专业技能
一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题
- HTML+CSS
- JavaScript
- 前端框架
- 前端性能优化
- 前端监控
- 模块化+项目构建
- 代码管理
- 信息安全
- 网络协议
- 浏览器
- 算法与数据结构
- 团队管理
- 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
最近得空把之前遇到的面试题做了一个整理,包括我本人自己去面试遇到的,还有其他人员去面试遇到的,还有网上刷到的,我都统一的整理了一下,希望对大家有用。
其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器等等
由于文章篇幅有限,仅展示部分内容

VuePress 会在 http://localhost:8080 启动一个热重载的开发服务器。

这肯定不是我们想要的漂亮页面,我们再设置一下。
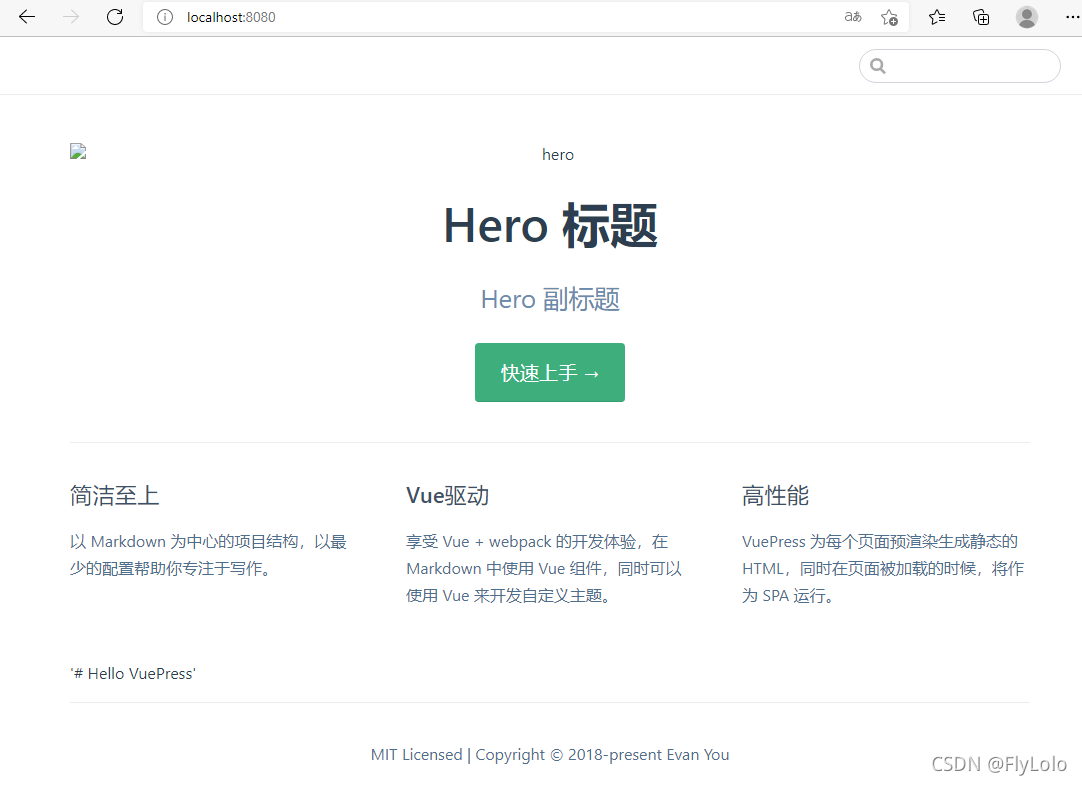
2.7 设置主题
默认的主题提供了一个首页(Homepage)的布局 (用于 这个网站的主页)。想要使用它,需要在你的根级 README.md 的 YAML front matter 指定 home: true。以下是一个如何使用的例子:
home: true
heroImage: /hero.png
heroText: Hero 标题
tagline: Hero 副标题
actionText: 快速上手 →
actionLink: /zh/guide/
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: MIT Licensed | Copyright © 2018-present Evan You
设置完后,可以看到出现了我们想要的页面。

