包裹,多个变量用逗号隔开,对象解构用花括号包裹,多个变量用逗号隔开
- 利用解构赋值能够让我们方便的去取对象中的属性跟方法
ES6中新增的定义函数的方式。
() => {} // ():代表是函数; =>:必须要的符号,指向哪一个代码块;{}:函数体
const fn = () => {}//代表把一个函数赋值给fn
函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号
function sum(num1, num2) {
return num1 + num2;
}
//es6写法
const sum = (num1, num2) => num1 + num2;
如果形参只有一个,可以省略小括号
function fn (v) {
return v;
}
//es6写法
const fn = v => v;
箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this
const obj = { name: ‘张三’}
function fn () {
console.log(this);//this 指向 是obj对象
return () => {
console.log(this);//this 指向 的是箭头函数定义的位置,那么这个箭头函数定义在fn里面,而这个fn指向是的obj对象,所以这个this也指向是obj对象
}
}
const resFn = fn.call(obj);
resFn();
小结
-
箭头函数中不绑定this,箭头函数中的this指向是它所定义的位置,可以简单理解成,定义箭头函数中的作用域的this指向谁,它就指向谁
-
箭头函数的优点在于解决了this执行环境所造成的一些问题。比如:解决了匿名函数this指向的问题(匿名函数的执行环境具有全局性),包括setTimeout和setInterval中使用this所造成的问题
面试题
var age = 100;
var obj = {
age: 20,
say: () => {
alert(this.age)
}
}
obj.say();//箭头函数this指向的是被声明的作用域里面,而对象没有作用域的,所以箭头函数虽然在对象中被定义,但是this指向的是全局作用域
剩余参数语法允许我们将一个不定数量的参数表示为一个数组,不定参数定义方式,这种方式很方便的去声明不知道参数情况下的一个函数
function sum (first, …args) {
console.log(first); // 10
console.log(args); // [20, 30]
}
sum(10, 20, 30)
剩余参数和解构配合使用
let students = [‘wangwu’, ‘zhangsan’, ‘lisi’];
let [s1, …s2] = students;
let [s1, s2, s3] = students;
console.log(s1); // ‘wangwu’
console.log(s2); // [‘zhangsan’, ‘lisi’]
2.7.1 Array 的扩展方法(★★)
扩展运算符(展开语法)
扩展运算符可以将数组或者对象转为用逗号分隔的参数序列
let ary = [1, 2, 3];
…ary // 1, 2, 3
console.log(…ary); // 1 2 3,相当于下面的代码
console.log(1,2,3);
扩展运算符可以应用于合并数组
// 方法一
let ary1 = [1, 2, 3];
Vue 面试题
1.Vue 双向绑定原理
2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
3.你是如何理解 Vue 的响应式系统的?
4.虚拟 DOM 实现原理
5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?
…

算法
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
- 冒泡排序
- 选择排序
- 快速排序
- 二叉树查找: 最大值、最小值、固定值
- 二叉树遍历
- 二叉树的最大深度
- 给予链表中的任一节点,把它删除掉
- 链表倒叙
- 如何判断一个单链表有环
- 给定一个有序数组,找出两个数相加为一个目标数
…

由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666
方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?
…
[外链图片转存中…(img-EGQMEFpU-1715875641884)]
算法
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
- 冒泡排序
- 选择排序
- 快速排序
- 二叉树查找: 最大值、最小值、固定值
- 二叉树遍历
- 二叉树的最大深度
- 给予链表中的任一节点,把它删除掉
- 链表倒叙
- 如何判断一个单链表有环
- 给定一个有序数组,找出两个数相加为一个目标数
…
[外链图片转存中…(img-OWL89EdX-1715875641884)]
由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666






















 9841
9841

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