其他设置可参考其他帮助页面:https://vuepress.vuejs.org/zh/theme/default-theme-config.html#%E9%A6%96%E9%A1%B5
下一步就是将生成的网页发布到GitHub。直观的想法就是把项目build后的文件push到上文创建的Repository。实际上的做法却可以更“巧妙”一些。
-
将源文件提交到main分支。
-
通过GitHub的Actions,在上一步完成之后,自动build,并将结果提交到另一个分支(gh-pages)。
-
GitHub Pages指向gh-pages分支。
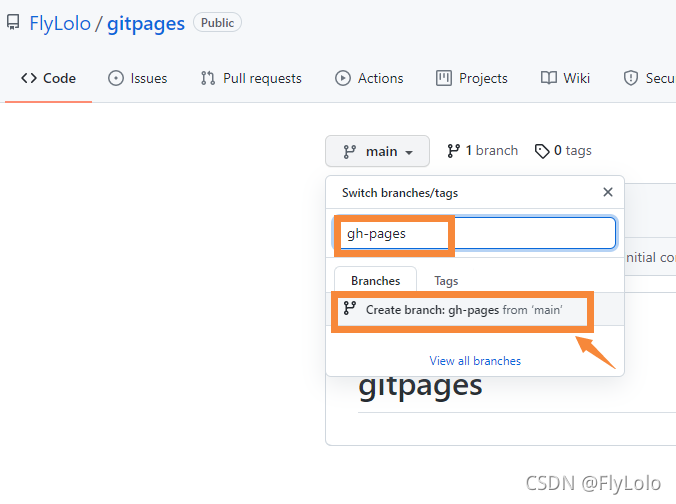
3.1 创建gh-pages分支
如下图,在下拉菜单中输入gh-pages,并点击下面的Create branch提示,会创建gh-pages分支。

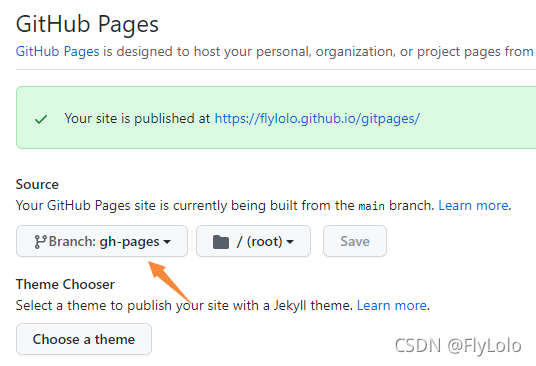
3.2 将GitHub Pages指向gh-pages分支
如下图方式修改:

3.3 设置自动发布的Token
因为需要自动发布,设置用于发布的Token。
首先创建Token,依照下图逐步创建即可。
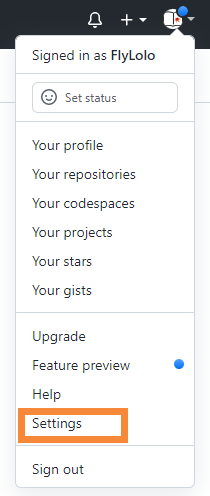
点击右上角的头像,选择Setting:

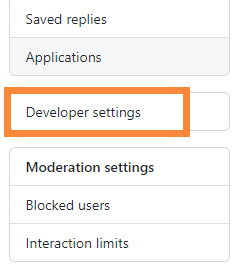
在打开的页面中点击Developer setting

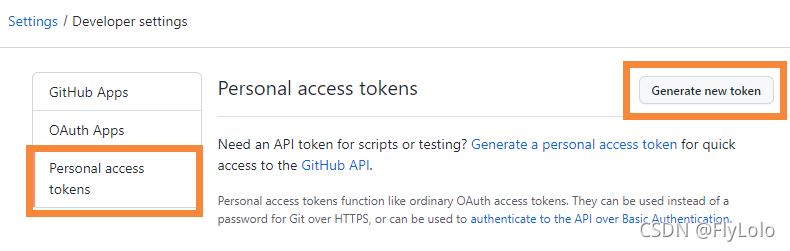
选择Personal access tokens, 点击Generate token按钮创建一个新的Token

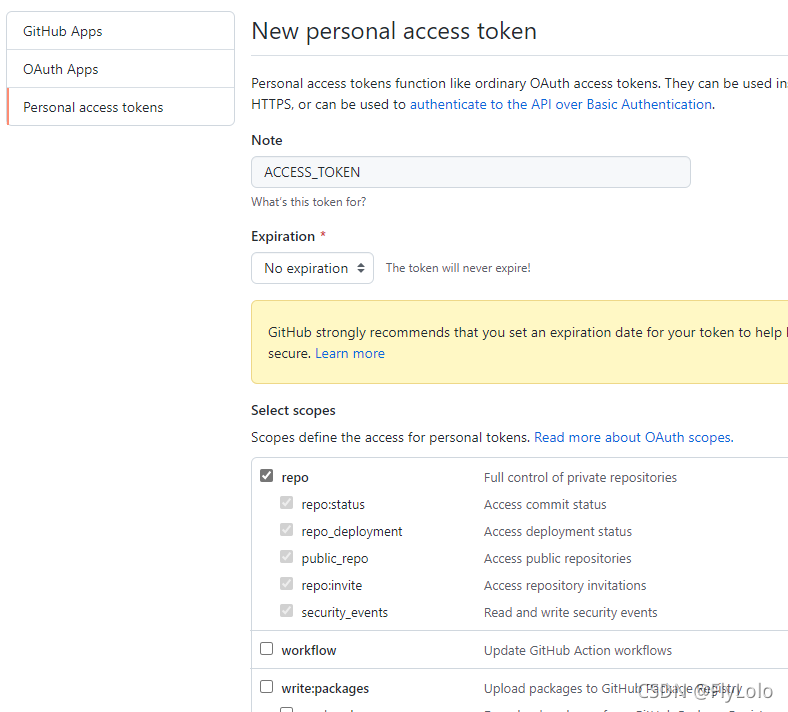
如下图设置,只是用于发布,只给repo权限即可

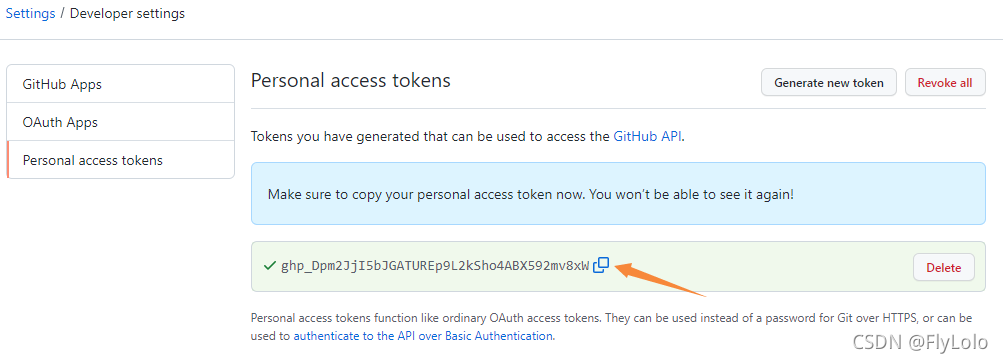
生成token之后,记得拷贝

设置token,在gitpages库的设置中,选择secrets,点击new repository secret按钮。

在新打开的页面中设置创建的Token,名称设为ACCESS_TOKEN。
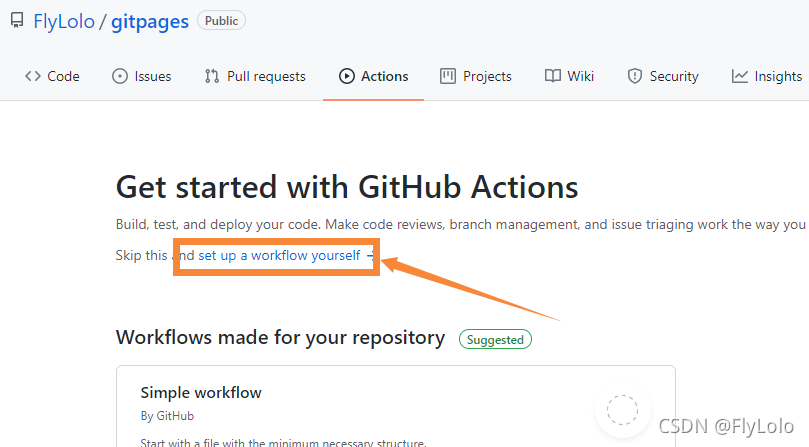
在gitpages,选择Action菜单,点击set up a workflow yourself链接。

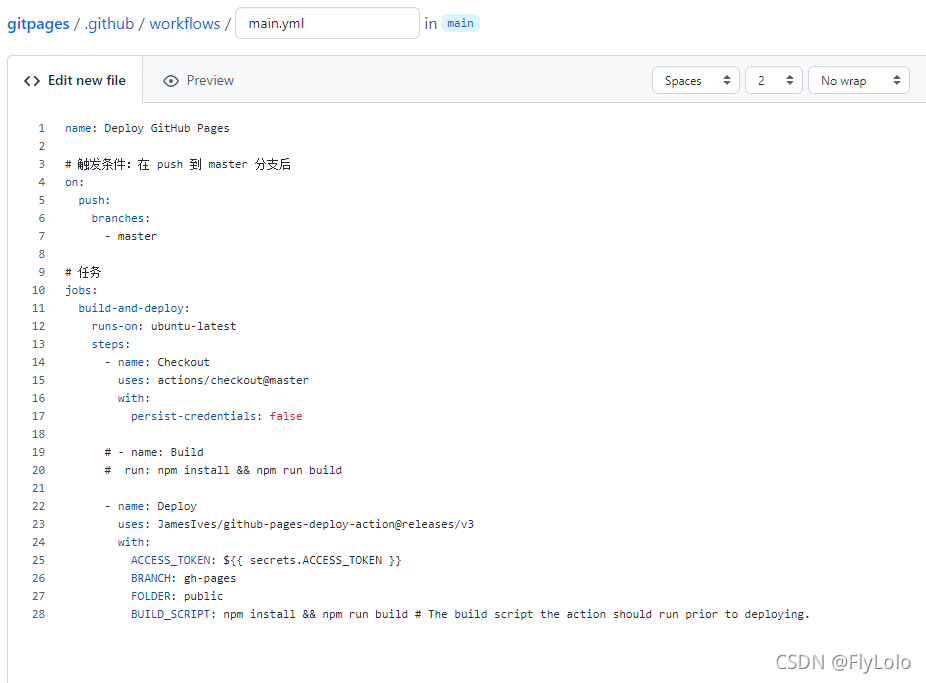
默认创建了一个main.yml文件,如下图

name: Deploy GitHub Pages
触发条件:在 push 到 master 分支后
on:
push:
branches:
- master
任务
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@master
with:
persist-credentials: false
- name: Build
run: npm install && npm run build
- name: Deploy
uses: JamesIves/github-pages-deploy-action@releases/v3
with:
ACCESS_TOKEN: ${{ secrets.ACCESS_TOKEN }}
BRANCH: gh-pages
FOLDER: public
BUILD_SCRIPT: npm install && npm run build # The build script the action should run prior to deploying.
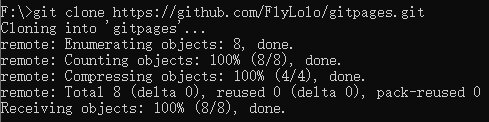
首先clone设置好的repository
git clone https://github.com/FlyLolo/gitpages.git

将上文创建好的VuePress文件拷贝到clone的gitpages文件夹
git add .
git commit -m “first”
git push
将文件push到repository。
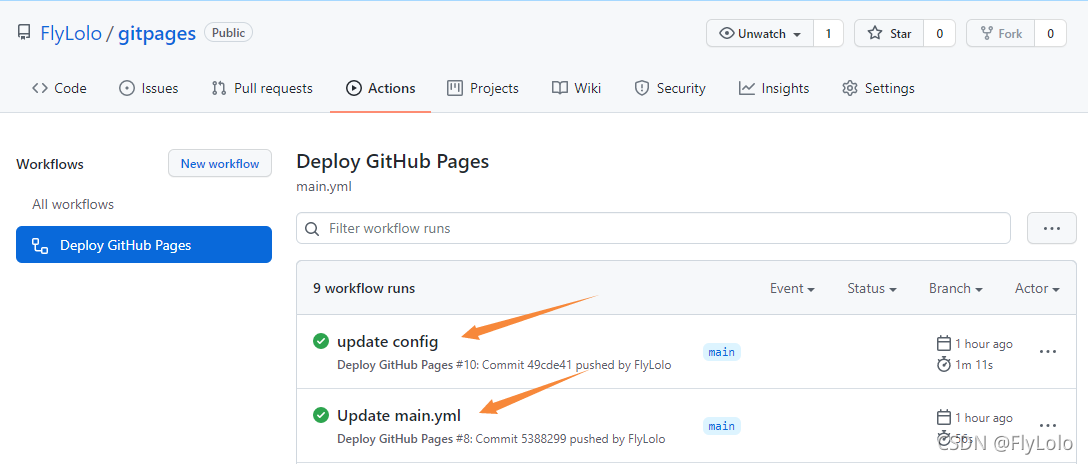
此时在Action菜单中可以看到发布的进度

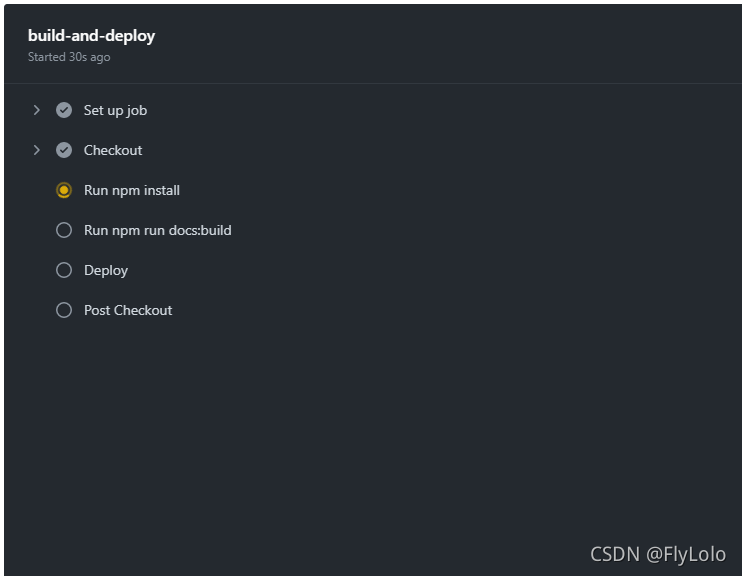
点击箭头所示记录,在新页面中可以看到具体的发布进度。

如果发现发布失败,可以在此处查看错误信息。
web浏览器中的javascript
- 客户端javascript
- 在html里嵌入javascript
- javascript程序的执行
- 兼容性和互用性
- 可访问性
- 安全性
- 客户端框架
- 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

window对象
-
计时器
-
浏览器定位和导航
-
浏览历史
-
浏览器和屏幕信息
-
对话框
-
错误处理
-
作为window对象属性的文档元素























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








